- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本控件
- GWT - 表单控件
- GWT - 复杂控件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义控件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 密码文本框控件
介绍
PasswordTextBox 控件表示一个标准的单行文本框,它会视觉上隐藏输入内容以防止窃听。
类声明
以下是 com.google.gwt.user.client.ui.PasswordTextBox 类的声明:
public class PasswordTextBox extends TextBox
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 PasswordTextBox 控件。您可以根据需要覆盖它。
.gwt-PasswordTextBox {}
.gwt-PasswordTextBox-readonly {}
类构造函数
| 序号 | 构造函数和说明 |
|---|---|
| 1 |
PasswordTextBox() 创建一个空的密码文本框。 |
| 2 |
PasswordTextBox(Element element) 子类可以使用此构造函数显式地使用现有元素。 |
类方法
| 序号 | 函数名称和说明 |
|---|---|
| 1 |
static PasswordTextBox wrap(Element element) 创建一个 PasswordTextBox 控件,该控件包装一个现有的 <input type='password'> 元素。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.TextBoxBase
com.google.gwt.user.client.ui.TextBox
java.lang.Object
PasswordTextBox 控件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 PasswordTextBox 控件。按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用:
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,放在com.tutorialspoint包下,如GWT - 创建应用章节所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-PasswordTextBox {
color: green;
}
.gwt-PasswordTextBox-readonly {
background-color: yellow;
}
以下是修改后的 HTML 主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>PasswordTextBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看一下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 PasswordTextBox 控件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.PasswordTextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create password textboxes
PasswordTextBox passwordTextBox1 = new PasswordTextBox();
PasswordTextBox passwordTextBox2 = new PasswordTextBox();
//add text to text box
passwordTextBox2.setText("hell@W@rld");
//set textbox as readonly
passwordTextBox2.setReadOnly(true);
// Add text boxes to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(passwordTextBox1);
panel.add(passwordTextBox2);
RootPanel.get("gwtContainer").add(panel);
}
}
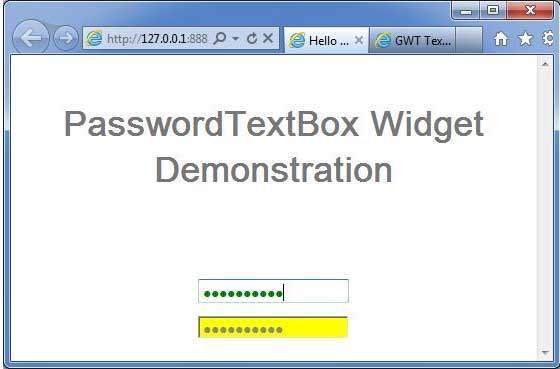
完成所有更改后,让我们像在GWT - 创建应用章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则会产生以下结果: