
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境搭建
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本控件
- GWT - 表单控件
- GWT - 复杂控件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义控件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - PushButton 控件
介绍
PushButton 控件表示一个具有自定义样式的标准按钮。
类声明
以下是 com.google.gwt.user.client.ui.PushButton 类的声明:
public class PushButton extends CustomButton
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 PushButton 控件。您可以根据需要覆盖它。
.gwt-PushButton-up {}
.gwt-PushButton-down {}
.gwt-PushButton-up-hovering {}
.gwt-PushButton-down-hovering {}
.gwt-PushButton-up-disabled {}
.gwt-PushButton-down-disabled {}
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
PushButton() PushButton 的构造函数。 |
| 2 |
PushButton(Image upImage) 创建一个带有向上状态图像的 PushButton。 |
| 3 |
PushButton(Image upImage, ClickListener listener) 创建一个带有向上状态图像和点击监听器的 PushButton。 |
| 4 |
PushButton(Image upImage, Image downImage) 创建一个带有向上状态图像的 PushButton。 |
| 5 |
PushButton(Image upImage, Image downImage, ClickListener listener) 创建一个带有向上状态图像的 PushButton。 |
| 6 |
PushButton(java.lang.String upText) 创建一个带有向上状态文本的 PushButton。 |
| 7 |
PushButton(java.lang.String upText, ClickListener listener) 创建一个带有向上状态文本和点击监听器的 PushButton。 |
| 8 |
PushButton(java.lang.String upText, java.lang.String downText) 创建一个带有向上状态和向下状态文本的 PushButton。 |
| 9 |
PushButton(java.lang.String upText, java.lang.String downText, ClickListener listener) 创建一个带有向上状态、向下状态文本和点击监听器的 PushButton。 |
类方法
| 序号 | 函数名称 & 描述 |
|---|---|
| 1 |
protected void onClick() 当用户完成点击此按钮时调用。 |
| 2 |
protected void onClickCancel() 当用户取消正在进行的点击时调用;例如,在释放鼠标按钮之前将鼠标拖到按钮外部。 |
| 3 |
protected void onClickStart() 当用户开始点击此按钮时调用。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CustomWidget
java.lang.Object
PushButton 控件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 PushButton 控件。按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,放在com.tutorialspoint包下,如GWT - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PushButton {
color:red;
}
.gwt-PushButton-up {
color:green;
}
.gwt-PushButton-down {
color:blue;
}
.gwt-PushButton-up-hovering {
color:pink;
}
.gwt-PushButton-down-hovering {
color:aqua;
}
.gwt-PushButton-up-disabled {
color:lime;
}
.gwt-PushButton-down-disabled {
color:maroon;
}
以下是修改后的 HTML 宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>PushButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们以下面的 Java 文件src/com.tutorialspoint/HelloWorld.java内容为例,它将演示 PushButton 控件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.PushButton;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create a push button
PushButton pushButton = new PushButton("Click Me!");
//create a push button
PushButton pushButton1 = new PushButton("Click Me!");
//disable a push button
pushButton1.setEnabled(false);
//add a clickListener to the push button
pushButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
// Add push buttons to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(pushButton);
panel.add(pushButton1);
RootPanel.get("gwtContainer").add(panel);
}
}
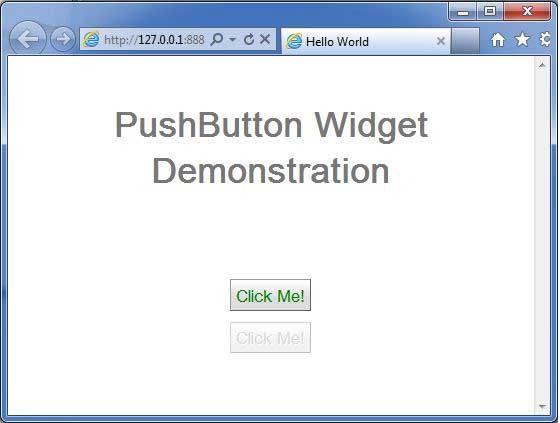
完成所有更改后,让我们像在GWT - 创建应用程序章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则会产生以下结果:

当您单击点击我按钮时,它将显示一个警报消息Hello World!
您可以看到按钮文本的颜色及其状态会随着您的交互而改变。
将鼠标悬停在按钮上,颜色将变为粉红色。
按下按钮,颜色将变为青绿色。
释放按钮,颜色将变为绿色。