- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本控件
- GWT - 表单控件
- GWT - 复杂控件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义控件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - 历史类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 常见问题解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 文本框控件
简介
TextBox 控件表示一个标准的单行文本框。
类声明
以下是 com.google.gwt.user.client.ui.TextBox 类的声明:
public class TextBox
extends TextBoxBase
implements HasDirection
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 TextBox 控件。您可以根据需要覆盖它。
.gwt-TextBox {}
.gwt-TextBox-readonly {}
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
TextBox() 创建一个空的文本框。 |
| 2 |
TextBox(Element element) 子类可以使用此构造函数显式使用现有元素。 |
类方法
| 序号 | 函数名称 & 描述 |
|---|---|
| 1 |
HasDirection.Direction getDirection() 获取控件的方向性。 |
| 2 |
int getMaxLength() 获取文本框的最大允许长度。 |
| 3 |
int getVisibleLength() 获取文本框中可见字符的数量。 |
| 4 |
void setDirection(HasDirection.Direction direction) 设置控件的方向性。 |
| 5 |
void setMaxLength(int length) 设置文本框的最大允许长度。 |
| 6 |
void setVisibleLength(int length) 设置文本框中可见字符的数量。 |
| 7 |
static TextBox wrap(Element element) 创建一个 TextBox 控件,包装现有的 <input type='text'> 元素。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
java.lang.Object
TextBox 控件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 TextBox 控件。按照以下步骤更新我们在“GWT - 创建应用程序”章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在 com.tutorialspoint 包下创建一个名为 HelloWorld 的项目,如“GWT - 创建应用程序”章节中所述。 |
| 2 | 修改 HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html 和 HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证实现逻辑的结果。 |
以下是修改后的模块描述符 src/com.tutorialspoint/HelloWorld.gwt.xml 的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件 war/HelloWorld.css 的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-TextBox {
color: green;
}
.gwt-TextBox-readonly {
background-color: yellow;
}
以下是修改后的 HTML 宿主文件 war/HelloWorld.html 的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>TextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们将 Java 文件 src/com.tutorialspoint/HelloWorld.java 的内容如下,它将演示 TextBox 控件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create textboxes
TextBox textBox1 = new TextBox();
TextBox textBox2 = new TextBox();
//add text to text box
textBox2.setText("Hello World!");
//set textbox as readonly
textBox2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(textBox1);
panel.add(textBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
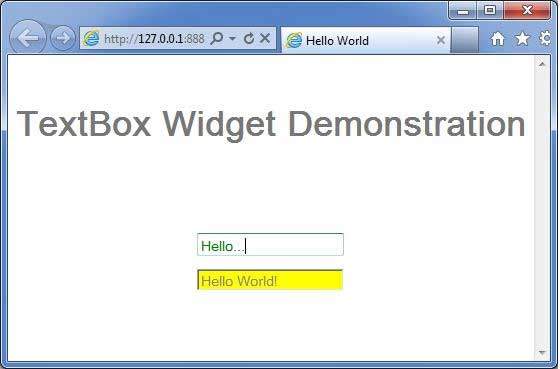
完成所有更改后,让我们像在 GWT - 创建应用程序 章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则将产生以下结果: