- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境搭建
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - CSS 样式
- GWT - 基本组件
- GWT - 表单组件
- GWT - 复杂组件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义组件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - SuggestionBox 组件
介绍
SuggestionBox 组件表示一个文本框或文本区域,它显示与用户输入匹配的预配置选择集。每个 SuggestBox 都与单个 SuggestOracle 关联。SuggestOracle 用于根据特定查询字符串提供一组选择。
类声明
以下是com.google.gwt.user.client.ui.SuggestionBox类的声明:
public final class SuggestBox
extends Composite
implements HasText, HasFocus, HasAnimation,
SourcesClickEvents, SourcesFocusEvents,
SourcesChangeEvents, SourcesKeyboardEvents,
FiresSuggestionEvents
CSS样式规则
以下默认CSS样式规则将应用于所有ListBox组件。您可以根据需要覆盖它。
.gwt-SuggestBox { }
.gwt-SuggestBoxPopup { }
.gwt-SuggestBoxPopup .item { }
.gwt-SuggestBoxPopup .item-selected { }
.gwt-SuggestBoxPopup .suggestPopupTopLeft { }
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupTopCenter { }
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupTopRight { }
.gwt-SuggestBoxPopup .suggestPopupTopRightInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft { }
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter { }
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRight { }
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeft { }
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenter { }
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner { }
.gwt-SuggestBoxPopup .suggestPopupBottomRight { }
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner { }
类构造函数
| 序号 | 构造函数及描述 |
|---|---|
| 1 |
SuggestBox() Suggestion Box 的构造函数。 |
| 2 |
SuggestBox(SuggestOracle oracle) Suggestion Box 的构造函数。 |
| 3 |
SuggestBox(SuggestOracle oracle, TextBoxBase box) Suggestion Box 的构造函数。 |
类方法
| 序号 | 函数名称及描述 |
|---|---|
| 1 |
void addChangeListener(ChangeListener listener) 添加一个监听器来接收SuggestBox文本框的更改事件。 |
| 2 |
void addClickListener(ClickListener listener) 添加一个监听器来接收SuggestBox文本框的点击事件。 |
| 3 |
void addEventHandler(SuggestionHandler handler) 添加一个处理程序接口来接收建议事件。 |
| 4 |
void addFocusListener(FocusListener listener) 添加一个监听器来接收SuggestBox文本框的焦点事件。 |
| 5 |
void addKeyboardListener(KeyboardListener listener) 添加一个监听器来接收SuggestBox文本框的键盘事件。 |
| 6 |
int getLimit() 获取此框应显示的建议数量的限制。 |
| 7 |
SuggestOracle getSuggestOracle() 获取建议框的SuggestOracle。 |
| 8 |
int getTabIndex() 获取小部件在选项卡索引中的位置。 |
| 9 |
java.lang.String getText() 获取此对象的文本。 |
| 10 |
boolean isAnimationEnabled() 获取动画是否启用。 |
| 11 |
protected void onEnsureDebugId(java.lang.String baseID) 受影响的元素:-popup = 显示建议的弹出窗口。 -items-item# = 指定索引处的建议项目。 |
| 12 |
void removeChangeListener(ChangeListener listener) 移除先前添加的监听器接口。 |
| 13 |
void removeClickListener(ClickListener listener) 移除先前添加的监听器接口。 |
| 14 |
void removeEventHandler(SuggestionHandler handler) 移除先前添加的监听器接口。 |
| 15 |
void removeFocusListener(FocusListener listener) 移除先前添加的监听器接口。 |
| 16 |
void removeKeyboardListener(KeyboardListener listener) 移除先前添加的监听器接口。 |
| 17 |
void setAccessKey(char key) 设置小部件的“访问键”。 |
| 18 |
void setAnimationEnabled(boolean enable) 启用或禁用动画。 |
| 19 |
void setFocus(boolean focused) 显式地聚焦/取消聚焦此小部件。 |
| 20 |
void setLimit(int limit) 将限制设置为oracle应提供的建议数量。 |
| 21 |
void setPopupStyleName(java.lang.String style) 设置建议弹出窗口的样式名称。 |
| 22 |
void setTabIndex(int index) 设置小部件在选项卡索引中的位置。 |
| 23 |
void setText(java.lang.String text) 设置此对象的文本。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Composite
java.lang.Object
SuggestionBox组件示例
此示例将引导您完成简单的步骤,以演示如何在GWT中使用SuggestionBox组件。请按照以下步骤更新我们在GWT - 创建应用章节中创建的GWT应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,放在com.tutorialspoint包下,如GWT - 创建应用章节中所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-SuggestBox {
color: green;
}
.gwt-SuggestBoxPopup {
border: thin 1px solid green;
width: 200px;
}
.gwt-SuggestBoxPopup.item {
color: red;
}
.gwt-SuggestBoxPopup .item-selected {
color: gray;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupTopRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenter {
border: thin 1px solid green; width:200px;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupMiddleRightInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeft {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomLeftInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenter {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomCenterInner {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRight {
border: thin 1px solid green;
}
.gwt-SuggestBoxPopup .suggestPopupBottomRightInner {
border: thin 1px solid green;
}
以下是修改后的HTML宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>SuggestionBox Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看一下Java文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示SuggestionBox组件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.MultiWordSuggestOracle;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.SuggestBox;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create the suggestion data
MultiWordSuggestOracle oracle = new MultiWordSuggestOracle();
oracle.add("A");
oracle.add("AB");
oracle.add("ABC");
oracle.add("ABCD");
oracle.add("B");
oracle.add("BC");
oracle.add("BCD");
oracle.add("BCDE");
oracle.add("C");
oracle.add("CD");
oracle.add("CDE");
oracle.add("CDEF");
oracle.add("D");
oracle.add("DE");
oracle.add("DEF");
oracle.add("DEFG");
//create the suggestion box and pass it the data created above
SuggestBox suggestionBox = new SuggestBox(oracle);
//set width to 200px.
suggestionBox.setWidth("200");
// Add suggestionbox to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.add(suggestionBox);
RootPanel.get("gwtContainer").add(panel);
}
}
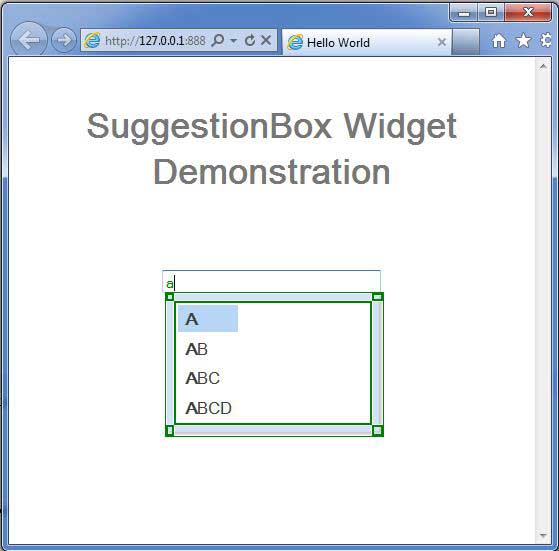
完成所有更改后,让我们像在GWT - 创建应用章节中那样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果: