
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点和缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - 键
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - 使用服务器指令
指令有点像详细的说明。它们是使用 React 服务器组件或开发使用它们的某些内容(例如库)所必需的。
React 中存在两种类型的指令:use client 和 use server。
'use client 定义代码的哪些部分在客户端执行,这类似于我们网络浏览器的工作方式。
'use server' 定义服务器端进程,客户端代码可以访问这些进程,这些进程在我们的网络浏览器中执行。这些指令确保 React 服务器组件中的所有内容都能正常运行。
因此,在本教程中,我们将介绍“use server”一词。
什么是“use server”?
'use server' 是我们在开发 Web 应用程序时使用的 React 中的一个特定命令。它在创建在服务器上运行并可以从客户端调用的函数时提供帮助。这对于诸如保存数据或更新我们网站之类的任务非常有用。
语法
要使异步函数可由客户端调用,请在其主体顶部添加“use server”。这些被称为服务器操作。
async function MyApp(data) {
'use server';
// ...
}
示例
示例 1
假设我们想要创建一个按钮,用于增加特定帖子的点赞数。当用户点击该按钮时,我们需要在服务器上更新点赞数,然后向用户显示新的计数。
为此,我们创建一个名为“incrementLike”的函数,并在顶部添加单词“use server”。这通知 React 它是一个可以从客户端调用的函数。因此,我们将创建一个名为 actions.js 的文件并使用以下代码 -
actions.js
'use server';
let likeCount = 0;
export default async function incrementLike() {
likeCount++;
return likeCount;
}
在此代码中,“likeCount”从 0 开始。当有人点击点赞按钮时,将调用“incrementLike”函数,并且“likeCount”将增加 1。然后返回更新后的计数。
现在在客户端,当点击点赞按钮时,它将调用“incrementLike”函数。这是它的代码 -
import incrementLike from './actions';
import { useState, useTransition } from 'react';
export default function App() {
const [isPending, startTransition] = useTransition();
const [likeCount, setLikeCount] = useState(0);
const onClick = () => {
startTransition(async () => {
const currentCount = await incrementLike();
setLikeCount(currentCount);
});
};
return (
<>
<p>Total Likes: {likeCount}</p>
<button onClick={onClick} disabled={isPending}>Like</button>
</>
);
}
输出

当有人点击点赞按钮时,将调用“incrementLike”函数,并更新服务器上的点赞数。然后向用户显示更新后的计数。
示例 2
这是另一个使用“use-server”方法的应用程序示例。在此示例中,应用程序包含一个按钮,用于从服务器检索数据。然后,页面将显示检索到的数据,或者如果在获取数据时出现问题,则显示错误消息。因此,让我们看看下面的代码 -
App.js
'use server';
import { useState } from 'react';
import './App.css';
export default function App() {
const [message, setMessage] = useState('');
const fetchData = async () => {
try {
// A server request
const response = await fetch('https://api.github.com/users/john123/repos/12');
const data = await response.json();
setMessage(`Data from server: ${JSON.stringify(data)}`);
} catch (error) {
setMessage('Error fetching data from the server.');
}
};
return (
<div className='App'>
<p>{message}</p>
<button onClick={fetchData}>Fetch Data</button>
</div>
);
}
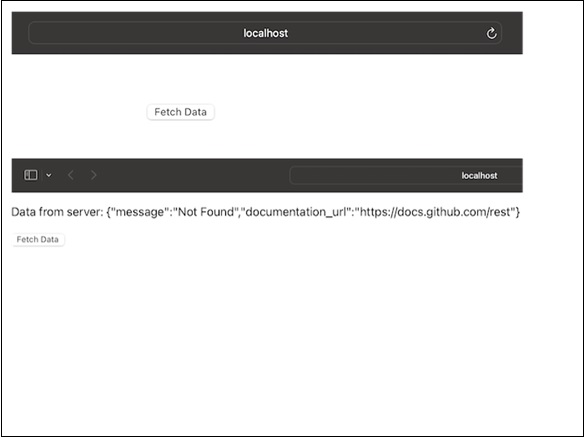
输出

因此,我们可以在上面的输出图像中看到,当我们点击“获取数据”按钮时,获取到的数据将显示在按钮上方。请记住,我们可以修改代码以满足个人需求,并将占位符 URL 替换为您要从中检索数据的实际端点。
示例 3
这是另一个使用“use-server”方法的应用程序,这次我们将处理异步操作。该应用程序将包含一个按钮来执行异步操作(延迟)。在操作进行时,它将显示加载消息。然后,它将在成功后显示获取到的数据,并在发生错误时显示错误消息。因此,相同的代码如下 -
asyncApp.js
'use server';
import { useState } from 'react';
export default function AsyncApp() {
const [isLoading, setIsLoading] = useState(false);
const [data, setData] = useState(null);
const [error, setError] = useState(null);
const fetchData = async () => {
try {
setIsLoading(true);
// server request delay
await new Promise(resolve => setTimeout(resolve, 1500));
// Successful response
const response = { message: 'Data fetched successfully!' };
setData(response);
} catch (err) {
// An error during the request
setError('Error fetching data from the server.');
} finally {
setIsLoading(false);
}
};
return (
<div>
<h2>Async App</h2>
{isLoading && <p>Loading...</p>}
{data && <p>{data.message}</p>}
{error && <p style={{ color: 'red' }}>{error}</p>}
<button onClick={fetchData} disabled={isLoading}>
Fetch Data
</button>
</div>
);
}
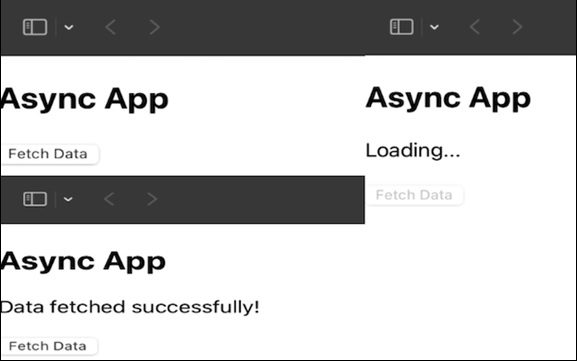
输出

在上面的输出图像中,我们可以看到异步应用程序。因此,当我们点击“获取数据”按钮时,它将显示“加载”消息,然后它将显示“数据获取成功”的消息。
限制
如果我们想要在客户端代码中使用“服务器操作”,则必须在定义该操作的文件顶部包含术语“use server”。
'use server' 只能与异步方法一起使用,这些方法可能需要一些时间才能完成。
始终小心我们提供给“服务器操作”的信息。假设我们正在邮寄包裹;确保它安全可靠。检查并保护我们发送的信息。
总结
“use server”是一个神奇的咒语,它允许我们创建可以从我们的网站上对服务器进行更改并保持同步的函数。它对于更新计数和保存数据等操作很有用。