
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - 历史类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 历史类
GWT 应用通常是运行 JavaScript 的单页面应用,并且不包含很多页面,因此浏览器不会跟踪用户与应用的交互。为了使用浏览器的历史功能,应用应该为每个可导航页面生成一个唯一的 URL 片段。
GWT 提供了 **历史机制** 来处理这种情况。
GWT 使用术语 **标记**,它只是一个字符串,应用可以解析它以返回到特定状态。应用会将此标记保存在浏览器的历史记录中作为 URL 片段。
例如,名为“pageIndex1”的历史标记将添加到 URL 中,如下所示:
https://tutorialspoint.com/HelloWorld.html#pageIndex0
历史管理工作流程
步骤 1 - 启用历史支持
为了使用 GWT 历史支持,我们必须首先将以下 iframe 嵌入到我们的主机 HTML 页面中。
<iframe src = "javascript:''" id = "__gwt_historyFrame" style = "width:0;height:0;border:0"></iframe>
步骤 2 - 将标记添加到历史记录
以下示例说明了如何将标记添加到浏览器历史记录
int index = 0;
History.newItem("pageIndex" + index);
步骤 3 - 从历史记录中检索标记
当用户使用浏览器的后退/前进按钮时,我们将检索标记并相应地更新我们的应用状态。
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
现在让我们看看历史类在实际应用中的情况。
历史类 - 完整示例
此示例将引导您完成简单的步骤,以演示 GWT 应用的历史管理。按照以下步骤更新我们在 *GWT - 创建应用* 章节中创建的 GWT 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 在包 *com.tutorialspoint* 下创建一个名为 *HelloWorld* 的项目,如 *GWT - 创建应用* 章节中所述。 |
| 2 | 修改 *HelloWorld.gwt.xml*、*HelloWorld.css*、*HelloWorld.html* 和 *HelloWorld.java*,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 **src/com.tutorialspoint/HelloWorld.gwt.xml** 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 **war/HelloWorld.css** 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件 **war/HelloWorld.html** 的内容
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> History Class Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件 **src/com.tutorialspoint/HelloWorld.java** 的内容,我们将用它来演示 GWT 代码中的历史管理。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.SelectionEvent;
import com.google.gwt.event.logical.shared.SelectionHandler;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
final TabPanel tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add tab selection handler */
tabPanel.addSelectionHandler(new SelectionHandler<Integer>() {
@Override
public void onSelection(SelectionEvent<Integer> event) {
/* add a token to history containing pageIndex
History class will change the URL of application
by appending the token to it.
*/
History.newItem("pageIndex" + event.getSelectedItem());
}
});
/* add value change handler to History
this method will be called, when browser's
Back button or Forward button are clicked
and URL of application changes.
*/
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
String historyToken = event.getValue();
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
});
/* select the first tab by default */
tabPanel.selectTab(0);
/* add controls to RootPanel */
RootPanel.get().add(tabPanel);
}
}
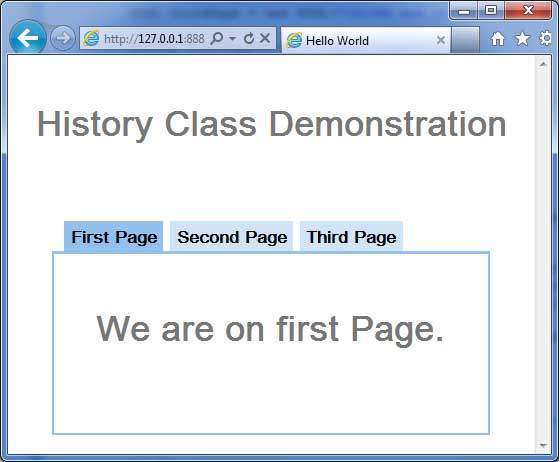
完成所有更改后,让我们像在 GWT - 创建应用 章节中一样,在开发模式下编译并运行应用。如果应用一切正常,这将产生以下结果:

现在点击每个选项卡以选择不同的页面。
您应该注意到,当选择每个选项卡时,应用 URL 会更改,并且 #pageIndex 会添加到 URL 中。
您还可以看到浏览器的后退和前进按钮现在已启用。
使用浏览器的后退和前进按钮,您将看到不同的选项卡相应地被选中。