
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 碎片
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - createContext()
CreateContext 是一个 React 函数,允许我们为组件创建上下文。此函数提供或接收数据,而无需手动将 props 发送到组件树的每个级别。当数据需要在应用程序中的许多组件之间共享时,上下文最为重要。
语法
const MyContext = createContext(defaultVal)
参数
defaultVal − defaultVal 是我们希望上下文在树上没有匹配的上下文提供程序位于读取上下文的组件之上时具有的值。如果我们没有逻辑上的默认值,则将其保留为 null。
返回值
createContext() 函数返回一个上下文对象。此对象有两个组件:Provider 和 Consumer。Provider 允许组件共享数据,而 Consumer 允许组件访问该共享数据。
简单来说,createContext 就像创建一个特殊的房间,组件可以将他们想要共享的信息放在其中,而其他组件可以在不费吹灰之力的情况下获取它。它使在 React 应用中共享数据更有条理且不那么复杂。
示例
示例 - 在语言之间切换
React 中的上下文允许组件共享数据,而无需将其通过 props 传递。以下是如何使用一个简单的示例创建和使用上下文 -
创建上下文 - 在下面的代码中,我们创建了一个 LanguageContext,其默认值为“English”。
import { createContext } from 'react';
const LanguageContext = createContext('English');
在组件中使用上下文 - 在下面的代码中,Greeting 组件现在可以访问 LanguageContext,而无需将其作为 prop 接收。
import React, { useContext } from 'react';
function Greeting() {
const language = useContext(LanguageContext);
return <p>{`Hello, ${language}!`}</p>;
}
在更高级别的组件中,包含以下上下文值 -
在 App 组件中,我们使用了 LanguageContext.Provider 来提供上下文值,在我们的例子中是“language”。此上下文将传递给 Greeting 组件以及其中包含的任何其他组件。当语言更改时,它们将自动更新。
import React, { useState } from 'react';
function App() {
const [language, setLanguage] = useState('English');
return (
<LanguageContext.Provider value={language}>
<Greeting />
<button onClick={() => setLanguage('Hindi')}>Switch to Hindi</button>
</LanguageContext.Provider>
);
}
export default App;
例如,如果我们点击“切换到 Hindi”选项,Greeting 组件将更改为显示“Hello, Hindi!”。
完整代码
通过这种方式,Context 提供了一种干净有效的方式来在我们的 React 应用程序中通信数据,而无需手动将其传递到组件树的每个级别。
import React, { createContext, useContext, useState } from 'react';
// Create a LanguageContext
const LanguageContext = createContext('English');
// Create a Greeting component
function Greeting() {
const language = useContext(LanguageContext);
return <p>{`Hello, ${language}!`}</p>;
}
// Create the App component
function App() {
const [language, setLanguage] = useState('English');
return (
<div style={{marginLeft: '500px'}}>
<LanguageContext.Provider value={language}>
<Greeting />
<button onClick={() => setLanguage('Hindi')}>Switch to Hindi</button>
</LanguageContext.Provider>
</div>
);
}
export default App;
输出

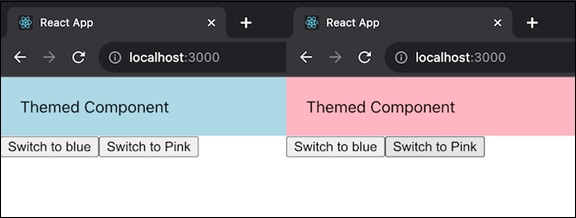
示例 - 更改背景颜色应用
此 React 应用显示了 createContext、useContext 和 useState hook 的用法,用于创建一个简单的主题功能,其中组件的背景颜色根据所选颜色主题更改。此应用的代码如下所示 -
import React, { createContext, useContext, useState } from 'react';
// Create a ColorContext
const ColorContext = createContext('lightblue');
// Create a ThemedComponent component
function ThemedComponent() {
const color = useContext(ColorContext);
return <div style={{ backgroundColor: color, padding: '20px' }}>Themed
Component</div>;
}
// Create the ColorApp component
function ColorApp() {
const [color, setColor] = useState('lightblue');
return (
<div>
<ColorContext.Provider value={color}>
<ThemedComponent />
<button onClick={() => setColor('lightblue')}>Switch to blue</button>
<button onClick={() => setColor('lightpink')}>Switch to Pink</button>
</ColorContext.Provider>
</div>
);
}
export default ColorApp;
输出

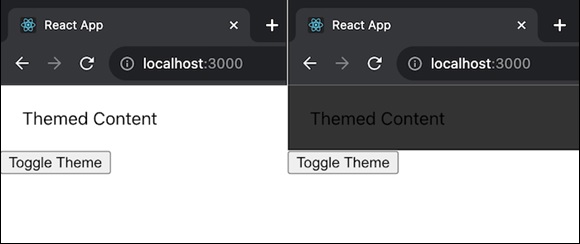
示例 - 主题切换应用
此 React 应用显示了 createContext、useContext 和 useState hook 的用法,用于实现主题切换功能。组件的背景颜色在浅色和深色主题之间切换,具体取决于用户与按钮的交互。此应用的代码如下所示 -
import React, { createContext, useContext, useState } from 'react';
// Create a ThemeContext
const ThemeContext = createContext('light');
// Create a ThemedContent component
function ThemedContent() {
const theme = useContext(ThemeContext);
return <div style={{ background: theme === 'light' ? '#fff' : '#333', padding: '20px' }}>Themed Content</div>;
}
// Create the ThemeSwitcherApp component
function ThemeSwitcherApp() {
const [theme, setTheme] = useState('light');
return (
<div>
<ThemeContext.Provider value={theme}>
<ThemedContent />
<button onClick={() => setTheme(theme === 'light' ? 'dark' : 'light')}>Toggle Theme</button>
</ThemeContext.Provider>
</div>
);
}
export default ThemeSwitcherApp;
输出

总结
在本教程中,我们了解了 React 函数 createContext,它简化了为组件创建上下文的步骤。createContext 的主要目标是允许组件共享或接收数据,而无需手动将 props 传递到组件树的每个级别。当数据需要在应用程序的多个组件之间交换时,这尤其有用。