
- WebGL 示例
- WebGL - 绘制点
- WebGL - 绘制三角形
- WebGL - 绘制模式
- WebGL - 绘制四边形
- WebGL - 颜色
- WebGL - 平移
- WebGL - 缩放
- WebGL - 旋转
- WebGL - 立方体旋转
- WebGL - 交互式立方体
- WebGL 有用资源
- WebGL - 快速指南
- WebGL - 有用资源
- WebGL - 讨论
WebGL - 简介
几年前,Java 应用程序(作为 applet 和 JOGL 的组合)通过访问 GPU(图形处理单元)用于在 Web 上处理 3D 图形。由于 applet 需要 JVM 才能运行,因此难以依赖 Java applet。几年后,人们停止使用 Java applet。
Adobe(Flash、AIR)提供的 Stage3D API 提供了 GPU 硬件加速架构。使用这些技术,程序员可以在 Web 浏览器以及 IOS 和 Android 平台上开发具有 2D 和 3D 功能的应用程序。由于 Flash 是一种专有软件,因此它没有被用作 Web 标准。
2011 年 3 月,WebGL 发布。它是一个开源软件,可以在没有 JVM 的情况下运行。它完全由 Web 浏览器控制。
HTML 5 的新版本具有多个支持 3D 图形的特性,例如 2D Canvas、WebGL、SVG、3D CSS 变换和 SMIL。在本教程中,我们将介绍 WebGL 的基础知识。
什么是 OpenGL?
OpenGL(开放图形库)是用于 2D 和 3D 图形的跨语言、跨平台 API。它是一组命令。OpenGL4.5 是 OpenGL 的最新版本。下表列出了与 OpenGL 相关的一组技术。
| API | 使用技术 |
|---|---|
| OpenGL ES | 它是嵌入式系统(包括控制台、手机、家用电器和车辆)上 2D 和 3D 图形的库。OpenGL ES 3.1 是其最新版本。它由 Khronos Group 维护 www.khronos.org |
| JOGL | 它是 OpenGL 的 Java 绑定。JOGL 4.5 是其最新版本,由 jogamp.org 维护。 |
| WebGL | 它是 OpenGL 的 JavaScript 绑定。WebGL 1.0 是其最新版本,由 khronos group 维护。 |
| OpenGLSL | OpenGL 着色语言。它是一种编程语言,是 OpenGL 2.0 及更高版本的配套语言。它是核心 OpenGL 4.4 规范的一部分。它是一个专门为嵌入式系统(例如手机和平板电脑上的嵌入式系统)量身定制的 API。 |
注意 - 在 WebGL 中,我们使用 GLSL 来编写着色器。
什么是 WebGL?
WebGL(Web 图形库)是 Web 上 3D 图形的新标准,它旨在用于渲染 2D 图形和交互式 3D 图形。它源自 OpenGL 的 ES 2.0 库,该库是手机和其他移动设备的低级 3D API。WebGL 提供了与 ES 2.0(嵌入式系统)类似的功能,并在现代 3D 图形硬件上表现良好。
它是一个 JavaScript API,可与 HTML5 结合使用。WebGL 代码写在 HTML5 的 <canvas> 标签内。它是一个规范,允许 Internet 浏览器访问这些计算机上的图形处理单元 (GPU),这些计算机在这些计算机上使用。
谁开发了 WebGL
一位名叫Vladimir Vukicevic的美籍塞尔维亚软件工程师完成了基础工作并领导了 WebGL 的创建
2007 年,Vladimir 开始在 HTML 文档的 Canvas 元素上开发OpenGL原型。
2011 年 3 月,Kronos Group 创建了 WebGL。
渲染
渲染是使用计算机程序从模型生成图像的过程。在图形中,虚拟场景使用几何体、视点、纹理、灯光和阴影等信息进行描述,这些信息会通过渲染程序。此渲染程序的输出将是数字图像。
有两种类型的渲染 -
软件渲染 - 所有渲染计算都在 CPU 的帮助下完成。
