- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境搭建
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - CSS 样式
- GWT - 基本组件
- GWT - 表单组件
- GWT - 复杂组件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义组件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - HTML 组件
介绍
HTML 组件可以包含任意 HTML 代码,它可以被解释为 HTML。此组件使用 <div> 元素,使其以块布局显示。
类声明
以下是 com.google.gwt.user.client.ui.Label 类的声明:
public class HTML
extends Label
implements HasHTML
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 HTML 组件。您可以根据需要覆盖它。
.gwt-HTML { }
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
HTML() 创建一个空的 HTML。 |
| 2 |
protected HTML(Element element) 子类可以使用此构造函数显式使用现有元素。 |
| 3 |
HTML(java.lang.String html) 使用指定的 html 内容创建一个 HTML。 |
| 4 |
HTML(java.lang.String html, boolean wordWrap) 创建一个具有指定内容的 HTML 组件,可以选择将其视为 HTML,并可以选择禁用自动换行。 |
类方法
| 序号 | 方法 & 描述 |
|---|---|
| 1 |
java.lang.String getHTML() 获取此对象的 HTML 内容。 |
| 2 |
void setHTML(java.lang.String html) 通过 HTML 设置此对象的 HTML 内容。 |
| 3 |
static HTML wrap(Element element) 创建一个包装现有 <div> 或 <span> 元素的 HTML 组件。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.Label
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.HasText
java.lang.Object
HTML 组件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 HTML 组件。请按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 按照GWT - 创建应用章节中的说明,创建一个名为HelloWorld的项目,放在com.tutorialspoint包下。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所示。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-Green-Border{
border:1px solid green;
}
.gwt-Blue-Border{
border:1px solid blue;
}
以下是修改后的 HTML 宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HTML Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们看看 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 HTML 组件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// create two HTML widgets
HTML html1 =
new HTML("This is first GWT HTML widget using <b> tag of html.");
HTML html2 =
new HTML("This is second GWT HTML widget using <i> tag of html.");
// use UIObject methods to set HTML widget properties.
html1.addStyleName("gwt-Green-Border");
html2.addStyleName("gwt-Blue-Border");
// add widgets to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(html1);
panel.add(html2);
RootPanel.get("gwtContainer").add(panel);
}
}
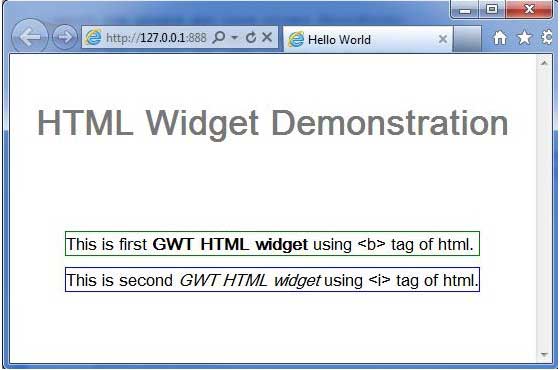
完成所有更改后,让我们像在GWT - 创建应用章节中那样,在开发模式下编译并运行该应用程序。如果您的应用程序一切正常,则会产生以下结果: