- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 日志框架
日志框架模拟 java.util.logging,因此它使用相同的语法并具有与服务器端日志代码相同的行为。
GWT 日志使用 .gwt.xml 文件进行配置。
我们可以配置日志的启用/禁用;我们可以启用/禁用特定的处理程序,并更改默认的日志级别。
日志记录器类型
日志记录器以树状结构组织,树的根部是根日志记录器。
日志记录器的名称使用.来分隔名称的部分,从而确定父子关系。
例如,如果我们有两个日志记录器 Hospital.room1 和 Hospital.room2,则它们是兄弟节点,其父节点是名为 Hospital 的日志记录器。Hospital 日志记录器(以及任何名称中不包含点“.”的日志记录器)的父节点是根日志记录器。
private static Logger room1Logger = Logger.getLogger("Hospital.room1");
private static Logger room2Logger = Logger.getLogger("Hospital.room2");
private static Logger hospitalLogger = Logger.getLogger("Hospital");
private static Logger rootLogger = Logger.getLogger("");
日志处理程序
GWT 提供了默认的处理程序,这些处理程序将显示使用日志记录器生成的日志条目。
| 处理程序 | 日志输出到 | 描述 |
|---|---|---|
| SystemLogHandler | 标准输出 | 这些消息只能在 DevMode 窗口的开发模式下看到。 |
| DevelopmentModeLogHandler | DevMode 窗口 | 通过调用方法 GWT.log 进行日志记录。这些消息只能在 DevMode 窗口的开发模式下看到。 |
| ConsoleLogHandler | JavaScript 控制台 | 记录到 JavaScript 控制台,该控制台由 Firebug Lite(用于 IE)、Safari 和 Chrome 使用。 |
| FirebugLogHandler | Firebug | 记录到 Firebug 控制台。 |
| PopupLogHandler | 弹出窗口 | 记录到应用程序左上角的弹出窗口(启用此处理程序时)。 |
| SimpleRemoteLogHandler | 服务器 | 此处理程序将日志消息发送到服务器,在那里将使用服务器端日志记录机制记录这些消息。 |
在 GWT 应用程序中配置日志记录
需要配置 HelloWorld.gwt.xml 文件以启用 GWT 日志记录,如下所示:
# add logging module <inherits name = "com.google.gwt.logging.Logging"/> # To change the default logLevel <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> # To enable logging <set-property name = "gwt.logging.enabled" value = "TRUE"/> # To disable a popup Handler <set-property name = "gwt.logging.popupHandler" value = "DISABLED" />
使用日志记录器记录用户操作
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
...
rootLogger.log(Level.SEVERE, "pageIndex selected: " + event.getValue());
...
日志框架示例
此示例将引导您完成简单的步骤,以演示 GWT 应用程序的日志记录功能。请按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 如GWT - 创建应用程序章节中所述,在包com.tutorialspoint下创建一个名为HelloWorld的项目。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value="SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name = "gwt.logging.popupHandler" value= "DISABLED" /> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<iframe src = "javascript:''"id = "__gwt_historyFrame"
style = "width:0;height:0;border:0"></iframe>
<h1> Logging Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,我们将使用它来演示 GWT 代码中的书签功能。
package com.tutorialspoint.client;
import java.util.logging.Level;
import java.util.logging.Logger;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.logical.shared.ValueChangeEvent;
import com.google.gwt.event.logical.shared.ValueChangeHandler;
import com.google.gwt.logging.client.HasWidgetsLogHandler;
import com.google.gwt.user.client.History;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Hyperlink;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
private TabPanel tabPanel;
/* Create Root Logger */
private static Logger rootLogger = Logger.getLogger("");
private VerticalPanel customLogArea;
private void selectTab(String historyToken){
/* parse the history token */
try {
if (historyToken.substring(0, 9).equals("pageIndex")) {
String tabIndexToken = historyToken.substring(9, 10);
int tabIndex = Integer.parseInt(tabIndexToken);
/* Select the specified tab panel */
tabPanel.selectTab(tabIndex);
} else {
tabPanel.selectTab(0);
}
} catch (IndexOutOfBoundsException e) {
tabPanel.selectTab(0);
}
}
/**
* This is the entry point method.
*/
public void onModuleLoad() {
/* create a tab panel to carry multiple pages */
tabPanel = new TabPanel();
/* create pages */
HTML firstPage = new HTML("<h1>We are on first Page.</h1>");
HTML secondPage = new HTML("<h1>We are on second Page.</h1>");
HTML thirdPage = new HTML("<h1>We are on third Page.</h1>");
String firstPageTitle = "First Page";
String secondPageTitle = "Second Page";
String thirdPageTitle = "Third Page";
Hyperlink firstPageLink = new Hyperlink("1", "pageIndex0");
Hyperlink secondPageLink = new Hyperlink("2", "pageIndex1");
Hyperlink thirdPageLink = new Hyperlink("3", "pageIndex2");
HorizontalPanel linksHPanel = new HorizontalPanel();
linksHPanel.setSpacing(10);
linksHPanel.add(firstPageLink);
linksHPanel.add(secondPageLink);
linksHPanel.add(thirdPageLink);
/* If the application starts with no history token,
redirect to a pageIndex0 */
String initToken = History.getToken();
if (initToken.length() == 0) {
History.newItem("pageIndex0");
initToken = "pageIndex0";
}
tabPanel.setWidth("400");
/* add pages to tabPanel*/
tabPanel.add(firstPage, firstPageTitle);
tabPanel.add(secondPage,secondPageTitle);
tabPanel.add(thirdPage, thirdPageTitle);
/* add value change handler to History
* this method will be called, when browser's Back button
* or Forward button are clicked.
* and URL of application changes.
* */
History.addValueChangeHandler(new ValueChangeHandler<String>() {
@Override
public void onValueChange(ValueChangeEvent<String> event) {
selectTab(event.getValue());
rootLogger.log(Level.SEVERE, "pageIndex selected: "
+ event.getValue());
}
});
selectTab(initToken);
VerticalPanel vPanel = new VerticalPanel();
vPanel.setSpacing(10);
vPanel.add(tabPanel);
vPanel.add(linksHPanel);
customLogArea = new VerticalPanel();
vPanel.add(customLogArea);
/* an example of using own custom logging area. */
rootLogger.addHandler(new HasWidgetsLogHandler(customLogArea));
/* add controls to RootPanel */
RootPanel.get().add(vPanel);
}
}
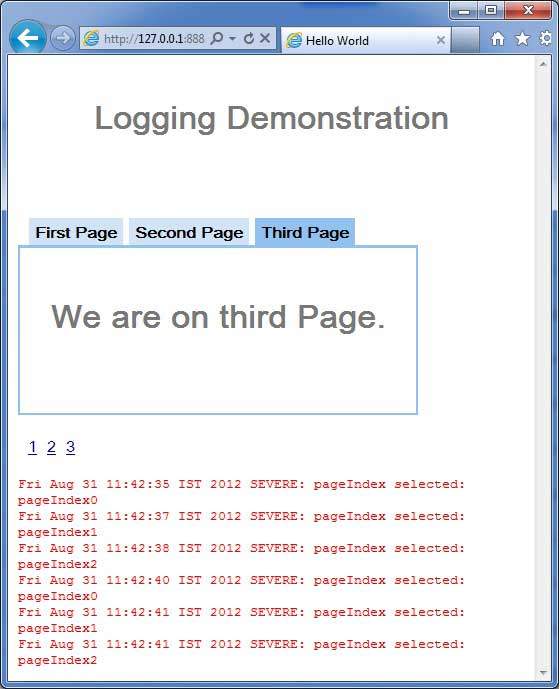
准备好所有更改后,让我们像在GWT - 创建应用程序章节中一样,在开发模式下编译并运行应用程序。如果应用程序一切正常,这将产生以下结果:

现在点击 1、2 或 3。您可以注意到,当您点击 1、2 或 3 时,您可以看到日志正在打印,显示 pageIndex。检查 Eclipse 中的控制台输出。您可以在 Eclipse 控制台中看到日志也在打印。
Fri Aug 31 11:42:35 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:37 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:38 IST 2012 SEVERE: pageIndex selected: pageIndex2 Fri Aug 31 11:42:40 IST 2012 SEVERE: pageIndex selected: pageIndex0 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex1 Fri Aug 31 11:42:41 IST 2012 SEVERE: pageIndex selected: pageIndex2
现在更新模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml以启用 popupHandler。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <inherits name = "com.google.gwt.logging.Logging"/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> <set-property name = "gwt.logging.logLevel" value = "SEVERE"/> <set-property name = "gwt.logging.enabled" value = "TRUE"/> <set-property name="gwt.logging.popupHandler" value = "ENABLED" /> </module>
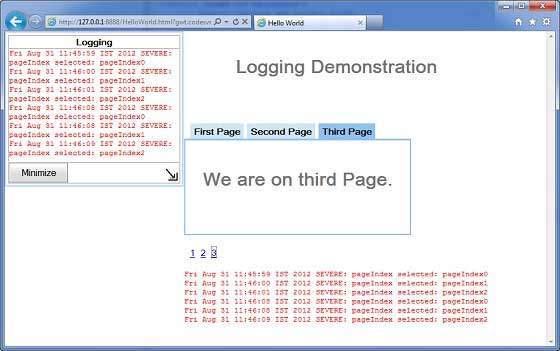
准备好所有更改后,通过刷新浏览器窗口(按 F5/浏览器的刷新按钮)重新加载应用程序。注意现在应用程序左上角出现了一个弹出窗口。
现在点击 1、2 或 3。您可以注意到,当您点击 1、2 或 3 时,您可以看到日志正在打印,在弹出窗口中显示 pageIndex。