
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建与部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 碎片
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 轮播图
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 过渡事件处理程序
TransitionEvent 处理程序方法类似于计算机程序中的特殊侦探,它监控网页上事物外观变化(例如颜色或大小)。
假设我们在网站上有一个按钮,当我们点击它时,它会轻松地改变颜色。TransitionEvent 处理程序方法识别何时发生颜色变化,并且可以在变化完成后用于执行操作。
简单来说,TransitionEvent 处理程序方法帮助我们的网站在视觉效果时做出反应。
语法
<div
onTransitionEnd={e => console.log('onTransitionEnd')}
/>
参数
e − 这是一个 React 事件对象,我们可以使用 TransitionEvent 属性。
TransitionEvent 类型
需要注意四种主要的过渡事件类型 -
| 序号 | 类型与描述 |
|---|---|
| 1 | transitioncancel 当动画或过渡在完成之前停止或取消时,会发生此事件。 |
| 2 | transitionend 当动画或过渡成功完成时,会发生此事件。 |
| 3 | transitionrun 当动画或过渡准备开始时发生此事件,但它可能尚未真正开始移动。 |
| 4 | transitionstart 当动画或过渡开始发生变化时,会发生此事件。 |
TransitionEvent 属性
需要注意一些过渡事件属性 -
| 序号 | 属性与描述 |
|---|---|
| 1 | elapsedTime 此属性告诉我们自过渡或动画开始以来已过去了多少时间。 |
| 2 | propertyName 此属性指示在过渡或动画期间正在更改的 CSS 属性的名称。 |
| 3 | pseudoElement 它有助于识别动画是在元素上还是在使用 CSS 添加的内容上。 |
示例
示例 - CSS 过渡应用
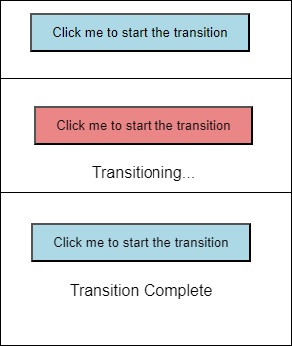
为了展示 TransitionEvent 处理程序方法的概念,我们可以创建一个更改 CSS 过渡并使用 transitionend 事件识别过渡何时完成的组件。因此,我们将创建一个按钮,该按钮通过过渡更改其背景颜色,并在过渡结束时显示一条消息。代码如下 -
import React, { useState } from "react";
function App() {
const [isTransition, setTransition] = useState(false);
const [message, setMessage] = useState("");
const handleButtonClick = () => {
setTransition(true);
setMessage("Transition...");
// delay and then reset the transition state
setTimeout(() => {
setTransition(false);
setMessage("Transition Complete");
}, 1000);
};
return (
<div className="App">
<button
className={`transition-button ${
isTransition ? "Transition" : ""
}`}
onClick={handleButtonClick}
>
Click me to start the transition
</button>
<div className="message">{message}</div>
</div>
);
}
export default App;
输出

此示例使用响应按钮点击的基本过渡以及 TransitionEvent 概念。当我们点击按钮时,过渡开始,并且消息将告知我们何时完成。
示例 - 使用 TransitionEvent 的简单动画
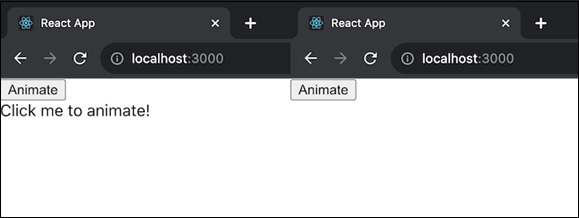
此应用显示了 div 元素在点击时的不透明度并记录过渡持续时间。当我们点击“动画”按钮时,div 的不透明度将简单地在 1 秒内从 1(完全不透明)更改为 0(完全透明)。onTransitionEnd 处理程序记录过渡完成所需的时间。
import React, { useState } from "react";
function App() {
const [isAnimating, setIsAnimating] = useState(false);
const handleClick = () => {
setIsAnimating(true);
};
const handleTransitionEnd = (e) => {
console.log(`Transition completed: ${e.elapsedTime} seconds`);
setIsAnimating(false);
};
return (
<div>
<button onClick={handleClick}>Animate</button>
<div
style={{ opacity: isAnimating ? 0 : 1 }}
transition="opacity 1s ease"
onTransitionEnd={handleTransitionEnd}
>
Click me to animate!
</div>
</div>
);
}
export default App;
输出

示例 - 带有展开和折叠动画的手风琴
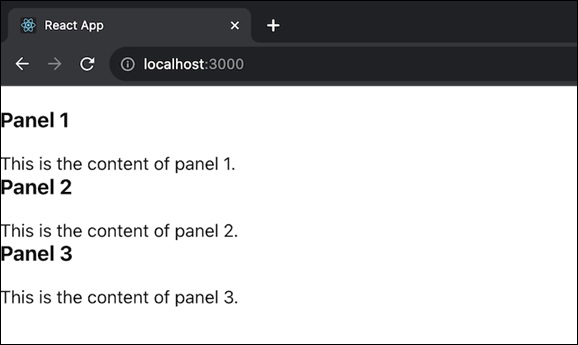
此应用显示一个手风琴,其中包含在点击时展开和折叠的内容面板。点击面板标题会将其内容在 0.5 秒内平滑地展开或折叠。onTransitionEnd 处理程序函数记录完成过渡的面板的标题。
import React, { useState } from "react";
const panels = [
{ title: "Panel 1", content: "This is the content of panel 1." },
{ title: "Panel 2", content: "This is the content of panel 2." },
{ title: "Panel 3", content: "This is the content of panel 3." },
];
function App() {
const [activePanelIndex, setActivePanelIndex] = useState(null);
const handleClick = (index) => {
setActivePanelIndex(index === activePanelIndex ? null : index);
};
const handleTransitionEnd = (e) => {
console.log(
`Panel transitioned: ${e.target.parentNode.querySelector(".panel-title").textContent}`
);
};
return (
<div>
{panels.map((panel, index) => (
<div key={index} className="panel">
<h3
className="panel-title"
onClick={() => handleClick(index)}
>
{panel.title}
</h3>
<div
className="panel-content"
style={{ maxHeight: activePanelIndex === index ? "500px" : "0" }}
transition="max-height 0.5s ease"
onTransitionEnd={handleTransitionEnd}
>
{panel.content}
</div>
</div>
))}
</div>
);
}
export default App;
输出

总结
TransitionEvent 处理程序函数是用于识别和响应网页上过渡或动画的 Web 开发工具。它就像一个观察者,可以对某些 CSS 过渡事件做出反应。
这些方法允许开发人员向这些过渡事件添加自定义操作或响应,从而允许开发人员创建交互式和动态 Web 应用程序。