
- SEO 教程
- SEO - 首页
- SEO - 什么是SEO?
- SEO - 策略与方法
- SEO - 页面内优化技巧
- SEO - 页面外优化技巧
- SEO - 网站域名
- SEO - 相关文件名
- SEO - 设计与布局
- SEO - 优化关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化元标签
- SEO - 为谷歌优化
- SEO - robots.txt
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性和信任度
- SEO - PDF 文件
- SEO - 优化锚文本
- SEO - 优化图片
- SEO - 重复内容
- SEO - Meta Robots 标签
- SEO - Nofollow 链接
- SEO - XML 网站地图
- SEO - 规范化URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威性
- SEO - 修复损坏的链接
- SEO - 内部页面链接
- SEO - 清理有害链接
- SEO - 赢得权威反向链接
- SEO - 核心网页指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接建设
- SEO - 特色片段
- SEO - 从谷歌移除 URL
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多媒体类型
- SEO - 谷歌段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动SEO技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续网站审计
- SEO - 总结
- SEO 有用资源
- SEO - 快速指南
- SEO - 有用资源
- SEO - 讨论
SEO - 移动SEO技巧
移动SEO:它是什么?
移动SEO是指使您的网站对平板电脑和智能手机等设备友好。与桌面SEO类似,需要采用一些技巧。然而,如今越来越多的消费者使用手机和平板电脑进行搜索。因此,必须优先考虑移动设备上的用户体验。这需要针对移动用户优化网站布局、内容和其他方面。
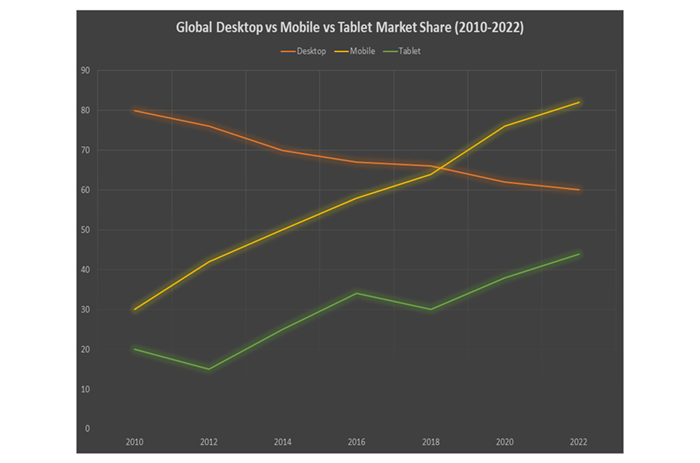
移动SEO:重要性
如今,智能手机和平板电脑占搜索引擎流量的50%以上。随着移动搜索量的增加,桌面搜索流量持续下降。

谷歌使用“移动优先索引”。
谷歌使用移动优先算法。换句话说,它主要索引和排名在手机和平板电脑上可用的内容。2019年,这被采用为标准程序。
因此,无论何时谷歌抓取和索引您的内容,您的网站的移动友好版本都将优先考虑。值得注意的是,没有单独的移动和桌面索引。只有一个。并且移动优先。
但是,无论用户是在台式机、智能手机还是平板电脑上搜索,谷歌都会在搜索结果中显示与访问者最相关的网页。如果这是您仍然需要做的事情,那么最有效的选择是采取预防措施,并针对智能手机用户优化您的网站。
| 配置 | URL 状态 | HTML 状态 |
|---|---|---|
| 灵活的网页设计 | 保持不变 | 保持不变 |
| 移动设备的不同URL | 更改的URL | 更改的HTML语法 |
| 动态服务 | 保持不变 | 更改的HTML语法 |
移动SEO原则
网站性能
对于智能手机和平板电脑用户而言,网站性能比桌面用户更为重要,因为存在硬件和网络问题。除了图片优化之外,您还应该最小化源代码,使用浏览器缓存并尽量减少重定向。
允许图像、Javascript 和 CSS
当这些元素首次可用时,许多手机无法支持所有这些元素;因此,移动网站的开发人员要么限制了全部三个元素,要么只限制了其中一个。然而,现代智能手机已经改变了这一点,至少在很大程度上是这样。
智能手机 GoogleBot 的目标是以与用户类似的方式检查和分类内容。这些组件对于 Google 确定您的网站是否灵活或使用替代移动解决方案同样重要。因此,不要隐藏它们。
移动友好型网站设计
智能手机和平板电脑正在简化和革新网站设计。
响应式设计的网站使用 CSS3 媒体查询,通过自适应网格和自适应布局自动调整以适应用户的屏幕尺寸,从而为智能手机和桌面用户提供相同的内容。

仅使用 HTML5
用户可能在其设备上没有安装插件;在这种情况下,将无法获得引人入胜的体验。使用 HTML5 生成特殊效果,而不是使用 HTML4。
避免使用弹出窗口
在智能手机或平板电脑上尝试关闭它们可能会很困难且令人不快。这可能会导致不利的跳出率。

大型、手指友好的设计
如果您的按钮过大或过小,或者它们妨碍手指尝试浏览内容,则触摸屏导航可能会导致意外点击或点击。
使用 Schema.org 结构化数据
由于屏幕尺寸较小,在查看移动设备时比在桌面设备上更有可能显示丰富的摘要。
优化元标题和描述
在创建标题、URL 和元描述时,尽量保持简洁,同时确保您的内容能够在 SERPS 中展示您的最佳作品。请注意,当用户在智能手机或平板电脑上浏览时,您拥有的屏幕空间有限。
实施本地搜索优化
如果您的业务包含本地化组件,请务必始终优化网站移动版本上的数据以进行本地搜索。需要标准化您的联系信息,包括您的公司名称、本地地址和区域电话号码,以及网站元数据中的城市和州名称。
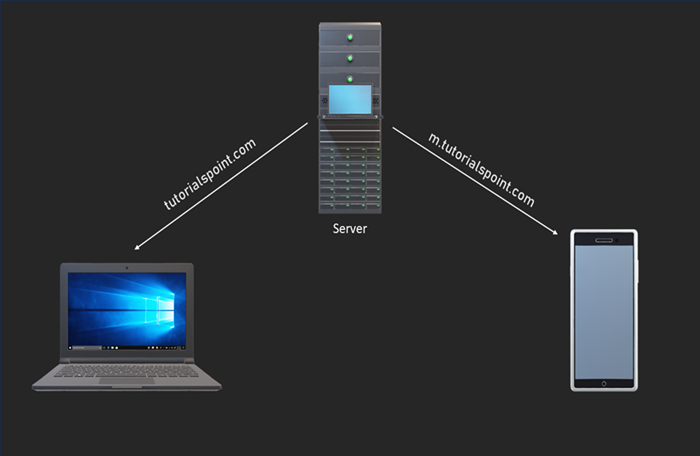
智能手机的不同URL
为智能手机访客创建单独的重复网站是另一种选择。这使您可以为使用智能手机和其他移动设备的用户创建独特的内容。大多数并行移动网站使用“m”子域名来避免 URL 模糊。

由于并行移动版本可能在将用户引导到正确版本方面与动态服务网站一样无效,因此请简化访问者从错误位置跳转到访问其首选内容的操作。
为了提高网站的加载时间,您还需要采取措施确保网站的所有重定向都已设置好并且尽可能少。请记住包含<rel="canonical">标签以防止重复内容问题。
动态环境下的服务
通过称为“动态服务”的设置,当通过智能手机或平板电脑浏览网站时,网站的 URL 不会更改,该设置会提供替代的 HTML 内容。
示例代码






结论
如今,由于移动性、可用性和可访问性,人们更喜欢使用智能手机和平板电脑而不是台式机。因此,必须考虑到网站以有效的移动友好方式运行。既然您已经了解了这项技术,请为贵公司的网站采用移动SEO建议。