
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 的组件生命周期
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - Reconciliation (协调)
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode (严格模式)
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 使用客户端指令
指令类似于详细的说明。在使用 React 服务器组件或创建与其一起工作的组件(例如库)时,它们是必要的。
一种指令被称为“use client”。这指示代码的哪些部分在客户端执行,这类似于我们的网络浏览器。
另一种选择是“use server”。它定义可以在客户端代码中调用的服务器端函数,这些函数在我们的网络浏览器中运行。这些指令确保 React 服务器组件中的所有内容都能顺利运行。
因此,在本教程中,我们将讨论“use client”。
什么是 use client?
术语“use client”指的是在 React 服务器组件中或在创建与其交互的组件时使用的特定指令。它有助于确定代码的哪些部分在客户端执行,类似于我们的网络浏览器。
用法
要使用“use client”,只需将其放在文件的开头,在任何其他代码或导入之前。应使用单引号或双引号,但不要使用反引号。
import { useState } from 'react';
我们何时应该使用“use client”?
在处理 React 服务器组件时,使用“use client”来区分在服务器上运行的代码和在客户端运行的代码。
示例
示例 - 交互性和状态构建
因此,我们将创建一个简单的导航菜单组件,其中包含两个页面:“主页”和“关于”。
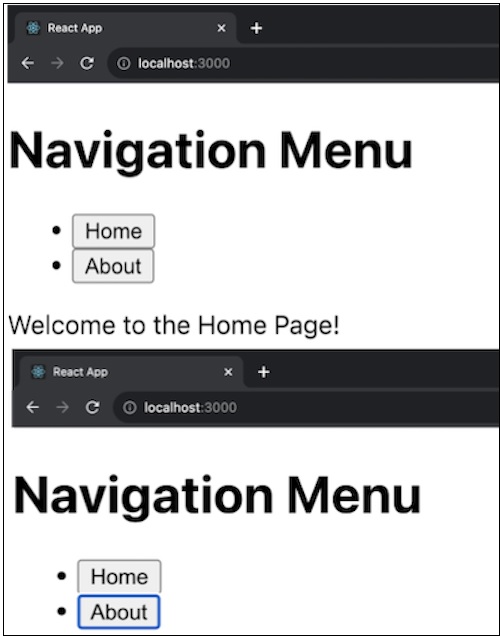
为了确保它在客户端运行,我们将创建一个使用“use client”的 NavigationMenu 组件。该组件将有两个页面的导航按钮:“主页”和“关于”。它将根据用户的选择显示特定于所选页面的内容。这将是一个简单的导航菜单,允许用户在网站的不同区域之间导航。
"use client";
import React, { useState } from "react";
export default function NavigationMenu() {
const [currentPage, setCurrentPage] = useState("Home");
const navigateToHome = () => setCurrentPage("Home");
const navigateToAbout = () => setCurrentPage("About");
return (
<div>
<h1>Navigation Menu</h1>
<ul>
<li>
<button onClick={navigateToHome}>Home</button>
</li>
<li>
<button onClick={navigateToAbout}>About</button>
</li>
</ul>
<div>
{currentPage === "Home" && <p>Welcome to the Home Page!</p>}
{currentPage === "About" && (
<p>Learn more about us on the About Page.</p>
)}
</div>
</div>
);
}
输出

示例 - 使用客户端 API
这是另一个示例代码,它使用“use client”指令创建一个只能在浏览器中运行的简单功能:
'use client';
import React, { useRef, useLayoutEffect } from 'react';
export default function VideoPlayer() {
const videoRef = useRef(null);
useLayoutEffect(() => {
const video = videoRef.current;
if (video) {
// Play a video when the component loads
video.play().catch((error) => {
console.error('Error playing video: ' + error);
});
}
});
return (
<video ref={videoRef} controls>
<source src="your-video.mp4" type="video/mp4" />
The browser does not support the video tag.
</video>
);
}
输出

示例 - 使用第三方库
在我们的 React 应用中,我们经常使用来自其他人的预制代码片段(称为第三方库)来帮助完成常见任务或使我们的应用看起来更好、运行更好。
有时,这些库使用 React 的特定部分。如果它们这样做,则需要在客户端运行。这对于使用诸如创建上下文、某些 React 函数或需要使用浏览器功能的库非常重要。
如果库已更新以与 React 服务器组件一起使用,它将已经具有“use client”标记,这意味着它可以使用。但是,如果它尚未更新,或者如果我们需要添加我们自己的特殊设置才能使库工作,我们可能需要在库和我们的主代码之间创建一个客户端组件文件,以确保它在 React 服务器组件中正确运行。这样,库可以使用它需要的所有浏览器功能。
我们将展示如何在 React 项目中使用第三方库,以及如果库未针对 React 服务器组件更新,为什么我们需要创建一个客户端组件文件:
假设我们要将一个第三方日期选择器库添加到我们的 React 应用中。因为这个库依赖于浏览器功能来显示和选择日期,所以它需要在客户端运行。
创建一个名为“DatePickerClient.js”的客户端组件文件,并在其中使用“use client”指令。
'use client';
import React, { useState } from "react";
import DatePicker from "react-datepicker";
export default function DatePickerClient () {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker selected={startDate} onChange={(date) => setStartDate(date)} />
);
};
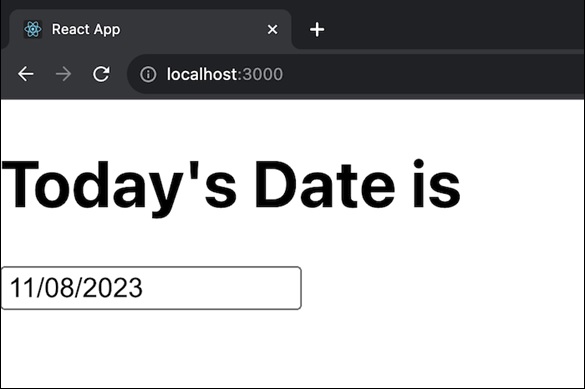
我们将在主 React 组件 App.js 中导入并使用 DatePickerClient 组件,我们希望在那里使用日期选择器。这允许第三方日期选择器库在使用浏览器功能的同时正常工作。
import DatePickerClient from './DatePickerClient';
export default function App() {
return (
<div>
<h1>Today's Date is</h1>
<DatePickerClient />
</div>
);
}
输出

“DatePickerClient”客户端组件充当第三方日期选择器库和 React 服务器组件环境之间的中介。它确保库可以使用浏览器的日期选择功能。
限制
如果用“use client”标记的文件从另一个旨在在客户端运行的文件中导入,则“use client”不会执行任何操作。它只在我们在主文件中使用它时才有效。
如果组件文件具有“use client”,那么任何时候我们使用该组件,它都保证是一个客户端组件。但是,即使没有“use client”,组件仍然可以在客户端运行。
某物是客户端组件还是服务器组件取决于它在哪里使用。如果它在一个带有“use client”的文件中使用,或者在一个链接到带有“use client”的文件的文件中使用,那么它就是一个客户端组件。否则,它就是一个服务器组件。
“use client”不仅仅用于组件。客户端模块中的任何代码都将被发送到客户端并运行。它不限于组件。
如果一个用于服务器端的文件从一个“use client”文件中导入某些内容,那么它导入的内容必须是 React 组件或可以传递给客户端组件的支持数据。任何其他内容都会导致错误。
总结
因此,“use client”是用于管理 React 服务器组件中代码的有用工具。它确保在客户端执行正确的代码,从而提高 Web 应用的性能和交互性。只需将其放在我们文件的开头,我们就可以为我们的 React 应用构建高效的客户端代码。