
- WebGL 示例
- WebGL - 绘制点
- WebGL - 绘制三角形
- WebGL - 绘制模式
- WebGL - 绘制四边形
- WebGL - 颜色
- WebGL - 平移
- WebGL - 缩放
- WebGL - 旋转
- WebGL - 立方体旋转
- WebGL - 交互式立方体
- WebGL 有用资源
- WebGL - 快速指南
- WebGL - 有用资源
- WebGL - 讨论
WebGL - 绘制模型
在将缓冲区与着色器关联后,最后一步是绘制所需的图元。WebGL 提供了两种方法,即 drawArrays() 和 drawElements() 来绘制模型。
drawArrays()
drawArrays() 方法用于使用顶点绘制模型。其语法如下:
void drawArrays(enum mode, int first, long count)
此方法采用以下三个参数:
mode - 在 WebGL 中,模型使用图元类型绘制。使用 mode,程序员必须选择 WebGL 提供的图元类型之一。此选项的可能值为:gl.POINTS、gl.LINE_STRIP、gl.LINE_LOOP、gl.LINES、gl.TRIANGLE_STRIP、gl.TRIANGLE_FAN 和 gl.TRIANGLES。
first - 此选项指定已启用数组中的起始元素。它不能为负值。
count - 此选项指定要渲染的元素数量。
如果使用 drawArrays() 方法绘制模型,则 WebGL 在渲染形状时会按照定义顶点坐标的顺序创建几何体。
示例
如果要使用 drawArray() 方法绘制单个三角形,则必须传递三个顶点并调用 drawArrays() 方法,如下所示。
var vertices = [-0.5,-0.5, -0.25,0.5, 0.0,-0.5,]; gl.drawArrays(gl.TRIANGLES, 0, 3);
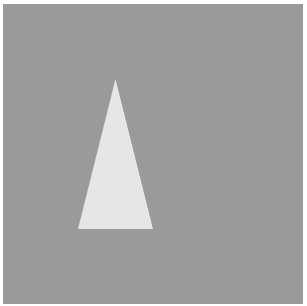
它将生成如下所示的三角形。

假设要绘制连续的三角形,则必须按顺序将接下来的三个顶点传递到顶点缓冲区,并将要渲染的元素数量指定为 6。
var vertices = [-0.5,-0.5, -0.25,0.5, 0.0,-0.5, 0.0,-0.5, 0.25,0.5, 0.5,-0.5,]; gl.drawArrays(gl.TRIANGLES, 0, 6);
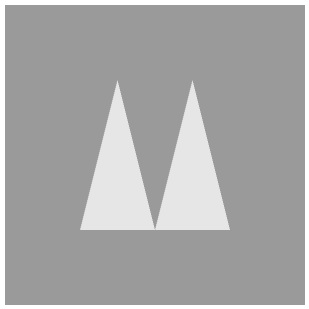
它将生成如下所示的连续三角形。

drawElements()
drawElements() 方法用于使用顶点和索引绘制模型。其语法如下:
void drawElements(enum mode, long count, enum type, long offset)
此方法采用以下四个参数:
mode - WebGL 模型使用图元类型绘制。使用 mode,程序员必须选择 WebGL 提供的图元类型之一。此选项的可能值为:gl.POINTS、gl.LINE_STRIP、gl.LINE_LOOP、gl.LINES、gl.TRIANGLE_STRIP、gl.TRIANGLE_FAN 和 gl.TRIANGLES。
count - 此选项指定要渲染的元素数量。
type - 此选项指定索引的数据类型,必须是 UNSIGNED_BYTE 或 UNSIGNED_SHORT。
offset - 此选项指定渲染的起点。通常是第一个元素 (0)。
如果使用 drawElements() 方法绘制模型,则还应与顶点缓冲区对象一起创建索引缓冲区对象。如果使用此方法,则顶点数据将被处理一次,并根据索引中提到的次数重复使用。
示例
如果要使用索引绘制单个三角形,则需要传递索引和顶点,并调用 drawElements() 方法,如下所示。
var vertices = [ -0.5,-0.5,0.0, -0.25,0.5,0.0, 0.0,-0.5,0.0 ]; var indices = [0,1,2]; gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
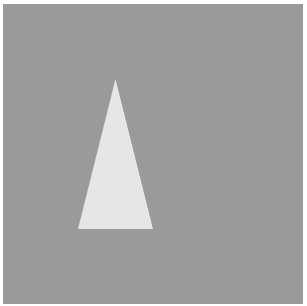
它将产生以下输出:

如果要使用 drawElements() 方法绘制连续的三角形,只需添加其他顶点并为其余顶点指定索引。
var vertices = [ -0.5,-0.5,0.0, -0.25,0.5,0.0, 0.0,-0.5,0.0, 0.25,0.5,0.0, 0.5,-0.5,0.0 ]; var indices = [0,1,2,2,3,4]; gl.drawElements(gl.TRIANGLES, indices.length, gl.UNSIGNED_SHORT,0);
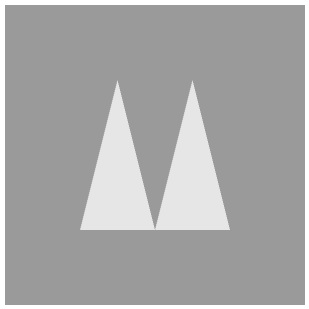
它将产生以下输出:

所需操作
在绘制图元之前,需要执行一些操作,如下所述。
清除画布
首先,应使用 clearColor() 方法清除画布。您可以将所需颜色的 RGBA 值作为参数传递给此方法。然后,WebGL 清除画布并使用指定的颜色填充它。因此,您可以使用此方法设置背景颜色。
请查看以下示例。这里我们传递灰色颜色的 RGBA 值。
gl.clearColor(0.5, 0.5, .5, 1);
启用深度测试
使用 enable() 方法启用深度测试,如下所示。
gl.enable(gl.DEPTH_TEST);
清除颜色缓冲区位
使用 clear() 方法清除颜色和深度缓冲区,如下所示。
gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT);
设置视口
视口表示包含绘图缓冲区渲染结果的矩形可视区域。您可以使用 viewport() 方法设置视口的尺寸。在下面的代码中,视口尺寸设置为画布尺寸。
gl.viewport(0,0,canvas.width,canvas.height);