如何在 Material UI 中使用 scale 属性来表示不同比例尺上的值?
在本文中,我们将探讨如何在 Material UI 中使用“scale”属性来表示不同比例尺上的值。
Material UI 的 Slider 组件中的“scale”属性使您可以将滑块的值范围映射到一个比例尺上。此属性的使用非常简单易于实现。此外,当需要显示和操作与滑块默认线性比例尺不同的比例尺上的值时,此属性非常有用。
如果我们谈论它接受的值,那么它充当一个函数,该函数将滑块的值作为参数并返回其在所需比例尺上的值。稍后,在本文中,我们将看到它在 React MUI 中的不同实现。
Slider API
<Slider> − 此 API 用于创建滑块组件,允许用户在 React MUI 中选择不同范围的项目。
属性
aria-label − 此属性用于添加滑块标签。
aria-labelledby − 此属性用于添加包含滑块标签的元素的 ID。
aria-valuetext − 此属性用于为滑块的值添加名称。
classes − 此属性用于覆盖或向组件添加样式。
color − 此属性用于向滑块组件添加不同的颜色。
components − 此属性用于为每个滑块槽添加组件。
componentsProps − 此属性用于为槽组件添加属性。
defaultValue − 此属性用于添加默认值。
disabled − 此属性用于禁用滑块组件。
disableSwap − 此属性允许您在拖动另一个拇指时,不切换鼠标指针悬停在拇指上的滑块。
getAriaLabel − 此属性用于添加一个返回滑块标签名称的函数。
getAriaValueText − 此属性用于添加一个返回滑块标签当前值的函数。
marks − 此属性用于向滑块添加预定值。
max − 此属性用于向滑块添加最大值。
min − 此属性用于向滑块添加最小值。
name − 此属性用于添加隐藏输入的名称。
onChange − 此属性用于在触发滑块值时添加回调函数。
orientation − 此属性用于更改滑块组件的方向。
scale − 此属性用于更改滑块比例。
size − 此属性用于更改滑块的大小。
slotProps − 此属性用于在滑块内添加不同的属性。
slots − 此属性用于在滑块内添加组件。
step − 此属性用于在滑块中添加步长。
sx − 此属性用于在 Material UI 中添加样式。
track − 此属性用于向滑块添加不同的轨道。
value − 此属性用于向滑块添加值。
valueLabelDisplay − 此属性用于控制显示的标签值。
使用 Scale 属性的步骤
以下是 Material UI 中 Slider 组件中使用 scale 属性的步骤,以及它们各自的语法:
步骤 1:创建 React 应用程序
在我们进一步创建滑块之前,我们必须拥有一个 React 应用程序。要创建一个新的 React 应用程序,请在您的终端中运行以下命令:
npx create react app sliderproject
项目创建后,通过运行以下命令导航到其目录:
cd sliderproject
步骤 2:安装 Material UI
创建 React 应用程序后,是时候将 Material UI 安装到 React 应用程序中了。要安装 MUI,请运行以下命令:
npm install @mui/material @emotion/react @emotion/styled
步骤 3:导入并定义滑块组件
现在,让我们在主要的 App 组件中导入并定义滑块组件以及 scale 属性。
import Slider from "@mui/material/Slider"
<Slider
value={val}
onChange={customFunction}
scale={customScaleFunction}
/>
步骤 4:运行项目
要运行 React MUI 应用程序,请在终端中运行以下命令:
npm run start
这就是关于在滑块组件中使用 scale 属性的全部内容。现在,让我们看看一些不同方法的示例。
示例
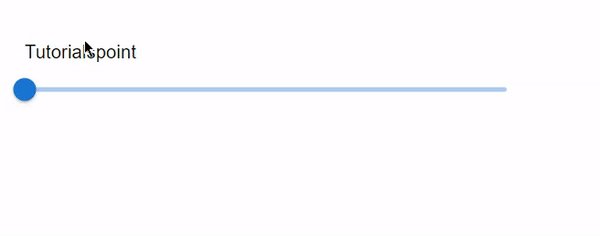
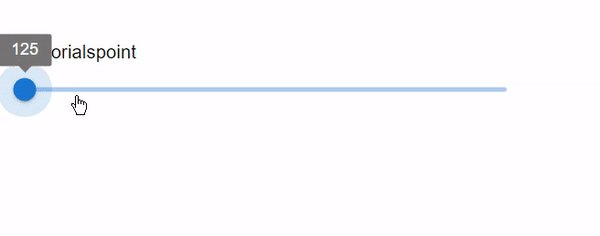
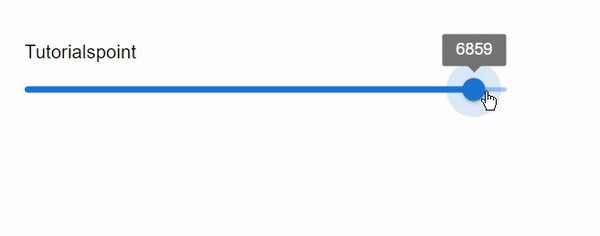
给定的示例非常基本,使用 scale 属性来表示不同比例尺上的值。这里,用户选择的值将转换为它的立方体并在标签上显示。
import React from "react";
import Slider from "@mui/material/Slider"
import { Typography } from "@mui/material";
import { useState } from "react";
const myCustomScale = (val) =>
Math.pow(val, 3);
const App = () => {
const [val, setVal] = useState();
const handleSliderInput = (e, newValue) => {
setVal(newValue);
};
return (
<div style={{padding: 40,width: '50%'}}>
<Typography id="custom-scale-slider" gutterBottom>
Tutorialspoint
</Typography>
<Slider
value={val}
step={2}
min={5}
max={20}
scale={myCustomScale}
onChange={handleSliderInput}
valueLabelDisplay="auto"
aria-labelledby="custom-scale-slider"
/>
</div>
);
};
export default App;
输出

示例
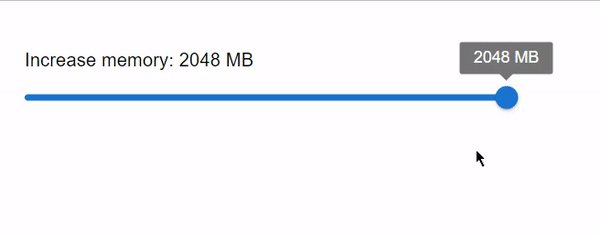
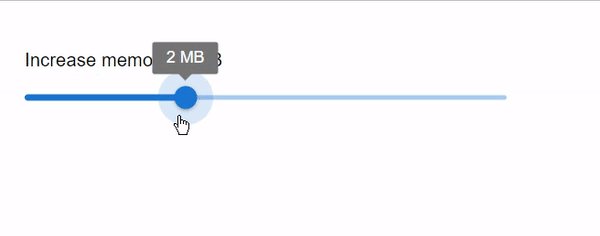
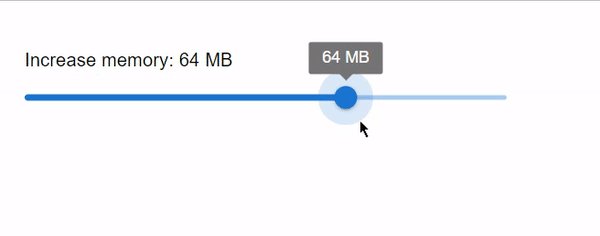
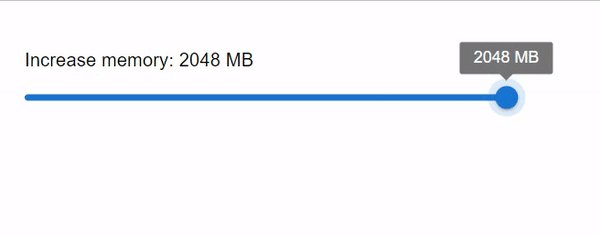
此示例演示了使用 scale 属性转换不同存储值的用法。在这里,当用户从滑块中选择任何值时,所选值将通过乘以 2 转换为不同的存储类型。
import React from "react";
import Slider from "@mui/material/Slider"
import { Typography } from "@mui/material";
function customLabel(val) {
const units = ['KB', 'MB'];
let unIdx = 0;
let customVal = val;
while (customVal >= 512 && unIdx < units.length - 1) {
unIdx += 1;
customVal /= 512;
}
return `${customVal} ${units[unIdx]}`;
}
const App = () => {
function customVal(val) {
return 2 ** val;
}
const [val, setVal] = React.useState(30);
const handleSliderInput = (e, newValue) => {
if (typeof newValue === 'number') {
setVal(newValue);
}
};
return (
<div style={{padding: 40,width: '50%'}}>
<Typography id="custom-scaled-slider" gutterBottom>
Increase memory: {customLabel(customVal(val))}
</Typography>
<Slider
value={val}
step={1}
min={5}
max={20}
scale={customVal}
onChange={handleSliderInput}
valueLabelFormat={customLabel}
aria-labelledby="custom-scaled-slider"
valueLabelDisplay="on"
/>
</div>
);
};
export default App;
输出

示例
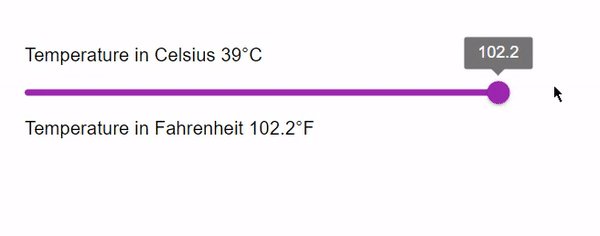
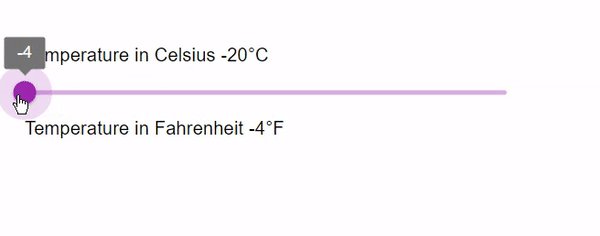
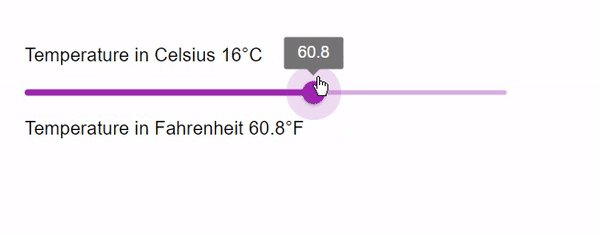
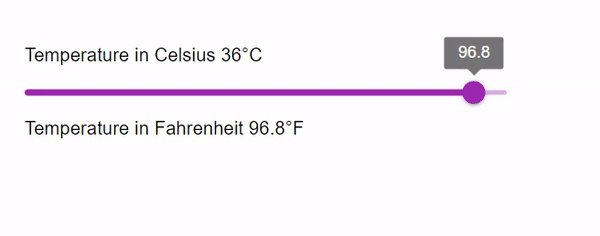
此示例说明了使用 scale 属性来描绘比例尺上的值的流程。我们创建了一个转换器,它将摄氏度转换为华氏度并在比例尺上显示结果。在这种情况下,scale 属性在将温度转换为单位的同时,也允许用户通过滑块修改和观察当前更新的所选值。
import React from "react";
import Slider from "@mui/material/Slider"
import { Typography } from "@mui/material";
import { useState } from "react";
const ctofconverter = (cel) => (cel * 9/5) + 32;
const App = () => {
const [val, setVal] = useState(30);
const handleTempConversion = (event, newValue) => {
setVal(newValue);
};
const fah = ctofconverter(val);
return (
<div style={{padding: 40,width: '50%'}}>
<Typography gutterBottom>
Temperature in Celsius {val}°C
</Typography>
<Slider
value={val}
onChange={handleTempConversion}
scale={ctofconverter}
aria-labelledby="custom-scaled-slider"
min={-20}
max={40}
color="secondary"
valueLabelDisplay="on"
/>
<Typography gutterBottom>
Temperature in Fahrenheit {fah}°F
</Typography>
</div>
);
};
export default App;
输出

结论
总而言之,本文介绍了如何使用 scale 属性来表示不同比例尺上的值,包括其完整的语法、步骤和使用 React MUI 的示例。我们学习了 scale 属性如何在不实际使用 Material UI 中的任何第三方库或模块的情况下有效地表示不同比例尺上的值。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP