
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - isElement()
React Js 库的核心是将应用程序拆分为各种组件。每个组件都有其自己的生命周期。React 为我们提供了一些内置方法,我们可以在组件生命周期的特定阶段覆盖这些方法。
在本教程中,我们将学习如何使用 isElement() 方法。isElement() 方法在元素是 React 元素时返回 true。
所以,简单来说,如果我们想了解网页上的特定内容是否属于我们的 React 应用程序的一部分,我们可以使用 isElement() 方法。此方法有助于理解和管理 React 应用程序中的元素。当我们处理应用程序的不同部分并需要知道它们是否是 React 元素时,它是一个方便的工具。
语法
var item = isElement(elem);
参数
elem - 我们需要检查它是否是 React 元素的元素。
返回值
如果元素是 React 元素,则返回 true,否则返回 false。
示例
示例
所以,首先,我们将创建一个 React 项目,然后在 src 文件夹中打开 App.js 文件。在此文件中,我们将编写逻辑以确定输入元素是否为 React 元素。因此,此概念的代码如下所示 -
import React from 'react';
import { isElement } from 'react-dom/test-utils';
// Define the App Component here
function App () {
// Function to show the isElement() method
function func() {
var a = isElement(el);
console.log("The Following is an element :", a);
}
const el = <div>
<h1>element</h1>
</div>
// Our JSX code
return <>
<div>
<h1>Tutorialspoint</h1>
<button onClick={func}>Click Me !!</button>
</div>
</>
}
// Export our App Component
export default App;
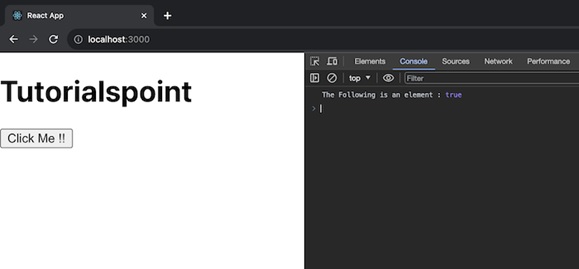
输出

在上面的代码中,我们有一个组件,当我们点击“点击我!”按钮时,它会验证 someElement 是否是 React 元素。结果显示在控制台中。
示例 - 检查 DOM 元素
此应用程序演示如何使用 React.isValidElement() 方法来查找特定 JSX 元素(在本例中为 <div>)是否为有效的 React 元素。然后在组件中显示结果,提供对元素性质的简单检查。此应用程序的代码如下所示 -
import React from 'react';
const App = () => {
const divElement = <div>Hello, I'm a div element!</div>;
const isReactElement = React.isValidElement(divElement);
return (
<div>
<p>Checking if a DOM element is a React element:</p>
{isReactElement ? (
<p>Yes, the element is a React element!</p>
) : (
<p>No, the element is not a React element.</p>
)}
</div>
);
};
export default App;
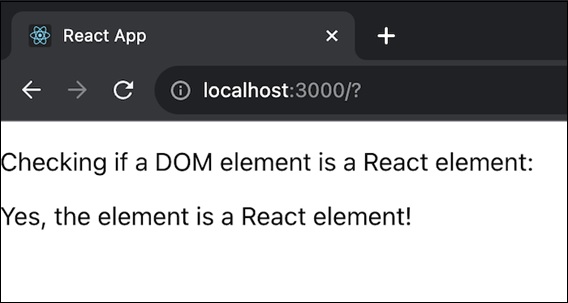
输出

在上面的示例中,我们可以看到 div 是一个 DOM 元素,因此结果为 true,因此它将打印“是的,该元素是 React 元素!”,如果我们给出一个非 DOM 元素,那么它将打印 false 语句。
示例 - 检查函数组件
此应用程序演示如何使用 React.isValidElement() 方法来检查组件 'MyComponent' 类是否为有效的 React 元素。然后在组件中显示结果,提供对元素类型的简单检查。
import React from 'react';
class MyComponent extends React.Component {
render() {
return <div>Hello, I'm a React component!</div>;
}
}
const App = () => {
const elementToCheck = <MyComponent />;
const isReactElement = React.isValidElement(elementToCheck);
return (
<div>
<p>Checking if a component is a React element:</p>
{isReactElement ? (
<p>Yes, the element is a React component!</p>
) : (
<p>No, the element is not a React component.</p>
)}
</div>
);
};
export default App;
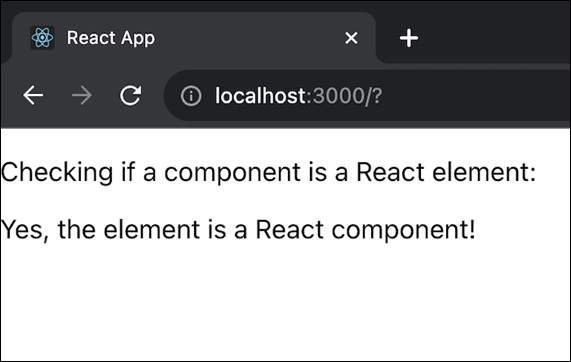
输出

因此,根据上述输出,我们可以说,如果组件是 React 元素,则它将显示 yes 消息,否则它将显示 No,它不是 React 元素。
总结
因此,React 中的 isElement() 函数用于确定给定对象是否为有效的 React 元素。如果元素参数是任何 React 元素,则返回 true;否则,返回 false。此函数通常用于 React 组件中的类型检查和验证,以确保输入是有效的元素。