
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 碎片
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 键盘事件处理程序
在 Web 开发领域,创建动态且交互式的用户界面非常重要。响应键盘事件是改善用户体验的一种方法。因此,在本教程中,我们将了解如何在 React 应用程序中处理键盘事件。
键盘事件处理程序函数
要对键盘事件(如按键)做出反应,我们可以在 React 中使用事件处理程序方法。这些事件处理程序函数将一个事件对象作为参数,该对象包含有关键盘事件的信息。让我们看看此事件对象的语法:
<input
onKeyDown={e => console.log('on Key Down')}
onKeyUp={e => console.log('on Key Up')}
/>
参数
e - 它是一个 React 事件对象。我们可以使用此事件对象以及下面提供的一些属性。
KeyboardEvent 属性
| 序号 | 属性及描述 |
|---|---|
| 1 | altKey 指示是否按下了“Alt”键。 |
| 2 | charCode 表示键的 Unicode 字符代码。 |
| 3 | code 键盘上的实际键(例如,'A' 键的 'KeyA')。 |
| 4 | ctrlKey 指示是否按下了“Ctrl”键。 |
| 5 | key 键上的标签(例如,'A' 键的 'A')。 |
| 6 | keyCode 此值表示键码。 |
| 7 | metaKey 指示“Meta”键的存在(在 Mac 上为“Command”键)。 |
| 8 | location 指定键盘上键的位置。 |
| 9 | repeat 指示键事件是否是由于按住某个键导致的。 |
| 10 | shiftKey 指示是否按下了“Shift”键。 |
| 11 | which 它返回一个数字以显示系统和实现相关的数字代码。这与 keyCode 类似。 |
| 12 | data 包含有关事件的其他信息。 |
| 13 | view 提供有关生成事件的视图(窗口)的信息。 |
KeyboardEvent 处理程序的事件
因此,KeyboardEvent 类型中有一些可用的事件。
onKeyDown - 此事件表明已按下某个键。
onKeyUp - 此事件表明已释放某个键。
示例
示例 - 记录按下的键
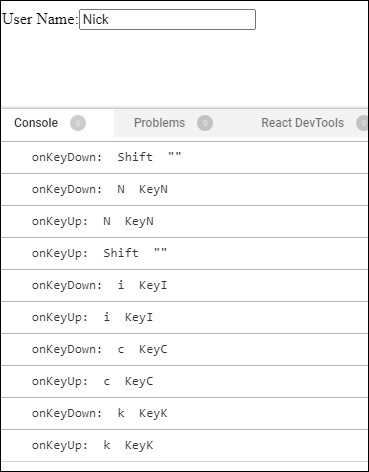
在此应用程序中,我们将创建一个简单的 React 应用程序,其中我们将有一个名为“用户名”的标签和一个输入字段以键入输入文本。因此,当用户在输入字段中输入文本时,我们将在控制台中看到常见的键盘事件。
import React from 'react';
export default function App () {
return (
<label>
User Name:
<input
name="userName"
onKeyDown={e => console.log('onKeyDown:', e.key, e.code)}
onKeyUp={e => console.log('onKeyUp:', e.key, e.code)}
/>
</label>
);
}
输出

在上面的示例代码中,我们创建了一个输入字段并向输入字段添加了事件处理程序。因此,当按下任何键('onKeyDown')时,我们记录与该键相关的键和代码。就像这样,当释放键('onKeyUp')时,我们记录键和代码。
示例 - 按键检测器
此应用程序将检测并显示用户按下的键。它将有一个名为 KeyPressDetector 的组件,该组件使用 useState hook 来跟踪当前按下的键。然后,我们将使用 useEffect hook 来添加和删除 'keydown' 事件的全局事件监听器。每当按下某个键时,都会调用 handleKeyPress 函数,使用按下的键更新状态。
import React, { useState, useEffect } from 'react';
const KeyPressDetector = () => {
const [pressedKey, setPressedKey] = useState(null);
const handleKeyPress = (event) => {
setPressedKey(event.key);
};
useEffect(() => {
window.addEventListener('keydown', handleKeyPress);
return () => {
window.removeEventListener('keydown', handleKeyPress);
};
}, []);
return (
<div>
<p>Press any key:</p>
<p>Pressed Key: {pressedKey}</p>
</div>
);
};
export default KeyPressDetector;
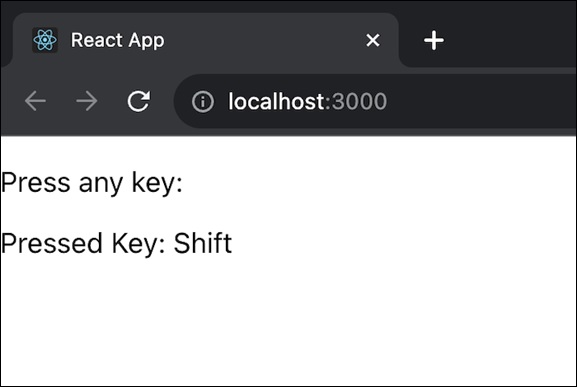
输出

因此,我们可以看到渲染的组件显示一条消息,提示用户按下任意键并显示当前按下的键。
示例 - 背景颜色更改器
在此应用程序中,我们将创建一个 BackgroundColorChanger 组件,当用户按下“Enter”键时,该组件会更改 div 的背景颜色。它使用 useState hook 来管理背景颜色状态,并使用 useEffect hook 来添加和删除 'keydown' 事件监听器。当按下“Enter”键时,handleKeyPress 函数会生成一个随机颜色并更新背景颜色状态。
import React, { useState, useEffect } from 'react';
const BackgroundColorChanger = () => {
const [backgroundColor, setBackgroundColor] = useState('#ffffff');
const handleKeyPress = (event) => {
if (event.key === 'Enter') {
const randomColor = `#${Math.floor(Math.random() * 16777215).toString(16)}`;
setBackgroundColor(randomColor);
}
};
useEffect(() => {
window.addEventListener('keydown', handleKeyPress);
return () => {
window.removeEventListener('keydown', handleKeyPress);
};
}, [backgroundColor]);
return (
<div style={{ backgroundColor, padding: '20px' }}>
<p>Press Enter to change background color</p>
</div>
);
};
export default BackgroundColorChanger;
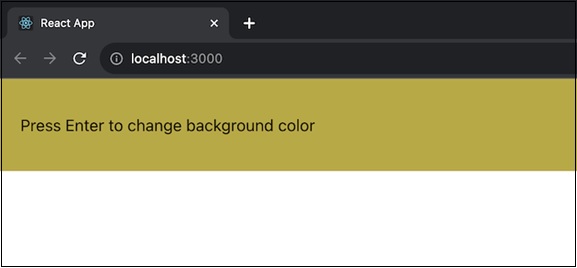
输出

在上面的应用程序中,渲染的组件显示一条消息,提示用户按下“Enter”以观察颜色变化。每次按下 Enter 键,颜色都会发生变化。
总结
在 React 中处理键盘事件可以增强我们 Web 应用程序的交互性和用户体验。通过使用这些事件处理程序函数和事件对象的属性,我们可以响应按键并创建响应式界面。