- GWT 教程
- GWT - 首页
- GWT - 概述
- GWT - 环境设置
- GWT - 应用程序
- GWT - 创建应用程序
- GWT - 部署应用程序
- GWT - 使用 CSS 样式
- GWT - 基本组件
- GWT - 表单组件
- GWT - 复杂组件
- GWT - 布局面板
- GWT - 事件处理
- GWT - 自定义组件
- GWT - UIBinder
- GWT - RPC 通信
- GWT - JUnit 集成
- GWT - 调试应用程序
- GWT - 国际化
- GWT - History 类
- GWT - 书签支持
- GWT - 日志框架
- GWT 有用资源
- GWT - 问答
- GWT - 快速指南
- GWT - 有用资源
- GWT - 讨论
GWT - 垂直分割面板组件
简介
VerticalSplitPanel 组件表示一个面板,该面板将两个组件排列在一个垂直列中,并允许用户交互式地更改专用于这两个组件的每个组件的高度比例。包含在 VerticalSplitterPanel 中的组件在必要时将自动使用滚动条进行装饰。
类声明
以下是 com.google.gwt.user.client.ui.VerticalSplitPanel 类的声明:
@Deprecated public final class VerticalSplitPanel extends Panel
CSS 样式规则
以下默认 CSS 样式规则将应用于所有 VerticalSpiltPanel 组件。您可以根据您的需求覆盖它。
.gwt-VerticalSplitPanel { }
.gwt-VerticalSplitPanel vsplitter { }
类构造函数
| 序号 | 构造函数 & 描述 |
|---|---|
| 1 |
VerticalSplitPanel() 已弃用。 |
| 2 |
VerticalSplitPanel(VerticalSplitPanel.Resources resources) 已弃用。创建空垂直分割面板。 |
| 3 |
VerticalSplitPanel(VerticalSplitPanelImages images) 已弃用。由 VerticalSplitPanel(Resources) 替换。 |
类方法
| 序号 | 函数名称 & 描述 |
|---|---|
| 1 |
void add(Widget w) 已弃用。将组件添加到 HorizontalSplitPanel 中的面板。 |
| 2 |
protected Element getElement(int index) 已弃用。获取给定索引的内容元素。 |
| 3 |
Widget getEndOfLineWidget() 已弃用。获取布局行方向末尾的面板中的组件。 |
| 4 |
Widget getBottomWidget() 已弃用。获取面板底部侧的组件。 |
| 5 |
Widget getTopWidget() 已弃用。获取面板顶部侧的组件。 |
| 6 |
protected Element getSplitElement() 已弃用。获取充当分隔符的元素。 |
| 7 |
Widget getStartOfLineWidget() 已弃用。获取布局行方向开始的面板中的组件。 |
| 8 |
protected Widget getWidget(int index) 已弃用。获取包含的组件之一。 |
| 9 |
boolean isResizing() 已弃用。指示分割面板是否正在调整大小。 |
| 10 |
java.util.Iterator<Widget> iterator() 已弃用。获取包含的组件的迭代器。 |
| 11 |
void onBrowserEvent(Event event) 已弃用。每当收到浏览器事件时触发。 |
| 12 |
protected void onEnsureDebugId(java.lang.String baseID) 已弃用。受影响的元素:-splitter = 包含分隔符元素的容器。-right = 分隔符右侧的容器。-left = 分隔符左侧的容器。 |
| 13 |
protected void onLoad() 已弃用。此方法在组件附加到浏览器的文档后立即调用。 |
| 14 |
protected void onUnload() 已弃用。此方法在组件将要从浏览器的文档中分离之前立即调用。 |
| 15 |
boolean remove(Widget widget) 已弃用。删除子组件。 |
| 16 |
void setEndOfLineWidget(Widget w) 已弃用。设置布局行方向末尾的面板中的组件。 |
| 17 |
void setBottomWidget(Widget w) 已弃用。设置面板底部侧的组件。 |
| 18 |
void setTopWidget(Widget w) 已弃用。设置面板顶部侧的组件。 |
| 19 |
void setSplitPosition(java.lang.String pos) 已弃用。移动分隔符的位置。 |
| 20 |
void setStartOfLineWidget(Widget w) 已弃用。设置布局行方向开始的面板中的组件。 |
| 21 |
protected void setWidget(int index, Widget w) 已弃用。设置包含的组件之一。 |
继承的方法
此类继承自以下类:
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
java.lang.Object
VerticalSplitPanel 组件示例
此示例将引导您完成简单的步骤,以演示如何在 GWT 中使用 VerticalSplitPanel 组件。请按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 在GWT - 创建应用程序章节中说明的包com.tutorialspoint下创建一个名为HelloWorld的项目。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.css、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <!-- Inherit the core Web Toolkit stuff. --> <inherits name = 'com.google.gwt.user.User'/> <!-- Inherit the default GWT style sheet. --> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <!-- Specify the app entry point class. --> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <!-- Specify the paths for translatable code --> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的样式表文件war/HelloWorld.css的内容。
body {
text-align: center;
font-family: verdana, sans-serif;
}
h1 {
font-size: 2em;
font-weight: bold;
color: #777777;
margin: 40px 0px 70px;
text-align: center;
}
以下是修改后的 HTML 主机文件war/HelloWorld.html的内容。
<html>
<head>
<title>Hello World</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</script>
</head>
<body>
<h1>VerticalSplitPanel Widget Demonstration</h1>
<div id = "gwtContainer"></div>
</body>
</html>
让我们使用以下 Java 文件src/com.tutorialspoint/HelloWorld.java的内容,它将演示 VerticalSplitPanel 组件的使用。
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.HTML;
import com.google.gwt.user.client.ui.VerticalSplitPanel;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.VerticalPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
// Create a Vertical Split Panel
VerticalSplitPanel verticalSplitPanel = new VerticalSplitPanel();
verticalSplitPanel.setSize("300px", "200px");
verticalSplitPanel.setSplitPosition("35%");
// Add some content
String randomText = "This is a sample text.";
for (int i = 0; i < 2; i++) {
randomText += randomText;
}
verticalSplitPanel.setBottomWidget(new HTML(randomText));
verticalSplitPanel.setTopWidget(new HTML(randomText));
DecoratorPanel decoratorPanel = new DecoratorPanel();
decoratorPanel.add(verticalSplitPanel);
// Add the widgets to the root panel.
RootPanel.get().add(decoratorPanel);
}
}
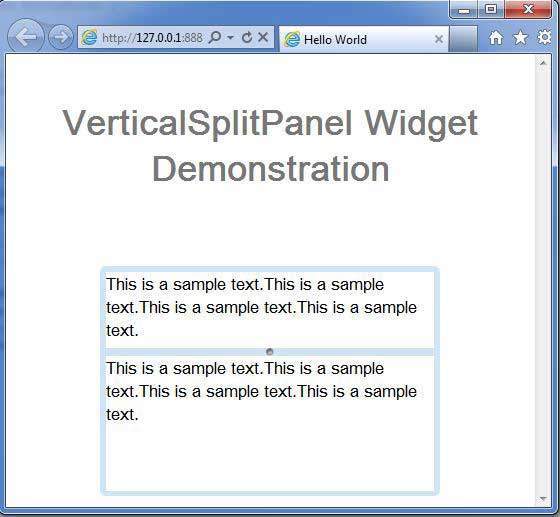
完成所有更改后,让我们像在GWT - 创建应用程序章节中一样,在开发模式下编译并运行应用程序。如果应用程序一切正常,这将产生以下结果: