- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本部件
- GWT - 表单部件
- GWT - 复杂部件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义部件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 单选按钮部件
介绍
RadioButton 部件代表一个互斥选择的单选按钮。
类声明
以下是com.google.gwt.user.client.ui.RadioButton类的声明:
public class RadioButton extends CheckBox
CSS样式规则
以下默认 CSS 样式规则将应用于所有 RadioButton 部件。您可以根据您的需求覆盖它。
.gwt-RadioButton {}
类构造函数
| 序号 | 构造函数和说明 |
|---|---|
| 1 |
RadioButton(java.lang.String name) 创建一个与特定组名关联的新单选按钮。 |
| 2 |
RadioButton(java.lang.String name,java.lang.String label) 创建一个与特定组关联的新单选按钮,并使用给定的 HTML 标签进行初始化。 |
| 3 |
RadioButton(java.lang.String name,java.lang.String label, boolean asHTML) 创建一个与特定组关联的新单选按钮,并使用给定的标签(可选地作为 HTML)进行初始化。 |
类方法
| 序号 | 函数名和说明 |
|---|---|
| 1 |
void setName(java.lang.String name) 更改此单选按钮的组名。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CheckBox
java.lang.Object
RadioButton 部件示例
此示例将引导您完成简单的步骤,以演示在 GWT 中使用 RadioButton 部件的方法。按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用:
| 步骤 | 说明 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,放在com.tutorialspoint包下,如GWT - 创建应用章节中所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-RadioButton {
color:green;
}
以下是修改后的 HTML 宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>RadioButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看一下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 RadioButton 部件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RadioButton;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create some radio buttons, all in one group 'radioGroup'.
RadioButton radioButton1 = new RadioButton("radioGroup", "First");
RadioButton radioButton2 = new RadioButton("radioGroup", "Second");
RadioButton radioButton3 = new RadioButton("radioGroup", "Third");
// Check 'First' by default.
radioButton1.setValue(true);
//disable 'Second' radio button
radioButton2.setEnabled(false);
// Add toggle button to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(radioButton1);
panel.add(radioButton2);
panel.add(radioButton3);
RootPanel.get("gwtContainer").add(panel);
}
}
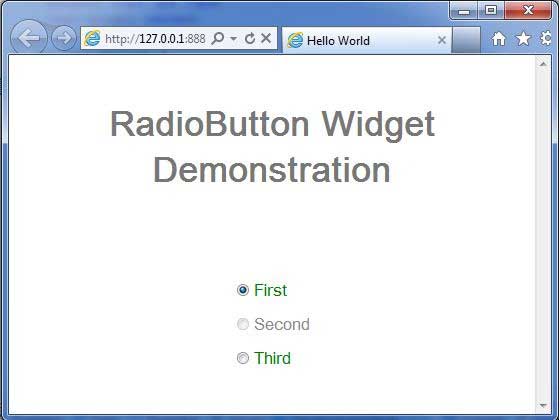
完成所有更改后,让我们像在GWT - 创建应用章节中那样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,则会产生以下结果: