
- WebGL 示例
- WebGL - 绘制点
- WebGL - 绘制三角形
- WebGL - 绘制模式
- WebGL - 绘制四边形
- WebGL - 颜色
- WebGL - 平移
- WebGL - 缩放
- WebGL - 旋转
- WebGL - 立方体旋转
- WebGL - 交互式立方体
- WebGL 有用资源
- WebGL - 快速指南
- WebGL - 有用资源
- WebGL - 讨论
WebGL - 基础
WebGL 主要是一个低级光栅化 API,而不是一个 3D API。要使用 WebGL 绘制图像,您必须传递一个表示图像的向量。然后,它使用 OpenGL SL 将给定的向量转换为像素格式,并在屏幕上显示图像。编写 WebGL 应用程序涉及一系列步骤,我们将在本章中解释这些步骤。
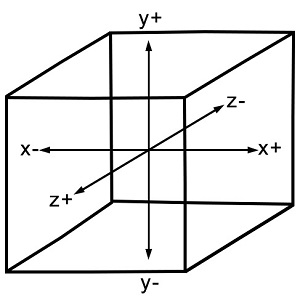
WebGL - 坐标系
就像任何其他 3D 系统一样,您将在 WebGL 中拥有 x、y 和 z 轴,其中 z 轴表示深度。WebGL 中的坐标限制在 (1, 1, 1) 和 (-1, -1, - 1)。这意味着 - 如果您将屏幕投影 WebGL 图形视为一个立方体,则立方体的一个角将是 (1, 1, 1),而相对的角将是 (-1, -1, -1)。WebGL 不会显示绘制在这些边界之外的任何内容。
下图描绘了 WebGL 坐标系。z 轴表示深度。z 的正值表示对象靠近屏幕/观察者,而 z 的负值表示对象远离屏幕。同样,x 的正值表示对象位于屏幕右侧,而负值表示对象位于左侧。类似地,y 的正值和负值表示对象位于屏幕的顶部还是底部。

WebGL 图形
获取画布对象的 WebGL 上下文后,您可以使用 JavaScript 中的 WebGL API 开始绘制图形元素。
在开始使用 WebGL 之前,您需要了解一些基本术语。
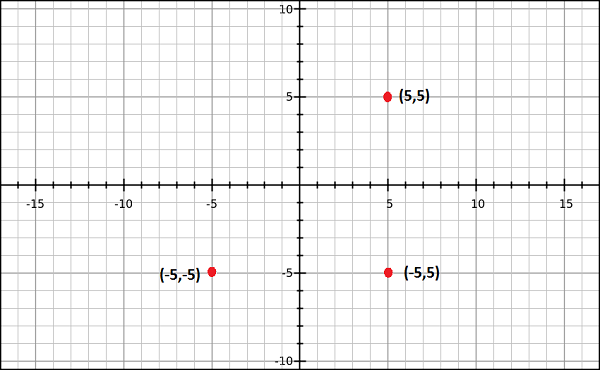
顶点
通常,要绘制诸如多边形之类的对象,我们会在平面上标记点并将它们连接起来以形成所需的多边形。顶点是一个点,它定义了 3D 对象边缘的连接。它由三个浮点值表示,每个值分别表示 x、y、z 轴。
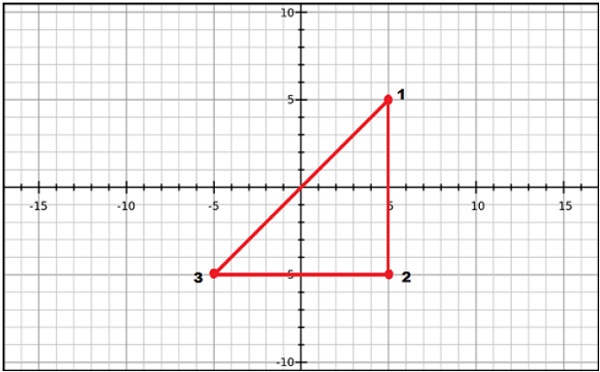
示例
在以下示例中,我们正在绘制一个具有以下顶点的三角形: (0.5, 0.5)、(-0.5, 0.5)、(-0.5, -0.5)。

注意 - 我们必须使用 JavaScript 数组手动存储这些顶点,并将它们传递给使用顶点缓冲区的 WebGL 渲染管道。
索引
在 WebGL 中,数值用于标识顶点。这些数值称为索引。这些索引用于在 WebGL 中绘制网格。

注意 - 就像顶点一样,我们使用 JavaScript 数组存储索引,并将它们传递给使用索引缓冲区的 WebGL 渲染管道。
数组
与 OpenGL 和 JoGL 不同,WebGL 中没有预定义的方法可以直接渲染顶点。我们必须使用 JavaScript 数组手动存储它们。
示例
var vertices = [ 0.5, 0.5, 0.1,-0.5, 0.5,-0.5]
缓冲区
缓冲区是 WebGL 的内存区域,用于保存数据。有各种缓冲区,例如绘制缓冲区、帧缓冲区、顶点缓冲区和索引缓冲区。顶点缓冲区和索引缓冲区用于描述和处理模型的几何体。
顶点缓冲区对象存储有关顶点的数据,而索引缓冲区对象存储有关索引的数据。将顶点存储到数组后,我们使用这些缓冲区对象将它们传递给 WegGL 图形管道。
帧缓冲区是图形内存的一部分,用于保存场景数据。此缓冲区包含诸如表面的宽度和高度(以像素为单位)、每个像素的颜色、深度和模板缓冲区等详细信息。
网格
要绘制 2D 或 3D 对象,WebGL API 提供了两种方法,即drawArrays() 和drawElements()。这两种方法都接受一个名为mode的参数,您可以使用该参数选择要绘制的对象。此字段提供的选项仅限于点、线和三角形。
要使用这两种方法绘制 3D 对象,我们必须使用点、线或三角形构造一个或多个基本多边形。此后,使用这些基本多边形,我们可以形成一个网格。
使用基本多边形绘制的 3D 对象称为网格。WebGL 提供了几种绘制 3D 图形对象的方法,但是用户通常更喜欢绘制网格。
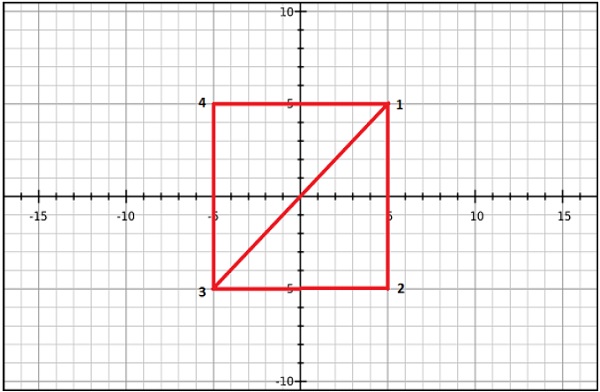
示例
在以下示例中,您可以观察到我们使用两个三角形绘制了一个正方形→ {1, 2, 3} 和 {4, 1, 3}。

着色器程序
我们通常使用三角形来构造网格。由于 WebGL 使用 GPU 加速计算,因此有关这些三角形的信息应从 CPU 传输到 GPU,这需要大量的通信开销。
WebGL 提供了一种减少通信开销的解决方案。由于它使用在 GPU 上运行的 ES SL(嵌入式系统着色语言),因此我们编写所有所需的程序以使用着色器程序(我们使用 OpenGL ES 着色语言/GLSL 编写的程序)在客户端系统上绘制图形元素。
这些着色器是 GPU 的程序,用于编写着色器程序的语言是 GLSL。在这些着色器中,我们精确定义了顶点、变换、材质、灯光和相机如何相互交互以创建特定图像。
简而言之,它是一个实现算法以获取网格像素的代码片段。我们将在后面的章节中详细讨论着色器。着色器有两种类型:顶点着色器和片段着色器。
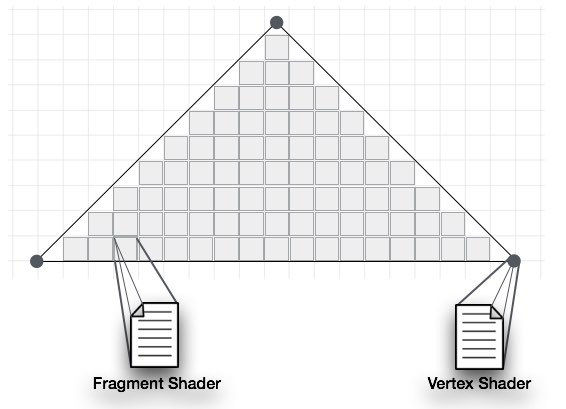
顶点着色器
Vertext 着色器是在每个顶点上调用的程序代码。它用于将几何体(例如三角形)从一个位置变换(移动)到另一个位置。它处理每个顶点的数据(每个顶点数据),例如顶点坐标、法线、颜色和纹理坐标。
在顶点着色器的ES GL 代码中,程序员必须定义属性来处理数据。这些属性指向用 JavaScript 编写的顶点缓冲区对象。
可以使用顶点着色器执行以下任务:
- 顶点变换
- 法线变换和归一化
- 纹理坐标生成
- 纹理坐标变换
- 灯光
- 颜色材质应用
片段着色器(像素着色器)
网格由多个三角形组成,每个三角形的表面称为片段。片段着色器是在每个片段的所有像素上运行的代码。它被编写用于计算和填充单个像素上的颜色。
可以使用片段着色器执行以下任务:
- 插值值上的运算
- 纹理访问
- 纹理应用
- 雾
- 颜色求和

OpenGL ES SL 变量
OpenGL ES SL 的全称是 OpenGL 嵌入式系统着色语言。为了处理着色器程序中的数据,ES SL 提供了三种类型的变量。如下所示:
属性 - 这些变量保存顶点着色器程序的输入值。属性指向包含每个顶点数据的顶点缓冲区对象。每次调用顶点着色器时,属性都会指向不同顶点的 VBO。
统一变量 - 这些变量保存顶点和片段着色器共有的输入数据,例如灯光位置、纹理坐标和颜色。
变化量 - 这些变量用于将数据从顶点着色器传递到片段着色器。
有了这些基础知识,我们现在将继续讨论图形流水线。