JavaFX 折线图中的符号是什么?如何禁用它们?
在内联图表中,数据值一系列由直线连接的点表示。在 JavaFX 中,你可以通过实例化 javafx.scene.chart.LineChart 类创建折线图。
默认情况下,
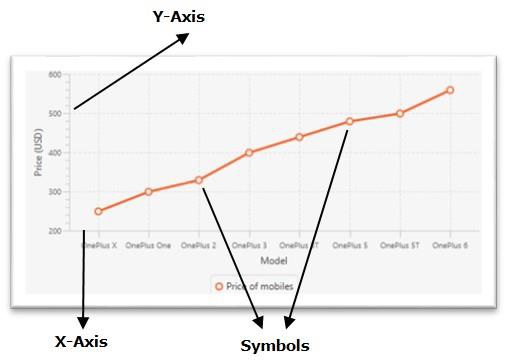
JavaFX 折线图包含指向沿着 X 轴绘制的序列中的值的符号。通常,这些符号是小圆圈。
X 轴在底部的绘图中。
Y 轴在左侧。

禁用符号
LineChart 类有一个名为 createSymbols (布尔值)的属性,用于指定是否为图表中的数据项创建符号。你可以使用 setCreateSymbols() 方法向此方法设置值。
若要从折线图中删除符号,你需要通过将布尔值 false 作为参数传递给此方法来调用此方法。
示例
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.StackPane;
public class LineChart_Symbols extends Application {
public void start(Stage stage) {
//Defining the x an y axes
CategoryAxis xAxis = new CategoryAxis();
NumberAxis yAxis = new NumberAxis(200, 600, 100);
//Setting labels for the axes
xAxis.setLabel("Model");
yAxis.setLabel("Price (USD)");
//Creating a line chart
LineChart linechart = new LineChart(xAxis, yAxis);
//Preparing the data points for the line
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data("OnePlus X", 249));
series.getData().add(new XYChart.Data("OnePlus One", 299));
series.getData().add(new XYChart.Data("OnePlus 2", 329));
series.getData().add(new XYChart.Data("OnePlus 3", 399));
series.getData().add(new XYChart.Data("OnePlus 3T", 439));
series.getData().add(new XYChart.Data("OnePlus 5", 479));
series.getData().add(new XYChart.Data("OnePlus 5T", 499));
series.getData().add(new XYChart.Data("OnePlus 6", 559));
//Setting the name to the line (series)
series.setName("Price of mobiles");
//Setting the data to Line chart
linechart.getData().add(series);
//Removing the symbols of the line chart
linechart.setCreateSymbols(false);
//Creating a stack pane to hold the chart
StackPane pane = new StackPane(linechart);
pane.setPadding(new Insets(15, 15, 15, 15));
pane.setStyle("-fx-background-color: BEIGE");
//Setting the Scene
Scene scene = new Scene(pane, 595, 300);
stage.setTitle("Line Chart");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP