
- SEO 教程
- SEO - 首页
- SEO - 什么是 SEO?
- SEO - 策略与方法
- SEO - 页面内优化技巧
- SEO - 页面外优化技巧
- SEO - 网站域名
- SEO - 相关的文件名
- SEO - 设计与布局
- SEO - 优化关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化元标签
- SEO - 为 Google 优化
- SEO - robots.txt
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性和信任度
- SEO - PDF 文件
- SEO - 优化锚文本
- SEO - 优化图片
- SEO - 重复内容
- SEO - Meta Robots 标签
- SEO - Nofollow 链接
- SEO - XML 网站地图
- SEO - 规范化 URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量的反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威性
- SEO - 修复损坏的链接
- SEO - 内部页面链接
- SEO - 清理不良链接
- SEO - 获取权威反向链接
- SEO - 核心网页指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接建设
- SEO - 特色代码段
- SEO - 从 Google 中删除 URL
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多媒体类型
- SEO - Google 段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动端 SEO 技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续的网站审计
- SEO - 总结
- SEO 有用资源
- SEO - 快速指南
- SEO - 有用资源
- SEO - 讨论
SEO - 标题
您网站上的标题在网站访问者的可读性方面发挥着至关重要的作用。标题是使用 HTML 中的标题标签创建的。标题标签不仅告诉浏览器它应该为网页上的文本使用哪种样式的外观,而且还用于在您的网站上编写不同主题和部分的标题。此外,如果您希望搜索引擎蜘蛛找到您的材料,则应考虑您的标题标签。
标题的 HTML 语法如下所示:
<h1>SEO-Headings</h1>
什么是标题标签?
标题标签用于标题或突出显示其下方的内容,就像标题应用于印刷文本一样。从“h1”到“h6”,HTML 标题标签按层次结构排列。
最重要的内容,如内容片段的主要概念或标题,用 H1 标签指定。
副标题通常使用 H2 和 H3 标签创建。
最后,可以使用 H4、H5 和 H6 标签在这些子部分内添加其他层次结构。
<html>
<Head>
<title>SEO – Headings</title>
</Head>
<body>
<article>
<header>
<h1>Header Tags</h1>
<h2>Learn more on Header tags and Headings</h2>
<h3>TutorialsPoint Guide to Webpage Headings</h3>
</header>
</article>
</body>
以下指南对于改进标题至关重要
开头使用 H1 标签
每个网页都应该有一个 H1 标签,因为搜索引擎蜘蛛经常扫描它们以确定页面的主题。如果需要将标题标签 H1 添加到您的网页,或者当没有开头段落时,则查看者需要确定他们是否已登陆到正确的页面。
一个网页一个标题
每个网页应使用一个 H1 标签;不要过度使用它。由于网页上有多个标题,查看者可能需要澄清,并且可能需要修改您的关键词。无论多么微不足道,重复的内容始终是不受欢迎的。
信息丰富且相关的关键词
不要在标题中使用与页面主题无关的关键词。因此,这使您可以适当地使用关键词,从而提高您的网站相对于其竞争对手的排名。此外,必须在标题后面放置相关文本的主体。
标题的顺序
保持标题标签的有序排列,H1 应出现在网页上,接下来是 H2、H3,依此类推。
关键词限制
避免在 H1 部分或其他标题中过度使用关键词。
添加副标题
要生成以一种使每个部分更醒目和更有趣的方式分割的网页,请在有 200 个或更多字词后使用 H2 标题。请记住,在每个副标题中包含关键词可能会导致过度使用关键词。

为什么要使用标题标签?
标题标签在很多方面都很有帮助:
使用标题标签使内容结构清晰
内容中的标题标签赋予其结构和意义。查看者必须清楚每个标题后网站部分中可能找到的上下文。
副标题提供更好的可读性
可以快速扫描的文档也是可以轻松学习的文档,并且吸引人的内容更有可能在搜索引擎结果中表现出色。因为搜索引擎更喜欢用户友好的内容,所以用户可读性有助于网站获得更好的排名。与其他类型相比,用户友好的信息易于理解。
社交引用
如果内容被分成带有单独标题和副标题的部分,则可能查看内容片段的访问者可能会决定深入了解它,而不是离开转到 Google。他们似乎也更有可能告诉其他人。
社交指标不会直接影响排名,但某个项目获得的分享越多,它随后获得反向链接(这在排名中很重要)的可能性就越大。
企业可以通过在标题标签中包含关键词来提高排名
对于网站的信息,Google 使用标题标签。就像 Google 关注的所有内容一样,在标题标签中包含关键词是有意义的。这并不意味着您必须尽可能强制地使用关键词。
不要垃圾邮件;要明智。首先,网站需要易于理解。如果关键词能流畅地融入您的写作中,您可以包含它们。优化您的网站,牢记用户的视角。
有趣的代码段和标题
不幸的是,许多营销人员忽略了标题标签。但是,它们可能会极大地影响获得所需突出显示的代码段的可能性。优化并努力改进标题和代码段应该有助于您获得更高的排名。
为了使标题对您的读者更有吸引力,您应该始终在发布前分析、评估和编辑它们。确实,由于标题标签,文章可以轻松阅读。读者可以休息一下并浏览引人入胜的标题标签。要特别注意 H1 标签。用户最关注 H1(s)。
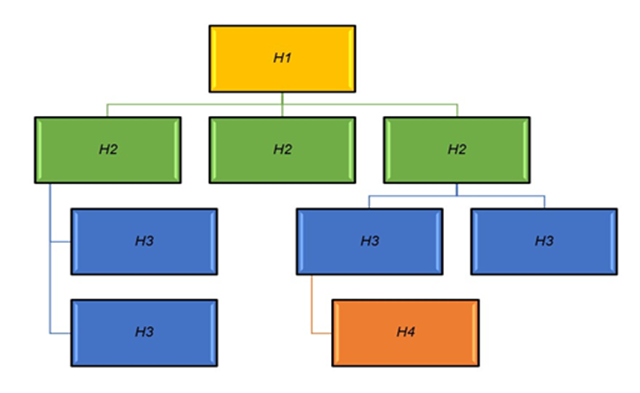
标题和标题标签按层次结构排序
在网页上,标题应按逻辑方式排列。网页以 H1 标题开头,然后是 H2 标题,如果您需要其他子部分,则可以在其前面加上 H3 标题。您还可以根据需要添加 H4-H6 副标题以创建其他部分。

良好的标题标签排列示例
<h1>Main Heading or Topic of Webpage</h1> <h2>The H2 subheading</h2> <h3>The H3 subheading</h3> <h2>Another H2 subheading</h2> <h3>Another H3 subheading</h3>
<h1>Main Headind or Topic of Webpage</h1> <h2>The H2 subheading</h2> <h2>Another H2 subheading</h2> <h3>The H3 subheading</h3> <h4>The H4 subheading</h4> <h5>The H5 subheading</h5> <h6>The H6 subheading</h6> <h2>Another H2 subheading</h2> <h3>Another H3 subheading</h3> <h4>Another H4 subheading</h4> <h5>Another H5 subheading</h5> <h6>Another H6 subheading</h6>
不合适的标题标签排列示例
<h2>H2 at the top</h2> <h4>an H4 heading after H2 before H3</h4> <h1>The H1 heading should be at the top</h1> <h3>A random H3 heading</h3>
需要记住的关键点
字体大小
标题的字体大小应随着您向下移动网页而减小。网页上最突出的标题必须是 H1 标题。H2 标题略小于 H1 标题,并以此类推,直至 H3 和 H2 标题。随着我们向下移动层次结构,标题的字体大小减小。
没有图像 H1 标题
鉴于搜索引擎无法像解释单词一样解释图像,因此避免使用带有图像的 H1 标题。您最好这样做,以便让搜索引擎爬虫有机会理解网站的内容。
<h1><img src="tutorialspoint.png"></h1>
标题的适当长度
必须避免使用冗长的 H1 标题。如果您这样做,您的网站访问者不太可能理解冗长的 H1 标题,从而降低用户体验。专家建议将其控制在不超过 60 个字符,不少于 4 个字符。
逻辑地使用副标题
避免跳过标题级别,并在适当的时候使用 H2-H6 副标题。
结论
搜索引擎从标题中获取有关关键词重要性的信息。尽管标题在索引算法中的重要性随着时间的推移而降低,但它们仍然为爬虫提供了有关网站关注内容的准确信息。如果您有效地撰写标题,您将使内容更易于阅读,并吸引用户继续阅读。