
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager APP 中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - testRenderer.update() 方法
在使用 React 时,我们可能会遇到一个名为 testRenderer.update() 的函数。因此,我们将用简单的术语来解释此函数的功能,以便即使是 React 新手也能理解。
要使用新的根节点重新渲染或刷新内存中的树,请使用 testRenderer.update() 函数。想象一下我们的 React 应用就像一棵树,每个组件都像一个树枝。当我们使用此函数时,它表示对树的根的更新。
当我们调用 testRenderer.update() 时,这就像告诉 React 重新绘制整棵树。新的根元素作为刷新的起点。可以将其视为 React 处理更新的方式。如果新元素与上一个元素具有相同的类型和键,则 React 会更新树。否则,它会创建一个新的树。
语法
testRenderer.update(element)
参数
element − 这是更新内存中树时要使用的新的根元素。这与向 React 提供一个新的起点来刷新我们的应用相同。
返回值
函数 testRenderer.update(element) 没有显式返回任何内容。相反,它通过根据给定的元素重新渲染内存中的树来采取行动。如果新元素与旧元素具有相同的类型和键,则树将被更新。否则,将挂载一个新的树。
示例
让我们看一些简单的应用,以便在实践中理解 testRenderer.update() 方法。
示例 - 基本更新
在这个应用中,我们将定义一个简单的 App 组件,该组件接收一个 text prop 并将其显示在 <div> 中。最初,它使用文本“Hello, React!”进行渲染并记录输出。然后,它使用新的 text prop (“Updated Text!”) 更新元素并记录更新后的输出。
import React from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ text }) => <div>{text}</div>;
export default App;
const testRenderer = TestRenderer.create(<App text="Hello, React!" />);
// Initial Output
console.log(testRenderer.toJSON());
// Update the element
testRenderer.update(<App text="Updated Text!" />);
// Updated Output
console.log(testRenderer.toJSON());
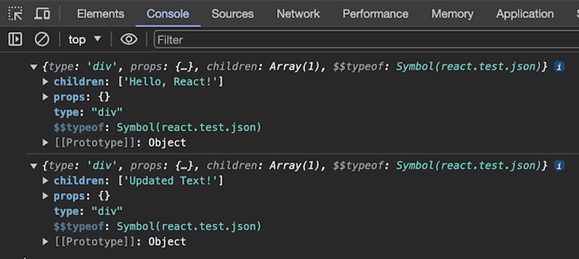
输出

初始渲染显示一个 div 元素,其中包含文本“Hello, React!”。更新后,div 仍然存在,但内部的文本已更改为“Updated Text!”。
示例
在这个应用中,我们将有一个 App 组件,它根据 showText prop 显示不同的文本。最初,它使用 showText={true} 进行渲染,显示“Hello, React!”并记录输出。然后,它使用 showText={false} 更新元素,导致它显示“Text Hidden”,并记录更新后的输出。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ showText }) => {
const textToShow = showText ? "Hello, React!" : "Text Hidden";
return <div>{textToShow}</div>;
};
export default App;
const testRenderer = TestRenderer.create(<App showText={true} />);
// Initial Output
console.log(testRenderer.toJSON());
// Update the element conditionally
testRenderer.update(<App showText={false} />);
// Updated Output
console.log(testRenderer.toJSON());
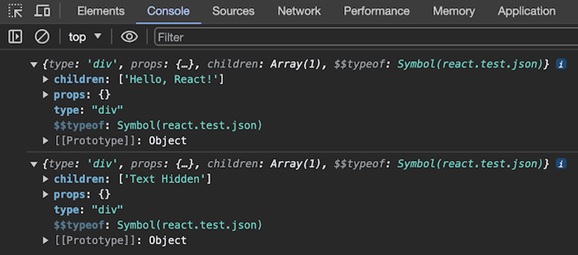
输出

最初,div 根据 showText prop 为 true 显示“Hello, React!”。更新后,div 现在显示“Text Hidden”,因为 showText prop 设置为 false。
示例
在这个应用中,我们将提供一个 App 组件,其中包含一个按钮,该按钮接收 buttonText 和 onClick props。最初,它使用“Click me!”进行渲染并记录输出。然后,它将使用“Updated Text!”和一个新的 onClick 函数更新元素,并记录更新后的输出。
import React, { useState } from 'react';
import TestRenderer from 'react-test-renderer';
const App = ({ buttonText, onClick }) => (
<div>
<button onClick={onClick}>{buttonText}</button>
</div>
);
export default App;
const testRenderer = TestRenderer.create(
<App buttonText="Click me!" onClick={() => console.log("Button Clicked!")} />
);
// Initial Output
console.log(testRenderer.toJSON());
// Update the element dynamically
testRenderer.update(
<App buttonText="Updated Text!" onClick={() => console.log("Updated Click!")} />
);
// Updated Output
console.log(testRenderer.toJSON());
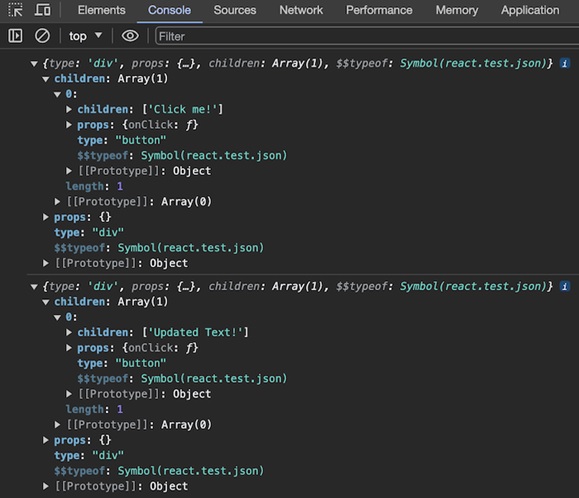
输出

初始渲染包括一个带有“Click me!”按钮和一个 onClick 函数的 div。更新后,按钮的文本更改为“Updated Text!”,而 onClick 函数保持不变。
总结
testRenderer.update() 是 React 用于管理应用中更改的工具。这就像为我们的应用提供了一个刷新按钮,它允许它响应新信息或用户活动。无论是小的更改还是完整的更改,此函数都能使我们的 React 应用保持活跃和响应。
因此,我们使用此函数为应用创建了一些测试。以上示例展示了如何使用 testRenderer.update(element) 方法修改 React 组件并在渲染输出中查看更改。