
- WebGL 示例
- WebGL - 绘制点
- WebGL - 绘制三角形
- WebGL - 绘制模式
- WebGL - 绘制四边形
- WebGL - 颜色
- WebGL - 平移
- WebGL - 缩放
- WebGL - 旋转
- WebGL - 立方体旋转
- WebGL - 交互式立方体
- WebGL 有用资源
- WebGL - 快速指南
- WebGL - 有用资源
- WebGL - 讨论
WebGL - 图形管线
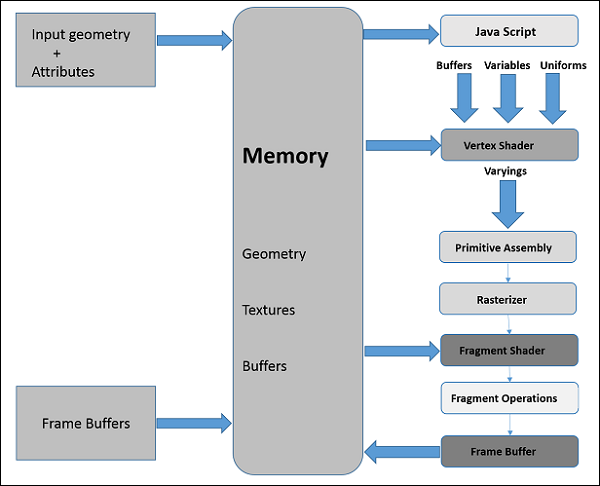
为了渲染 3D 图形,我们必须遵循一系列步骤。这些步骤被称为图形管线或渲染管线。下图描述了 WebGL 图形管线。

在接下来的章节中,我们将逐一讨论管线中每个步骤的作用。
JavaScript
在开发 WebGL 应用程序时,我们编写着色器语言代码来与 GPU 通信。JavaScript 用于编写程序的控制代码,其中包括以下操作:
初始化 WebGL - JavaScript 用于初始化 WebGL 上下文。
创建数组 - 我们创建 JavaScript 数组来保存几何体的数据。
缓冲区对象 - 我们通过传递数组作为参数来创建缓冲区对象(顶点和索引)。
着色器 - 我们使用 JavaScript 创建、编译和链接着色器。
属性 - 我们可以使用 JavaScript 创建属性、启用它们并将它们与缓冲区对象关联。
统一变量 - 我们也可以使用 JavaScript 关联统一变量。
变换矩阵 - 使用 JavaScript,我们可以创建变换矩阵。
最初,我们为所需的几何体创建数据,并以缓冲区形式将它们传递到着色器。着色器语言的属性变量指向缓冲区对象,这些对象作为输入传递给顶点着色器。
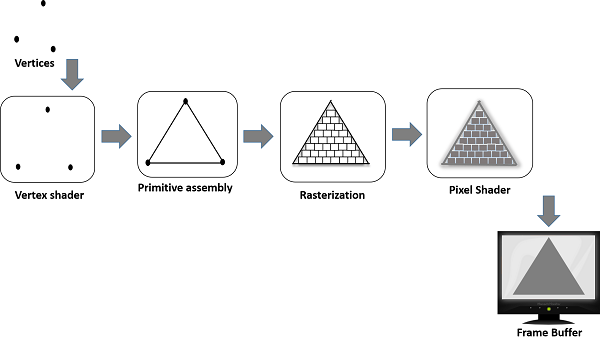
顶点着色器
当我们通过调用drawElements()和drawArray()方法启动渲染过程时,顶点着色器会为顶点缓冲区对象中提供的每个顶点执行。它计算每个图元多边形顶点的位置,并将其存储在变化的gl_position中。它还会计算其他属性,例如颜色、纹理坐标和顶点,这些属性通常与顶点相关联。
图元组装
计算每个顶点的位置和其他细节后,下一阶段是图元组装阶段。在此,三角形被组装并传递给光栅化器。
光栅化
在光栅化步骤中,确定图元最终图像中的像素。它有两个步骤:
剔除 - 最初确定多边形的定向(它是正面还是背面?)。所有那些在视角区域内不可见的、方向不正确的三角形都会被丢弃。此过程称为剔除。
裁剪 - 如果三角形部分位于视角区域之外,则将视角区域之外的部分移除。此过程称为裁剪。
片段着色器
片段着色器获取
- 来自顶点着色器中变化变量的数据,
- 来自光栅化阶段的图元,然后
- 计算顶点之间每个像素的颜色值。
片段着色器将每个片段中每个像素的颜色值存储起来。这些颜色值可以在片段操作期间访问,我们将在接下来讨论。
片段操作
确定图元中每个像素的颜色后,将执行片段操作。这些片段操作可能包括:
- 深度
- 颜色缓冲区混合
- 抖动
一旦所有片段都处理完毕,就会形成一个 2D 图像并显示在屏幕上。帧缓冲区是渲染管线的最终目标。

帧缓冲区
帧缓冲区是图形内存的一部分,用于保存场景数据。此缓冲区包含诸如表面的宽度和高度(以像素为单位)、每个像素的颜色以及深度和模板缓冲区等详细信息。