- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本小部件
- GWT - 表单小部件
- GWT - 复杂小部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义小部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 常见问题解答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 水平分割面板小部件
介绍
HorizontalSplitPanel 小部件表示一个面板,它将两个小部件排列在单行水平排列中,并允许用户交互式地更改分配给这两个小部件的宽度比例。包含在 HorizontalSplitPanel 中的小部件将在必要时自动装饰滚动条。
类声明
以下是com.google.gwt.user.client.ui.HorizontalSplitPanel类的声明:
@Deprecated public final class HorizontalSplitPanel extends Panel
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 HorizontalSpiltPanel 小部件。您可以根据需要覆盖它。
.gwt-HorizontalSplitPanel { }
.gwt-HorizontalSplitPanel hsplitter { }
类构造函数
| 序号 | 构造函数和说明 |
|---|---|
| 1 |
HorizontalSplitPanel() 已弃用。 |
| 2 |
HorizontalSplitPanel(HorizontalSplitPanel.Resources resources) 已弃用。创建一个空的水平分割面板。 |
| 3 |
HorizontalSplitPanel(HorizontalSplitPanel (HorizontalSplitPanelImages images)) 已弃用。已由 HorizontalSplitPanel(Resources) 替代。 |
类方法
| 序号 | 函数名称和说明 |
|---|---|
| 1 |
void add(Widget w) 已弃用。将小部件添加到 HorizontalSplitPanel 中的面板。 |
| 2 |
protected Element getElement(int index) 已弃用。获取给定索引的内容元素。 |
| 3 |
Widget getEndOfLineWidget() 已弃用。获取布局中位于行尾方向的面板中的小部件。 |
| 4 |
Widget getLeftWidget() 已弃用。获取面板左侧的小部件。 |
| 5 |
Widget getRightWidget() 已弃用。获取面板右侧的小部件。 |
| 6 |
protected Element getSplitElement() 已弃用。获取充当分隔符的元素。 |
| 7 |
Widget getStartOfLineWidget() 已弃用。获取布局中位于行首方向的面板中的小部件。 |
| 8 |
protected Widget getWidget(int index) 已弃用。获取包含的小部件之一。 |
| 9 |
boolean isResizing() 已弃用。指示分割面板是否正在调整大小。 |
| 10 |
java.util.Iterator<Widget> iterator() 已弃用。获取包含的小部件的迭代器。 |
| 11 |
void onBrowserEvent(Event event) 已弃用。每当接收到浏览器事件时触发。 |
| 12 |
protected void onEnsureDebugId(java.lang.String baseID) 已弃用。受影响的元素:-splitter = 包含分隔符元素的容器。-right = 分隔符右侧的容器。-left = 分隔符左侧的容器。 |
| 13 |
protected void onLoad() 已弃用。此方法在小部件附加到浏览器的文档后立即调用。 |
| 14 |
protected void onUnload() 已弃用。此方法在小部件将从浏览器的文档中分离之前立即调用。 |
| 15 |
boolean remove(Widget widget) 已弃用。移除子小部件。 |
| 16 |
void setEndOfLineWidget(Widget w) 已弃用。设置布局中位于行尾方向的面板中的小部件。 |
| 17 |
void setLeftWidget(Widget w) 已弃用。设置面板左侧的小部件。 |
| 18 |
void setRightWidget(Widget w) 已弃用。设置面板右侧的小部件。 |
| 19 |
void setSplitPosition(java.lang.String pos) 已弃用。移动分隔符的位置。 |
| 20 |
void setStartOfLineWidget(Widget w) 已弃用。设置布局中位于行首方向的面板中的小部件。 |
| 21 |
protected void setWidget(int index, Widget w) 已弃用。设置包含的小部件之一。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
java.lang.Object
HorizontalSplitPanel 小部件示例
此示例将引导您完成简单的步骤,以展示如何在 GWT 中使用 HorizontalSplitPanel 小部件。按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用程序:
| 步骤 | 说明 |
|---|---|
| 1 | 按照GWT - 创建应用章节中的说明,创建一个名为HelloWorld的项目,放在com.tutorialspoint包下。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所示。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>HorizontalSplitPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们看一下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 HorizontalSplitPanel 小部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.HorizontalSplitPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Horizontal Split Panel
HorizontalSplitPanel horizontalSplitPanel = new HorizontalSplitPanel();
horizontalSplitPanel.setSize("300px", "200px");
horizontalSplitPanel.setSplitPosition("30%");
// Add some content
String randomText = "This is a sample text.";
for (int i = 0; i < 2; i++) {
randomText += randomText;
}
horizontalSplitPanel.setRightWidget(new HTML(randomText));
horizontalSplitPanel.setLeftWidget(new HTML(randomText));
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(horizontalSplitPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
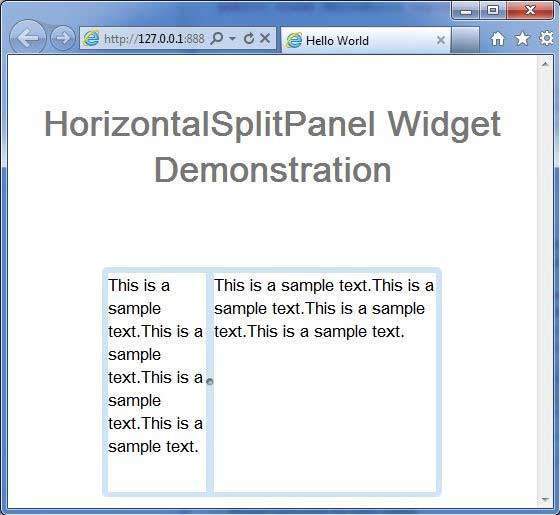
完成所有更改后,让我们像在GWT - 创建应用章节中那样,在开发模式下编译并运行应用程序。如果应用程序一切正常,则会产生以下结果: