- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境搭建
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本组件
- GWT - 表单组件
- GWT - 复杂组件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义组件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 常见问题解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - TabPanel 组件
简介
TabPanel 组件表示一个选项卡式页面集的面板,每个页面都包含另一个组件。当用户选择与之关联的不同选项卡时,其子组件将显示。选项卡可以包含任意 HTML。
类声明
以下是 com.google.gwt.user.client.ui.TabPanel 类的声明:
@Deprecated
public class TabPanel
extends Composite
implements TabListener, SourcesTabEvents,
HasWidgets, HasAnimation, IndexedPanel.ForIsWidget,
HasBeforeSelectionHandlers<java.lang.Integer>,
HasSelectionHandlers<java.lang.Integer>
类构造函数
| 序号 | 构造函数及描述 |
|---|---|
| 1 |
TabPanel() 已弃用。创建一个空的选项卡面板。 |
类方法
| 序号 | 函数名称及描述 |
|---|---|
| 1 |
void add(IsWidget w, IsWidget tabWidget) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 2 |
void add(IsWidget w, java.lang.String tabText) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 3 |
void add(IsWidget w, java.lang.String tabText, boolean asHTML) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 4 |
void add(Widget w) 已弃用。添加一个子组件。 |
| 5 |
void add(Widget w, java.lang.String tabText) 已弃用。将组件添加到选项卡面板。 |
| 6 |
void add(Widget w, java.lang.String tabText, boolean asHTML) 已弃用。将组件添加到选项卡面板。 |
| 7 |
void add(Widget w, Widget tabWidget) 已弃用。将组件添加到选项卡面板。 |
| 8 |
处理程序注册 add Before Selection Handler (Before Selection Handler<java.lang. Integer> handler) 已弃用。添加 BeforeSelectionEvent 处理程序。 |
| 9 |
处理程序注册 add Selection Handler (Selection Handler <java.lang. Integer> handler) 已弃用。添加 SelectionEvent 处理程序。 |
| 10 |
void add Tab Listener(TabListener listener) 已弃用。请改用 add Before Selection Handler (com.google.gwt.event. logical.shared.Before Selection Handler) 和 add Selection Handler (com.google.gwt.event. logical.shared.Selection Handler) |
| 11 |
void clear() 已弃用。移除所有子组件。 |
| 12 |
protected SimplePanel createTabTextWrapper() 已弃用。创建一个 SimplePanel,它将包装选项卡中的内容。 |
| 13 |
DeckPanel getDeckPanel() 已弃用。获取此选项卡面板内的 DeckPanel。 |
| 14 |
TabBar getTabBar() 已弃用。获取此选项卡面板内的选项卡栏。 |
| 15 |
Widget getWidget(int index) 已弃用。获取指定索引处的子组件。 |
| 16 |
int getWidgetCount() 已弃用。获取此面板中的子组件数量。 |
| 17 |
int getWidgetIndex(IsWidget child) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 18 |
int getWidgetIndex(Widget widget) 已弃用。获取指定子组件的索引。 |
| 19 |
void insert(IsWidget widget, IsWidget tabWidget, int beforeIndex) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 20 |
void insert(IsWidget widget, java.lang. String tab Text, boolean as HTML, int before Index) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 21 |
void insert(IsWidget widget, java.lang.String tabText, int beforeIndex) 已弃用。方便的重载,允许直接使用 IsWidget。 |
| 22 |
void insert(Widget widget, java.lang.String tabText, boolean asHTML, int beforeIndex) 已弃用。将组件插入选项卡面板。 |
| 23 |
void insert(Widget widget, java.lang.String tabText, int beforeIndex) 已弃用。将组件插入选项卡面板。 |
| 24 |
void insert(Widget widget, Widget tabWidget, int beforeIndex) 已弃用。将组件插入选项卡面板。 |
| 25 |
boolean isAnimationEnabled() 已弃用。如果启用了动画,则返回 true,否则返回 false。 |
| 26 |
java.util.Iterator<Widget> iterator() 已弃用。获取包含的组件的迭代器。 |
| 27 |
boolean on Before Tab Selected(Sources Tab Events sender, int tab Index) 已弃用。请改用 Before Selection Handler.on Before Selection(com.google.gwt.event. logical.shared.Before Selection Event) |
| 28 |
protected void onEnsureDebugId(java.lang. String baseID) 已弃用。受影响的元素:-bar = 选项卡栏。-bar-tab# = 包含选项卡本身内容的元素。-bar-tab-wrapper# = 包含索引处选项卡的单元格。-bottom = 选项卡栏下方的面板。 |
| 29 |
void onTabSelected(SourcesTabEvents sender, int tabIndex) 已弃用。请改用 SelectionHandler.onSelection(com.google.gwt.event. logical.shared.SelectionEvent) |
| 30 |
boolean remove(int index) 已弃用。移除指定索引处的组件。 |
| 31 |
boolean remove(Widget widget) 已弃用。移除给定的组件及其关联的选项卡。 |
| 32 |
void removeTabListener(TabListener listener) 已弃用。请改用 add*Handler 方法返回的对象上的 HandlerRegistration.removeHandler() 方法 |
| 33 |
void selectTab(int index) 已弃用。以编程方式选择指定的选项卡并触发事件。 |
| 34 |
void selectTab(int index, boolean fireEvents) 已弃用。以编程方式选择指定的选项卡。 |
| 35 |
void setAnimationEnabled(boolean enable) 已弃用。启用或禁用动画。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
TabPanel 组件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 TabPanel 组件。按照以下步骤更新我们在“GWT - 创建应用”章节中创建的 GWT 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 在“GWT - 创建应用”章节中说明的 com.tutorialspoint 包下,创建一个名为 HelloWorld 的项目。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。保留其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 宿主文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TabPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们看看 Java 文件 src/com.tutorialspoint/HelloWorld.java 的以下内容,它将演示 TabPanel 组件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTMLPanel;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TabPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//Create an empty tab panel
TabPanel tabPanel = new TabPanel();
//create contents for tabs of tabpanel
Label label1 = new Label("This is contents of TAB 1");
label1.setHeight("200");
Label label2 = new Label("This is contents of TAB 2");
label2.setHeight("200");
Label label3 = new Label("This is contents of TAB 3");
label3.setHeight("200");
//create titles for tabs
String tab1Title = "TAB 1";
String tab2Title = "TAB 2";
String tab3Title = "TAB 3";
//create tabs
tabPanel.add(label1, tab1Title);
tabPanel.add(label2, tab2Title);
tabPanel.add(label3, tab3Title);
//select first tab
tabPanel.selectTab(0);
//set width if tabpanel
tabPanel.setWidth("400");
// Add the widgets to the root panel.
RootPanel.get().add(tabPanel);
}
}
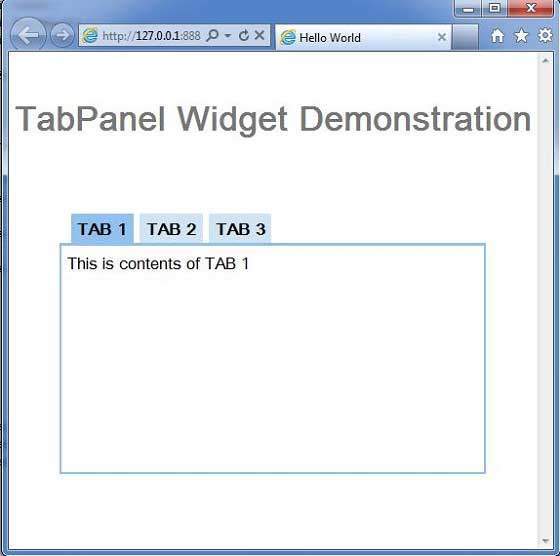
完成所有更改后,让我们像在 GWT - 创建应用 章节中一样,在开发模式下编译并运行应用程序。如果应用程序一切正常,则会产生以下结果: