
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 的组件生命周期
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode
- ReactJS - Web Components
- 附加概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 轮播图
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 安装必要的模块
该应用程序使用以下第三方 React 库:
- Redux
- React Redux
- React Router
- Formik
- Redux Thunk (用于异步获取 api)
使用以下命令使用 npm 包管理器安装所有库:
npm install --save redux react-redux react-router-dom formik redux-thunk
配置路由
接下来,在 src/components 文件夹下创建一个新文件 Home.js,并编写一个基本的 Home 组件。
import React from "react";
class Home extends React.Component {
render() {
return (
<div>
<h1>Home</h1>
</div>
);
}
}
export default Home;
接下来,在 src/components 文件夹下创建一个新文件 ExpenseEntryItemForm.js,并编写一个基本的 ExpenseEntryItemForm 组件。
import React from "react";
class ExpenseEntryItemForm extends React.Component {
render() {
return (
<div>
<h1>Expense list</h1>
</div>
);
}
}
export default ExpenseEntryItemForm;
接下来,在 src/components 文件夹下创建一个新文件 ExpenseEntryItemList.js,并编写一个基本的 ExpenseEntryItemList 组件。
import React from "react";
class ExpenseEntryItemList extends React.Component {
render() {
return (
<div>
<h1>Expense form</h1>
</div>
);
}
}
export default ExpenseEntryItemList;
在 src/components 文件夹下创建一个新文件 App.css,并为应用程序添加通用样式。
html {
font-family: sans-serif;
}
a{
text-decoration: none;
}
p, li, a{
font-size: 14px;
}
nav ul {
width: 100%;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(235,235,235);
}
nav li {
float: left;
}
nav li a {
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 16px;
}
nav li a:hover {
background-color: rgb(187, 202, 211);
}
input[type=text], input[type=number], input[type=date], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
input:focus {
border: 1px solid #d9d5e0;
}
#expenseForm div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
#expenseForm span {
color: red;
}
html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200,200,200);
letter-spacing: 1px;
font-size: 0.8rem;
}
td, th {
border: 1px solid rgb(190,190,190);
padding: 10px 20px;
}
th {
background-color: rgb(235,235,235);
}
td, th {
text-align: left;
}
tr:nth-child(even) td {
background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {
background-color: rgb(245,245,245);
}
caption {
padding: 10px;
}
tr.highlight td {
background-color: #a6a8bd;
}
接下来,打开 App.js 并导入路由依赖项。
import {
BrowserRouter as Router,
Link,
Switch,
Route
} from 'react-router-dom';
接下来,导入 App.css。
import './App.css';
接下来,导入新创建的组件。
import Home from './Home'; import ExpenseEntryItemList from './ExpenseEntryItemList'; import ExpenseEntryItemForm from './ExpenseEntryItemForm';
接下来,在 App 组件中配置路由。
class App extends React.Component {
render() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/list">List Expenses</Link>lt;/li>
<li><Link to="/add">Add Expense</Link></li>
</ul>
</nav>
<Switch>
<Route path="/list">
<div style={ { padding: "10px 0px" } }>
<ExpenseEntryItemList />
</div>
</Route>
<Route path="/add">
<div style={ { padding: "10px 0px" } }>
<ExpenseEntryItemForm />
</div>
</Route>
<Route path="/">
<div>
<Home />
</div>
</Route>
</Switch>
</div>
</Router>
);
}
}
App 组件的完整源代码如下:
import React from "react";
import {
BrowserRouter as Router,
Link,
Switch,
Route
} from 'react-router-dom';
import './App.css';
import Home from './Home';
import ExpenseEntryItemList from './ExpenseEntryItemList';
import ExpenseEntryItemForm from './ExpenseEntryItemForm';
class App extends React.Component {
render() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/list">List Expenses</Link></li>
<li><Link to="/add">Add Expense</Link></li>
</ul>
</nav>
<Switch>
<Route path="/list">
<div style={{ padding: "10px 0px" }}>
<ExpenseEntryItemList />
</div>
</Route>
<Route path="/add">
<div style={{ padding: "10px 0px" }}>
<ExpenseEntryItemForm />
</div>
</Route>
<Route path="/">
<div>
<Home />
</div>
</Route>
</Switch>
</div>
</Router>
);
}
}
export default App;
接下来,使用 npm 命令启动应用程序。
npm start
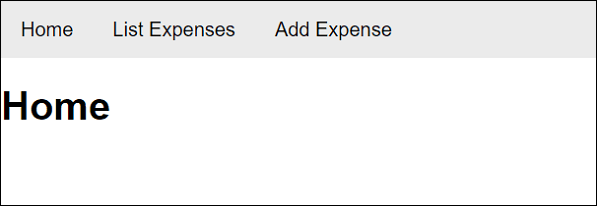
接下来,打开浏览器并在地址栏中输入 https://:3000 并按回车键。

reactjs_example.htm
广告