- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本组件
- GWT - 表单组件
- GWT - 复杂组件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义组件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问题与解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - DockPanel 组件
简介
DockPanel 组件表示一个面板,它将其子组件“停靠”在其外边缘布局,并允许其最后一个组件占据其中心剩余的空间。
类声明
以下是 com.google.gwt.user.client.ui.DockPanel 类的声明:
@Deprecated
public class DockPanel
extends CellPanel
implements HasAlignment
类构造函数
| 序号 | 构造函数及描述 |
|---|---|
| 1 |
DockPanel() DockPanel 的构造函数。 |
类方法
| 序号 | 函数名称及描述 |
|---|---|
| 1 |
void add(Widget widget, DockPanel. DockLayoutConstant direction) 已弃用。将组件添加到停靠区的指定边缘。 |
| 2 |
HasHorizontalAlignment. HorizontalAlignmentConstant getHorizontalAlignment() 已弃用。获取水平对齐方式。 |
| 3 |
HasVerticalAlignment. VerticalAlignmentConstant getVerticalAlignment() 已弃用。获取垂直对齐方式。 |
| 4 |
DockPanel. DockLayoutConstant getWidgetDirection(Widget w) 已弃用。获取给定子组件的布局方向。 |
| 5 |
protected void onEnsureDebugId(java.lang. String baseID) 已弃用。DockPanel 支持在一个方向上添加多个单元格,因此调试 ID 的末尾将附加一个整数。 |
| 6 |
boolean remove(Widget w) 已弃用。移除子组件。 |
| 7 |
void setCellHeight(Widget w, java.lang.String height) 已弃用。设置与给定组件关联的单元格的高度,相对于整个面板。 |
| 8 |
void set Cell Horizontal Alignment(Widget w, Has Horizontal Alignment. Horizontal Alignment Constant align) 已弃用。设置给定组件在其单元格内的水平对齐方式。 |
| 9 |
void set Cell Vertical Alignment (Widget w, HasVertical Alignment. Vertical Alignment Constant align) 已弃用。设置给定组件在其单元格内的垂直对齐方式。 |
| 10 |
void setCellWidth(Widget w, java.lang.String width) 已弃用。设置与给定组件关联的单元格的宽度,相对于整个面板。 |
| 11 |
void set Horizontal Alignment (Has Horizontal Alignment. Horizontal Alignment Constant align) 已弃用。设置添加到此面板的组件要使用的默认水平对齐方式。 |
| 12 |
void setVerticalAlignment(HasVerticalAlignment. VerticalAlignmentConstant align) 已弃用。设置添加到此面板的组件要使用的默认垂直对齐方式。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
DockPanel 组件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 DockPanel 组件。请按照以下步骤更新我们在“GWT - 创建应用程序”章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如“GWT - 创建应用程序”章节中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.dockpanel td {
border: 1px solid #BBBBBB;
padding: 3px;
}
以下是修改后的 HTML 主机文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>DockPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们将以下内容作为 Java 文件 src/com.tutorialspoint/HelloWorld.java 的内容,它将演示 DockPanel 组件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DockPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.ScrollPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
DockPanel dockPanel = new DockPanel();
dockPanel.setStyleName("dockpanel");
dockPanel.setSpacing(4);
dockPanel.setHorizontalAlignment(DockPanel.ALIGN_CENTER);
// Add text all around
dockPanel.add(new HTML("This is the first north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the first south component."),
DockPanel.SOUTH);
dockPanel.add(new HTML("This is the east component."),
DockPanel.EAST);
dockPanel.add(new HTML("This is the west component."),
DockPanel.WEST);
dockPanel.add(new HTML("This is the second north component."),
DockPanel.NORTH);
dockPanel.add(new HTML("This is the second south component"),
DockPanel.SOUTH);
// Add scrollable text in the center
HTML contents = new HTML("This is a ScrollPanel contained"
+" at the center of a DockPanel. "
+" By putting some fairly large contents in the middle"
+" and setting its size explicitly, it becomes a scrollable area"
+" within the page, but without requiring the use of an IFRAME."
+" Here's quite a bit more meaningless text that will serve primarily"
+" to make this thing scroll off the bottom of its visible area."
+" Otherwise, you might have to make it really, really"
+" small in order to see the nifty scroll bars!");
ScrollPanel scroller = new ScrollPanel(contents);
scroller.setSize("400px", "100px");
dockPanel.add(scroller, DockPanel.CENTER);
VerticalPanel vPanel = new VerticalPanel();
vPanel.add(dockPanel);
// Add the widgets to the root panel.
RootPanel.get().add(vPanel);
}
}
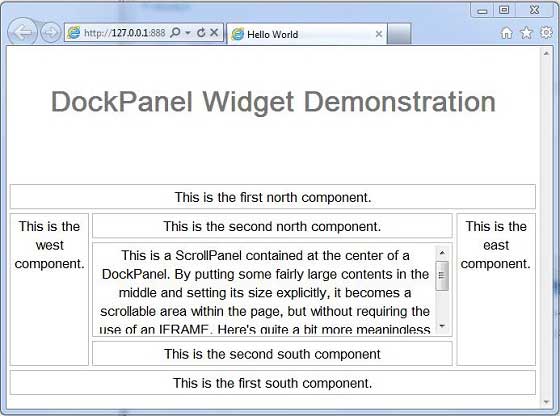
准备好所有更改后,让我们像在 GWT - 创建应用程序 章节中一样,在开发模式下编译并运行该应用程序。如果应用程序一切正常,则将产生以下结果: