
- WebGL 示例
- WebGL - 绘制点
- WebGL - 绘制三角形
- WebGL - 绘制模式
- WebGL - 绘制四边形
- WebGL - 颜色
- WebGL - 平移
- WebGL - 缩放
- WebGL - 旋转
- WebGL - 立方体旋转
- WebGL - 交互式立方体
- WebGL 有用资源
- WebGL - 快速指南
- WebGL - 有用资源
- WebGL - 讨论
WebGL - 绘制模式
在上一章(第 12 章)中,我们讨论了如何使用 WebGL 绘制三角形。除了三角形之外,WebGL 还支持各种其他绘制模式。本章介绍了 WebGL 支持的绘制模式。
mode 参数
让我们看一下方法的语法 - **drawElements()** 和 draw **Arrays()**。
void drawElements(enum mode, long count, enum type, long offset); void drawArrays(enum mode, int first, long count);
如果您仔细观察,这两个方法都接受一个参数 **mode**。使用此参数,程序员可以在 WebGL 中选择绘制模式。
WebGL 提供的绘制模式列在下表中。
| 序号 | 模式及描述 |
|---|---|
| 1 | gl.POINTS 绘制一系列点。 |
| 2 | gl.LINES 绘制一系列不连接的线段(独立的线)。 |
| 3 | gl.LINE_STRIP 绘制一系列连接的线段。 |
| 4 | gl.LINE_LOOP 绘制一系列连接的线段。它还连接第一个和最后一个顶点以形成一个循环。 |
| 5 | gl.TRIANGLES 绘制一系列独立的三角形。 |
| 6 | gl.TRIANGLE_STRIP 以条带方式绘制一系列连接的三角形。 |
| 7 | gl.TRIANGLE_FAN 以扇形方式绘制一系列连接的三角形,这些三角形共享第一个顶点。 |
示例 - 绘制三条平行线
以下示例显示了如何使用 **gl.LINES** 绘制三条平行线。
<!doctype html>
<html>
<body>
<canvas width = "300" height = "300" id = "my_Canvas"></canvas>
<script>
/*======= Creating a canvas =========*/
var canvas = document.getElementById('my_Canvas');
var gl = canvas.getContext('experimental-webgl');
/*======= Defining and storing the geometry ======*/
var vertices = [
-0.7,-0.1,0,
-0.3,0.6,0,
-0.3,-0.3,0,
0.2,0.6,0,
0.3,-0.3,0,
0.7,0.6,0
]
// Create an empty buffer object
var vertex_buffer = gl.createBuffer();
// Bind appropriate array buffer to it
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Pass the vertex data to the buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
// Unbind the buffer
gl.bindBuffer(gl.ARRAY_BUFFER, null);
/*=================== Shaders ====================*/
// Vertex shader source code
var vertCode =
'attribute vec3 coordinates;' +
'void main(void) {' +
' gl_Position = vec4(coordinates, 1.0);' +
'}';
// Create a vertex shader object
var vertShader = gl.createShader(gl.VERTEX_SHADER);
// Attach vertex shader source code
gl.shaderSource(vertShader, vertCode);
// Compile the vertex shader
gl.compileShader(vertShader);
// Fragment shader source code
var fragCode =
'void main(void) {' +
'gl_FragColor = vec4(0.0, 0.0, 0.0, 0.1);' +
'}';
// Create fragment shader object
var fragShader = gl.createShader(gl.FRAGMENT_SHADER);
// Attach fragment shader source code
gl.shaderSource(fragShader, fragCode);
// Compile the fragmentt shader
gl.compileShader(fragShader);
// Create a shader program object to store
// the combined shader program
var shaderProgram = gl.createProgram();
// Attach a vertex shader
gl.attachShader(shaderProgram, vertShader);
// Attach a fragment shader
gl.attachShader(shaderProgram, fragShader);
// Link both the programs
gl.linkProgram(shaderProgram);
// Use the combined shader program object
gl.useProgram(shaderProgram);
/*======= Associating shaders to buffer objects ======*/
// Bind vertex buffer object
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
// Get the attribute location
var coord = gl.getAttribLocation(shaderProgram, "coordinates");
// Point an attribute to the currently bound VBO
gl.vertexAttribPointer(coord, 3, gl.FLOAT, false, 0, 0);
// Enable the attribute
gl.enableVertexAttribArray(coord);
/*============ Drawing the triangle =============*/
// Clear the canvas
gl.clearColor(0.5, 0.5, 0.5, 0.9);
// Enable the depth test
gl.enable(gl.DEPTH_TEST);
// Clear the color and depth buffer
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
// Set the view port
gl.viewport(0,0,canvas.width,canvas.height);
// Draw the triangle
gl.drawArrays(gl.LINES, 0, 6);
// POINTS, LINE_STRIP, LINE_LOOP, LINES,
// TRIANGLE_STRIP,TRIANGLE_FAN, TRIANGLES
</script>
</body>
</html>
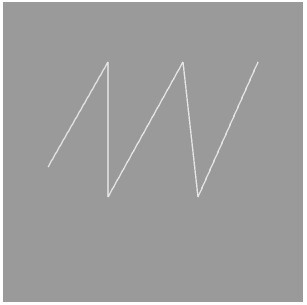
如果运行此示例,它将生成以下输出 -
绘制模式
在上述程序中,如果将 **drawArrays()** 的模式替换为以下绘制模式之一,则每次都会产生不同的输出。
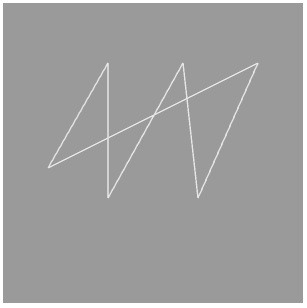
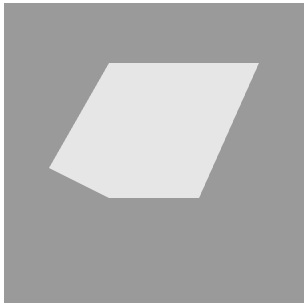
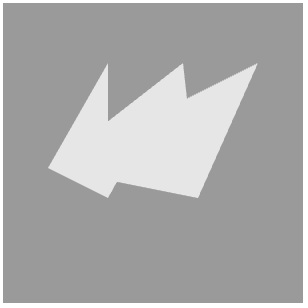
| 绘制模式 | 输出 |
|---|---|
| LINE_STRIP |  |
| LINE_LOOP |  |
| TRIANGLE_STRIP |  |
| TRIANGLE_FAN |  |
| TRIANGLES |  |
广告