
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优点与缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - Map
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建与部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 轮播图
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - useFormStatus() 钩子
React 中的 useFormStatus 钩子是一个很有用的工具,用于检查我们 Web 应用中最近一次表单提交的状态。此钩子使我们能够轻松地了解表单何时正在提交数据。在本教程中,我们将把 useFormStatus 钩子分解成简单的术语,以帮助读者理解并成功使用它。
语法
const { pending, data, method, action } = useFormStatus();
参数
useFormStatus 钩子不接受任何参数。
返回值
当我们使用 useFormStatus 时,我们会得到一个包含以下属性的状态对象:
pending - 它是一个简单的真或假值,指示父 <form> 是否当前正在提交。如果为真,则表单正在提交;否则,则未提交。
data - 它是一个对象,包含父 <form> 在提交期间发送的数据。如果没有提交或没有父表单,它将为 null。
method - 它是一个字符串,可以是“get”或“post”,以显示父 <form> 是否使用 GET 或 POST HTTP 方法。<form> 默认使用 GET,但我们可以使用 method 属性覆盖它。
action - 它对提供给父 <form> 的 action 属性的函数的引用。如果没有父表单,此属性为 null。如果 action 属性指定 URI 值,或者没有给出 action 属性,则 status.action 将为 null。
如何使用它?
导入“react-dom” useFormStatus 钩子。
在 <form> 内部渲染的组件中使用它。
要查看表单是否当前正在提交,请在状态对象上使用诸如 status.pending 之类的属性。
示例
示例 1
让我们讨论一个如何使用 useFormStatus 钩子创建 React 应用的简单示例。在这个示例中,我们将创建一个简单的表单,其中包含一个提交按钮,该按钮在表单提交后变为禁用状态。
import React from "react";
import { useFormStatus } from "react-dom";
function App() {
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// form submission
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Form submitted!");
}, 2000); // 2-second for form submission
};
return (
<div className="App">
<h1>Form Submission Example</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="name">User Name:</label>
<input type="text" id="name" name="name" required />
</div>
<div>
<label htmlFor="email">User Email:</label>
<input type="email" id="email" name="email" required />
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Submitting..." : "Submit"}
</button>
</form>
</div>
);
}
export default App;
输出

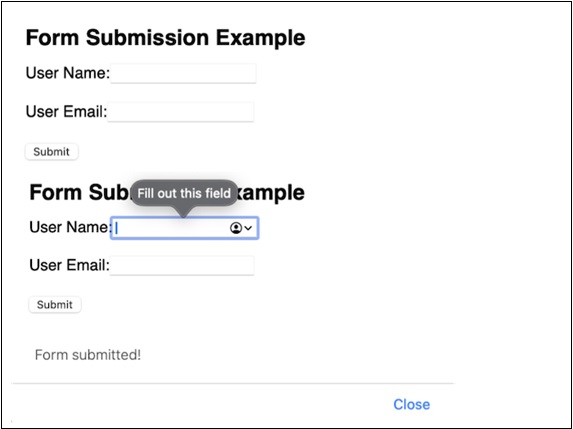
运行应用后,我们将能够看到一个带有姓名和电子邮件框以及提交按钮的基本表单。当我们填写表单并单击提交按钮时,它将在模拟表单提交期间禁用 2 秒。之后,我们将看到一个警报,验证表单提交。
示例 2
让我们看看在不同上下文中使用 useFormStatus 函数的另一个示例。假设我们要创建一个简单的注册表单,其中包含用户名、密码和确认密码字段。表单将在提交时显示加载状态。
import React from "react";
import { useFormStatus } from "react-dom";
function RegistrationForm() {
// Use useFormStatus to track form submission status
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// form submission
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Registration successful!");
}, 2000); // 2 seconds for form submission
};
return (
<div>
<h1>Registration Form</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="username">Username:</label>
<input type="text" id="username" name="username" required />
</div>
<div>
<label htmlFor="password">Password:</label>
<input type="password" id="password" name="password" required />
</div>
<div>
<label htmlFor="confirmPassword">Confirm Password:</label>
<input
type="password"
id="confirmPassword"
name="confirmPassword"
required
/>
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Registering..." : "Register"}
</button>
</form>
</div>
);
}
export default RegistrationForm;
输出


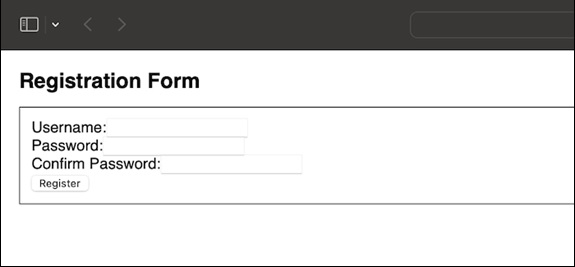
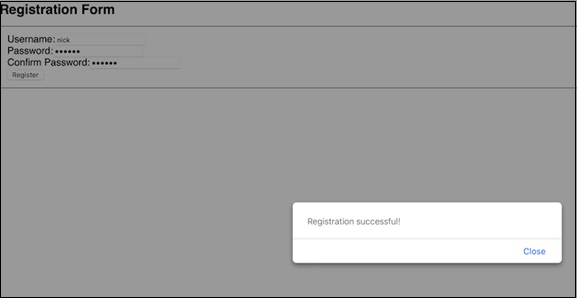
此应用中使用 useFormStatus 钩子来控制表单提交状态。当提交正在进行时,表单将显示“正在注册...”并在 2 秒延迟后显示一个警报。
示例 3
让我们再创建一个使用 useFormStatus 函数的示例。这次,我们将创建一个简单的反馈表单,其中包含一个文本字段,用户可以在其中提交输入。提交时,表单将显示加载状态。
import React from "react";
import { useFormStatus } from "react-dom";
function FeedbackForm() {
// Use useFormStatus to track form submission status
const status = useFormStatus();
const handleSubmit = (e) => {
e.preventDefault();
// Simulating form submission
status.pending = true;
setTimeout(() => {
status.pending = false;
alert("Feedback submitted!");
}, 2000); // 2 seconds for form submission
};
return (
<div>
<h1>Feedback Form</h1>
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="feedback">Your Feedback:</label>
<textarea
id="feedback"
name="feedback"
rows="4"
cols="50"
required
></textarea>
</div>
<button type="submit" disabled={status.pending}>
{status.pending ? "Submitting..." : "Submit Feedback"}
</button>
</form>
</div>
);
}
export default FeedbackForm;
输出

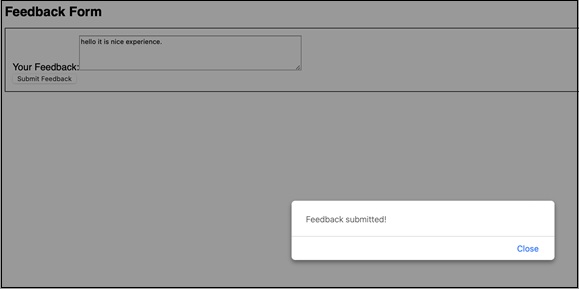
在此示例中,FeedbackForm 组件使用 useFormStatus 钩子来控制表单提交状态。当提交正在进行时,表单将显示“正在提交...”并在 2 秒延迟后显示一个警报。用户可以在文本框中留下反馈。
限制
useFormStatus 钩子需要在 <form> 内渲染的组件中使用。
它仅提供父 <form> 的状态信息;它不提供同一组件或子组件中任何其他表单的状态信息。
总结
React 中的 useFormStatus 钩子是用于检查我们 Web 应用中表单提交进度的一个有用工具。我们可以通过调用此钩子轻松地验证表单是否当前正在提交、获取提交的数据等等。请记住,它应该在 <form> 内渲染的组件中使用。