
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 校验
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager APP 中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - Context
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - Fragments
- ReactJS - 高阶组件
- ReactJS - 集成其他库
- ReactJS - 性能优化
- ReactJS - Profiler API
- ReactJS - Portals
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - Render Props
- ReactJS - 静态类型检查
- ReactJS - Strict Mode
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - useFormState() 钩子
useFormState 是 React 网站的有用工具。当我们想要根据填写表单时发生的情况来更新网页上的内容时,我们会使用它。例如,我们可能想要在点击表单中的按钮时增加一个数字。
语法
useFormState(func, initialState)
参数
func − 当表单提交或按下按钮时,将调用函数 fn。当我们调用函数时,它将接收表单的先前状态(首先是我们传递的 initialState,然后是其先前的返回值)作为其第一个参数,然后是表单操作通常接收的参数。
initialState − 开始时的状态值。可以使用任何可序列化的值。在第一次调用操作后,将忽略此参数。
返回值
useFormState 生成一个仅包含两个值的数组:
当前状态。它将与我们在第一次渲染时传递的 initialState 匹配。当调用操作时,它将与操作返回的值匹配。
一个新的操作,我们可以将其作为 action prop 或 formAction prop 发送到我们的表单组件,发送到表单内的任何按钮组件。
示例
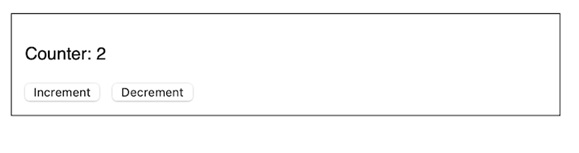
示例 - 计数器增减应用
在组件的顶层,使用 useFormState 设置在执行表单操作时更新的组件状态。我们向 useFormState 提供现有的表单操作函数和初始状态,它将返回一个新的操作和最新的表单状态。最新的表单状态也发送到我们指定的函数。
在这个新的例子中,我们将使用 useFormState 创建一个基本的计数器,当按下“减”按钮时递减。
import { useFormState } from "react-dom";
async function increment(previousState, formData) {
return previousState + 1;
}
async function decrement(previousState, formData) {
return previousState - 1;
}
export default function App({}) {
const [state, incrementAction] = useFormState(increment, 0);
const [state2, decrementAction] = useFormState(decrement, 0);
return (
<div>
<form>
<p>Counter: {state}</p>
<button formAction={incrementAction}>Increment</button>
<button formAction={decrementAction}>Decrement</button>
</form>
</div>
);
}
输出

示例
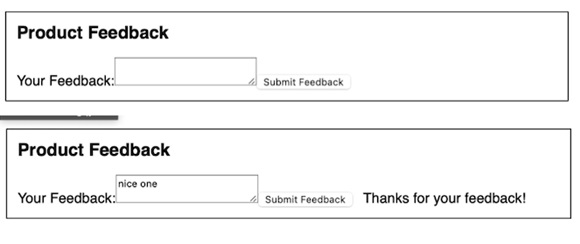
在这个例子中,我们将创建一个允许用户提交产品反馈的应用程序。为了管理反馈表单并根据用户的输入显示消息,我们将使用 useFormState。代码如下:
actions.js
"use server";
export async function submitFeedback(prevState, queryData) {
const feedback = queryData.get("feedback");
if (feedback) {
return "Thanks for your feedback!";
} else {
return "Please provide your feedback before submitting.";
}
}
App.js
import { useFormState } from "react-dom";
import { submitFeedback } from "./actions.js";
function FeedbackForm() {
const [message, formAction] = useFormState(submitFeedback, null);
return (
<form action={formAction}>
<h2>Product Feedback</h2>
<label>
Your Feedback:
<textarea name="feedback" />
</label>
<button type="submit">Submit Feedback</button>
{message}
</form>
);
}
export default function App() {
return (
<div>
<FeedbackForm />
</div>
);
}
输出

在上面的例子中,我们有一个 FeedbackForm 组件,允许用户提供产品反馈。它根据用户是否使用 actions.js 中的 submitFeedback 操作提供了反馈来显示消息。App 组件渲染反馈表单。根据需要,我们可以创建 FeedbackForm 组件的多个实例。
示例
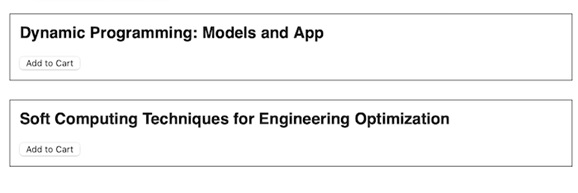
所以让我们再看一个使用 useFormState 函数的例子。在这个应用程序中,我们将创建一个简单的在线商店,我们可以在其中将商品添加到我们的购物车。在主组件“AddToCartForm”中,我们有两个属性:itemID 和 itemTitle,分别表示商品的唯一 ID 和标题。在 AddToCartForm 内,有一个表单,其中包含一个隐藏的 item ID 输入和一个按钮,用于将商品添加到购物车。该表单使用 react-dom 库中的 useFormState 钩子。因此,该应用程序在 actions.js 文件中使用简单的服务器端设置。
import { useState } from "react";
import { useFormState } from "react-dom";
import { addToCart } from "./actions.js";
function AddToCartForm({itemID, itemTitle}) {
const [message, formAction] = useFormState(addToCart, null);
return (
<form action={formAction}>
<h2>{itemTitle}</h2>
<input type="hidden" name="itemID" value={itemID} />
<button type="submit">Add to Cart</button>
{message}
</form>
);
}
export default function App() {
return (
<>
<AddToCartForm itemID="1" itemTitle="Dynamic Programming: Models and App" />
<AddToCartForm itemID="2" itemTitle="Soft Computing Techniques for Engineering Optimization" />
</>
)
}
actions.js
"use server";
export async function addToCart(prevState, queryData) {
const itemID = queryData.get('itemID');
if (itemID === "1") {
return "Added to cart";
} else {
return "Couldn't add to cart: the item is sold out.";
}
}
输出

总的来说,这个应用程序展示了在 React 中添加商品到购物车的基本表单处理机制。
限制
当与支持 React 服务器组件的框架一起使用时,UseFormState 允许我们在客户端执行 JavaScript 之前使表单具有交互性。在不使用服务器组件的情况下,它类似于组件局部状态。
作为其第一个参数,提供给 useFormState 的函数接收一个额外的参数,即先前或起始状态。这改变了如果没有使用 useFormState 直接用作表单操作时的签名。
总结
useFormState 函数帮助我们设置和管理组件内表单的行为。我们向它提供指定的动作函数和初始状态,它将返回当前表单状态和一个新的动作,该动作可用于启动表单更新。