
- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用
- GWT - 创建应用
- GWT - 部署应用
- GWT - 使用 CSS 样式
- GWT - 基本控件
- GWT - 表单控件
- GWT - 复杂控件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义控件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 切换按钮控件
引言
该ToggleButton控件表示一个时尚的状态按钮,允许用户在向上和向下状态之间切换。
类声明
以下是com.google.gwt.user.client.ui.ToggleButton类的声明:
public class ToggleButton extends CustomButton
CSS样式规则
以下默认CSS样式规则将应用于所有ToggleButton控件。您可以根据您的需求覆盖它。
.gwt-ToggleButton-up {}
.gwt-ToggleButton-down {}
.gwt-ToggleButton-up-hovering {}
.gwt-ToggleButton-down-hovering {}
.gwt-ToggleButton-up-disabled {}
.gwt-ToggleButton-down-disabled {}
类构造函数
| 序号 | 构造函数及描述 |
|---|---|
| 1 |
ToggleButton() ToggleButton的构造函数。 |
| 2 |
ToggleButton(Image upImage) 创建一个具有向上状态图像的ToggleButton。 |
| 3 |
ToggleButton(Image upImage, ClickListener listener) 创建一个具有向上状态图像和clickListener的ToggleButton。 |
| 4 |
ToggleButton(Image upImage, Image downImage) 创建一个具有向上状态图像的ToggleButton。 |
| 5 |
ToggleButton(Image upImage, Image downImage, ClickListener listener) 创建一个具有向上状态图像的ToggleButton。 |
| 6 |
ToggleButton(java.lang.String upText) 创建一个具有向上状态文本的ToggleButton。 |
| 7 |
ToggleButton(java.lang.String upText, ClickListener listener) 创建一个具有向上状态文本和clicklistener的ToggleButton。 |
| 8 |
ToggleButton(java.lang.String upText, java.lang.String downText) 创建一个具有向上状态和向下状态文本的ToggleButton。 |
| 9 |
ToggleButton(java.lang.String upText, java.lang.String downText, ClickListener listener) 创建一个具有向上状态、向下状态文本和click listener的ToggleButton。 |
类方法
| 序号 | 函数名称及描述 |
|---|---|
| 1 |
boolean isDown() 此按钮是否按下? |
| 2 |
protected void onClick() 当用户完成点击此按钮时调用。 |
| 3 |
void setDown(boolean down) 设置此按钮是否按下。 |
继承的方法
此类继承自以下类的方法:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.FocusWidget
com.google.gwt.user.client.ui.CustomWidget
java.lang.Object
ToggleButton 控件示例
本示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 ToggleButton 控件。按照以下步骤更新我们在GWT - 创建应用章节中创建的 GWT 应用:
| 步骤 | 描述 |
|---|---|
| 1 | 按照GWT - 创建应用章节中的说明,创建一个名为HelloWorld的项目,位于com.tutorialspoint包下。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。其余文件保持不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
.gwt-ToggleButton-up {
color:green;
}
.gwt-ToggleButton-down {
color:blue;
}
.gwt-ToggleButton-up-hovering {
color:pink;
}
.gwt-ToggleButton-down-hovering {
color:aqua;
}
.gwt-ToggleButton-up-disabled {
color:lime;
}
.gwt-ToggleButton-down-disabled {
color:maroon;
}
以下是修改后的HTML宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>ToggleButton Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们来看一下Java文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示ToggleButton控件的使用。
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
//create toggle buttons
ToggleButton toggleButton = new ToggleButton("Click Me!");
ToggleButton toggleButton1 = new ToggleButton("Click Me!");
//disable a toggle button
toggleButton1.setEnabled(false);
//add a clickListener to the toggle button
toggleButton.addClickHandler(new ClickHandler() {
@Override
public void onClick(ClickEvent event) {
Window.alert("Hello World!");
}
});
// Add toggle button to the root panel.
VerticalPanel panel = new VerticalPanel();
panel.setSpacing(10);
panel.add(toggleButton);
panel.add(toggleButton1);
RootPanel.get("gwtContainer").add(panel);
}
}
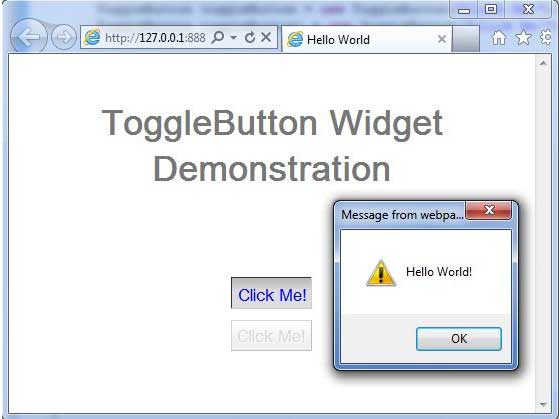
完成所有更改后,让我们像在GWT - 创建应用章节中一样,在开发模式下编译并运行应用程序。如果您的应用程序一切正常,这将产生以下结果:

单击点击我按钮时,它将显示一条警告消息Hello World!
您可以看到按钮文本的颜色会随着您的交互而改变。
将鼠标悬停在按钮上,颜色将变为粉色。
按下按钮,颜色将变为蓝色。
释放按钮,按钮将保持按下状态。