
- SEO 教程
- SEO - 首页
- SEO - 什么是 SEO?
- SEO - 策略与方法
- SEO - 页面内优化技巧
- SEO - 页面外优化技巧
- SEO - 网站域名
- SEO - 相关文件名
- SEO - 设计与布局
- SEO - 优化关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化元标签
- SEO - 针对 Google 优化
- SEO - Robots.txt
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性和信任度
- SEO - PDF 文件
- SEO - 优化锚文本
- SEO - 优化图片
- SEO - 重复内容
- SEO - Meta Robots 标签
- SEO - Nofollow 链接
- SEO - XML 网站地图
- SEO - 规范化 URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威
- SEO - 修复失效链接
- SEO - 内部页面链接
- SEO - 清理不良链接
- SEO - 获取权威反向链接
- SEO - 核心网页指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接构建
- SEO - 特色摘要
- SEO - 从 Google 中移除 URL
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多媒体类型
- SEO - Google 段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动端 SEO 技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续网站审计
- SEO - 总结
- SEO 有用资源
- SEO - 快速指南
- SEO - 有用资源
- SEO - 讨论
SEO - 添加 Schema 标记
SEO 中有许多可用于改进和优化网站的策略。如果您正在寻找一种提高其 SERP 排名和 SEO 价值的方法,请尝试将 Schema 标记整合到您的网站中。虽然一开始令人不安,但如果正确使用,Schema 会对您网站的性能产生重大影响。
什么是 Schema 标记?
Schema 标记是一种页面内 SEO 技巧,它涉及将结构化数据词汇整合到您的网站中,以便搜索引擎更好地理解在其中陈述的某些实体之间的关系和含义。
搜索引擎的算法有助于准确识别内容。该算法将理解网页数据以及实体之间的联系。在为内容提供结构后,Schema 就会发挥作用。
采用 Schema 标记的优势
实施 Schema 使您可以获得丰富的代码段,将您的页面置于 SERP 的顶部,这可以通过吸引潜在客户或为基于产品的品牌提供品牌认知度来增加网站流量。
丰富的代码段包括出现在 SERP 上方并向用户提供比 URL 或元描述更多信息的结果。
随着页面 SERP 排名的提高,网站的号召性用语 (CTA) 也随之增加。
Schema 代码语言的不同种类
将 Schema 标记插入网页文档的三种编程语言是“Json-LD”、“Microdata”和“RDFA”。
链接数据的 JavaScript 对象表示法 (JSON-LD)
JSON-LD 是 SEO 最流行的 Schema 格式,我们将在本文中使用它。此代码更易于创建,因为它可以插入网页 HTML 主体中的任何位置。由于 JSON-LD 易于阅读和添加或删除,因此 Google(控制着 92.24% 的搜索引擎市场份额)尽可能地偏爱它。它易于设置和维护,并且允许您在一个页面上添加多个 Schema 类型,这对于帮助搜索引擎理解您的网站非常有用。JSON-LD 中的属性包括 @context 和 @type。
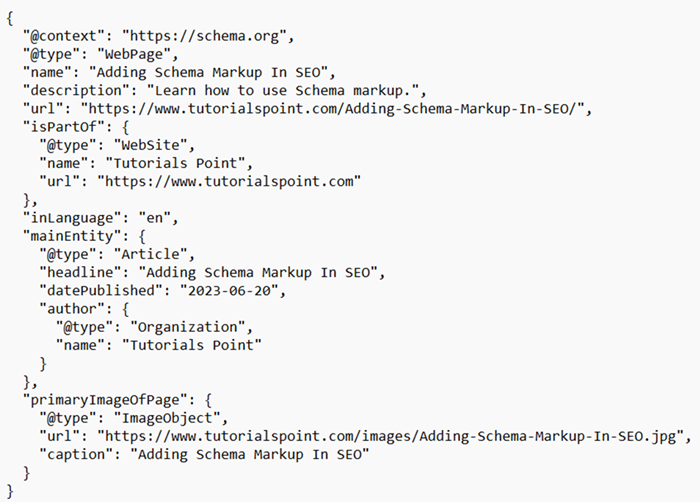
JSON-LD Schema 代码如下所示:

Microdata
Microdata 标记 HTML 标签,使其更易于机器识别和阅读。它们更易于使用,但可能会变得杂乱,因为它们必须包含在文档主体内的每个 HTML 标签中。它们具有 itemscope、itemtype 和 itemprop 等功能。
“属性中的资源描述框架 (RDFA)”
Microdata 和 RDFA 需要页面主体内的不同 HTML 元素,并且它们的用途类似。TypeOf、Property、About 和 Datatype 是 RDFA 中使用的几个特性。
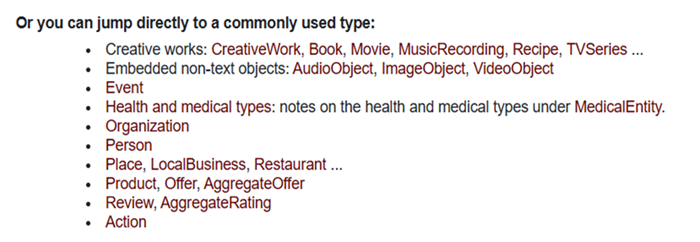
注意:有不同类型的 Schema 标记

在网站上添加 Schema 标记以进行 SEO 的步骤
1. 构建 Schema 代码
手动生成 Schema 标记代码
手动添加 Schema 标记的步骤如下:
步骤 1:评估内容所需的 Schema 标记类型,并在上面列出的三个选项中选择合适的 Schema 格式或语言。在这篇文章中,我们将分别使用 Article 和 JSON-LD。
步骤 2:构建 Schema 的代码。我们将使用图 1 中显示的代码。
使用 Schema 生成器生成 Schema 标记代码
假设所有手动输入的 Schema 标记代码看起来都很复杂或耗时。在这种情况下,您可以始终使用 Merkle 的 Schema 标记生成器或其他类似的服务来自动化大部分流程。
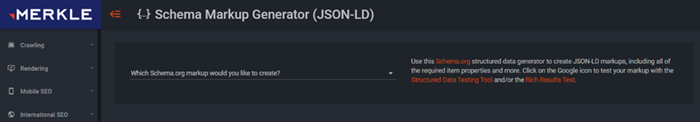
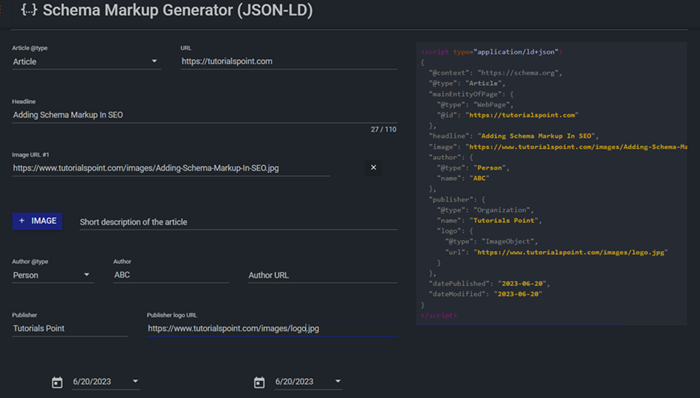
步骤 1:启动您首选的标记生成器
在下一节中,我们将使用 Merkle Schema 标记生成器。

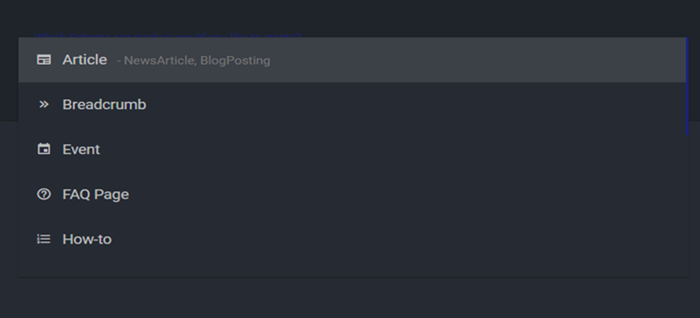
步骤 2:然后,使用下拉菜单选择您希望构建的 Schema 类型。

步骤 3:生成器提供了一个简单的表单,用于为每个 Schema 属性分配条目。当您完成表单的每个部分时,Schema 代码会自动修改以包含该属性。

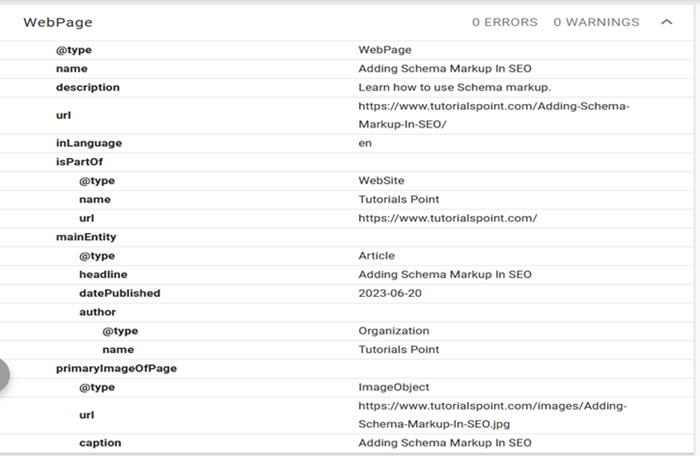
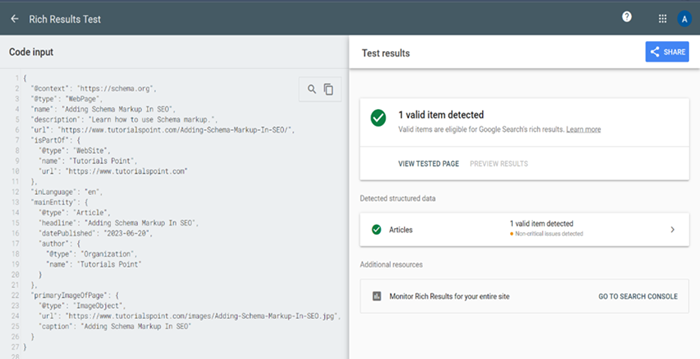
2. 验证或测试您的 Schema 标记
在将标记提交到生产环境之前对其进行测试非常棒。为此,请使用 Google 的“结构化数据测试工具”以及“丰富结果测试工具”,或通过将您的代码片段输入 Schema.org 中进行验证,以发现是否存在任何问题或需要改进的地方,这些问题或改进之处会阻止您充分利用 Schema 标记的优势。


将 Schema 插入您的页面
有三种方法可以整合您已标记的信息:直接在 HTML 中,利用 Google 标记管理器,以及通过 CMS 和插件。您应该使用哪种方法取决于网站和标记系统。
JSON-LD Schema 的结构为一个脚本,放置在 HTML 的 <head> 或 <body> 中。
使用 Google 标记管理器 - 人们过去认为使用 GTM 提供 Schema 标记不是一个好主意,因为 Googlebot 需要执行 JavaScript 才能使用它。但是,Google 刚刚将 GTM 执行作为正式支持的解决方案推出。
对于开发人员需要很长时间才能应用 SEO 修改的公司来说,这是一种极好的解决方法。
使用 CMS 和插件 - 这是部署 Schema 标记的一种普遍且用户友好的方法。但是,由于可用的 CMS 和插件种类繁多,它也可能需要澄清。Yoast 和 RankMath 是两个知名的 WordPress 插件。
注意 - 了解在网站上的何处放置 Schema 标记是添加 Schema 标记最具挑战性的方面之一。之所以如此棘手,是因为某些 Schema 类型(例如评级、评论和常见问题解答)适用于特定的内容区域,因此应放置在页面 <body> 标签旁边,紧挨着相关标签。
在 Google Search Console 的“增强功能”选项卡下,您可以找到针对常见问题解答、徽标、产品页面等识别的标记类型。您可以通过单击该功能并确定标记是否有效或是否存在任何警告和问题来查看报告的数据。
结论
当您的公司出现在 SERP 上时,您只有几秒钟的时间来吸引用户的注意力,因此您必须利用所有可以获得的优势。在 SEO 活动中使用 Schema 标记使搜索引擎能够显示您公司最重要和最令人兴奋的内容,从而吸引用户的注意力并鼓励他们访问您的网站。Schema 标记必须对您的 SEO 策略至关重要,才能在搜索结果竞争中胜出。