
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - act() 测试工具
当我们使用 React 构建 Web 应用时,测试我们的组件非常重要。这就像检查所有内容是否按预期工作。为了帮助我们做到这一点,React 中有一个名为 act() 的工具。它模拟 Web 浏览器,并确保我们的组件能够正确地相互通信。
因此,act() 就像一个帮助程序,它确保在测试组件时它们的行为符合预期。它就像一个小助手,帮助你正确地进行测试。
act() 是一个函数,它帮助我们在测试 React 组件时验证其行为是否如同在真实的 Web 浏览器中运行一样。对于执行异步任务(例如数据提取、更新或用户交互)的组件,这一点尤其重要。
语法
import { act } from 'react-dom/test-utils';
act(() => {
// The code to interact with React components
});
参数
act() 函数接受单个输入,该输入是一个包含我们要测试的代码的函数。任何与 React 组件的交互,例如渲染、点击或表单提交,都应包含在此代码中。
返回值
React 中的 act() 方法不返回任何内容。
示例
示例 - 状态更改应用
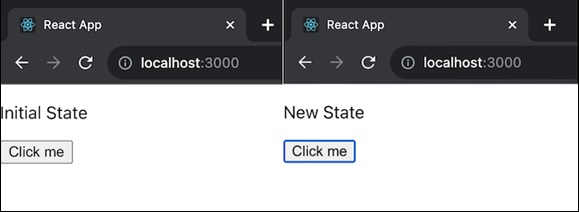
提供的代码是一个名为 MyComponent 的简单 React 组件及其相应的测试,使用 @testing-library/react 和 @testing-library/user-event 库。组件的初始状态设置为“初始状态”。测试渲染 MyComponent。它使用 userEvent.click 模拟按钮点击。当点击按钮时,组件的状态更新为“新状态”。测试断言渲染输出中存在文本“新状态”。
// MyComponent.js
import React, { useState } from 'react';
const MyComponent = () => {
const [currentState, setCurrentState] = useState('Initial State');
const handleButtonClick = () => {
setCurrentState('New State');
};
return (
<div>
<p>{currentState}</p>
<button onClick={handleButtonClick}>Click me</button>
</div>
);
};
export default MyComponent;
MyComponent.test.js
import { render, screen, act } from '@testing-library/react';
import userEvent from '@testing-library/user-event';
import MyComponent from './MyComponent';
test('updates state on button click', () => {
// Render the component
render(<MyComponent />);
// Use act() to interact with the component
act(() => {
userEvent.click(screen.getByRole('button'));
});
// Assert the expected state
expect(screen.getByText('New State')).toBeInTheDocument();
});
输出

示例 - 异步组件
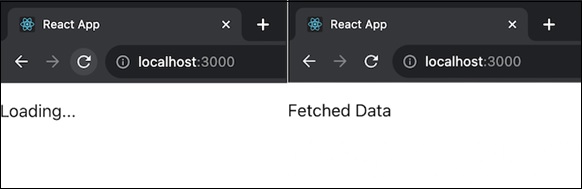
在这个应用中,我们将有一个名为 MyAsyncComponent 的 React 组件,它使用 fetchData 函数模拟异步数据获取。此外,还有一个使用 @testing-library/react 库和 act 函数处理异步操作的组件测试代码。因此,应用及其相应的测试文件的代码如下所示:
// MyAsyncComponent.js
import React, { useState, useEffect } from 'react';
const fetchData = () => {
return new Promise((resolve) => {
// asynchronous data fetching
setTimeout(() => {
resolve('Fetched Data');
}, 1000);
});
};
const MyAsyncComponent = () => {
const [data, setData] = useState(null);
useEffect(() => {
const fetchDataAsync = async () => {
const result = await fetchData();
setData(result);
};
fetchDataAsync();
}, []);
return (
<div>
<p>{data ? data : 'Loading...'}</p>
</div>
);
};
export default MyAsyncComponent;
MyAsyncComponent.test.js
import { render, screen, act } from '@testing-library/react';
import MyAsyncComponent from './MyAsyncComponent';
test('renders data after fetching', async () => {
// Render the component
render(<MyAsyncComponent />);
// Use act() to wait for the asynchronous data fetching
await act(async () => {
});
expect(screen.getByText('Fetched Data')).toBeInTheDocument();
});
输出

示例 - 计数器应用
让我们看一个例子。我们有一个带有一个按钮的 Counter 组件。因此,当我们按下按钮时,它会递增一个计数器并更新标题。为了创建此应用,我们将按照以下步骤操作:
设置测试环境
在每个测试之前创建一个容器元素。
在每个测试之后移除容器。
组件测试
我们将使用 act() 函数包装组件的渲染。这确保 React 在浏览器中正确运行。
act() 函数可用于提供用户交互(例如点击按钮)。
// Code for Counter component
// Set up a container for rendering the component
let container;
beforeEach(() => {
container = document.createElement('div');
document.body.appendChild(container);
});
afterEach(() => {
document.body.removeChild(container);
container = null;
});
it('can render and update a counter', () => {
// Test first render and componentDidMount
act(() => {
ReactDOM.createRoot(container).render(<Counter />);
});
// A click event
act(() => {
button.dispatchEvent(new MouseEvent('click', {bubbles: true}));
});
});
总结
act() 是一个允许我们测试 React 组件的工具,尤其是在处理异步操作或 DOM 交互时。通过使用 act(),我们可以确保我们的测试正确地遵循组件在真实 Web 浏览器中的行为方式。测试是创建可靠且无错误程序的重要组成部分,而 act() 是此过程中一个有用的函数。