硬件渲染 - 所有图形计算均由 GPU(图形处理单元)完成。
渲染可以在本地或远程进行。如果要渲染的图像过于复杂,则渲染会在具有足够硬件资源以渲染复杂场景的专用服务器上远程进行。它也称为基于服务器的渲染。渲染也可以由 CPU 在本地完成。它称为基于客户端的渲染。
WebGL 采用基于客户端的渲染方法来渲染 3D 场景。获取图像所需的所有处理都在本地使用客户端的图形硬件进行。
GPU
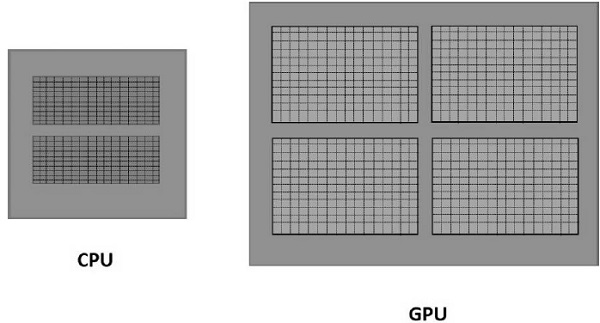
根据 NVIDIA 的说法,GPU 是“一个单芯片处理器,集成了变换、照明、三角形设置/裁剪和渲染引擎,能够每秒处理至少 1000 万个多边形。”与具有几个针对顺序处理优化的内核的多核处理器不同,GPU 由数千个较小的内核组成,可以有效地处理并行工作负载。因此,GPU 加速了为输出到显示器而设计的帧缓冲区(RAM 的一部分,其中包含完整的帧数据)中图像的创建。

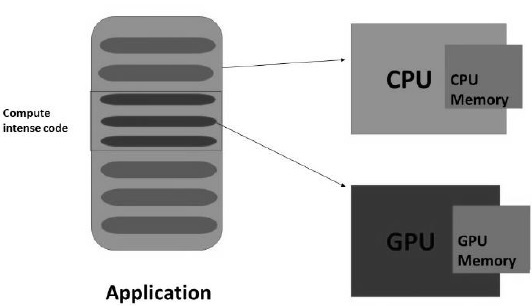
GPU 加速计算
在 GPU 加速计算中,应用程序加载到 CPU 中。每当它遇到代码的计算密集型部分时,该代码部分将被加载并在 GPU 上运行。它使系统能够以有效的方式处理图形。

GPU 将具有独立的内存,并且会同时运行一小部分代码的多个副本。GPU 处理其本地内存中的所有数据,而不是中央内存。因此,需要由 GPU 处理的数据应加载/复制到 GPU 内存中,然后进行处理。
在具有上述架构的系统中,应减少 CPU 和 GPU 之间的通信开销以实现 3D 程序的更快处理。为此,我们必须复制所有数据并将其保留在 GPU 上,而不是反复与 GPU 通信。
支持的浏览器
下表显示了支持 WebGL 的浏览器列表 -
网络浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| Internet Explorer | 11 及以上 | 完全支持 |
| Google Chrome | 39 及以上 | 完全支持 |
| Safari | 8 | 完全支持 |
| Firefox | 36 及以上 | 部分支持 |
| Opera | 27 及以上 | 部分支持 |
移动浏览器
| 浏览器名称 | 版本 | 支持 |
|---|---|---|
| Chrome for Android | 42 | 部分支持 |
| Android 浏览器 | 40 | 部分支持 |
| IOS Safari | 8.3 | 完全支持 |
| Opera Mini | 8 | 不支持 |
| Blackberry 浏览器 | 10 | 完全支持 |
| IE 移动版 | 10 | 部分支持 |
WebGL 的优点
以下是使用 WebGL 的优点 -
JavaScript 编程 - WebGL 应用程序是用 JavaScript 编写的。使用这些应用程序,您可以直接与 HTML 文档的其他元素进行交互。您还可以使用其他 JavaScript 库(例如 JQuery)和 HTML 技术来丰富 WebGL 应用程序。
移动浏览器支持度不断提高 - WebGL 还支持 iOS safari、Android 浏览器和 Chrome for Android 等移动浏览器。
开源 - WebGL 是开源的。您可以访问库的源代码并了解其工作原理以及开发方式。
无需编译 - JavaScript 是一种半编程半 HTML 组件。要执行此脚本,无需编译文件。相反,您可以使用任何浏览器直接打开文件并检查结果。由于 WebGL 应用程序是使用 JavaScript 开发的,因此也无需编译 WebGL 应用程序。
自动内存管理 - JavaScript 支持自动内存管理。无需手动分配内存。WebGL 继承了 JavaScript 的此特性。
易于设置 - 由于 WebGL 集成在 HTML 5 中,因此无需进行其他设置。要编写 WebGL 应用程序,您只需要一个文本编辑器和一个 Web 浏览器。
环境设置
无需为 WebGL 设置不同的环境。支持 WebGL 的浏览器都有自己的内置 WebGL 设置。