
- SEO 教程
- SEO - 首页
- SEO - 什么是SEO?
- SEO - 策略与方法
- SEO - 站内优化技巧
- SEO - 站外优化技巧
- SEO - 网站域名
- SEO - 相关的文件名
- SEO - 设计与布局
- SEO - 优化的关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化的元标签
- SEO - 针对 Google 优化
- SEO - robots.txt
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性与信任度
- SEO - PDF 文件
- SEO - 优化的锚文本
- SEO - 优化图片
- SEO - 重复内容
- SEO - Meta Robots 标签
- SEO - nofollow 链接
- SEO - XML 网站地图
- SEO - 规范URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威性
- SEO - 修复断链
- SEO - 内部页面链接
- SEO - 清理不良链接
- SEO - 获取权威反向链接
- SEO - 核心 Web 指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接建设
- SEO - 特色片段
- SEO - 从 Google 中移除 URL
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多媒体类型
- SEO - Google 段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动端 SEO 技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续的网站审核
- SEO - 总结
- SEO 有用资源
- SEO - 快速指南
- SEO - 有用资源
- SEO - 讨论
SEO - 优化页面加载时间
耐心是一种美德,但对于网页浏览器来说,这可能是一项具有挑战性的工作。用户要求网站快速加载,如果页面加载时间过长,访问者将无法保持耐心,并且不太可能返回。
提升网站性能不仅对消费者至关重要,对搜索引擎排名也至关重要。在这篇文章中,我们将讨论页面速度、其重要性以及如何改进它以获得更好的效果。
什么是页面速度?
访问者在您的网站上查看页面时内容加载的速度称为页面速度或页面加载时间。
许多因素都会影响页面加载时间。用户的互联网连接可能会滞后,或者网站的托管提供商可能存在故障。
页面速度有时会被误认为是“网站速度”,后者指的是网站上随机样本页面访问的页面速度。

为什么页面速度很重要?
在您所在行业中,有如此多的竞争网站,争夺网站流量并让访问者对丰富的可用性感到满意变得越来越重要。
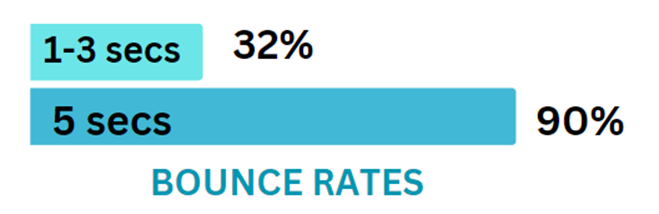
页面加载速度,每一秒都很重要
根据 Google 的研究,加载时间从一秒增加到三秒,反弹率的风险会增加 (32%)。如果一个网页需要五秒钟才能显示出来,则反弹率的可能性会上升到 90%。

另一方面,改进网页加载时间可能会提升 Google 排名和网站流量。将页面速度提高一秒钟可能会将转化率提高 7%。
快速的页面加载时间还可以帮助您的网站抓取速度。页面加载速度越快,Google 可以更快地抓取更多网页。良好的页面速度可以提高您网站的抓取需求,这意味着 Google 将尝试抓取更多您的页面。
提高网站速度可以提高转化率并增强用户体验。
如何衡量页面速度?
“页面速度”这个术语并不像看起来那么简单。
这是因为有多种方法可以评估页面速度。以下是三种最常见的方法:
完全加载页面 - 这是页面资源完全加载所需的时间。这是确定网站加载速度的最简单方法。
首次字节时间 (TTFB) - 指页面开始加载所需的时间。如果您曾经访问过一个网页,并且盯着空白屏幕看了几秒钟,那么您就见过 TTFB 的作用。
首次有效绘制 (FMP) - 页面加载足够的数据以供用户阅读页面内容所需的时间。
使用“PageSpeed Insights”:这是一个用于衡量和测试网页性能的简单工具。
此外,作为一个 Google 支持的工具,它可以帮助网站管理员确保他们正在满足获得顶级搜索结果排名所需的性能要求。
要使用 PageSpeed Insights,只需将您想要测试的页面的 URL 输入文本区域,然后单击“分析”按钮:
PageSpeed Insights 将会分析您网站上的内容,并根据 0 到 100 的等级进行评估。分数下方列出了提高页面加载速度的技巧。
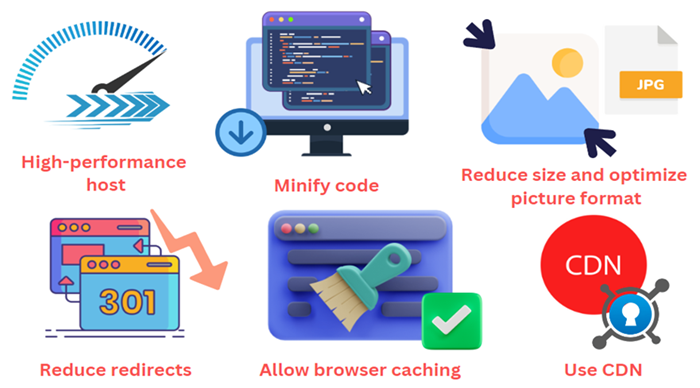
如何提高页面加载时间?
选择高性能的托管解决方案
为了降低月费而接受不合格的托管服务是您可以犯下的最大错误之一。
低成本托管通常与性能低下相关。这可能意味着在超负荷服务器上的多个网站之间共享资源,这可能会减慢页面加载时间。
另一方面,一些面向性能的托管提供商,如 SiteGround 和 Kinsta,提供了经过速度优化的强大基础架构。由于这些提供商很少提供共享托管,因此您不必担心其他网站会耗尽您可用的资源。
优化格式并调整图片大小
图形可能会消耗大量带宽,从而影响页面的加载速度。仅仅在 HTML 中缩小网站图片是不够的,因为这会改变图片的外观,而不是大小。使用外部图像编辑软件调整图片大小。
坚持使用 JPG、PNG 和 GIF 等标准图片格式,以优化页面的加载时间。
减小代码大小
代码越长越复杂,网站加载所需的时间就越长。缩小页面代码是提高页面加载速度的另一种方法。这包括减少代码以去除多余的元素,例如字符、逗号、注释、格式和空格。
减少重定向
减少重定向可以加快服务过程。一些重定向是不可避免的,必须实现,但请记住,这需要额外的 HTTP 请求,从而导致更长的页面加载时间。查找损坏的链接并立即修复它们。
允许浏览器缓存
浏览器缓存是一种核心 SEO 方法,可以帮助页面更快地为回头客加载。
启用浏览器缓存会在页面加载时将样式表、JavaScript 文件、图片和视频等项目保存在访问者的设备上。因此,当访问者返回网站时,网页浏览器不需要刷新这些信息,从而改善用户的整体体验。
移除阻塞渲染的资源
JavaScript 和 CSS 文件可能会减慢网站的加载速度。
因为用户必须加载这些文件才能看到您功能齐全的网站,所以拥有太多这些文件可能会导致您的网站速度变慢。
通过移除这些资源,我们可以将网站的加载时间缩短 0.26 秒。
Google 建议采取以下措施:
将 JavaScript 和 CSS 代码直接插入到您的 HTML 中。
向 JavaScript 添加 defer 属性以防止其在 HTML 处理期间运行。
减小 Cookie 大小
限制 Cookie 大小可以减少传输的数据量,从而减少页面加载时间。删除不必要的 Cookie 或减小现有 Cookie 的大小。
删除任何不需要的插件
您的网站可能会因为安装了太多插件而变得臃肿和迟缓。
维护不当的插件代表着安全风险,并可能带来影响性能的兼容性问题。
因此,限制插件数量是一个好主意。您可以禁用并删除任何当前未使用的插件。
我们还建议您检查您安装的每个插件,看看它们是否确实需要。
使用 CDN
CDN 是一个服务器网络,可以帮助提高页面加载速度。CDN 与您的主机一起工作,而不是替代它。它通过在世界各地的服务器上托管和分发静态内容副本来实现这一点。
CDN 通过更靠近每个访问者的服务器加载页面的数据来减少网络延迟并产生更低的 TTFB。

结论
如果网站管理员希望提供最佳的用户体验,页面速度是一个必须考虑的重要指标。网站页面快速加载对于降低跳出率和提高访问者参与度至关重要。立即规划这一点,然后检查您的基线以确保它不断改进。