- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本控件
- GWT - 表单控件
- GWT - 复杂控件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义控件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 垂直面板控件
简介
VerticalPanel 控件表示一个面板,该面板将其所有控件都以单列垂直方式布局。
类声明
以下是 com.google.gwt.user.client.ui.VerticalPanel 类的声明:
public class VerticalPanel
extends CellPanel
implements HasAlignment, InsertPanel.ForIsWidget
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
VerticalPanel() 空垂直面板的构造函数。 |
类方法
| 序号 | 函数名称 & 描述 |
|---|---|
| 1 |
void add(Widget w) 添加子控件。 |
| 2 |
具有水平对齐方式。水平对齐常量 getHorizontalAlignment() 获取水平对齐方式。 |
| 3 |
具有垂直对齐方式。垂直对齐常量 getVerticalAlignment() 获取垂直对齐方式。 |
| 4 |
void insert(IsWidget w, int beforeIndex) |
| 5 |
void insert(Widget w, int beforeIndex) 在指定索引之前插入子控件。 |
| 6 |
protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素: -# = 给定索引处的单元格。 |
| 7 |
boolean remove(Widget w) 移除子控件。 |
| 8 |
void setHorizontalAlignment(HasHorizontalAlignment.HorizontalAlignmentConstant align) 设置要用于添加到此面板的控件的默认水平对齐方式。 |
| 9 |
void setVerticalAlignment(HasVerticalAlignment.VerticalAlignmentConstant align) 设置要用于添加到此面板的控件的默认垂直对齐方式。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.CellPanel
java.lang.Object
VerticalPanel 控件示例
此示例将引导您完成简单的步骤,以展示如何在 GWT 中使用 VerticalPanel 控件。请按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在com.tutorialspoint包下创建一个名为HelloWorld的项目,如GWT - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-CheckBox {
margin: 10px;
}
以下是修改后的 HTML 宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 VerticalPanel 控件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a vertical panel
VerticalPanel verticalPanel = new VerticalPanel();
// Add CheckBoxes to vertical Panel
for(int i = 1; i <= 10; i++){
CheckBox checkBox = new CheckBox("Item" + i);
verticalPanel.add(checkBox);
}
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
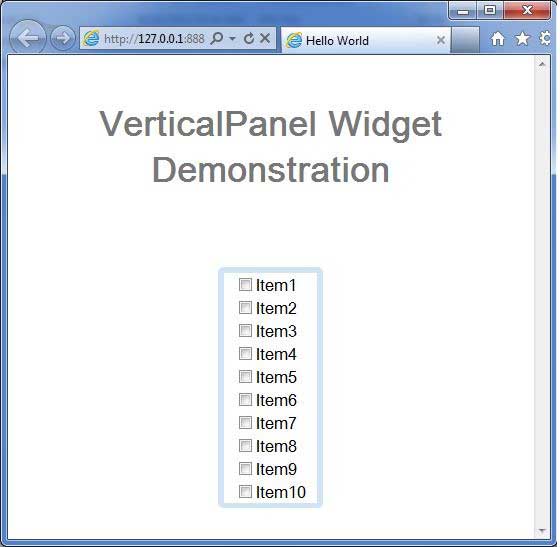
完成所有更改后,让我们像在GWT - 创建应用程序章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则会产生以下结果: