
- ReactJS 教程
- ReactJS - 首页
- ReactJS - 简介
- ReactJS - 路线图
- ReactJS - 安装
- ReactJS - 特性
- ReactJS - 优缺点
- ReactJS - 架构
- ReactJS - 创建 React 应用
- ReactJS - JSX
- ReactJS - 组件
- ReactJS - 嵌套组件
- ReactJS - 使用新创建的组件
- ReactJS - 组件集合
- ReactJS - 样式
- ReactJS - 属性 (props)
- ReactJS - 使用属性创建组件
- ReactJS - props 验证
- ReactJS - 构造函数
- ReactJS - 组件生命周期
- ReactJS - 事件管理
- ReactJS - 创建一个事件感知组件
- ReactJS - 在 Expense Manager 应用中引入事件
- ReactJS - 状态管理
- ReactJS - 状态管理 API
- ReactJS - 无状态组件
- ReactJS - 使用 React Hooks 进行状态管理
- ReactJS - 使用 React Hooks 进行组件生命周期管理
- ReactJS - 布局组件
- ReactJS - 分页
- ReactJS - Material UI
- ReactJS - Http 客户端编程
- ReactJS - 表单编程
- ReactJS - 受控组件
- ReactJS - 非受控组件
- ReactJS - Formik
- ReactJS - 条件渲染
- ReactJS - 列表
- ReactJS - Keys
- ReactJS - 路由
- ReactJS - Redux
- ReactJS - 动画
- ReactJS - Bootstrap
- ReactJS - 地图
- ReactJS - 表格
- ReactJS - 使用 Flux 管理状态
- ReactJS - 测试
- ReactJS - CLI 命令
- ReactJS - 构建和部署
- ReactJS - 示例
- Hooks
- ReactJS - Hooks 简介
- ReactJS - 使用 useState
- ReactJS - 使用 useEffect
- ReactJS - 使用 useContext
- ReactJS - 使用 useRef
- ReactJS - 使用 useReducer
- ReactJS - 使用 useCallback
- ReactJS - 使用 useMemo
- ReactJS - 自定义 Hooks
- ReactJS 高级
- ReactJS - 可访问性
- ReactJS - 代码分割
- ReactJS - 上下文
- ReactJS - 错误边界
- ReactJS - 转发 Refs
- ReactJS - 片段
- ReactJS - 高阶组件
- ReactJS - 与其他库集成
- ReactJS - 优化性能
- ReactJS - Profiler API
- ReactJS - 端口
- ReactJS - 无 ES6 ECMAScript 的 React
- ReactJS - 无 JSX 的 React
- ReactJS - 调和
- ReactJS - Refs 和 DOM
- ReactJS - 渲染 Props
- ReactJS - 静态类型检查
- ReactJS - 严格模式
- ReactJS - Web Components
- 其他概念
- ReactJS - 日期选择器
- ReactJS - Helmet
- ReactJS - 内联样式
- ReactJS - PropTypes
- ReactJS - BrowserRouter
- ReactJS - DOM
- ReactJS - 走马灯
- ReactJS - 图标
- ReactJS - 表单组件
- ReactJS - 参考 API
- ReactJS 有用资源
- ReactJS - 快速指南
- ReactJS - 有用资源
- ReactJS - 讨论
ReactJS - useId Hook
useId 是一个 React Hook,它在 React JS 的新版本 (18) 中引入。它用于生成唯一的 ID,以传递给辅助功能特性。
useId() Hook 生成在重新渲染之间保持不变的唯一 ID。它确保生成的 ID 在整个 React 应用中都是唯一的,并且直到使用该 ID 的组件从 DOM 中移除。如果组件被重新插入,则生成的 ID 将发生改变。
useId() Hook 的主要功能是为 HTML 表单组件生成唯一的 ID。它使在 React 中构建表单输入和标签时生成唯一 ID 变得更容易。
导入
import { useId } from 'react';
要生成唯一的 ID,我们将在组件的顶层调用 useId。此 Hook 没有参数。它返回与组件中此 useId 调用关联的唯一 ID 字符串。
如何使用它?
useId() Hook 非常易于使用。只需在组件代码中使用 const id = useId(); 来调用 Hook 即可。
现在查看下面的示例,其中 useId Hook 用于在 MyForm 组件中获取唯一 ID,以及连接标签和输入标签。
function MyForm() {
const id = useId();
return (
<>
<label htmlFor={id}>User Name</label>
<input id={id} type="text" placeholder={`Generated id is: ${id}`} />
</>
)
}
由 useId Hook 生成的 ID 对整个 React 应用来说都是唯一的。这意味着我们的应用中没有其他元素将具有相同的 ID。只要使用它的组件保留在网页的文档对象模型 (DOM) 中,此 ID 也将保持不变。
我们可以通过三种不同的方式使用“useId”。首先是为辅助功能属性创建不同的 ID,其次是为多个相关项目创建 ID,第三是为所有生成的 ID 设置一个公共前缀。
示例
因此,我们将逐一讨论这三种方法。
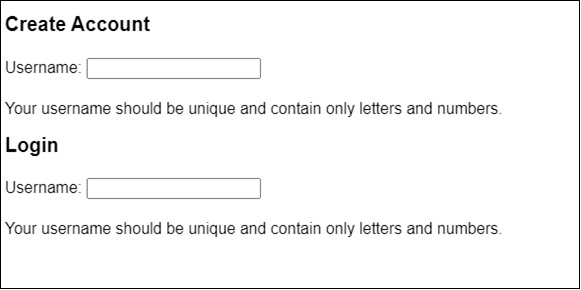
示例 - 为辅助功能属性创建不同的 ID
以下是在其中我们使用 useId Hook 为辅助功能属性生成不同的 ID 创建了 UsernameField 组件的示例:
import React from "react";
import { useId } from "react";
function UsernameField() {
const usernameHintId = useId();
return (
<>
<label>
Username:
<input type="text" aria-describedby={usernameHintId} />
</label>
<p id={usernameHintId}>
Your username should be unique and contain only letters and numbers.
</p>
</>
);
}
export default function App() {
return (
<>
<h2>Create Account</h2>
<UsernameField />
<h2>Login</h2>
<UsernameField />
</>
);
}
输出

在此示例中,我们创建了一个 UsernameField 组件,它使用 useId Hook 生成唯一的 usernameHintId。此 ID 用于将输入字段链接到其匹配的提示消息,从而使组件可访问。然后,此组件在 App 组件中再次使用,显示了它如何能够为不同的输入字段使用各种 ID 重用。
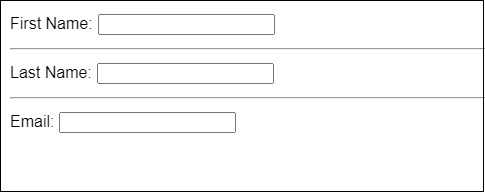
示例 - 为多个相关项目创建 ID
如果我们想要为多个相关项目分配 ID,那么我们可以使用“useId”,它将为我们构建一个公共前缀:
为了在表单中为名字、姓氏和电子邮件输入字段创建唯一的 ID,我们使用了三个单独的 useId 函数。每个输入字段和标签都有其自己的唯一 ID,从而提供了适当的可访问性并避免了项目之间的冲突。
import React from 'react';
import { useId } from 'react';
export default function App() {
const firstNameId = useId();
const lastNameId = useId();
const emailId = useId();
return (
<form>
<label htmlFor={firstNameId}>First Name:</label>
<input id={firstNameId} type="text" />
<hr />
<label htmlFor={lastNameId}>Last Name:</label>
<input id={lastNameId} type="text" />
<hr />
<label htmlFor={emailId}>Email:</label>
<input id={emailId} type="email" />
</form>
);
}
输出

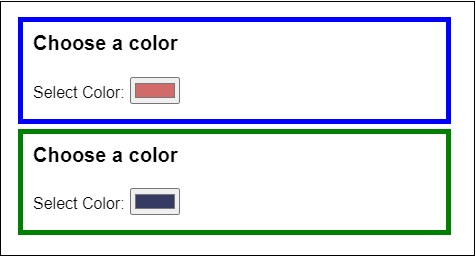
示例 - 为所有生成的 ID 设置一个公共前缀
假设我们有多个 React 应用在同一网页上运行。每个应用都可以使用 useId Hook 为输入字段和标签等项目生成 ID。在设置每个应用时,我们可以定义一个唯一的“前缀”,以确保一个应用的 ID 不会错误地与另一个应用的 ID 匹配。
index.js
import { createRoot } from 'react-dom/client';
import App from './App.js';
import './styles.css';
const root1 = createRoot(document.getElementById('root1'), {
identifierPrefix: 'app1-'
});
root1.render(<App />);
const root2 = createRoot(document.getElementById('root2'), {
identifierPrefix: 'app2-'
});
root2.render(<App />);
App.js
import { useId } from 'react';
function ColorPicker() {
const colorId = useId();
console.log('Generated identifier:', colorId);
return (
<>
<label htmlFor={colorId}>Select Color:</label>
<input type="color" id={colorId} />
</>
);
}
export default function App() {
return (
<>
<h2>Choose a color</h2>
<ColorPicker />
</>
);
}
index.html
<!DOCTYPE html> <html> <head><title>My Color Picker App</title></head> <body> <div id="root1"></div> <div id="root2"></div> </body> </html>
输出

在上面的示例中,它有两个不同的 React 应用。在这里,我们有两个应用,每个应用都有其自己的标识前缀(“app1-”和“app2-”)。这确保了即使这两个应用都使用相同的 App 组件,useId Hook 提供的 ID 也不会冲突。
限制
useId 是一个很棒的工具,我们可以在 React 组件中使用它,但它也有一些限制。
我们应该只在组件的开头或在我们创建的任何自定义工具中使用 useId。它不应该在循环或条件中使用。如果我们需要在某个地方使用它,则可以创建一个新组件并在其中包含 useId。
UseId 不应用于为列表生成键。相反,使用列表中的真实数据生成键。键帮助 React 跟踪列表中的项目,最好为此使用真实数据。