- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 设置样式
- GWT - 基本小部件
- GWT - 表单小部件
- GWT - 复杂小部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义小部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 常见问题解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - DeckPanel 小部件
介绍
DeckPanel 小部件表示一个面板,该面板以“叠放”的方式显示其所有子小部件,一次只有一个可见。它被 TabPanel 使用。
类声明
以下是com.google.gwt.user.client.ui.DeckPanel类的声明:
public class DeckPanel
extends ComplexPanel
implements HasAnimation, InsertPanel.ForIsWidget
类构造函数
| 序号 | 构造函数和说明 |
|---|---|
| 1 |
DeckPanel() DeckPanel 的构造函数。 |
类方法
| 序号 | 函数名称和说明 |
|---|---|
| 1 |
void add(Widget w) 添加子小部件。 |
| 2 |
int getVisibleWidget() 获取当前可见小部件的索引。 |
| 3 |
void insert(IsWidget w, int beforeIndex) |
| 4 |
void insert(Widget w, int beforeIndex) 在指定索引之前插入子小部件。 |
| 5 |
boolean isAnimationEnabled() 如果启用了动画,则返回 true;否则返回 false。 |
| 6 |
boolean remove(Widget w) 移除子小部件。 |
| 7 |
void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 8 |
void showWidget(int index) 显示指定索引处的小部件。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
java.lang.Object
DeckPanel 小部件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 DeckPanel 小部件。按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 说明 |
|---|---|
| 1 | 按照GWT - 创建应用程序章节中的说明,创建一个名为HelloWorld的项目,放在com.tutorialspoint包下。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.deckpanel {
border: 1px solid #BBBBBB;
padding: 3px;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DeckPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们看一下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 DeckPanel 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DeckPanel;
import com.google.gwt.user.client.ui.HorizontalPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create DeckPanel widget
final DeckPanel deckPanel = new DeckPanel();
deckPanel.setSize("300px", "120px");
deckPanel.setStyleName("deckpanel");
// Create lables to add to deckpanel
Label label1 = new Label("This is first Page");
Label label2 = new Label("This is second Page");
Label label3 = new Label("This is third Page");
// Add labels to deckpanel
deckPanel.add(label1);
deckPanel.add(label2);
deckPanel.add(label3);
//show first label
deckPanel.showWidget(0);
//create button bar
HorizontalPanel buttonBar = new HorizontalPanel();
buttonBar.setSpacing(5);
// create button and add click handlers
// show different labels on click of different buttons
Button button1 = new Button("Page 1");
button1.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(0);
}
});
Button button2 = new Button("Page 2");
button2.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(1);
}
});
Button button3 = new Button("Page 3");
button3.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
deckPanel.showWidget(2);
}
});
buttonBar.add(button1);
buttonBar.add(button2);
buttonBar.add(button3);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(deckPanel);
vPanel.add(buttonBar);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
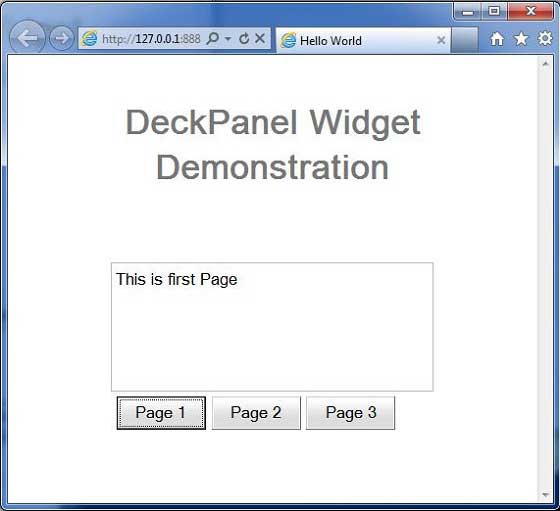
完成所有更改后,让我们像在GWT - 创建应用程序章节中那样,在开发模式下编译并运行应用程序。如果应用程序一切正常,则会产生以下结果: