
- SEO 教程
- SEO - 首页
- SEO - 什么是SEO?
- SEO - 策略与方法
- SEO - 站内优化技巧
- SEO - 站外优化技巧
- SEO - 网站域名
- SEO - 相关的文件名
- SEO - 设计与布局
- SEO - 优化关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化的元标签
- SEO - 针对谷歌优化
- SEO - robots.txt
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性和信任度
- SEO - PDF 文件
- SEO - 优化的锚文本
- SEO - 图片优化
- SEO - 重复内容
- SEO - 元机器人标签
- SEO - nofollow 链接
- SEO - XML 站点地图
- SEO - 规范 URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威性
- SEO - 修复断开的链接
- SEO - 内部页面链接
- SEO - 清理不良链接
- SEO - 获取权威反向链接
- SEO - 核心 Web 指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接建设
- SEO - 特色摘要
- SEO - 从谷歌删除网址
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多种媒体类型
- SEO - 谷歌段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动端 SEO 技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续的网站审核
- SEO - 总结
- SEO 有用资源
- SEO 快速指南
- SEO - 有用资源
- SEO - 讨论
SEO 快速指南
SEO - 什么是SEO?
引言
在当今的计算机时代,在线渗透率和业务活动对于企业至关重要,搜索引擎优化 (SEO) 发挥着重要作用。了解 SEO 及其对网站排名和渗透率的影响,对于任何希望建立强大在线影响力的人来说都是至关重要的。在本节中,我们将深入探讨 SEO 的基础知识,研究什么是 SEO 以及为什么它对各种规模的企业都至关重要。
了解 SEO
搜索引擎优化 (SEO) 指的是优化网站的内容、结构和其他组件,以提高其在搜索引擎结果页面 (SERPs) 上的可见性。SEO 的主要目标是提高网站的自然(非付费)搜索引擎排名,从而带来目标流量并扩大其在线覆盖范围。
SEO 的关键组成部分
| 序号 | 组成部分及描述 |
|---|---|
| 1 | 关键词 关键词是 SEO 的基础。用户在搜索详细信息时,会在搜索引擎中输入这些词语或短语。通过关注相关的关键词,企业可以优化其网站内容以匹配用户的搜索意图,并增加其出现在搜索结果中的机会。 |
| 2 | 站内优化 站内优化包括优化网页的不同组件,使其对引擎更友好。这包括优化元标签(标题、描述)、标题、URL 结构、内部链接以及确保内容中的关键词相关性。 |
| 3 | 站外优化 站外优化侧重于网站外部影响其搜索引擎排名的活动。这包括从可信来源构建高质量的反向链接、社交媒体参与和在线品牌提及。 |
| 4 | 技术 SEO 技术 SEO 包括优化网站的技术方面,以提高搜索引擎对其的抓取和索引能力。这包括优化网站速度、移动响应性、XML 网站地图、robots.txt 和规范化。 |
为什么 SEO 重要?
提高可见性 − SEO 有助于企业在搜索引擎结果页面上获得更高的可见性,使潜在客户更容易找到它们。更高的可见性意味着更多的流量,从而带来更大的品牌知名度和吸引潜在客户的机会。
目标流量 − SEO 使企业能够吸引那些正在积极寻找与其行业相关的产品或服务的潜在客户。通过针对特定关键词进行优化并分析搜索查询,企业可以将其网站引导高度相关的流量,从而增加转化率的可能性。
信誉和信任度 − 在搜索引擎结果页面上排名更高的网站通常会获得更高的信誉和用户的信任。位列搜索结果前列意味着该领域的专业性和权威性,从而树立积极的品牌形象。
具有成本效益的营销 − 从长远来看,SEO 比其他数字营销渠道(如付费广告)更具成本效益。虽然它需要投入时间和资源,但通过 SEO 获得的流量是免费的,使其成为一种可持续的营销方法。
关键词研究的重要性
关键词研究是 SEO 的一个重要方面。它包括确定目标受众正在使用哪些关键词和短语来搜索与其行业相关的资料。通过进行彻底的关键词研究,您可以获得对用户意图的重要见解,并相应地优化网站内容。像 Google 关键词规划师、SEMrush 和 Moz Keyword Explorer 这样的工具可以帮助您识别具有高搜索量和低竞争度的重要关键词。
一旦确定了目标关键词,将其巧妙地融入网站内容至关重要。在优化和保持自然、易于阅读的内容之间取得平衡至关重要。关键词堆砌,即过度重复关键词,会导致搜索引擎处罚,并对用户体验产生负面影响。目标是自然地将关键词融入您的内容中,使其对引擎友好并吸引您的受众。
衡量 SEO 的成功
跟踪和衡量相关指标对于评估 SEO 工作的有效性至关重要。以下是一些需要监控的关键绩效指标 (KPI):
自然流量 − 分析网站自然流量随时间的变化。此指标有助于您了解 SEO 工作在将目标访客吸引到网站方面的效果。
关键词排名 − 监控目标关键词在搜索引擎结果中的排名。关键词排名的提高表明您的网站正在变得更加突出和具有竞争力。
转化率 − 监控网站访客采取所需行动(例如进行购买、填写联系表单或订阅时事通讯)的比率。此指标有助于评估您的 SEO 在产生潜在客户或客户方面的有效性。
结论
在本节中,我们探讨了 SEO 的基础知识及其在当今数字化环境中的重要性。SEO 在提高网站可见性、吸引目标流量和建立信誉方面发挥着至关重要的作用。我们研究了 SEO 的关键组成部分,包括关键词、站内和站外优化以及技术考虑因素。
此外,我们还探讨了进行关键词研究以确定要定位的正确术语和短语的重要性。最后,我们强调了通过自然流量、关键词排名、转化率、跳出率和反向链接配置文件等指标来衡量 SEO 成功的重要性。
SEO - 策略与方法
在本节中,我们将探讨不同的 SEO 策略,这些策略可以帮助提高您网站的可见性和搜索引擎排名。搜索引擎优化 (SEO) 是一个不断发展的领域,了解最新的策略对于保持竞争优势至关重要。我们将探讨站内和站外 SEO 策略,包括关键词研究、内容优化、链接建设等等。让我们开始吧!
SEO 的分类
SEO 类型可分为两大类:
白帽 SEO − 搜索引擎推荐的部分良好实践。
黑帽 SEO − 搜索引擎不认可的策略,其影响力试图被最小化。这些策略也称为垃圾邮件。
SEO 类型说明
白帽 SEO
白帽 SEO 指的是搜索引擎认可的道德和合法的SEO方法和技术,它侧重于通过自然和可持续的方式提高网站的搜索引擎排名。这些方法优先考虑用户体验、高质量内容和遵守搜索引擎指南。与旨在通过欺骗性和垃圾邮件行为操纵搜索引擎算法的黑帽 SEO 策略不同,白帽 SEO 遵循最佳实践并专注于长期结果。
| 序号 | 白帽技术 | 描述 |
|---|---|---|
| 1 | 关键词研究 | 进行彻底的研究以识别相关的关键词。 |
| 2 | 站内优化 | 优化元标签、标题、内容和 URL。 |
| 3 | 高质量内容创作 | 为用户创建有价值且引人入胜的内容。 |
| 4 | 自然链接建设 | 通过合乎道德的方法获取高质量的反向链接。 |
| 5 | 网站可访问性 | 确保网站易于访问且用户友好。 |
| 6 | 移动端优化 | 优化网站以提供无缝的移动体验。 |
| 7 | 网站速度优化 | 提高页面加载速度以改善用户体验。 |
| 8 | 用户参与指标 | 分析跳出率、网站停留时间和点击率。 |
| 9 | 社交媒体整合 | 整合社交媒体以增强在线可见性。 |
| 10 | 定期监控 | 跟踪 SEO 性能并进行必要的调整。 |
黑帽 SEO
黑帽 SEO 技术涉及不诚实的技术,旨在操纵搜索引擎算法以快速和虚假地提高搜索排名。这些策略强调操纵系统而不是用户互动,并违反了指南。
实施黑帽SEO可能导致严重处罚,包括被搜索引擎取消索引或禁止访问。需要注意的是,这些策略无疑是具有破坏性的,并可能对网站的声誉和长期成功产生不利影响。
始终建议专注于白帽SEO策略,优先考虑道德操守并提供可持续的结果。
| 序号 | 黑帽SEO技巧 | 描述 |
|---|---|---|
| 1 | 关键词堆砌 | 在内容中过度使用与内容无关的关键词。 |
| 2 | 隐藏文本和链接 | 隐藏对用户不可见但对搜索引擎可见的文本或链接。 |
| 3 | 隐蔽技术 (Cloaking) | 向搜索引擎和用户呈现不同的内容。 |
| 4 | 链接农场 | 创建低质量或不相关的网站网络。 |
| 5 | 私有博客网络 (PBN) | 建立相互链接的博客网络以操纵排名。 |
| 6 | 内容剽窃 | 窃取并发布其他网站的内容。 |
| 7 | 桥页 (Doorway Pages) | 创建低质量页面,其唯一目的是提高排名。 |
| 8 | 负面SEO | 故意攻击竞争对手的SEO以损害其排名。 |
| 9 | 付费链接计划 | 购买链接以操纵排名。 |
| 10 | 自动化内容 | 通过自动化生成低质量和垃圾内容。 |
SEO技巧和方法
以下是SEO技巧方法:
关键词研究
关键词研究是任何有效的SEO策略的基础。它包括识别目标受众用来搜索与您的业务相关信息的关键词和短语。
您可以通过选择正确的关键词来优化您的内容以匹配用户的意图。有一些工具可用于关键词研究,例如谷歌关键词规划师、SEMrush和Moz关键词探测器。下表概述了一个关键词研究示例。
站内优化
页面内优化是指优化网站上的元素以提高其在搜索引擎结果中的可见性。一些重要的页面内优化策略包括:
标题标签 - 确保每个页面都包含一个引人入胜且具有描述性的标题标签,其中包含重要的关键词。
Meta 描述 - 撰写引人注目的Meta描述,准确概括页面内容并吸引用户点击。
标题标签 - 使用标题标签(H1、H2、H3等)来组织您的内容并突出重要部分。
URL 结构 - 创建用户友好的URL,其中包含目标关键词。
关键词布局 - 在您的内容中自然地包含关键词,包括标题、段落和图片alt标签。
图片优化 - 通过压缩文件大小和添加相关的alt标签来优化图片。
内容创建和优化
创建高质量的吸引人的内容对于用户和搜索引擎都至关重要。在优化内容时,请考虑以下策略:
相关且有价值的内容 - 创建满足目标受众需求和兴趣的内容。
关键词密度 - 在您的内容中保持适当的关键词密度。
内部链接 - 在您的网站内部链接重要的页面以改善导航和用户体验。
外部链接 - 链接到权威来源以增加价值和建立信誉。
链接建设
链接建设是一项重要的站外SEO策略,它从其他网站获取高质量的反向链接。它有助于搜索引擎确定您网站的相关性和权威性。一些有效的链接建设策略包括:
客座博客 - 为您所在行业的值得信赖的网站撰写信息丰富的文章,并在其中包含指向您网站的链接。
影响者推广 - 与影响者或行业专家合作以获得曝光率并获得反向链接。
社交媒体参与 - 在社交媒体平台上推广您的内容以鼓励分享和链接获取。
断链建设 - 识别其他网站上的断链并用您的内容替换它们。
通过实施有效的SEO方法和策略,可以整体提高您网站的可见性和自然排名。使用谷歌分析和搜索控制台等工具持续监控网站的性能,以识别需要改进的领域。关注最新的SEO趋势,并根据需要调整您的方法。使用本章中介绍的技术,您可以建立强大的SEO并推动网站的有机流量。
SEO - 站内优化技巧
搜索引擎优化 (SEO) 在提高网站在搜索引擎结果页面 (SERP) 上的可见性和排名方面至关重要,尤其是在数字营销中。站外SEO侧重于外部因素,如反向链接和社交信号。而页面内SEO策略则包括优化网站内的各个方面以使其对搜索引擎友好。本章将探讨一些基本的页面内策略,这些策略可以帮助您提高网站的SEO效果。
关键词研究和优化
关键词是页面内SEO的基础。它们是用户在搜索引擎中输入以查找信息的词语或短语。有效的关键词研究使您可以识别相关的关键词并将它们策略性地整合到网站内容中。
使用谷歌关键词规划师、SEMrush或Moz关键词探测器等工具来查找与您的利基市场相关的热门关键词。一旦确定了目标关键词,就可以通过将它们放置在以下元素中来优化您的网站:
页面标题 - 将您的主要关键词包含在标题标签中,最好放在开头。标题应简短、引人入胜且与页面的内容相关。
Meta 描述 - 创建引人入胜的Meta描述,总结页面的内容并吸引用户点击。包含您的目标关键词。
标题和副标题 - 使用HTML标题标签(H1、H2、H3等)来组织您的内容。在标题中包含关键词以向搜索引擎表明相关性。
URL 结构 - 创建SEO友好的URL,其中包含相关的关键词,并且易于用户理解。避免使用包含额外参数的长URL。
关键词研究工具
| 序号 | 关键词研究工具 | 功能 |
|---|---|---|
| 1 | 谷歌关键词规划师 | 谷歌提供的免费工具。它提供有关搜索流量、关键词竞争和各种主题和术语的关键词建议的信息。 |
| 2 | SEMrush | 全面的SEO工具。提供关键词分析、竞争对手研究、反向链接分析等。 |
| 3 | Moz关键词探测器 | 提供关键词建议、搜索量、难度评分和SERP分析。 |
| 4 | Ahrefs | 提供广泛的关键词研究和竞争对手分析、反向链接分析等。 |
| 5 | Ubersuggest | 提供关键词建议、搜索量、竞争分析和内容创意。 |
| 6 | KeywordTool.io | 为谷歌、YouTube、必应、亚马逊等生成关键词创意。 |
| 7 | Long Tail Pro | 它专注于查找竞争较少且搜索流量较大的长尾关键词。 |
| 8 | SpyFu | 提供竞争对手分析、关键词研究和PPC见解。 |
| 9 | KWFinder | 提供关键词研究、难度分析、SERP分析和排名跟踪。 |
这些工具可以帮助您找到相关的关键词,分析搜索量和竞争,并洞察竞争对手的策略。每个工具都有独特的特性和定价计划,因此务必进行研究并选择满足您需求的工具。
高质量内容
SEO的成功在很大程度上取决于内容。提供有价值、相关信息的网站能够满足用户需求并吸引搜索引擎。
请考虑以下内容优化指南:
关键词密度 - 在您的内容中自然地分散目标关键词,保持关键词密度约为1-2%。
内容长度 - 更长的内容往往在搜索排名中表现更好。力求撰写全面、深入的文章,为读者提供价值。
可读性 - 使用项目符号、编号列表、类别、章节、标题和副标题来组织您的文本。确保以清晰、简洁易懂的方式写作。记住“质量重于数量”。
内部链接 - 在您的网站内链接相关的页面以提供更多信息并改善导航。锚文本应包含描述性的关键词。
多媒体元素 - 加入图片、视频、信息图表和其他多媒体元素以增强用户体验并使您的内容更易于分享。
移动端友好优化
随着移动设备使用的增加,优化您的网站以实现响应式设计至关重要。搜索引擎在其排名中优先考虑移动端友好的网站。
通过以下方式确保您的网站对移动设备友好:
响应式设计 - 使用响应式网页设计方法来调整网站的布局和内容以适应不同的屏幕尺寸和分辨率。
页面速度 - 优化网站的加载速度以向移动用户提供流畅的体验。压缩图片、压缩代码并使用缓存方法。
移动端UX/UI - 为小屏幕设计网站的移动版本,具有直观的导航、清晰的号召性用语和易于阅读的字体。
页面内SEO因素
虽然技术SEO因素主要关注内容,但它们也极大地改善了网站的搜索引擎优化。
请注意以下技术方面:
XML 网站地图 - 创建并提交XML网站地图给搜索引擎,为它们提供网站页面和内容的路线图。
robots.txt - 使用robots.txt文件可以告诉搜索引擎爬虫哪些网页应该被索引,哪些网页应该被忽略。
规范标签 - 使用规范标签来避免重复内容问题,并整合类似页面的排名权重。
Schema 标记 - 使用Schema标记为搜索引擎提供更多上下文信息,从而增强网站在SERP中的可见性和外观。
页面内SEO组件
实施页面内SEO策略对于提高网站可见性、吸引有机用户和在搜索引擎中获得更高排名至关重要。通过进行深入的关键词研究、创建高质量的内容、进行移动端优化以及处理技术SEO需求,可以显著提高网站的SEO效果。关注最新的SEO趋势以保持在线竞争力,并完善您的页面内优化技术。
SEO - 站外优化技巧
在搜索引擎优化 (SEO) 领域,站外策略在提升网站在搜索引擎结果页面 (SERP) 的可见性和排名方面发挥着重要作用。站内优化侧重于优化网站的内容和结构,而站外策略则包括网站本身之外的外部活动。
本章将探讨不同的站外SEO策略和技巧,以提升您的网站在线知名度并提高其自然搜索排名。
链接建设
最重要的站外SEO策略之一是链接建设。搜索引擎将反向链接视为其他网站的信任投票,证明您内容的相关性和权威性。
反向链接的质量和数量都会影响您网站的SERP排名。以下是一些有效的链接建设策略:
客座博客 - 为重要且权威的网站撰写高质量的客座文章,可以帮助您获得有价值的反向链接。创作引人入胜、对读者有价值的内容,并包含指向您网站的链接。
影响者推广 - 确定您所在行业的意见领袖,并与他们建立联系。请他们分享您的内容或网站,这可以产生高质量的反向链接并提高您网站的知名度。
失效链接建设 - 在您所在领域的权威网站上查找失效链接,并联系网站所有者或管理员。推荐您的内容作为替代,为网站所有者及其访问者提供价值。
社交媒体参与
社交媒体平台已成为人们生活中不可或缺的一部分,搜索引擎将社交信号视为网站信誉和相关性的指标。
使用以下策略将社交媒体用于站外SEO:
内容推广 - 在社交媒体平台上分享您网站的内容,以扩大其可见性并鼓励用户访问和分享。通过评论、点赞和分享与您的受众互动,建立忠实的社区。
与影响者合作 - 与您所在行业的意见领袖合作,扩大您的影响范围并获得曝光。意见领袖可以与他们的粉丝分享您的内容,从而增加反向链接的可能性并为您的网站带来流量。
在线目录和列表
在线目录和列表可以帮助提高您网站的可见度并产生有价值的流量。将您的网站提交到您所在行业知名的目录和列表中,确保信息准确和最新。
一些重要的目录包括:
Google 我的商家 - 认领并优化您在 Google 我的商家的商家信息。这使您可以提升本地搜索结果中的可见度,并为潜在客户提供重要信息。
行业特定目录 - 研究并识别您可以提交网站的行业特定目录和列表。这有助于您接触目标受众并提高网站的可见度。
内容营销和推广
创建高质量的内容对于站外SEO至关重要。利用内容营销和推广来提高您网站的可见度并吸引自然反向链接。考虑以下策略:
信息图表和视觉内容 - 创建视觉上吸引人且信息丰富的图表,其他人会觉得有价值。通过嵌入允许其他人在其网站上使用信息图表(同时注明您的网站)的HTML代码来鼓励分享和反向链接。
在线公关和新闻稿 - 发布关于新闻事件、产品发布或公司更新的措辞优美的新闻稿。这将产生媒体报道、反向链接和品牌知名度。
在线声誉管理
管理您的在线声誉对于站外SEO至关重要。积极的在线评价和提及可以提高您网站的可信度并吸引更多访问者。以下是一些有效的在线声誉管理策略:
评论监控和回复 - 定期监控关于您的品牌、产品或服务的在线评论和反馈。迅速而专业地回复正面和负面评论,表明您重视客户反馈并致力于解决任何问题。
影响者评价和推荐 - 与意见领袖或行业专家合作,为您的产品或服务提供评价或推荐。他们的支持可以影响您的声誉并鼓励其他人信任您的品牌。
品牌提及和反向链接 - 跟踪网络上的品牌提及,如果它们不包含反向链接,请与网站所有者或创建者联系,并礼貌地请求他们添加指向您网站的链接。这有助于提高您网站的权威性和可见度。
本地SEO优化
通过本地SEO提升您业务的本地流量、曝光度和知名度是优化在线营销工作的一个方面。它在SEO中是一个独立的研究领域。
但是,NAP引用和Google商家信息档案是重要的站外SEO策略。以下是一些常见的本地SEO优化方面和示例:
Google 商家信息档案 (GBP) - Google为商家信息档案提供了一个免费选项,您可以通过它管理您的商家在Google SERP中的显示方式。由于这些本地化工作是在网站之外独立进行的,因此优化您的Google商家信息档案是一个关键的站外SEO策略。它会显著影响本地SEO排名,也可能在搜索引擎结果页面上让您的网站占据突出位置。
NAP引用 - NAP或名称-地址-电话号码引用是在线来源,其中会提及您的企业名称、所有者姓名、联系信息、地址以及可能的注册号码。引用通常出现在社交媒体平台上的公司简介、商业目录和评论网站上,但它们可能出现在许多平台上。
地区特定内容 - 创建专门针对您当地受众的内容。利用本地搜索查询,提供本地关键词、兴趣点、活动和客户反馈,以提升您的本地排名。
移动平台优化 - 鉴于智能手机在日常生活中的普及,大多数消费者使用智能手机搜索附近的活动和商家。通过使网站对移动设备友好,您可以更好地满足这些搜索需求。让您的网站对移动设备友好,以便用户可以轻松浏览并获取所需信息。
记住在网站和您的GMB列表中包含点击拨打电话链接。这可能会产生重大影响,因为超过一半的移动用户直接从搜索引擎结果页面联系公司。
实施站外SEO策略对于提高网站可见性、吸引自然流量和提升SERP排名至关重要。通过专注于链接建设、社交媒体参与、在线目录和在线推广,您将建立强大的网络形象,并吸引潜在客户访问您的网站。请记住,站外SEO是一个持续的过程,需要定期努力和调整,才能在不断变化的互联网环境中保持领先地位。
SEO - 网站域名
在搜索引擎优化 (SEO) 中,您的网站域名对于决定您的在线可见性和成功至关重要。域名是用户在浏览器中输入以访问您网站的互联网地址。它建立您的在线形象,并影响搜索引擎查看、排名和在搜索结果中显示您网站的方式。
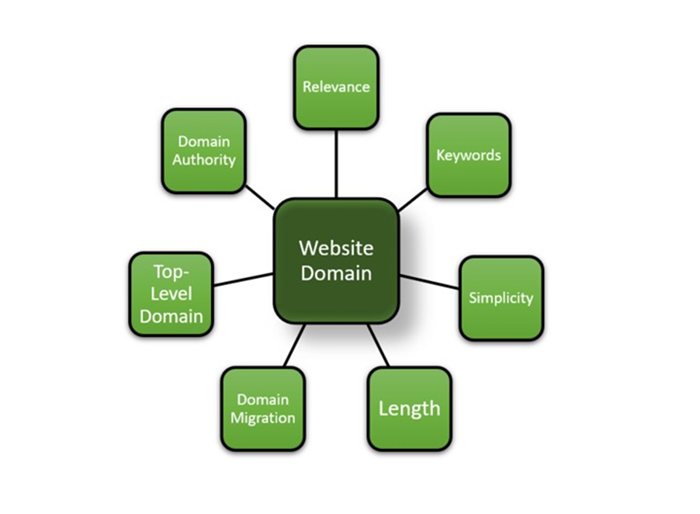
在本章中,我们将深入探讨域名的不同方面及其在SEO中的重要性。我们将涵盖域名选择、相关性、关键词、长度、顶级域名 (TLD)、域名权威性和域名迁移。

网站域名
| 序号 | 考虑因素 | 描述 |
|---|---|---|
| 1 | 相关性 | 选择与您的业务或细分市场相关的域名,帮助搜索引擎和用户了解您网站的性质。 |
| 2 | 关键词 | 在您的域名中包含相关的关键词,以提高搜索引擎结果中的可见性。 |
| 3 | 长度 | 保持域名简洁,以增强用户友好性并降低打字错误的风险。 |
| 4 | 简洁性 | 选择简单易记的域名,避免使用连字符、数字和特殊字符,这些可能会混淆用户或搜索引擎。 |
| 5 | 顶级域名 | 根据您的目标受众和业务位置,考虑使用流行的TLD,如.com、.org或特定国家/地区的TLD。 |
| 6 | 域名权威性 | 精心选择的域名可以随着时间的推移提升域名权威性,这取决于反向链接、内容相关性和用户体验等因素。 |
| 7 | 域名迁移 | 通过设置正确的重定向、更新链接和通知搜索引擎来谨慎处理域名迁移,以保持SEO排名和流量。 |
域名选择和相关性
选择合适的域名对于您的SEO工作至关重要。相关的域名与您的业务或专业领域相符,有效地向搜索引擎和用户传达您网站的性质。当搜索引擎能够准确理解您网站的目的时,它会增加在相关搜索中排名的可能性。
例如,假设您拥有一家名为“Baked with Love”的烘焙蛋糕店,那么像www.bakedwlovebakery.com这样的域名比像www.delightfulpastriesandbakedstuff.com这样的域名更相关。前者传达了您业务的内容,使搜索引擎和用户更容易理解。
域名中的关键词
将相关的关键词融入您的域名中可以对您的SEO工作产生积极影响。关键词是用户在搜索信息时输入搜索引擎的词语。通过在您的域名中包含目标关键词,您可以提高您网站在搜索结果中的可见性。
考虑一家专门从事超级跑车摄影的摄影业务。像 supercarphotographyexpertcom 这样的域名,包含关键词“car photography”,当用户搜索汽车摄影服务时,可能会提高您网站的排名。
域名长度和简洁性
在域名选择方面,应力求简洁明了;较短的域名往往更易于用户使用,减少打字错误的可能性并提高记忆度。此外,搜索引擎更喜欢简洁明了的域名,这些域名易于处理和理解。
避免在域名中使用连字符、数字或特殊字符,因为它们会影响其记忆度,并可能混淆用户和搜索引擎。
顶级域名 (TLD) 注意事项
顶级域名 (TLD) 是您域名空格后面的扩展名,例如 .com、.org 或 .net。虽然 TLD 对 SEO 没有直接的综合影响,但它们会影响客户的判断和信任。以下是一些常见的 TLD 注意事项:
.com − 最普遍且广为人知的 TLD,适合大多数企业。
.org − 主要由非营利组织使用。
.net − 最初计划用于网络相关网站,但现在用于各种用途。
特定国家/地区的 TLD − 如果您的目标受众主要居住在特定国家/地区,则使用特定国家/地区的 TLD(如 .us 或 .uk)非常有价值。
常见类型的 TLD
| 序号 | TLD 和描述 |
|---|---|
| 1 | .com 最受欢迎且广为人知的 TLD,适合大多数企业。 |
| 2 | .org 主要由非营利组织和倡导团体使用。 |
| 3 | .net 最初用于网络相关网站,但现在用于各种用途。 |
| 4 | .edu 保留给教育机构,例如大学和学院。 |
| 5 | .gov 仅限于地方、州和联邦政府实体使用的 TLD。 |
| 6 | .mil 美国军事组织专用的 TLD。 |
| 7 | .io 最初分配给英属印度洋领土,现在通常被科技初创公司使用。 |
| 8 | .co 经常用作 .com 的替代方案,通常代表公司或社区。 |
| 9 | 特定国家/地区的 TLD 与特定国家/地区相关的 TLD(例如,美国的 .us,英国的 .uk,印度的 .in)。 |
示例: https://tutorialspoint.com
[前缀-子域名-名称-扩展名]
[名称-扩展名]:(域名)
协议:https://
子域名:www
域名:tutorialspoint
TLD:.com
域名权威性
域名权威性指的是网站在搜索引擎眼中的有效性和可靠性。它取决于诸如反向链接的质量和数量、内容相关性和用户参与度等因素。虽然域名权威性并不完全取决于域名本身,但精心选择的域名可以为随着时间的推移建立域名权威性奠定坚实的基础。
域名迁移和 SEO
在某些情况下,您可能需要更改您的域名。务必谨慎处理域名迁移,以保持您的 SEO 排名和可见性。在域名迁移过程中,请考虑以下步骤:
设置从旧域名到新域名的 301 重定向,以确保用户和搜索引擎都能够定向到新网站。
更新指向当前域名的内部和外部链接。
通过适当的渠道(例如 Google Search Console)通知搜索引擎域名更改。
迁移后监控您的排名和流量,以识别和解决潜在问题。
网站域名是 SEO 的一个关键组成部分,会影响您的在线可见性和成功。通过选择一个有意义的域名、包含关键词、保持简洁易记、考虑 TLD 以及维护域名权威性,您可以优化网站的 SEO 性能。此外,谨慎处理域名迁移可以确保在迁移过程中保护您的 SEO 排名。拥有一个经过精心优化和精心选择的域名,可以为提高搜索引擎排名和增强在线影响力铺平道路。
SEO - 相关的文件名
在文件名中包含相关的关键词是优化您在 Google 上的在线影响力的众多因素之一。您为文件分配的名称会影响您网站的 SEO。Google 非常重视具有适当名称的文件。因此,Google 会极度重视您使用的文件名。Google 的文献中并没有说明文件名是否会影响排名。但是,他们声称 Google 会考虑这些因素来帮助确定文章的主题。因此,Google 建议您仔细考虑为文件指定文件名。
文件名:相关信息
文件名由 FILE 和 NAME 两部分组成。由于名称不言自明,文件名代表文件的标题,用于标识目录结构中位于哪个文件。文件名和关键词相辅相成。当您为文件命名时包含相关的关键词,您会发现 Google 会突出显示您的文件。
例如,query-data.html、data-science-reports-cybersecurity.html 等。
上面的例子中的文件名是一个不错的选择,主要是因为使用了连字符而不是下划线,这意味着使用下划线不是一个有效的策略,因为搜索引擎蜘蛛在查找网站时难以识别下划线。
| 正确的方法 | 错误的方法 |
|---|---|
| 'example-filename' 被解释为 'example filename'。 | 'example_filename' 被解释为 'examplefilename'。 |
相关文件名和文件扩展名
为您的网站文件提供诸如 .php、.html 或 .htm 之类的文件扩展名只是为了设置您的网站,以便托管它的服务器能够理解它;它不会对网站用户提供任何帮助。它与关键词的相关性无关。您不会因为以任何方式命名文件而获得任何好处。访问者不知道他们正在查看的网页或网页文件名的相关性。
使用具有适当文件名的链接
改进 SEO 的一个重要因素是具有链接的文件名结构。当您将网站发布到 Google 时,来自其他网站的链接非常重要,搜索引擎蜘蛛不可能忽略这些链接。如果这些链接是用相关的关键词构建的,它无疑会产生一些用于搜索的常用文件名。
一个相关的、易于识别的文件名至关重要,因为蜘蛛经常会避免具有动态内容的网站。它们是用复杂的文件名模式创建的,并且在为您的网站进行 SEO 时经常被忽略。
图片文件名优化
您可以预测文件名。它通常与您硬盘上已有的图片文件具有相同的名称,尤其是在使用 WordPress 多媒体库和大多数图片托管提供商时。
您从智能手机或相机导出的图片文件名很可能包含一串随机的数字和字母组合,例如“IMG_1709.jpeg”。在这种情况下,文件名 (IMG_1709.jpeg) 和扩展名 (.jpeg) 与您本地计算机上的文件名和扩展名相同。
如果您将其直接上传到 WordPress 平台并将其包含在内容中,它也将在网上成为文件名。
一些使文件名相关的建议
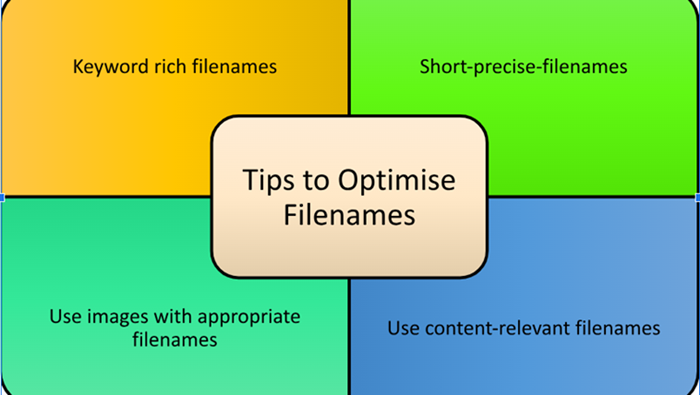
始终使用包含与网站内容相对应的关键词的简短信息性文件名。
确保选择 4-5 个关键词,这些关键词也必须包含在页面的标题中。
应始终使用连字符,而应避免使用下划线。
由于 Google 会忽略任何文件名过长且复杂的文,请尽量使文件名更短。

文件名的重要性
根据 Google 网站的说法,图片文件名可能会也可能不会影响排名。但是,他们声称 Google 会跟踪它们以帮助确定图片的主题。因此,Google 建议为图片提供相关的文件名。
遵循 Google 的图片指南
根据文件名,Google 可以推断出图片的主题。
在尝试本地化图片时,翻译文件名至关重要。
为图片提供相关的文件名也是一个好习惯,因为它可以让组织目标更容易查看图片文件名并确定其内容。
例如,bmw-m5-cs.jpg 比 IMG00019.JPG 更好。
图片的 alt 属性及其周围的信息比文件名提供更多更重要的关于图片的信息。
修改已编入索引的图片的文件名会导致“微不足道的影响”,并且可能不会带来任何改进。
即使更改了已编入索引的图片的文件名,它也可能在一段时间内不再被抓取和编入索引。
关键词是否适合图片文件名?
当它自然合理时,您应该像我们对 alt 文本 SEO 的建议一样,在文件名中使用主要关键词。换句话说,如果您的长尾关键词准确地描述了您发布的图片,请尽可能充分地利用它。
任何好的东西都可能做得过火。如果您处理多个由相同关键词定义的图片,您将面临关键词堆砌的风险。
使用不同的单词和同义词来避免对帖子中的所有图片都使用相同的名称。例如,“bmwcar-photo-1.jpg”、“bmwcar-Photo-2.jpg”等不是好的文件名。考虑使用与您的 alt 文本类似的文件名,例如“bmw-m5cs-engine.jpg”和“bmw-m5cs-interior.jpg”。
问问自己:如果您需要帮助为每个图片创建唯一的文件名,那么您在帖子中包含的图片是否为观看者增加了价值?这类似于 alt 文本。
最终想法
图片 SEO 最终可能不是 SEO 中最重要的组成部分;它只是众多组成部分之一。我们建议您对发布的任何图片都遵循此过程,而不要过分考虑它。
如果您处理的是实用、阅读量高的内容,那么为图片提供更有帮助的文件名可能会证明是一项值得花费时间的任务。但是,这通常只是您 SEO 的很小一部分;但是,这是一个简单易行的策略,可以继续实施。
SEO - 设计与布局
在搜索引擎优化 (SEO) 中,规划和格式在决定网站的成功方面起着重要作用。虽然内容和关键词至关重要,但网站的规划和组织方式会显著影响其在搜索引擎结果页面 (SERP) 上的可见性和排名。本章将探讨优化网站以适应搜索引擎的各种规划和格式注意事项。

用户友好的导航
SEO 友好型设计的关键方面之一是确保您的网站包含用户友好的导航结构。搜索引擎重视易于浏览的网站,因为它可以提高用户参与度。请考虑实施清晰直观的菜单框架,允许访客快速有效地找到所需信息。
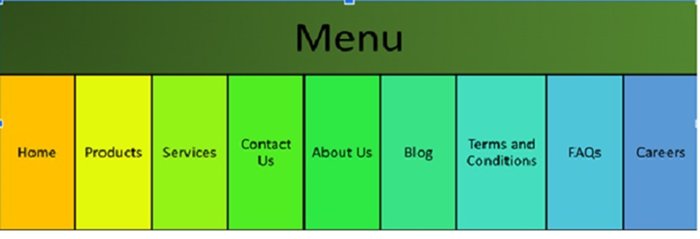
结构良好的菜单可以分层组织,包含主要类别和子类别。以下数据给出了一个示例菜单结构:

移动友好型设计
随着越来越多的用户通过移动设备访问互联网,拥有移动友好的网站对于 SEO 至关重要。搜索引擎在其排名中优先考虑移动友好的网站。响应式设计(它会调整网站的布局以适应不同的屏幕尺寸)是一种常见的方法。这确保您的网站在台式机和移动设备上的外观和功能都很好。
为了创建响应式设计,您需要定义布局适应不同屏幕尺寸的断点。下表概述了标准的响应式设计断点:
| 屏幕宽度 | 设备 |
|---|---|
| < 576px | 移动电话 |
| 576px - 768px | 平板电脑 |
| > 768px | 台式机 |
表 1 − 响应式设计断点
页面加载速度
页面加载速度是 SEO 中的一个重要因素。加载缓慢的网站会让用户感到沮丧,并导致更高的跳出率,从而对搜索引擎排名产生负面影响。为了优化网站的性能,您应该压缩图片、最小化代码并使用浏览器缓存。
以下因素可能会影响您的页面速度:
网站维护。
文件大小。
插件。
编码/脚本。
流量管理。
表 2 给出了一个工具和服务的示例及其建议的比较速度分数,这些工具和服务可用于监控和优化网站的速度:
| 工具 | 速度分数(数字越高,速度越快) |
|---|---|
| Google PageSpeed Insights | 90 或更高 |
| GTmetrix | 88 或更高 |
| Pingdom | Pingdom 评分 85 或更高 |
表 2:网页速度优化工具
定期使用这些工具或其他适合您需求的工具监控和优化您网站的速度。
URL 结构
结构良好的 URL 可能更易于用户使用,但也更有利于 SEO。使用清晰、富含关键词的 URL,准确反映每个页面的内容。避免使用带有参数的动态 URL,因为它们对用户和搜索引擎来说都不够清晰。
表 3举例说明了网站不同页面的良好 URL 结构:
| 页面 | URL |
|---|---|
| 首页 | www.tpexample.com |
| 产品类别页面 | www.tpexample.com/products/category |
| 产品详情页面 | www.tpexample.com/products/category/product-id |
| 博客文章 | www.tpexample.com/blog/post-title |
表 3 — URL 结构优化
通过使用清晰且富含关键词的 URL,您可以让搜索引擎更容易理解每个页面的内容和重要性。
使用标题标签
标题标签 (H1、H2 等) 为您的网页提供分层结构,使搜索引擎更容易理解内容并确定其重要性。使用标题标签来突出重点区域,并在适当的地方包含相关的关键词。但是,避免过度使用标题标签,因为它会混淆搜索引擎并影响您的排名。
| 标题级别 | 用法 |
|---|---|
| H1 | 页面标题 |
| H2 | 主要章节标题 |
| H3 | H2 部分内的子章节标题 |
| H4-H6 | H3 部分内的子标题(如有需要) |
表 4 — 标题标签用法示例
恰当地使用标题标签有助于搜索引擎理解您内容的结构和层次,从而提高其在搜索结果中的可见性。
网站地图
尽管 Google 非常强大,但提供帮助始终是一个理想的选择。网站地图正是为此而设计的。
使用网站地图的主要原因是,如果 Google 无法识别您的网站,它将无法获得自然流量。
网站地图文件包含构成您网站的所有网页、视频、文件和其他内容。这对于包含各种内容的网站非常有用,尤其是在网站的不同部分内容之间没有关联的情况下。
这使得网页蜘蛛和爬虫更容易识别和抓取您网站上的每个页面,使其都有资格进行搜索引擎排名。
网站设计和布局注意事项
创建网站时,请记住以下几点:
文本内容 — 与 HTML 元素相比,您应该包含更多文本内容。
避免使用框架 — 搜索引擎和框架彼此冲突,是彼此的“敌人”。
尽可能避免广告 — 因为大多数广告使用 JavaScript,它会给爬虫带来麻烦,因此不推荐使用。
不允许使用 JavaScript — 如果需要,不要将 JavaScript 代码直接放入 HTML 文件中,而应使用单独的文件调用它。由于 JavaScript 下拉菜单,蜘蛛无法从您的主页导航到其他页面。如果您使用文本链接,则应将其放在网页底部。
真实内容 — 任何不适合页面内容的内容都应删除。
无需额外的目录 — 尽可能将文件保存在核心位置附近。
避免花哨的网页元素 — 仅在需要时才使用花哨的元素,例如动画 GIF 和过渡效果。
最终思考
设计和格式是 SEO 不可或缺的组成部分。通过关注用户友好的路径、移动端友好型设计、页面加载速度优化、结构良好的 URL 和标题标签的合理使用,您将能够创建一个既能吸引用户又能很好地在搜索引擎结果中排名的网站。记住要经常监控和更新您的网站设计和格式,以确保在不断变化的 SEO 环境中获得最佳性能和可见性。
SEO - 优化关键词
帮助消费者通过搜索引擎找到您网站的术语和词语称为 SEO 关键词,它们位于您网站的内容中。使用 SEO 关键词,当网页触及潜在受众群体并将消费者引向您的网站时,即可针对搜索引擎结果对其进行优化。关键词是 SEO 的重要组成部分之一。
了解消费者如何找到您提供的服务、内容、好处或数据的方法至关重要,以便方便他们这样做。最终,他们会在搜索引擎结果中出现的几个不同网站中的一个上找到您。如果您使用关键词 SEO,您的网站排名将高于竞争对手网站。
重要的关键词位置
以下列表包含您应该使用重要关键词的位置。
`
`标签中的关键词。</p></li> <li><p>`<meta name="tutorial description">`包含关键词。</p></li> <li><p>`<meta name="tutorial">`包含关键词。</p></li> <li><p>标题标签包含关键词。</p></li> <li><p>`<a href="https://tutorialspoint.com">关键词</a>`中的关键词链接包含关键词。</p></li> <li><p>网页内容中应使用重要的关键词。</p></li> <li><p>包含关键词的 alt 标签。</p></li> <li><p>注释标签`<!-- example comment -->`中的关键词。</p></li> <li><p>URL 包含关键词。</p></li> </ul> <img src="/seo/images/keyword_placements.jpg" alt="Keyword Placements"> <h2>检查页面 SEO</h2> <p>首先应该检查您当前的页面 SEO 计划,以确定您的工作排名如何。在检查过程中,请注意以下几点:</p> <ul class="list"> <li><p><b>URL 优化</b> — 每个网页都应该有一个简短、简洁的 URL,其中包含相关的关键词,尤其是内容标题中出现的关键词。</p></li> <li><p><b>图片优化</b> — 搜索引擎算法在决定您发布的内容的排名和分类时会考虑图片文件名和 alt 文本。此外,这还可以提高您网站的可访问性。</p></li> <li><p><b>文件名</b> — 确保 alt 文本和图片文件名适合您在网站上使用的图片或其他图形素材。此外,它们还应该与主题相符。</p></li> <li><p><b>标题标签</b> — 爬虫使用标题标签来识别您页面的主题内容给 Google。目标长度应为 (50-60 个字),并确保它们具有独特性。</p></li> <li><p><b>元描述</b> — 简短的概述 (100 到 155 个字符) 称为“元描述”,出现在搜索引擎结果中您网站下方。元描述必须准确但简要地描述网站内容。</p></li> <li><p><b>标题标签</b> — 对于标题,请确保网页使用适当组织的标题和副标题,例如 H1、H2 等,使用 HTML 编写而不是粗体纯文本。搜索引擎在确定网站的相关性时,会非常重视标题标签中的关键词。</p></li> <li><p><b>内容价值</b> — 通常情况下,高质量的内容排名高于低质量的内容,低质量内容无法长时间保持用户的注意力。它必须引人入胜且及时,并且包含足够的文字来充分表达主题。</p></li> <li><p><b>验证超链接</b> — 验证您可能拥有的任何指向其他内容的超链接是否仍然有效。一般来说,建议避免引用竞争对手公司创建的材料。同时,包含一些具有相关性和吸引力的锚文本的可靠内部超链接通常是一种有效的策略。</p></li> <li><p><b>社交媒体平台</b> — 如果推广对网站的成功至关重要,请确保所有网页都与您的社交网络帐户连接,并具有分享选项。</p></li> </ul> <h2>查找网站关键词</h2> <ul class="list"> <li><p>最好通过在多个浏览器中尝试不同的搜索词或使用 SEO 工具来调查您正在考虑用于网站的所有潜在关键词。</p></li> <li><p>您可以从创建与材料相关并有目的的词语和术语索引开始。然后有条不紊地将每个词输入搜索引擎或其他工具。</p></li> <li><p>在编译列表时,请记录与每个词相关的统计数据。哪些词获得的搜索流量最多?哪些词的转化率最高?您可以使用 SEO 工具查找额外的相关搜索词和关键词。</p></li> </ul> <h2>关键词地图</h2> <ul class="list"> <li><p>关键词映射是在网站上使用的一种方法。创建与网站内容相关的关键词列表后,必须分析每个关键词以确定应在哪个网页上使用该关键词。</p></li> <li><p>关键词映射的目的是防止浏览器仅将所有相关关键词上传到主页,或在每个页面上使用完全相同的关键词。</p></li> <li><p>根据每个网页上的信息,您应该选择如何以及在何处使用每个术语。组织关键词,使其与区分每个网页的功能保持一致。</p></li> <li><p>对于每个关键词,查找类似的术语可能会有所帮助,或者您可以使用 Google 搜索来查看会出现哪些结果。您需要为具有与最热门搜索结果类似内容的特定网站使用一个术语。</p></li> </ul> <h2>在您的网站上包含关键词</h2> <p>选择关键词并确定它们所属的页面后,您需要将关键词添加到当前内容中或更改内容以适应它们。</p> <h3>谨慎使用关键词</h3> <ul class="list"> <li><p>关键词堆砌是指网页优化中过度使用关键词而损害内容质量的做法。务必避免这种做法。</p></li> <li><p>虽然额外的关键词通常会导致更高的搜索引擎排名,但这正确的关键词数量能让发布的材料更好,但如果这些关键词被滥用,其影响将是负面的。</p></li> <li><p>由于关键词堆砌的页面通常内容较差,因此 Google 和其他主要搜索引擎已经开发出算法来检测和惩罚它们。为了向消费者提供相关且有价值的结果,搜索引擎算法会不断更新。</p></li> <li><p>关键词绝不能凌驾于网站内容的质量之上。</p></li> </ul> <h2>目标受众</h2> <p>在此过程中,考虑您的目标受众至关重要。如果您尽一切努力使一个页面出现在搜索引擎结果的最高排名中,但发现消费者需要搜索您用来创建它的术语。</p> <p>您可能会失去受众,因为:</p> <ul class="list"> <li><p>许多不是您目标人群的用户可能会遇到您的页面,意识到这并非他们正在寻找的内容,并立即离开,可能永远不会返回您的网站。</p></li> <li><p>您的网站可能永远不会出现在针对您目标受众的搜索引擎结果中。</p></li> </ul> <h2>主关键词是什么意思?</h2> <p>内容的主要关键词是作为其主要关键词的关键词。主要关键词表达了网页的主要主题。</p> <h2>关键词和关键词组</h2> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>关键词组</th> <th>关键词</th> </tr> <tr> <td>关键词组通常搜索次数较少,因此不如关键词流行,关键词的搜索率通常较高。</td> <td>关键词只是一个词,通常称为“种子”关键词。而关键词组通常是那些“长尾”关键词,由多个词组成。</td> </tr> </tbody></table></div> <h2>最后一句话</h2> <p>虽然关键词可以提高网站在搜索结果中的排名,但只有正确使用它们并且内容质量令人满意时,它们才有用。如果您没有用关键词填充内容或对其进行修改,请使用您需要的每个关键词。</p> <h1>SEO - 长尾关键词</h1> <p>关键词在SEO策略中至关重要,因为它直接影响网站在搜索引擎结果页面 (SERP) 中的表现。虽然许多SEO专业人员专注于优化快速、非独占的短尾关键词,但利用长尾关键词至关重要。本章将探讨长尾关键词对SEO的重要性,以及有效地将它们融入优化工作中的步骤。</p> <h2>了解长尾关键词</h2> <p>长尾关键词指的是通常包含三个或更多单词的关键词短语。与简短的短尾关键词不同,长尾关键词更具体,更能反映用户的意图,这对于用户和搜索引擎都至关重要。例如,短尾关键词可能是“耳机”,而长尾关键词可能是“白色蓝牙头戴式耳机”。</p> <img src="/seo/images/longtail_keywords.jpg" alt="Long-tail Keywords"> <h2>长尾关键词的优势</h2> <ul class="list"> <li><p><b>精准流量</b> − 长尾关键词吸引的是寻找特定信息或产品的用户。关注这些搜索查询会为您的网站带来非常精准的流量,从而提高转化率和用户参与度。</p></li> <li><p><b>竞争较小</b> − 简短、非特定的关键词通常竞争激烈,难以在搜索结果中排名靠前。另一方面,长尾关键词的竞争较小,允许您定位特定人群,并增加您排名更高的机会。</p></li> <li><p><b>更高的转化率</b> − 由于长尾关键词更具体,更能理解用户的需求,因此它们能引导用户更接近购买或寻找特定信息。因此,来自长尾关键词的流量通常比普通搜索词的转化率更高。</p></li> </ul> <h2>查找和研究长尾关键词</h2> <ul class="list"> <li><p><b>关键词研究工具</b> − 使用关键词研究工具,如Google关键词规划工具、SEMrush或Ahrefs,查找与您的专业领域相关的长尾关键词。这些工具可以提供搜索量、竞争度和其他重要指标方面的见解,帮助您识别相关的长尾关键词。</p></li> <li><p><b>搜索引擎建议</b> − 利用搜索引擎的建议,在搜索栏中输入您的主要关键词。搜索引擎通常会提供自动完成建议,这些建议可以为您提供长尾关键词的思路。</p></li> <li><p><b>竞争对手分析</b> − 分析您的竞争对手所关注的关键词,并找出他们可能忽略的任何长尾关键词。通过关注竞争对手尚未优化的特定关键词,这将为您带来竞争优势。</p></li> </ul> <img src="/seo/images/investigating_longtail_keywords.jpg" alt="Investigating Long-tail Keywords"> <h2>将长尾关键词融入您的SEO策略</h2> <ul class="list"> <li><p><b>内容优化</b> − 在为您的网站创建内容时,自然地将长尾关键词融入您的标题、小标题和正文内容中。确保关键词的使用是有意义的,并为读者提供价值,而不是过度堆砌关键词。</p></li> <li><p><b>博客和内容创作</b> − 制定一个以长尾关键词为中心的內容策略。创建博客文章、文章和其他形式的内容,以针对特定的长尾关键词短语。这种方法不仅有助于提升有机流量,还能将您的网站确立为您所在领域的权威资源。</p></li> <li><p><b>产品和服务页面</b> − 使用与您的产品或服务提供的特定功能、优势或解决方案相符的长尾关键词来优化您的产品或服务页面。这将有助于吸引高度相关的流量,这些用户更有可能转化。</p></li> <li><p><b>用户意图</b> − 了解长尾关键词背后的意图,并创建与这些意图相符的内容。确定用户是正在寻找信息、打算购买产品,还是试图解决问题,并相应地调整您的内容。</p></li> </ul> <h2>监测和调整</h2> <ul class="list"> <li><p><b>分析</b> − 经常监控您网站的分析数据,以评估您的长尾关键词的表现。跟踪有机流量、参与度指标和转化率,以评估您的优化工作效果。</p></li> <li><p><b>A/B测试</b> − 测试不同的长尾关键词,看看哪个效果最好。通过创建多个版本的內容,每个版本都针对不同的长尾关键词,进行A/B测试,并分析结果以改进您的策略。</p></li> </ul> <h2>由于竞争对手较少而降低成本</h2> <ul class="list"> <li><p>长尾关键词对于希望其内容出现在Google自然搜索结果中的企业很有帮助。但是,对于运行付费搜索广告系列的营销机构来说,它们可能是一种更有价值的资源。</p></li> <li><p>因为在您关注长尾关键词时,竞争较少。因此,每次点击费用无疑会更低。</p></li> <li><p>您可以通过在您的广告活动中使用更长、更具体的长尾关键词,在相关的搜索中提高广告排名,而无需提高您的点击率。</p></li> <li><p>找到一个可靠、可持续的长尾关键词来源,这些关键词适合您和主题,是成功的关键。</p></li> </ul> <h2>长尾关键词识别</h2> <p>您可以将内容重点放在几乎任何长尾关键词上,因为长尾关键词数量众多。有多种行之有效的方法可以确定与您网站客户和观众最相关的长尾关键词。</p> <h3>进入Google并查看自动完成建议</h3> <p>在Google(或任何其他搜索引擎)中输入一个广泛的短语,并查看出现的自动完成建议,这是收集长尾关键词列表的好方法。</p> <h3>浏览搜索结果页面底部的相关搜索</h3> <p>使用这种方法,您无需进行任何预测或猜测,即可准确了解Google上哪些主题正在流行。但是,还有更有效的方法来查找长尾关键词变体。</p> <h3>短尾关键词应包含限定词</h3> <p>将与您的品牌、产品或内容相关的关键词与限定词结合使用。</p> <h3>使用诸如“什么”、“如何”之类的疑问限定词</h3> <p>Google用户越来越倾向于在搜索中使用疑问句而不是直接陈述句。在考虑目标客户群会问什么问题时,请务必添加一些以“什么”、“如何”、“在哪里”等限定词开头的长尾疑问句。</p> <h3>查看您网站的搜索历史记录</h3> <p>如果您的网站提供内部搜索功能,请研究用户搜索的内容。某些查询可能侧重于特定数据或提出具体问题。</p> <h3>调查竞争对手</h3> <p>您可以借助Google搜索和SEO工具,查看其他企业使用哪些精确的长尾关键词在SERP中针对更广泛的搜索获得更高的排名。</p> <h3>分析差距</h3> <p>要确定您网站应关注哪些主题和长尾关键词,您必须分析内容,找出您没有涵盖或表现不佳的主题。此过程称为差距分析。</p> <h2>最后的想法是</h2> <p>长尾关键词是您SEO武器库中的一项强大工具。通过关注具体、高度相关的关键词短语,您可以吸引精准流量,提高转化率,并提升您的网站在搜索引擎结果中的可见性。将长尾关键词融入您的SEO策略需要仔细的研究、优化和持续监控。记住,关键是为用户提供价值,同时满足他们的意图,从而打造一个有效的SEO活动。</p> <h1>SEO - 标题标签</h1> <p>标题标签是一个HTML元素,指定网站页面的标题。网站的标题标签显示在搜索引擎结果页面的搜索摘要中。它对于用户体验、搜索引擎优化和社交媒体参与度非常重要,因为它显示为搜索查询结果的可操作标题。网站主页的标题标签应包含对网站内容的准确而全面的总结。</p> <h3>标题标签显示在结果页面</h3> <img src="/seo/images/title_tags.jpg" alt="Title Tags"> <!--<p style="text-align:center"><b>Pic 1</b> − The Green Box represents the Title Tag</p>--> <h3>标题标签的HTML代码示例</h3> <pre class="just-code notranslate language-html" data-lang="html"><head><title>Example Title</title></head> </pre> <!--<p style="text-align:center"><b>Pic 2</b> − Example syntax of a Title tag declaration</p>--> <p><b>注意</b> − 您页面的标题标签可以在该页面的HTML代码中找到。</p> <ul class="list"> <li><p>右键单击网页。</p></li> <li><p>单击“查看页面源代码”。</p></li> <li><p>一个新标签页将打开,其中包含HTML源代码。</p></li> </ul> <img src="/seo/images/displayed_title_tag.jpg" alt="Displayed Title Tag"> <!--<p style="text-align:center"><b>Pic 3</b> − The Title Tag is displayed in Line 4</p>--> <h2>标题标签的最佳长度</h2> <ul class="list"> <li><p>尽管Google没有指定标题标签的推荐长度,但移动和桌面浏览器通常最多显示标题标签的60个字符。</p></li> <li><p>分析表明,只要您的标题长度约为60个字符,您就可以预期大约90%的网站标题会在结果页面上正确显示。</p></li> <li><p>撰写简洁的标题对于用户的可见性和理解至关重要。但是,即使标题标签没有显示在SERP中,搜索引擎的爬虫在扫描网站时仍然会考虑它。</p></li> </ul> <h2>H1标签与标题标签的区别是什么?</h2> <p>它们是完全独立的HTML标签。H1标签内容和标题经常相同,这会导致混淆。</p> <p>以下是一个H1标签的示例 −</p> <pre class="just-code notranslate language-html" data-lang="html"><h1 class="qa_title">Title Optimization Guide for Google</h1> </pre> <!--<p style="text-align:center"><b>Pic 4</b> − H1 Tag</p>--> <ul class="list"> <li><p>它的内容与标题标签相同。</p></li> <li><p>大多数网站都将此过程作为标准,因为它提高了一致性和可读性。由于该特定标题,如果用户从SERP点击进入您的网站,他们很可能会期望在网页上看到相同的标题。</p></li> </ul> <h2>那么,您如何区分它们呢?</h2> <p>换句话说,您的标题标签是用户在网上搜索任何内容并在不同平台上分享内容时会看到的内容。但是,出现在页面上的“示例标题”包含在H1标签内。</p> <img src="/seo/images/red_box.jpg" alt="Red Box"> <!--<p style="text-align:center"><b>Pic 5</b> − The Red Box is the H1 Tag, and Green Box is the Title Tag</p>--> <h2>标题标签:为什么它们很重要?</h2> <p>标题标签会影响SERP排名。Google会检查您的标题标签,以了解您的网站内容以及内容与用户的搜索请求的相关性。</p> <p>以下说明了它们的重要性 −</p> <h3>搜索结果显示标题标签</h3> <p>提升用户体验,好的标题会产生更多参与度。您的页面标题和元描述应起到标题的作用,并说服读者访问您的网站。</p> <h3>浏览器标签显示标题标签</h3> <p>当打开的标签显示页面的标题时,标题标签会指示网页浏览器如何操作。当互联网用户打开多个标签页时,这有助于在不同的网页之间导航。</p> <h3>标题标签显示在社交媒体上</h3> <p>当有人在社交网络上分享链接时,它的外观是由其标题标签决定的。标题为社交网络上的帖子提供了必要的背景。只有标题标签完整或正确,帖子的其他部分或内容才有意义。</p> <h2>创建标题标签的三个SEO最佳实践</h2> <p>您的网站标题不仅会影响您的排名,还会在搜索引擎结果中显示时为用户提供对您网页的初步印象。</p> <p>以下是一些您应该遵守的撰写标题标签的指南 −</p> <h3>保持简洁明了</h3> <p>即使Google不会因为标题过长而惩罚您,但它可能会截断或修改您的长标题。此外,标题在这种情况下可能只有部分有意义。因此,建议将标题长度限制在不超过60个字符。</p> <h3>标题应新颖但贴切</h3> <p>新颖的标题可能会吸引读者点击,同时也能帮助搜索引擎确定网页的主题。</p> <h3>一个主要关键词</h3> <p>特定页面的标题标签理想情况下应该只包含一个目标词或主要关键词。将多个关键词塞进网站标题中会损害网站的搜索引擎排名。用户可能会感到困惑,并且不太愿意点击访问您的网站。</p> <h2>标题撰写中的常见错误</h2> <p>在某些情况下,由于标题标签构建不当,Google可能会显示与您本意完全不同的标题。</p> <p>Google 变体版本的性能无法保证。Google 的编辑可能会影响您的网站点击率 (CTR),尽管它们并不总是影响排名。</p> <p>在撰写标题标签时,人们常犯的一些错误如下:</p> <h3>缺少`<title>`元素</h3> <p>如果 HTML 源代码中没有标题标签规范,则表示您缺少标题。Google 将根据其页面内容生成网站标题,并在搜索引擎结果中显示。</p> <h3>关键词使用不足或冗余</h3> <p>标题标签的目的是描述用户即将点击的网页类型。保持重点,在标题中提供简短但重要的细节。</p> <h3>关键词堆砌</h3> <p>不需要重复使用相同或相关的关键词来试图提高排名。在创建标题时,请记住受众。强调最多使用几个关键词来简洁而准确地描述您网站的内容。</p> <h3>相关性</h3> <p>Google 试图为用户提供与其搜索查询相关的结果。因此,如果您使用诸如“主页”之类的通用词语作为主页标题,Google 可能会将其修改为更具体的标题。</p> <h3>标题标签过长</h3> <p>大多数超过 70 个字符的标题标签会被 Google 缩短或改写。此外,标题标签应保持在正确的范围内。这样一来,它们在移动设备或台式机上断开的可能性较低。</p> <h2>总结</h2> <p>通过创建优化的标题标签,向 Google 清晰地描述您页面的内容是一个绝佳的机会。您可以通过向用户提供促使额外点击的重要数据,帮助 Google 识别和排名网页。</p> <h1>SEO - 元描述</h1> <h2>元描述:是什么?</h2> <p>在网站优化中,HTML 使用元描述元素来提供网页的简洁摘要。网页的元描述标签包含在搜索引擎结果页面 (SERP) 的搜索结果摘要中,其目标是向用户快速而粗略地概述网站上的信息及其与搜索词的关系。</p> <img src="/seo/images/meta_description.jpg" alt="Meta Description"> <!--<p style="text-align:center">Pic 1: Meta Description in the yellow box</p>--> <h3>元描述的 HTML 代码示例</h3> <pre class="just-code notranslate language-html" data-lang="html"><head> <meta name="description" content="Here is an example of a meta description. This is what will show up in search results."> </head> </pre> <!--<img src="/seo/images/html_code.jpg" alt="HTML Code" /> <p style="text-align:center">Pic 2: HTML code for Meta Description</p>--> <p><b>注意</b> - 您的页面元描述可以在该页面的 HTML 语法中找到。</p> <ul class="list"> <li><p>右键单击网页。</p></li> <li><p>单击“查看页面源代码”。</p></li> <li><p>一个新标签页将打开,其中包含HTML源代码。</p></li> </ul> <img src="/seo/images/meta_description_syntax.jpg" alt="Meta Description Syntax"> <!--<p style="text-align:center">Pic 3: Line 8 shows the Meta Description syntax</p>--> <h2>元描述的合适长度</h2> <ul class="list"> <li><p>虽然 Google 通常会将摘要缩短到 155 到 160 个字符之间,但理论上元描述可以是任何长度。</p></li> <li><p>专家建议元描述的长度约为 50 到 160 个字符,因为建议您保持这个长度,以便它们能够准确地提供信息。</p></li> <li><p>请记住,没有一个单一的“最佳”长度适用于所有情况;相反,应专注于添加内容并鼓励用户互动。</p></li> </ul> <h2>为什么元描述对 SEO 如此重要?</h2> <ul class="list"> <li><p>元描述,也称为 SEO 元描述,不会直接影响排名。Google 在决定排名时不会考虑此因素。</p></li> <li><p>但是,元描述对于 SEO 至关重要。它们经常用于生成摘要,告知用户您网站的内容。它们可以帮助您在 SERP 上获得比竞争对手更高的参与度和排名。</p></li> <li><p>由于提供了信息丰富的摘要,说服更多访客访问您的网站,因此您获得的点击次数 (CTR) 会增加。它们甚至有助于传播有关组织的信息。这两种情况都有利于您网站的 SEO。</p></li> </ul> <p><b>注意</b> - 如果 Google 算法确定您网站的 HTML 元描述未能满足用户的需求,它可能会生成替代摘要。</p> <h2>元描述和社交媒体</h2> <ul class="list"> <li><p>当网站内容在社交网络平台上分享时显示的内容描述通常来自页面的元描述元素。</p></li> <li><p>如果社交网络站点发现元描述元素缺失,它们将使用初始内容。</p></li> <li><p>对于通过社交媒体分享接触到您内容的用户而言,基于元描述中的初始信息会影响您的网站用户反馈。</p></li> </ul> <h2>撰写元描述的五个指南</h2> <p>在撰写元描述时,应遵循以下指南:</p> <ul class="list"> <li><p>确定元描述的总长度。</p></li> <li><p>确定最重要的关键词。</p></li> <li><p>满足用户的需求。</p></li> <li><p>加入号召性用语。</p></li> <li><p>为每个页面创建独特且信息丰富但简短的元描述。</p></li> </ul> <h3>分析元描述的长度</h3> <p>我们建议您的元描述使用 680 像素,大约 105 个字符。这样您就有空间编写有见地的摘要,同时降低 SERP 截断的可能性。</p> <p><b>注意</b> - 摘要的确切字符数取决于多个变量,包括:</p> <ul class="list"> <li><p>例如,用户的设备,台式电脑比手机有更大的屏幕空间。“w”字符比“i”字符占用更多像素,因为它们更宽。</p></li> <li><p>用户输入的搜索词,因为加粗的词会占用更多像素。</p></li> </ul> <h3>指定主要关键词</h3> <ul class="list"> <li><p>每个元描述都应包含页面最重要的关键词——您希望网站针对其排名的主要搜索词。</p></li> <li><p>这不会直接影响您的搜索引擎优化工作。但是,它可以诱使访客点击它。出现在搜索查询中的关键词经常被 Google 加粗的事实会显著影响您的网站性能。</p></li> </ul> <h3>满足搜索意图</h3> <p>创建成功的元描述需要深入了解搜索查询或用户希望达成的目标。</p> <p>例如,当用户搜索“购买 MacBook”时,Apple 通过提及以旧换新和经济实惠的月供来鼓励人们购买。当用户搜索“比较 MacBook”时,Apple 会告知用户可以比较不同的型号。请注意,Google 如何使用 MacBook 的规格修改此网站的元描述,因为搜索更倾向于具体的概述而不是简短的概述。</p> <h3>添加号召性用语 (CTA)</h3> <p>使用 CTA 指导用户采取行动。您可以在元描述中使用它们来鼓励点击。</p> <p>例如,在一个汽车网站上:</p> <ul class="list"> <li><p>在线预订。</p></li> <li><p>了解更多。</p></li> <li><p>试驾一下。</p></li> </ul> <p>CTA 是敦促用户采取行动的紧急声明。它们以行动号召开始。直接撰写的元描述更短、更有趣、更有吸引力。</p> <h3>每个元描述都独一无二</h3> <ul class="list"> <li><p>为 Google 可能会索引的每个网站或发布在那里的每个网页提供独特的元描述。</p></li> <li><p>如果您这样做,用户可以准确地了解每个网页提供的服务。还可以提高您的点击率。</p></li> <li><p>重复且简单的元描述没有任何作用。它们也没有说明特定网页包含的内容。</p></li> </ul> <h2>元描述资源</h2> <p>借助以下元描述工具,节省宝贵的时间并提高真实的点击率:</p> <ul class="list"> <li><p><b>网站审核</b> - 通过执行网站审核,检查您的网站是否存在重复和不完整的元描述。</p></li> <li><p><b>页面 SEO 检查器</b> - 使用页面 SEO 工具检查您的元描述,以确定 Google 是否正在更改它们。</p></li> <li><p><b>Google/关键词概述</b> - 使用 Google 概述检查竞争对手的摘要。</p></li> <li><p><b>PageImprove</b> - 通过快速更新元描述来优化您的页面。</p></li> <li><p><b>SplitSignal</b> - 使用 SplitSignal 对您的元描述进行 A/B 测试。</p></li> <li><p><b>To The Web 的 SERP 预览工具</b> - 使用互联网上的 SERP 预览工具测量元描述的长度。</p></li> </ul> <h2>最后一句话</h2> <p>页面 SEO 包括元描述作为关键组成部分之一。但是,仍然还有很多其他因素需要改进。关于元描述的最佳实践是有效且简洁地总结网页内容,以使潜在客户确信他们的问题只需点击一下即可得到解答。</p> <h1>SEO - 优化的元标签</h1> <p>您的网站的 HTML 源代码包含元标签。它们有助于搜索引擎解释网站数据。因此,网站在搜索引擎结果中的显示方式受其影响。元标签还会指示浏览器如何在特定设备上显示您的网站。简而言之,它们可以确保您的网站在移动设备和台式电脑上的用户呈现效果良好。这会告知 Google 您的网站对移动设备友好。这可能导致您的网站在 Google 搜索结果中的排名提升。鉴于此,元标签对 SEO 至关重要。</p> <h2>元标签示例</h2> <p>考虑访问网站 <a target="_blank" href="https://tutorialspoint.com/seo/seo-optimized-metatags.htm">https://tutorialspoint.com/seo/seo-optimized-metatags.htm</a></p> <p>您的页面元标签可以在该页面的 HTML 语法中找到。</p> <ul class="list"> <li><p>右键单击网页。</p></li> <li><p>单击“查看页面源代码”。</p></li> <li><p>一个新标签页将打开,其中包含HTML源代码。</p></li> </ul> <p>查看源代码的`<head>`部分。</p> <img src="/seo/images/source_code.jpg" alt="Source Code"> <!--<p style="text-align:center">Pic 1: Meta tags in Source Code Page</p>--> <h3>元描述的 HTML 代码示例</h3> <pre class="just-code notranslate language-html" data-lang="html"><html> <head> <meta name="description" content="Learn about different SEO methods on TutorialsPoint"> <meta name="keywords" content=EXAMPLEKEYWORD1 EXAMPLEKEYWORD2 EXAMPLEKEYPHRASE1 etc. about 30 to 50 unique words"> <meta name="Sitemap" content="XMLSitemaps HTMLSitemaps under 50MB or 50000 URLs"> </html> </head> </pre> <!--<img src="/seo/images/meta_tags.jpg" alt="Meta Tags" /> <p style="text-align:center">Pic 2: HTML code for Meta Tags</p>--> <h2>关于元标签</h2> <p>通过增强用户体验,元标签还有利于您的客户。例如,视口元元素指示 Web 浏览器根据屏幕大小显示网站。</p> <p>元标签可以有多种形式。下面简要介绍一些最常见的元标签:</p> <ul class="list"> <li><p>元描述。</p></li> <li><p>机器人元标签。</p></li> <li><p>视口元标签。</p></li> </ul> <h2>标题标签是元标签吗?</h2> <p>答案是否定的。</p> <p>因为它们还可以帮助 Google 理解您网站上的主题,所以标题标签的功能类似于元标签。与元描述一样,Google 还会在显示您网站的搜索结果时使用您网站的标题标签。</p> <p>虽然从理论上和官方上讲,标题标签不被认为是元标签。</p> <h2>元描述标签</h2> <p>元描述为用户和搜索引擎爬虫总结网页内容。此标签通常显示在搜索引擎结果页面上的标题下方。</p> <img src="/seo/images/google_web_browser.jpg" alt="Google Web Browser"> <!--<p style="text-align:center">Pic 3: The Green Box shows Meta Description tag content in the Google web browser</p>--> <p>元描述标签的语法如下所示:</p> <pre class="just-code notranslate language-html" data-lang="html"><meta name="Description" content="SEO Optimized Metatags - There are two important meta tags:"> </pre> <!--<img src="/seo/images/source_code_page.jpg" alt="Source Code Page" /> <p style="text-align:center">Pic 4: Meta Description Tag in source code page.</p>--> <h2>提升元描述的SEO影响力</h2> <p>虽然元描述在决定谷歌排名因素时不被考虑,但它们会作为摘要显示在搜索结果中,以提高搜索者的可用性。</p> <p>为了提高点击率 (CTR),应将元描述视为一种工具,而不是排名标准。确保在您网站的主页、内部网页和博客文章中包含包含主要关键词的原创描述。</p> <p>要创建具有吸引力的、合适的元描述,请使用以下推荐做法:</p> <ul class="list"> <li><p>目标字符数最多为 160 个字符或更少。</p></li> <li><p>为每个页面提供不同的摘要。</p></li> <li><p>在您的网站上,避免不必要的元描述。</p></li> <li><p>使用句子式大小写。</p></li> <li><p>确保准确、说明性且简洁。</p></li> <li><p>与搜索目的同步。</p></li> <li><p>在合理的情况下,使用您的主要关键词。</p></li> </ul> <h2>Robots 元标签</h2> <p>如果您希望网络爬虫抓取或对您网站上的特定页面进行排名,您可以使用 robots 元标签来告诉它们。您可以使用 robots 元标签来修改 Googlebot 如何管理索引您网站上生成的每个网页和链接,因为搜索引擎和网络爬虫默认情况下会对网站上的所有内容执行此操作。</p> <p>robots 元标签的格式如下。您的网站标题包含以下信息:</p> <pre class="just-code notranslate language-html" data-lang="html"><meta name="robots" content="index,follow"/> </pre> <!--<img src="/seo/images/robots_meta.jpg" alt="Robots Meta" /> <p style="text-align:center">Pic 5: Robots Meta Tag in source code page</p>--> <h3>Robots 标签中的 Content 属性</h3> <pre class="just-code notranslate language-html" data-lang="html"><meta name="robots" content="index,follow"> </pre> <!--<img src="/seo/images/content_attribute.jpg" alt="Content Attribute" /> <p style="text-align:center">Pic 6: The yellow box is the Content Attribute</p>--> <p>您应该在 content 属性中包含搜索引擎指南。以下是一些常见的参数:</p> <ul class="list"> <li><p><b>index</b> - 当一个页面被标记为已索引时,会通知网络爬虫。使用搜索引擎的访问者可以查看已索引的网站。如果没有添加其他代码,这将始终是默认情况。</p></li> <li><p><b>noindex</b> - 这会告诉搜索引擎蜘蛛不要将网站包含在其索引中,从而阻止页面出现在搜索结果列表中。</p></li> <li><p><b>follow</b> - 通过允许搜索引擎蜘蛛跟踪您已嵌入到页面内容中的链接,这会将读者引导到更多网站。如果没有向源代码添加其他参数,这也将作为默认值。</p></li> <li><p><b>nofollow</b> - 这会通知搜索引擎爬虫您的网站不支持超链接,并且它们不应抓取网站上的链接。某些网站将其用作额外的保护层,以告知搜索引擎它们不使用不道德的链接构建策略。</p></li> <li><p><b>noarchive</b> - 使用此属性会告诉搜索引擎蜘蛛不要缓存存储或显示网站的内容。</p></li> </ul> <h2>使 Robots 元标签对 SEO 友好</h2> <p>robots 元标签限制了 Google 抓取网站内容的能力。</p> <ul class="list"> <li><p>例如,如果您不愿意允许 Google 跟踪相同的内容,因为这对 SEO 不利,则可以添加 noindex 参数。</p></li> <li><p>此外,如果您选择不允许 Google 访问该页面内容中的任何超链接,您可以使用 nofollow 元 robots 标签。</p></li> <li><p>例如,如果您网站上有评论部分,您不希望个人通过发布指向其他网站的超链接来发送垃圾邮件,这些超链接会为他们的网站带来反向链接。</p></li> </ul> <h2>Viewport 元标签</h2> <p>事先了解 viewport 以理解此组件。简单来说,viewport 指的是网页上对访问者可见的特定部分。因此,使用智能手机或平板电脑访问您网站的用户看到的 viewport 比使用笔记本电脑或台式电脑访问的用户要窄得多。</p> <img src="/seo/images/viewport.jpg" alt="Viewport"> <!--<p style="text-align:center">Pic 7: Viewport Meta Tag in source code page in line 6</p>--> <ul class="list"> <li><p>使用 viewport 元标签,可以告诉互联网浏览器如何在具有不同屏幕尺寸的设备上呈现网页。</p></li> <li><p>这是响应式网站设计的关键功能,这意味着一种编码 HTML 元素的方法,可以根据用户的浏览器和平台无缝地改变尺寸和形状。</p></li> <li><p>由于布局灵活,因此合适的网页会立即显示。Google 更喜欢灵活的格式来向智能手机和平板电脑用户提供内容,因为它提供了更好的用户体验。</p></li> <li><p>viewport 元元素指示浏览器在各种屏幕尺寸(包括台式机、平板电脑和移动设备)上显示网页。</p></li> <li><p>它是响应式设计的关键功能,这是一种编码 HTML 元素的技术,可以根据用户的浏览器和设备自动改变大小和形状。</p></li> <li><p>响应式设计使合适的页面能够即时显示。响应式设计是 Google 建议向移动用户显示内容的方式,因为它提供了最佳的用户体验。</p></li> <li><p>考虑到超过 50% 的互联网搜索是在智能手机和平板电脑上进行的,viewport 元标签已成为最佳 SEO 技术之一。</p></li> </ul> <h2>提示</h2> <p>请注意那些会显著影响整体页面策略的小调整。某些元标签仍然是必需的,因为它们有助于组织页面的分类。其他标签可能并非必需;但是,它们可以帮助您获得比拒绝工作的竞争对手更丰富的摘要优势。微小的改进将使双方受益,从而改善用户体验并帮助搜索引擎理解您的网站,并且这些改进无疑会随着时间的推移而获得回报。</p> <h1>SEO - 针对谷歌优化</h1> <p>通过针对 SEO(搜索引擎优化)进行优化,您将获得识别、访问量和收入。在全球范围内,最好的广告牌位置是谷歌的前几名结果。没有其他宣传媒介在曝光率和有机投资回报率方面可以与之相比。各种算法通过您的 SEO 工作来确定投资回报率 (ROI)。如果网站从 SEO 营销产生的有机搜索中获得的收入超过其支出,则公司可以预期获得良好的投资回报率。只有少数小型公司会在 SEO 上花钱。</p> <p>从根本上说,您将如何改进您的网站内容以适应 Google SEO?让 TutorialsPoint 成为您的指南!</p> <h2>Google SEO 的关键词研究</h2> <p>在开始生成内容之前,建议进行关键词研究。它会显示您应该在文章中强调的关键词。建议结合使用广泛的关键词和长尾关键词。</p> <h2>根据 Google SEO 指南进行页面内优化</h2> <p>完成 Google SEO 关键词分析并收集您打算定位的 Google SEO 关键词清单后,开始专注于撰写和组织网页内容。您必须在网页范围内包含您的 SEO 关键词,但不要过度使用它们,否则内容会被标记为垃圾邮件和重复内容。</p> <p>将主要关键词和其他关键词放在内容的这些部分:</p> <ul class="list"> <li><p><b>正文内容</b> - 当然,这是一项显而易见的任务。始终注意不要重复相同的关键词。包含修饰词和长尾关键词可能会有益。</p></li> <li><p><b>标题</b> - 如果您在文章标题中使用主要关键词,则来自 SERP 的点击率 (CTR) 将会提高。</p></li> <li><p><b>小标题</b> - H2 标题和其他小标题是放置搜索引擎优化关键词的好地方。</p></li> </ul> <p>您正在做的工作仍然需要完成!始终记住在以下内容中包含特定关键词:</p> <ul class="list"> <li><p><b>标题标签</b> - 标题标签是搜索引擎结果页面中首先显示给用户的内容。在其中添加一些有效的关键词。并确保它引人注目且信息丰富。</p></li> <li><p><b>元描述标签</b> - 此语句显示在搜索引擎中您网站标题下方。要提高点击率,请创建一个引人注目的元描述,其中包含适当的关键词。</p></li> <li><p><b>图像文件名/ALT 属性</b> - 首先,请记住在您网站的 SEO 内容中包含图像!注意图像文件名和 ALT 属性。图像对观看者来说赏心悦目且具有吸引力,Google 也欣赏它们。在文件名中,使用特定的关键词。此外,在 ALT 标签中使用关键词来向用户和搜索引擎蜘蛛描述图像。</p></li> <li><p><b>锚文本</b> - 从您网站上的几个不同网页链接到您的新网站时,请使用您选择的关键词作为锚文本。这样做将使搜索引擎蜘蛛更容易发现和索引您的网站。</p></li> </ul> <h2>内容营销和链接建设</h2> <p>通过将内容发布到社交媒体平台并创建指向它的链接,您可以提高优化内容的曝光率。从其他网站建立内部和外部链接,并在进行这两种操作时要小心。页面外 SEO 指的是这类操作。</p> <h2>关于 Google 优化的更多信息</h2> <p>提高网站访问量的实用方法是 SEO。概括地说,SEO 指的是提高您的网站在搜索引擎中的曝光率的技术和创意程序。</p> <p>理论上,互联网上的任何公司都必须争夺搜索引擎结果页面中最高的排名位置,并使用与其特定行业相关的关键词。但 SEO 并非偶然。它需要集中精力关注网站的布局、内容、来自其他网站的链接以及关键词。</p> <p>以下是关于如何在 Google 上表现更好的 SEO 策略的快速概述,其中包括五种提高可见性、流量统计数据和潜在客户的策略:</p> <ul class="list"> <li><p>进行市场调研。</p></li> <li><p>查找目标关键词。</p></li> <li><p>发布经过 SEO 优化的内容。</p></li> <li><p>利用页面外 SEO 来提高您的知名度。</p></li> <li><p>为了 SEO 的进步,进行实验和评估。</p></li> </ul> <h2>启动策略</h2> <p>搜索引擎优化的性能需要时间。要获得成功,需要预先投资 SEO 计划并长期维护。在页面内和页面外优化组件上投入时间和精力,才能在搜索结果页面中排名靠前。</p> <p>快速响应最新的 SEO 更新,随着时间的推移跟踪您的排名,并调整您的方法。如果有效,您的受众对您的认识将会大大提高。</p> <h2>移动/应用 SEO 的指标和 KPI</h2> <ul class="list"> <li><p>了解移动设备应用的指标、KPI 和 SEO。您将发现如何将关键词和搜索标签包含到您的应用中并对其进行应用商店优化。</p></li> <li><p>您需要熟悉 A/B 测试及其与应用优化的关系。</p></li> <li><p>找出哪些图像值得优化以及它们如何影响用户参与度。</p></li> <li><p>了解如何计算 ROI 以评估一项工作是否有效,并回顾 KPI 如何影响 SEO 工作。</p></li> <li><p>最后但并非最不重要的是,应用调查结果并了解它们如何帮助您为 SEO 行业的成就和挑战做好准备,以及为什么预测 SEO 影响至关重要。</p></li> </ul> <h2>结论</h2> <p>商业和内容在许多重要方面紧密相关。您必须确定想要提升排名的关键词。搜索引擎会考虑您在网站上使用的语言。但是,使用正确的关键词只是制作良好优化的内容的一个因素。谷歌还会寻求查看一流的、相关的、对消费者有益的数据。投入您的精力、时间和资金到专业的SEO内容创作服务中,以提高您网站的价值和在谷歌上的排名。</p> <h1>SEO - robots.txt</h1> <p>robots.txt 文件包含网站上搜索引擎蜘蛛可以访问的 URL 列表。这种方法不会阻止谷歌索引网站;它主要用于控制网站避免因搜索而超负荷。使用<noindex>阻止谷歌抓取网站内容或使用密码保护将其隐藏。</p> <h2>标准 robots.txt 文件结构</h2> <img src="/seo/images/robots.jpg" alt="Robots"> <!--<p style="text-align:center">Pic 1: Standard Structure of Robots.txt File</p>--> <p>即使 robots.txt 文件可能包含许多行的用户代理和指令(例如 disallow、allow、crawl-delay 等),这两个部分组合起来也被认为是一个完整的 robots.txt 文件。</p> <h2>这是一个真实的“robots.txt”文件示例</h2> <img src="/seo/images/robots_website.jpg" alt="Robots Website"> <!--<p style="text-align:center">Pic 2: robots.txt file for TutorialsPoint website</p>--> <h2>什么是用户代理(User-agent(s))?</h2> <p>每个搜索引擎都使用唯一的用户代理来标识自己。在 robots.txt 文件中,您可以为每个用户代理指定特定的指令。可以使用无数的用户代理。但是,以下几个对 SEO 很有帮助:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>平台和浏览器</th> <th>用户代理示例</th> </tr> <tr> <td>Windows 10 的 Google Chrome</td> <td>Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36</td> </tr> <tr> <td>MS Windows 10 的 Mozilla</td> <td>Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/113.0</td> </tr> <tr> <td>macOS 的 Mozilla</td> <td>Mozilla/5.0 (Macintosh; Intel Mac OS X 13.4; rv:109.0) Gecko/20100101 Firefox/113.0</td> </tr> <tr> <td>Android 的 Mozilla</td> <td>Mozilla/5.0 (Android 13; Mobile; rv:109.0) Gecko/113.0 Firefox/113.0</td> </tr> <tr> <td>macOS 上的 Safari</td> <td>Mozilla/5.0 (Macintosh; Intel Mac OS X 13_4) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/16.5 Safari/605.1.15</td> </tr> <tr> <td>Microsoft Edge</td> <td>Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36 Edg/113.0.1774.57</td> </tr> </tbody></table></div> <h2>注意</h2> <ul class="list"> <li><p>请记住,robots.txt 对所有用户代理都非常区分大小写。</p></li> <li><p>要将指令分配给每个用户代理,请使用星号 (*) 通配符。</p></li> </ul> <p><b>以下是最流行的用户代理机器人的示例:</b></p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>创建者</th> <th>机器人</th> </tr> <tr> <th>谷歌</th> <td>Googlebot</td> </tr> <tr> <th>微软必应</th> <td>Bingbot</td> </tr> <tr> <th>雅虎</th> <td>Slurp</td> </tr> <tr> <th>谷歌图片</th> <td>Googlebot-Image</td> </tr> <tr> <th>百度</th> <td>Baiduspider</td> </tr> <tr> <th>DuckDuckGo</th> <td>DuckDuckBot</td> </tr> </tbody></table></div> <p>例如,假设您希望阻止除 Googlebot 之外的所有机器人分析您的网站。以下是如何操作:</p> <img src="/seo/images/sample_robots.jpg" alt="Sample Robots"> <!--<p style="text-align:center">Pic 3: Sample robots.txt syntax for the given condition</p>--> <h2>指令</h2> <p>您希望所述用户代理遵守的准则称为指令。</p> <h3>支持的指令</h3> <p>以下是 Google 目前识别及其应用的指令:</p> <ul class="list"> <li><p><b>Disallow</b> - 此指令用于阻止搜索引擎访问位于特定路径的文件和网页。</p></li> <li><p><b>Allow</b> - 此指令用于允许搜索引擎访问位于特定路径的文件和网页。</p></li> <li><p><b>Sitemap</b> - 要告诉搜索引擎站点地图的位置,请使用此指令。站点地图通常包含网站开发者希望搜索引擎蜘蛛扫描和索引的内容。</p></li> </ul> <h2>不支持的指令</h2> <p>以下列出的 Google 指令是一些从未正式支持且不再可用的指令。</p> <ul class="list"> <li><p><b>Crawl-delay</b> - 此指令以前用于指定抓取时间间隔。例如,如果希望 Googlebot 在每次抓取操作之间保持 10 秒的空闲状态,则 crawl-delay 将设置为 10,如下例所示。必应继续支持此请求,而谷歌已停止。</p></li> </ul> <img src="/seo/images/crawl_delay.jpg" alt="Crawl-Delay"> <!--<p style="text-align:center">Pic 4: Example of Crawl-Delay syntax</p>--> <ul class="list"> <li><p><b>Noindex</b> - Google 从未为此指令提供任何官方支持。</p></li> <li><p><b>Nofollow</b> - Google 从未正式支持此指令。</p></li> </ul> <h2>robots.txt 文件的最大允许大小是多少?</h2> <p>大约 500 千字节。</p> <h2>是否需要 robots.txt 文件?</h2> <p>大多数网站,特别是流量较小的网站,并不一定需要包含 robots.txt 文件。但是,没有不包含它的正当理由。您可以更好地控制允许哪些搜索引擎爬虫访问网站,从而处理以下问题:</p> <ul class="list"> <li><p>保护网站的私密区域,限制对重复数据的抓取。</p></li> <li><p>限制对网页内部搜索结果的抓取。</p></li> <li><p>防止服务器拥塞和过载。</p></li> <li><p>阻止 Google 消耗设定的爬取资源。</p></li> <li><p>禁止资源文件、视频和照片出现在 Google 搜索结果页面上。</p></li> </ul> <p>尽管 Google 通常不会索引具有 robots.txt 限制的网站,但务必记住,没有办法通过使用 robots.txt 文件来确保从搜索结果中删除。</p> <h2>查找 robots.txt 文件的方法</h2> <p>如果您已经设置了一个 robots.txt 文件,则可以在“exampledomain.com/robots.txt”处找到网站的 robots.txt 脚本。在 web 浏览器中输入那里的 URL。当您看到类似以下文本时,您就有了 robots.txt 文件:</p> <img src="/seo/images/robots_txt.jpg" alt="Robots Txt"> <!--<p style="text-align:center">Pic 5: robots.txt file of <a target="_blank" href="https://tutorialspoint.com/index.htm">www.tutorialspoint.com</a></p>--> <h2>创建 robots.txt 文件:说明</h2> <ul class="list"> <li><p>如果您从未创建过 robots.txt 文件,它很简单。只需启动一个 blank.txt 文件并开始输入指令。继续添加您操作的指令,直到涵盖所有预期字段。将您保存的文件命名为“robots.txt”。</p></li> <li><p>另一个选择是使用 robots.txt 生成器。使用此类工具的好处是它可以减少语法错误。这很幸运,因为单个错误可能会对您的网站产生灾难性的 SEO 影响。缺点是灵活性方面有一些限制。</p></li> </ul> <h2>robots.txt 文件的位置</h2> <ul class="list"> <li><p>您的 robots.txt 文件引用的子域的主目录应包含它。例如,robots.txt 文件必须位于“tutorialspoint.com/robots.txt”,才能控制“tutorialspoint.com”的抓取行为。</p></li> <li><p>如果您希望限制对“ebooks.domain.com”等子域的抓取,则必须能够在“ebooks.domain.com/robots.txt”处查看 robots.txt 文件。</p></li> </ul> <h2>robots.txt 文件的指南</h2> <h3>为每个指令另起一行</h3> <p>必须为每个指令创建单独的一行。如果不这样做,搜索引擎蜘蛛会感到困惑。</p> <h3>可以使用通配符使指令更易于访问</h3> <p>在表达指令时,通配符 (*) 可以标识 URL 序列并在所有用户代理中实现它们。</p> <h3>要指示 URL 的结尾,请输入“$”。</h3> <p>要指示 URL 的结尾,请使用美元符号“$”。如果您希望阻止网络爬虫查看您网站上的所有 .png 文件,则 robots.txt 文件可能类似如下所示:</p> <img src="/seo/images/dollar_symbol.jpg" alt="Dollar Symbol"> <!--<p style="text-align:center">Pic 6: Use of $ symbol in robots.txt</p>--> <h3>每个用户代理只使用一次</h3> <p>当您重复使用单个用户代理时,Google 不会介意。但是,将合并并遵循来自不同声明的所有规则,从而降低准确性,在某些情况下,甚至不计算某个方面。考虑到配置的复杂性较低,因此只指定每个用户代理一次是合乎逻辑的。保持条理和简洁可以降低出现严重错误的风险。</p> <h3>编写注释以告知他人有关您的 robots.txt 文件的信息</h3> <p>由于注释的存在,开发人员(甚至您以后的自己)都可以更容易地理解您的 robots.txt 文件。应使用哈希符号 (#) 开头注释行。</p> <h3>详细说明以防止意外错误</h3> <p>设置没有具体准则的指令可能会导致忽略错误,这会严重损害您的 SEO 工作。</p> <img src="/seo/images/comments.jpg" alt="Comments"> <!--<p style="text-align:center">Pic 7: Comments in robots.txt</p>--> <h2>由于 robots.txt 导致的阻止问题</h2> <p>这表示您的网站上有一些未被 Google 索引的内容已被 robots.txt 限制。如果数据很重要并且需要被抓取和索引,请关闭 robots.txt 爬虫限制。</p> <h2>结论</h2> <p>robots.txt 是一个简单但有效的文件。如果使用得当,它可以帮助您的 SEO。如果您不小心使用它,您以后会后悔的。</p> <h1>SEO - URL 结构</h1> <p>URL 定义了内容或网站在万维网上的位置。还指定并通过 URL 引用访问或引用资源的互联网协议或其他方法,例如 HTTP、HTTPS、FTP 等。</p> <img src="/seo/images/url_example.jpg" alt="URL Example"> <!--<p style="text-align:center">Pic 1: URL example</p>--> <h2>为什么要优化 URL?</h2> <p>优化 URL 至关重要,因为它们有助于访问目标网站。通过向搜索引擎蜘蛛提供有关网页内容和功能的详细信息,它们可以帮助您优化您的网站和整体 SEO 成功。URL 帮助爬虫正确地对网站进行排名。</p> <h3>URL 限制</h3> <p>URL 必须少于 2,083 个字符才能在所有浏览器中正确显示。</p> <h3>URL 结构</h3> <img src="/seo/images/url_structure.jpg" alt="URL Structure"> <!--<p style="text-align:center">Pic 2: General URL Structure</p>--> <p>URL 的结构由七个主要组成部分组成。它们是:</p> <ul class="list"> <li><p>协议</p></li> <li><p>https://、http://、ftp:、mailto: 是几个常用的协议。协议描述您的浏览器与网页的连接。</p></li> <li><p>HTTP(超文本传输协议)和 HTTPS(HTTP 安全)是两种选择。这两种连接类型之间的区别在于,任何通过 Web 服务器和 Web 浏览器传递的数据都使用 HTTPS 进行加密和保护。</p> <p>因此,当消费者与您的网站互动时,他们的重要数据(例如登录和卡详细信息)可以安全地免受黑客攻击。</p></li> <li><p>在 URL 地址栏中,启用 HTTPS 的网站会显示一个锁图标。</p></li> </ul> <img src="/seo/images/lockicon.jpg" alt="Lock Icon"> <!--<p style="text-align:center">Pic 3: The lock icon</p>--> <img src="/seo/images/unprotected_website.jpg" alt="Unprotected Website"> <!--<p style="text-align:center">Pic 4: An unprotected website</p>--> <h3>子域</h3> <ul class="list"> <li><p>在 URL 中第一个点之前,有一个子域,它是一组字符或一个完整的单词。</p></li> <li><p>在子域中,www(World Wide Web)最常见。这表示网站的 URL 是一个 web 地址。以前,使用 www. 很常见。但是,如果您愿意,现在可以从您的 URL 中删除它。</p></li> <li><p>此外,各种子域(例如博客、档案、支持、媒体、工作等等)用于控制和组织具有特定目的的网站部分。</p></li> </ul> <h3>域名</h3> <ul class="list"> <li><p>定义网站位置的 URL 的主要组成部分是其域名。</p></li> <li><p>专家建议在查找域名时选择简短、易于记住的域名。</p></li> <li><p>用户更容易记住简短、易于记住的域名。因此,您的访问者更有可能再次访问您的网站。</p></li> </ul> <h3>顶级域名 (TLD)</h3> <p>TLD,也称为域名扩展名,表示网站地址中包含“.com”术语的部分。</p> <p>有很多 TLD 可供选择。这些是最常遇到的 TLD。它们适合的网站如下:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>TLD</th> <th>适合</th> </tr> <tr> <td>.com</td> <td>最常见的 TLD。适合商业网站。</td> </tr> <tr> <td>.net</td> <td>适合通过软件和网络托管提供网络服务的公司。现在也服务于各种其他目的。</td> </tr> <tr> <td>.gov</td> <td>非营利机构和组织。</td> </tr> <tr> <td>.edu</td> <td>教育网站和学术机构。</td> </tr> <tr> <td>.org</td> <td>政府的组织、机构和部门。</td> </tr> </tbody></table></div> <h3>ccTLDs</h3> <p>国家代码顶级域名是另一种选择。ccTLD 或国家代码顶级域名是域名名称的两个字母扩展名,代表一个国家或世界上的一个地区。例如:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>ccTLD</th> <th>代表的国家</th> </tr> <tr> <th>.in</th> <td>印度</td> </tr> <tr> <th>.uk</th> <td>英国</td> </tr> <tr> <th>.us</th> <td>美国</td> </tr> <tr> <th>.nz</th> <td>新西兰</td> </tr> <tr> <th>.de</th> <td>德国</td> </tr> <tr> <th>.es</th> <td>西班牙</td> </tr> <tr> <th>.cn</th> <td>中国</td> </tr> </tbody></table></div> <p>ccTLD 可以根据注册情况以各种格式使用。例如:</p> <p>印度拥有 CCTLD“in”——可以用作:.in、/in 等。</p> <h3>子文件夹</h3> <ul class="list"> <li><p>在您的网站层次结构中,子文件夹是位于层次结构顶部的主目录或文件夹内的文件夹或子目录。</p></li> <li><p>例如,考虑一下网站“<a href="https://tutorialspoint.com/ebooks/" target="_blank">www.tutorialspoint.com/ebooks/</a>”。“ebooks”是主目录或主文件夹“www.tutorialspoint.com”下的子文件夹。</p></li> <li><p>子文件夹与子域名类似,将网站内容划分为不同的部分。这有助于访问者了解他们在整个网站中的位置。</p></li> </ul> <h3>路径 (Slug)</h3> <ul class="list"> <li><p>URL 中的“路径”部分表示特定的网页或项目。这有助于访问者更好地理解页面的内容和上下文。</p></li> <li><p>网页内容应作为主要目标体现在URL路径中。</p></li> <li><p>创建路径时,请包含具体的词语,确保访问者可以通过查看URL来理解网站的目的。</p></li> </ul> <h3>URL参数</h3> <ul class="list"> <li><p>URL参数,也称为查询字符串,位于问号 (?) 符号之后或URL结尾。</p></li> <li><p>等号 (=) 或减号 (-) 用作键和值之间的分隔符。</p></li> <li><p>您可以通过查看键来确定提供的数据类型。提供的信息就是它的值。</p></li> </ul> <p>并非所有URL都相同;有些URL包含额外的参数,而有些则没有。有些有不同的子文件夹,有些则没有。这完全取决于URL在网站中的深度。例如:</p> <img src="/seo/images/buypage.jpg" alt="Buy Page"> <!--<p style="text-align:center">Pic 5: URL of Apple India for iPhone 14 Pro Max buy page</p>--> <p>这个URL包含以下部分:</p> <p>协议、子域名、域名、顶级域名 (TLD)、国家/地区特定子目录 (gTLD: /in)、子文件夹、路径和参数,按顺序排列。</p> <img src="/seo/images/webpage.jpg" alt="webpage"> <!--<p style="text-align:center">Pic 6: URL of a TutorialsPoint webpage</p>--> <p>这个URL与上一个URL包含相同的部分,但缺少国家/地区特定域名和参数部分。但是,这个URL结尾处有一个路径 (.htm)。</p> <p>这两个URL都是真实、安全和可用的,但它们根据自身需求、碎片化、目标受众和要求包含不同的组件。</p> <h2>SEO URL优化的技巧</h2> <p>通过使URL结构对SEO友好,您可以提高网站在搜索结果中的可见性,并增加来自Google的流量。</p> <h3>保持简洁</h3> <p>用户难以理解过长的URL。因此,Google经常会在搜索结果中截断过长的URL。</p> <h3>使用HTTPS协议</h3> <p>这是一个次要的排名因素。</p> <p>要从HTTP切换到HTTPS,您的网站需要使用SSL(安全套接字层)进行加密。如果网站仍在使用HTTP,则应执行此操作。任何托管公司,如GoDaddy、Bluehost等,都可以为您提供SSL证书。</p> <h3>尽量减少子域名</h3> <p>从SEO的角度来看,使用“www”前缀作为子域名并不重要。由于网站无需它也能有效运行,许多网站已开始将其从URL结构中排除。</p> <h3>使用小写字母</h3> <p>大小写会影响URL的可用性。使用小写字母可以使用户更轻松地准确输入URL。</p> <h3>选择合适的顶级域名 (TLD)</h3> <p>您使用的顶级域名将取决于网站的目的。</p> <h3>使用子文件夹组织内容</h3> <p>请使用合适的子文件夹组织内容,方便用户浏览网站。SEO与用户体验(UX)密切相关,因此这一步非常重要。</p> <h3>优化URL路径</h3> <p>网站页面的URL路径需要进行SEO优化。</p> <h3>使用连字符分隔单词</h3> <p>避免使用下划线,并在URL路径中的单词之间使用连字符。它们通常在URL中用于分隔单词。</p> <h3>字符编码</h3> <p>必要时,使用UTF-8编码。</p> <h2>最终想法</h2> <p>网站的URL是其基础,如果优化得当,可以帮助吸引更多访问者。简洁的URL易于发布和共享,在搜索中表现更好,并且看起来更可靠。因此,关注URL结构并检查其细微之处是必要的。</p> <h1>SEO - 标题</h1> <p>网站上的标题对于网站访问者的可读性至关重要。标题使用HTML中的标题标签创建。标题标签不仅告诉浏览器应该为网页上的文本使用哪种样式,还用于编写网站上不同主题和章节的标题。此外,如果您希望搜索引擎蜘蛛找到您的内容,则应考虑您的标题标签。</p> <p>标题的HTML语法如下:</p> <pre class="just-code notranslate language-html" data-lang="html"><h1>SEO-Headings</h1> </pre> <!--<p style="text-align:center">Header Tag</p>--> <h2>什么是标题标签?</h2> <p>标题标签用于标题或突出显示其下的内容,就像标题用于印刷文本一样。HTML标题标签从“h1”到“h6”按层次结构排列。</p> <ul class="list"> <li><p>最重要的内容,如内容的主要主题或标题,用H1标签指定。</p></li> <li><p>子标题通常使用H2和H3标签创建。</p></li> <li><p>最后,可以使用H4、H5和H6标签在这些子部分中添加额外的层次结构。</p></li> </ul> <pre class="just-code notranslate language-html" data-lang="html"><html> <Head> <title>SEO – Headings</title> </Head> <body> <article> <header> <h1>Header Tags</h1> <h2>Learn more on Header tags and Headings</h2> <h3>TutorialsPoint Guide to Webpage Headings</h3> </header> </article> </body> </pre> <!--<p style="text-align:center">Example HTML sample</p>--> <h2>以下准则是改进标题的关键</h2> <h3>开头使用H1标签</h3> <p>每个网页都应该有一个H1标签,因为搜索引擎蜘蛛经常扫描它们以确定页面的主题。如果需要在网页上添加标题标签H1,或者没有开头段落时,访问者需要判断他们是否已进入正确的页面。</p> <h3>一个网页一个标题</h3> <p>每个网页应只使用一个H1标签;不要过度使用。网页上有多个标题可能会使访问者感到困惑,并且您可能需要修改关键词。重复的内容总是不可取的,无论多么细微。</p> <h3>信息丰富且相关的关键词</h3> <p>不要在标题中使用与页面主题无关的关键词。因此,这使您可以适当地使用关键词,从而提高您网站相对于竞争对手的排名。此外,必须在标题后面放置相关的正文内容。</p> <h3>标题顺序</h3> <p>保持标题标签的顺序排列,网页上应先出现H1,然后是H2、H3,依此类推。</p> <h3>关键词限制</h3> <p>避免在H1部分或其他标题中过度使用关键词。</p> <h3>添加子标题</h3> <p>超过200字后,使用H2标题来创建更清晰易读的网页结构,使每个部分更醒目和引人注目。请记住,在每个子标题中包含关键词可能会导致关键词过度使用。</p> <img src="/seo/images/headerh1.jpg" alt="Header H1"> <!--<p style="text-align:center">Pic 3: Header Tag H1 in a <a target="_blank" href="https://tutorialspoint.com/index.htm">www.tutorialspoint.com</a> webpage</p>--> <h2>为什么要使用标题标签?</h2> <p>标题标签有很多好处:</p> <h3>使用标题标签使内容结构清晰</h3> <p>内容中的标题标签赋予其结构和意义。每个标题后的网站部分中可以找到的上下文必须对访问者清晰易懂。</p> <h3>子标题提高可读性</h3> <p>易于快速浏览的文档也是易于阅读的文档,引人入胜的内容更有可能在搜索引擎结果中表现良好。因为搜索引擎更喜欢用户友好的内容,所以用户的可读性有助于网站获得更高的排名。与其他类型的内容相比,用户友好的信息易于理解。</p> <h3>社交引用</h3> <p>如果内容被分成带有独立标题和子标题的部分,访问者可能会选择深入阅读内容,而不是离开去Google搜索。他们似乎也更有可能告诉其他人。</p> <p>社交指标不会直接影响排名,但一个项目获得的分享次数越多,它随后获得反向链接的可能性就越大,而反向链接在排名中很重要。</p> <h3>企业可以通过在标题标签中包含关键词来提高排名</h3> <p>Google使用标题标签来了解网站的信息。就像所有Google关心的内容一样,在标题标签中包含关键词是有意义的。这并不意味着您必须尽可能强制地使用关键词。</p> <p>不要垃圾信息;要合理。首先,网站需要易于理解。如果关键词可以自然流畅地融入您的写作中,您可以使用它们。优化您的网站时要记住用户的角度。</p> <h3>有趣的摘要和标题</h3> <p>不幸的是,许多营销人员忽略了标题标签。但是,它们可能会显著影响获得所需突出显示摘要的可能性。优化并努力改进标题和摘要应该可以帮助您获得更高的排名。</p> <p>为了使标题对读者更有吸引力,您应该在发布前始终对其进行分析、评估和编辑。实际上,由于标题标签,文章可以轻松阅读。读者可以休息一下,浏览引人入胜的标题标签。要格外注意H1标签。用户最关注H1。</p> <h2>标题和标题标签的层次结构</h2> <p>网页上的标题应按逻辑顺序排列。网页以H1标题开头,然后是H2标题,如果您需要额外的子部分,则可以在前面加上H3标题。如果需要创建更多部分,您还可以添加H4-H6子标题。</p> <img src="/seo/images/illustration_hierarchy.jpg" alt="Illustration Hierarchy"> <!--<p style="text-align:center">Pic 4: Illustration Hierarchy of Headings (Header Tags)</p>--> <h2>正确的标题标签排列示例</h2> <pre class="just-code notranslate language-html" data-lang="html"><h1>Main Heading or Topic of Webpage</h1> <h2>The H2 subheading</h2> <h3>The H3 subheading</h3> <h2>Another H2 subheading</h2> <h3>Another H3 subheading</h3> </pre> <!--<img src="/seo/images/example1_headertag.jpg" alt="Example1 Header Tag" /> <p style="text-align:center">Pic 5: Example 1 of Appropriate Header Tags</p>--> <pre class="just-code notranslate language-html" data-lang="html"><h1>Main Headind or Topic of Webpage</h1> <h2>The H2 subheading</h2> <h2>Another H2 subheading</h2> <h3>The H3 subheading</h3> <h4>The H4 subheading</h4> <h5>The H5 subheading</h5> <h6>The H6 subheading</h6> <h2>Another H2 subheading</h2> <h3>Another H3 subheading</h3> <h4>Another H4 subheading</h4> <h5>Another H5 subheading</h5> <h6>Another H6 subheading</h6> </pre> <!--<img src="/seo/images/example2_headertag.jpg" alt="Example2 Header Tag" /> <p style="text-align:center">Pic 6: Example 2 of Appropriate Header Tags</p>--> <h2>不正确的标题标签排列示例</h2> <pre class="just-code notranslate language-html" data-lang="html"><h2>H2 at the top</h2> <h4>an H4 heading after H2 before H3</h4> <h1>The H1 heading should be at the top</h1> <h3>A random H3 heading</h3> </pre> <!--<img src="/seo/images/example3_headertag.jpg" alt="Example3 Header Tag" /> <p style="text-align:center">Pic 7: Example of Inappropriate Header Tags</p>--> <h2>需要记住的关键点</h2> <h3>字体大小</h3> <p>随着您向下滚动网页,标题的字体大小应减小。网页上最突出的标题必须是H1标题。H2标题比H1标题略小,H3和H2标题也是如此。随着我们向下层级移动,标题的字体大小减小。</p> <h3>不要使用图片作为H1标题</h3> <p>鉴于搜索引擎无法像解释文字一样解释图像,请避免使用图像作为H1标题。您应该这样做是为了让搜索引擎爬虫有机会理解网站的内容。</p> <pre class="just-code notranslate language-html" data-lang="html"><h1><img src="tutorialspoint.png"></h1> </pre> <!--<img src="/seo/images/avoid_image.jpg" alt="Avoid Image" /> <p style="text-align:center">Pic 8: Avoid Using Image as H1 Heading</p>--> <h3>合适的标题长度</h3> <p>应避免过长的H1标题。如果您这样做,您的网站访问者很可能无法理解冗长的H1标题,从而降低用户体验。专家建议将其长度控制在不超过60个字符,不少于4个字符。</p> <h3>合理使用子标题</h3> <p>避免跳过标题级别,并在适当的情况下使用H2-H6子标题。</p> <h2>结论</h2> <p>搜索引擎从标题中获取有关关键词重要性的信息。虽然标题在索引算法中的重要性随着时间的推移有所下降,但它们仍然为爬虫提供网站关注内容的准确描述。如果您有效地撰写标题,您将使内容更易于阅读,并吸引用户继续阅读。</p> <h1>SEO - 重定向</h1> <p>将旧URL指向更新的URL代表URL重定向的做法,成功地告知您的用户和搜索引擎蜘蛛网站已迁移。由于它们会影响Google对网站的排名和抓取方式,因此必须有效地实施SEO中的重定向。</p> <h2>什么是404错误?</h2> <p>404错误是一种非常特殊的客户端错误,通常称为HTTP 404或404代码。它表示浏览器引擎无法在服务器上找到用户尝试访问的网页。</p> <img src="/seo/images/spotify.jpg" alt="Spotify"> <!--<p style="text-align:center">Pic 1: Error 404 Page of <a target="_blank" rel="nofollow" href="https://open.spotify.com/?">www.spotify.com</a></p>--> <h2>重定向的使用</h2> <p>在以下情况下,重定向特别有用:</p> <ul class="list"> <li><p>用户使用多个不同的URL访问您的网站。例如,如果有多种方法可以访问您的网站主页(例如https://abcwebsite.com/home、http://home.abcwebsite.com或https://www.abcwebsite.com),那么选择这些地址中的任何一个作为默认规范目标,并使用重定向将来自所有其他URL的流量重定向到所选URL,将是一种有效的策略。</p></li> <li><p>您希望网站迁移尽可能轻松。因此,您已将其迁移到新的域名。</p></li> <li><p>删除旧网页后,您希望将用户重定向到其他网页。</p></li> <li><p>合并两个网站时,确保所有指向过期URL的链接都重定向到正确的网页。</p></li> <li><p>任何链接到已修改、迁移或删除的网页的链接都应调整其转发权限。</p></li> <li><p>可以通过重定向避免404页面未找到错误。</p></li> <li><p>将网站从一种协议迁移到另一种协议。例如,从HTTP迁移到HTTPS。</p></li> </ul> <img src="/seo/images/disney.jpg" alt="Disney"> <!--<p style="text-align:center">Pic 2: Error 404 Page of <a target="_blank" rel="nofollow" href="https://www.disney.com/">www.disney.com</a></p>--> <h2>重定向类型</h2> <p>尽管大多数情况下,您的受众需要帮助区分各种重定向格式。谷歌搜索将重定向链接视为权威或不足的指标,用于确定重定向目标是否应为规范。</p> <p>建立重定向是基于您希望谷歌搜索在搜索结果中显示的网站,以及您预计重定向持续有效的时间长度:</p> <ul class="list"> <li><p><b>永久重定向</b> - 在搜索结果中显示新的重定向目标。</p></li> <li><p><b>临时重定向</b> - 在搜索结果中显示原始网站。</p></li> </ul> <p>为了将消费者或搜索引擎蜘蛛引导到与其最初访问或点击的页面不同的备用页面,URL重定向包括向特定网站或URL集合添加代码。</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>临时重定向</th> <th>301</th> <th>302</th> <th>303</th> <th>307</th> <th>308</th> </tr> <tr> <th>永久重定向</th> <th>301</th> <th></th> <th></th> <th></th> <th></th> </tr> </tbody></table></div> <h2>重定向类别</h2> <p>三种不同的重定向类型最常见:</p> <ul class="list"> <li><p>尽管可以在网站级别设置,但通常不建议将Meta Refresh重定向用于SEO。有两种不同的元重定向类型:即时和延迟,后者被认为是永久性的。</p></li> <li><p>通过JavaScript创建的重定向可能会损害您的SEO,因为它们是在网站的客户端建立的。对于HTTP服务器端重定向,谷歌已经表达了偏好。</p></li> <li><p>对于SEO,最有效的策略是在Web服务器上设置HTTP重定向。</p></li> </ul> <img src="/seo/images/redirect.jpg" alt="Redirect"> <!--<p style="text-align:center">Pic 3: Redirect Types</p>--> <h2>重定向的种类</h2> <p>重定向分为两类:客户端重定向和服务器端重定向。搜索引擎算法将每种类型的各种重定向分类为临时或永久。为了避免任何SEO问题,您需要使用合适的重定向。</p> <h2>服务器端重定向</h2> <p>当消费者或搜索引擎请求网页时,服务器端重定向会将他们引导到适当的位置。结果会返回一个3XX HTTP状态码。</p> <p>客户端重定向有一些限制,通常更适合非常特殊和不常见的用例,因此如果您从事SEO工作,您几乎总是会使用服务器端重定向。</p> <p>以下是每个SEO都应该了解的一些3XX重定向:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>重定向代码</th> <th>含义</th> </tr> <tr> <th>301</th> <td>301重定向通知搜索引擎蜘蛛内容已永久移动,并将用户重定向到新的URL。当收到301重定向时,搜索引擎通常会用更新的URL替换旧的重定向URL。</td> </tr> <tr> <th>302</th> <td>302重定向通知搜索引擎爬虫网站内容已暂时移动,并将用户重定向到备用URL。在这种情况下,即使在302重定向后,搜索引擎也会继续抓取之前的URL。但是,请勿长时间保持302重定向处于活动状态。搜索引擎会将其视为301重定向,并对更新的地址进行索引。</td> </tr> <tr> <th>303</th> <td>303重定向是一种短期重定向,它将用户重定向到与其最初访问的内容类似的内容。例如,当用户点击浏览器上的“后退”按钮时,它通常用于防止表单重复提交。303状态码的重定向很少用于SEO。当您这样做时,搜索引擎蜘蛛可能会将其分类为301或302。</td> </tr> <tr> <th>307</th> <td>307和302重定向的区别在于,307重定向在使用初始请求的HTTP协议的同时执行重定向。</td> </tr> <tr> <th>308</th> <td>与301重定向类似,308重定向在保持初始请求中使用的HTTP协议的同时执行重定向。尽管谷歌声称308重定向与301重定向的处理方式相同,但大多数SEO仍然使用301重定向。</td> </tr> </tbody></table></div> <h2>客户端重定向</h2> <p>当Web浏览器选择用户流量的重定向位置时,这被称为客户端重定向。除非没有选择,否则通常不应使用它。</p> <ul class="list"> <li><p><b>307重定向</b> - 当站点使用HSTS时,307重定向通常会在客户端发生。这是因为HSTS告知客户端的Web浏览器服务器的配置仅支持安全(HTTPS)链接,并且如果在后续会话中被提示从网站请求不安全(HTTP)内容,则执行服务器端307重定向。</p></li> <li><p>Meta Refresh重定向。</p></li> <li><p>JavaScript重定向。</p></li> </ul> <h2>重定向网站时请记住以下几点</h2> <ul class="list"> <li><p>仅重定向到具有准确相似性的内容。</p></li> <li><p>避免链接到重定向到其他页面的网页。</p></li> <li><p>使用重定向来防止内容重复。</p></li> <li><p>通过修复404错误来恢复受损的链接权威性。</p></li> <li><p>避免出现重定向链和循环。</p></li> </ul> <h2>结论</h2> <p>使用重定向进行SEO非常简单。大多数情况下,无论重定向是临时还是永久的,您都将使用服务器端重定向。正确优化网页的关键在于理解什么是重定向以及何时需要特定状态码。这是SEO知识的一个基本组成部分。</p> <h1>SEO - 权威性和信任度</h1> <p>在不断发展的搜索引擎优化 (SEO) 世界中,建立权威性和信任度对于提高网站的可见性和自然排名至关重要。权威性和信任度是搜索引擎用来判断网站有效性和可靠性的关键因素。</p> <p>本章探讨了权威性和信任度在SEO中的重要性,并为您提供了提高这些因素的有效方法。此外,我们将了解有助于建立权威性和信任度的关键要素。</p> <img src="/seo/images/seo_pillars.jpg" alt="SEO Pillars"> <!--<p style="text-align:Center">Pic 1: Pillars of Successful SEO</p>--> <h2>理解权威性</h2> <p>权威性是指网站在其专业领域或行业内的感知专业知识和影响力。搜索引擎根据不同的因素来评估网站,例如高质量的反向链接、域名年龄、内容相关性和社交信号。建立权威性有助于搜索引擎将您的网站识别为可靠的信息来源,从而提高排名和增加用户流量。</p> <ul class="list"> <li><p><b>高质量的反向链接</b> - 搜索引擎将反向链接视为其他网站的信任投票。来自权威且相关的来源的高质量反向链接更具分量。通过访客反馈、外展活动和创建值得链接的内容等技术,争取来自您行业内权威网站的反向链接。</p></li> <li><p><b>域名年龄</b> - 虽然不是专业知识的唯一决定因素,但较长的域名年龄可以提升感知的可靠性。建立拥有较长历史的网站域名,以确保良好的稳定性、高质量的内容和反向链接。</p></li> <li><p><b>内容相关性</b> - 使用相关的关键词和搜索趋势调整您的内容,对于展示专业性和相关性至关重要。进行关键词研究和查询,了解目标用户的需求,并创建全面且有指导意义的内容来满足他们的需求。</p></li> <li><p><b>社交信号</b> - 社交媒体互动,例如分享、点赞、评论和关注者,可以表明您内容的可信度和专业性。在社交媒体平台上建立强大的形象和互动,分享您的内容,并鼓励社交分享,以扩大您的影响力和提高社交信号。</p></li> </ul> <img src="/seo/images/website_recognition.jpg" alt="Website Recognition"> <!--<p style="text-align:Center">Pic 2: Trust Plays a Key Role in Website Recognition</p>--> <h2>建立信任</h2> <p>信任在SEO中至关重要,因为搜索引擎优先考虑可靠的网站并提供安全的浏览体验。用户更有可能与他们信任的网站互动,从而带来更高的转化率和流量。因此,要满足用户需求并建立信任形象,需要关注诸如安全网站设计、用户安全措施和积极的用户体验等因素。</p> <ul class="list"> <li><p><b>安全网站</b> - 实施SSL证书并启用HTTPS加密,可以确保用户的信息安全传输。安全网站在浏览器的地址栏中会显示锁形图标,这会增强访问者和搜索引擎的信心。</p></li> <li><p><b>隐私政策</b> - 透明且易于访问的隐私政策向用户保证他们的数据得到可靠的处理。制定您如何收集、存储和保护用户信息的策略,以建立信任并遵守隐私法规。</p></li> <li><p><b>用户体验</b> - 积极的用户体验对于建立信任至关重要,这取决于网站设计、直观的导航、快速的加载速度和移动端的响应能力等因素。确保您的网站用户友好且针对不同的设备进行了优化,以提供无缝的浏览体验。</p></li> <li><p><b>评论和推荐</b> - 来自满意客户或用户的正面评论和推荐可以提升信任度。鼓励客户留下评论,并在您的网站或行业重要调查平台上显眼地展示这些评论。</p></li> </ul> <h2>E-A-T</h2> <p>谷歌一直关注一个名为E-A-T(专业性-权威性-可信赖性)的框架,以评估网络蜘蛛抓取的每个网站上信息的价值和真实性,以便在所有地区提供更优质且高度相关的搜索结果。任何内容创建计划现在都应将E-A-T作为重要的SEO组成部分。</p> <img src="/seo/images/eat.jpg" alt="EAT"> <!--<p style="text-align:Center">Pic 3: EAT by Google</p>--> <h2>提高权威性和信任度的策略</h2> <ul class="list"> <li><p><b>高质量的内容</b> - 创建独特、经过充分研究且引人入胜的内容,展示您的专业知识并为用户提供价值。将相关的关键词自然地融入您的内容中,并确保它符合目标受众的搜索意图。</p></li> <li><p><b>链接建设</b> - 专注于从权威网站获得高质量的反向链接。与影响者建立联系,为权威博客提供客座文章,并创建吸引反向链接的有价值的内容。</p></li> <li><p><b>社交媒体互动</b> - 在社交媒体平台上与您的受众互动,以提高品牌知名度并鼓励社交分享。分享有益且引人入胜的帖子,及时回复评论和信息,并在您的品牌周围培养社区感。</p></li> <li><p><b>网站优化</b> - 优化您的网站设计和元素,以提高用户参与度和搜索引擎排名。确保快速的加载速度、移动端的响应能力和用户友好的导航。实施SSL证书并遵循网站安全的最佳实践。</p></li> <li><p><b>在线声誉管理</b> - 通过积极监控用户反馈并迅速、专业地处理任何负面评论来监控您的在线声誉。鼓励满意的客户留下积极的评价和推荐,以建立信任。</p></li> <li><p><b>用户信任信号</b> - 在您的网站上展示信任信号,以向访问者保证安全可靠。这包括安全徽章、证书、客户推荐、案例研究以及与行业组织的关联。这些信号展示了您的信誉,并可以影响信任。</p></li> </ul> <img src="/seo/images/trust_and_authenticity.jpg" alt="Trust and Authenticity"> <!--<p style="text-align:Center">Pic 4: Measures to Improve Trust and Authenticity of the Website</p>--> <h2>结论</h2> <p>权威性和信任度是SEO中的重要因素,会显著影响您的网站可见性和搜索引擎结果页排名。通过实施本章中的策略并考虑各种因素,您可以提高网站的权威性和可靠性,最终推动更多在线流量并改善用户参与度。建立权威性和信任度是一个持续的过程,需要持续的努力和关注才能确保长期的SEO成功。</p> <h1>SEO - PDF 文件</h1> <p>2001年,谷歌开始索引PDF文件。这种格式在学术、企业和行政部门中被广泛使用。每天,谷歌都会索引数百万份文档。文档示例包括内容页面、照片和PDF文件。通常需要记住PDF文件的优化。这是一个错失的机会,因为与传统的网页一样,PDF文件也具有带来大量流量的能力。</p> <h2>谷歌如何处理PDF文件?</h2> <p>谷歌搜索PDF文件的搜索结果中会有一个PDF标签。PDF文件会被转换为HTML并相应地进行索引。当PDF文件中包含文本图像时,谷歌的光学字符识别 (OCR) 算法会将图片内容转换为文本。在图像搜索结果中,PDF格式的图片也会被索引。</p> <img src="/seo/images/google_search.jpg" alt="Google Search"> <!--<p style="text-align:center">Pic 01: PDF Files in Google Search Results</p>--> <h2>PDF文件对SEO的缺点</h2> <p>尽管谷歌会索引并有时会对PDF文件进行排名,但与在线内容页面相比,PDF文件仍然存在一些缺点:</p> <h3>缺少某些SEO因素</h3> <p>许多SEO因素在PDF文件中是相同的。但是,其中许多因素,例如nofollow等特定的链接属性,是不可用的。</p> <h3>缺乏移动平台优化</h3> <p>PDF文件的设计目的是在所有平台上看起来都一样。因此,不存在针对移动设备优化的PDF文件。</p> <h3>爬取频率低</h3> <p>由于PDF内容通常不会频繁修改,因此PDF文件的爬取频率通常低于定期更新的网页。</p> <h3>需要足够的导航</h3> <p>大多数PDF文件缺乏足够的导航组件,因此用户难以找到更多内容。</p> <h3>跟踪需要额外的工作</h3> <p>大多数流行的爬虫程序不在PDF文件中运行,而是在网站上的JavaScript中运行。</p> <img src="/seo/images/pdf.jpg" alt="PDF"> <!--<p style="text-align:center">Pic 02: A PDF File icon</p>--> <h2>PDF优化技巧</h2> <p>您习惯在HTML中看到的绝大多数页面SEO组件在PDF中都有相应的变体,并且使用方法相同。此外还有许多可访问性因素。</p> <p>现在我们将介绍一些SEO友好型PDF开发的技术:</p> <h3>添加优化的标题</h3> <p>PDF文件包含标题,与网页相同。如果便携式文档格式 (PDF) 没有标题,则文件名会显示在SERP中。</p> <h3>发布高质量内容</h3> <p>谷歌的目标是整理全球所有数据。高质量内容构成有价值的材料,无论它是在网页上还是在PDF文件中。PDF文件包含网络上一些最好的内容。</p> <h3>选择合适的的文件名</h3> <p>互联网地址 (URL) 也将包含PDF文档的名称。这被认为是一个次要的排名因素,会影响URL排名。文件名会显示在搜索结果中。</p> <img src="/seo/images/pdf_file.jpg" alt="PDF File"> <!--<p style="text-align:center">Pic 03: File Name of a PDF File</p>--> <h3>添加更好的描述</h3> <p>虽然这不会影响您的排名,但它确实让企业可以对搜索结果中显示的内容施加一些影响,类似于网站的元描述对搜索引擎结果的影响。</p> <h3>嵌入链接</h3> <p>网站内部和外部的链接都会影响排名,与网站上的任何其他页面一样,通过加入指向PDF文件的链接以及从PDF文件链接到其他网站。</p> <img src="/seo/images/file_name.jpg" alt="File Name"> <!--<p style="text-align:center">Pic 04: File Name, Title, Keywords accessed from File > Properties in Adobe Acrobat Reader.</p>--> <h3>使用标题标签</h3> <p>您可以将PDF中的特定文本指定为标题,类似于网页上的标题标签 (H1-H6) 的工作方式。</p> <h3>为图片添加alt属性</h3> <p>您可以为PDF中的每张图片添加alt文本,以帮助搜索引擎蜘蛛理解图片的主题。</p> <img src="/seo/images/pdf_icon.jpg" alt="PDF Icon"> <!--<p style="text-align:center">Pic 05: PDF File icon when opened with Adobe Acrobat Reader</p>--> <h2>何时使用PDF合适?</h2> <p>在创建需要更多时间和精力的文档时,经常使用PDF,尤其是在消费者需要能够下载并打印您的内容时,以确保内容如您所愿。</p> <ul class="list"> <li><p>电子书。</p></li> <li><p>离线资料。</p></li> <li><p>具有白色背景的文档(易于打印)。</p></li> <li><p>描述规格的文档。</p></li> <li><p>用户手册。</p></li> </ul> <h2>如何优化PDF以提升SEO?</h2> <p>通过压缩来减小PDF文件的大小。</p> <p>最重要的是检查您的文件是否已经过速度优化。PDF文件的大小应该尽可能小,就像网页一样。检查您的PDF以确保它是网络友好的。操作很简单:</p> <ul class="list"> <li><p>在Adobe Acrobat中查看您的PDF。</p></li> <li><p>文件菜单。</p></li> <li><p>属性选项。</p></li> <li><p>选择“描述”选项卡。</p></li> <li><p>您可以在窗口底部访问“快速网页视图”。如果答案是“否”,则需要优化PDF文档。</p></li> </ul> <img src="/seo/images/optimized_file.jpg" alt="Optimized File"> <!--<p style="text-align:center">Pic 06: An Optimized PDF File</p>--> <h3>PDF字体优化</h3> <p>使用常用字体。如果需要包含任何其他字体,则文件的总大小将会增加。</p> <h3>减少使用的字体数量</h3> <p>使用较少的字体样式,因为更多的字体只会增加PDF的大小。Adobe Acrobat Reader 中“文件”下的“属性”中的“字体”选项卡显示了PDF中使用的所有字体。</p> <img src="/seo/images/fonts_tab.jpg" alt="Fonts Tab"> <!--<p style="text-align:center">Pic 07: File > Properties > Fonts tab</p>--> <h3>PDF图像优化</h3> <p>只使用单色位图图像:如果需要位图,请使用单色版本而不是彩色版本,以尽可能减小文件大小。</p> <p>使用基于矢量的图形:与位图图形相比,基于矢量的图形更紧凑且质量更好。</p> <h3>快速网页视图</h3> <p>快速网页视图会重新组织PDF,以便您可以一次下载一页。如果您使用的PDF文件很大,这将非常有用。</p> <img src="/seo/images/fast_web_view.jpg" alt="Fast Web View"> <!--<p style="text-align:center">Pic 08: Fast Web View Status</p>--> <h2>结论</h2> <p>PDF文件易于操作,并产生标准化的输出。它们几乎在所有平台上都能正常工作,并且始终具有相同的视觉外观。但是,在创建新的在线发布内容时,应考虑使用网页而不是PDF。</p> <h1>SEO优化的锚文本</h1> <p>锚文本是指超链接中可点击的文本部分。当用户点击超链接时,锚文本应该描述他们将访问的网站类型。</p> <p>它的目的是使其与内容的其他部分区分开来,以确保人们能够将其识别为可点击的链接。因此,它需要与常规文本具有不同的颜色。它通常是蓝色的。可以添加其他样式组件,例如下划线。</p> <h2>理解锚文本</h2> <p>锚文本是指超链接中醒目的可点击文本。它为用户提供了访问网页内容的概述。通常,锚文本是关键词丰富的,因为搜索引擎将其用作重要的排名计算因素。但最近,在某些情况下,由于滥用和不受控制的使用,搜索引擎采取了各种措施。在确定锚文本的相关性方面,搜索引擎已经发展起来。</p> <img src="/seo/images/anchor_text_types.jpg" alt="Anchor Text Types"> <!--<p style="text-align:center">Pic 1: Anchor Text Types</p>--> <h2>锚文本的类型</h2> <h3>精确匹配锚文本</h3> <p><b>描述</b> - 此类锚文本使用您需要排名的精确关键词或关键术语作为可点击文本。</p> <p><b>示例</b> - 如果您需要对“最佳SEO教程”进行排名,则锚文本内容应为“最佳SEO教程”。</p> <h3>部分匹配锚文本</h3> <p><b>描述</b> - 部分匹配锚文本包括目标的一部分和锚文本中的一个短语或关键词。</p> <p><b>示例</b> - 使用之前的示例,锚文本可能是“查看最佳SEO教程”。</p> <h3>品牌锚文本</h3> <p><b>描述</b> - 品牌锚文本使用品牌名称或公司名称作为锚文本。</p> <p><b>示例</b> - 如果您的品牌名为“Tutorials Point”,则锚文本可能是“Tutorials Point”。</p> <h3>裸露的URL</h3> <p><b>描述</b> - 裸露的URL使用目标网页的完整URL作为锚文本。</p> <h3>通用锚文本</h3> <p><b>描述</b> - 通用锚文本使用非独占的表达,这些表达并非特定于链接的内容。</p> <p><b>示例</b> - “点击此处”、“阅读更多”或“了解更多”是通用锚文本的典型示例。</p> <h3>品牌关键词锚文本</h3> <p><b>描述</b> - 此锚文本将品牌名称与目标关键词或目标短语相结合。</p> <p><b>示例</b> - 使用之前的示例,锚文本可能是“Tutorials Point”或“最佳在线教程”。</p> <h2>添加锚文本</h2> <p>HTML代码中的锚文本如下所示:</p> <pre class="just-code notranslate language-html" data-lang="html"><a href="https://tutorialspoint.com">Example Anchor Text</a> </pre> <!--<img src="/seo/images/html_syntax.jpg" alt="HTML Syntax" /> <p style="text-align:center">Pic 2: HTML Syntax of Anchor Text</p>--> <h2>SEO优化的锚文本的重要性</h2> <p>SEO优化的锚文本具有以下一些优点:</p> <h3>提高相关性</h3> <p>使用准确、优化的锚文本,准确地描述相关页面的内容或主题,这会影响搜索引擎排名,用户也会给予您更多访问和互动。这提高了您网站的整体重要性,并提升了您的排名。</p> <h3>改善用户体验</h3> <p>清晰简洁的锚文本有助于访问者了解链接将带他们去哪里,从而减少不确定性并增强对您网站域的信任。</p> <h3>提高点击率 (CTR)</h3> <p>吸引用户互动的锚文本并准确地描述链接内容,可以提高点击率。这肯定会影响您网站的有机流量,并确保在SERP排名中获得更好的性能。</p> <h3>链接网站简介</h3> <p>不同的、有特色的链接网站简介对于SEO至关重要。通过改变您的锚文本并使用相关文本和表达的组合,您可以避免过度优化,并在搜索引擎中更频繁地、更高地显示。</p> <img src="/seo/images/anchor_texts_appear.jpg" alt="Anchor Texts Appear"> <!--<p style="text-align:center">Pic 3: How Anchor Texts Appear on Website</p>--> <h2>SEO优化锚文本的最佳实践</h2> <p>为了有效地优化您的锚文本,请考虑以下指南:</p> <ul class="list"> <li><p><b>相关性和上下文</b> - 确保您的锚文本准确地反映相应网页的内容。使用易于阅读且重要的表达,让用户和搜索引擎准确地了解从网站上可以期待什么。</p></li> <li><p><b>多样性</b> - 避免单调的锚文本。通过混合精确匹配锚文本、部分匹配锚文本、品牌锚文本、裸露的URL和通用锚文本来拓宽您的锚文本策略,使其看起来更加多样化。</p></li> <li><p><b>长度和可读性</b> − 保持锚文本简短明了。冗长而过于复杂的锚文本内容会混淆消费者和搜索引擎爬虫。目标是清晰、简洁和简单。</p></li> <li><p><b>避免关键字堆砌</b> − 避免使用过多关键字过度优化锚文本。这可能会被搜索引擎爬虫视为垃圾内容,并损害您的 SEO 工作。保持平均平衡。</p></li> <li><p><b>内部链接</b> − 利用锚文本设计网站的内部链接,引导消费者和搜索引擎访问重要页面。内部连接和链接可以增强网站的设计和索引进度。</p></li> <li><p><b>监控和调整</b> − 通过 SEO 分析工具定期分析锚文本性能的功能。根据信息调整和改进您的方法,以最大限度地提高结果。</p></li> </ul> <pre class="just-code notranslate language-html" data-lang="html"><a href="targetpage.htm" title="Example Anchor Title"> <img src="relevent_image.gif" alt="keywords"/> </a> </pre> <!--<img src="/seo/images/anchor_text.jpg" alt="Anchor Text" /> <p style="text-align:center">Pic 4: Illustration of Anchor Text</p>--> <h2>结论</h2> <p>使用经过 SEO 优化的锚文本可以提高您网站的流行度和排名。遵循本章中概述的最佳实践,并使用各种锚文本类型,您可以提高网站的相关性、用户体验和整体 SEO 执行效果。记住要监控和调整您的流程,以确保持续成功。</p> <h1>SEO - 图片优化</h1> <p>针对搜索引擎排名的图像优化被称为图像 SEO。通过优化图像 SEO,可以提高您网站在 Google 图片中的可见性。此外,图像优化还可以使您的网站更易于访问,这现在已成为许多国家/地区的法规要求。本教程将演示如何使用结构化图片数据、添加 alt 文本以及优化图片文件以加快页面加载速度。</p> <img src="/seo/images/seo_image.jpg" alt="SEO Image"> <!--<p style="text-align:center">Pic 1: Image SEO</p>--> <h2>为什么图片如此重要?</h2> <p>大约四分之一的 Google 在线搜索是针对图片的。如果您忽略了对图像 SEO 的认真考虑,企业将损失大量访问量。Google 正在开始在标准搜索结果中显示图片,其频率高于典型的自然搜索结果。</p> <p>图像 SEO 可以显著增加网站流量的两种方法 −</p> <ul class="list"> <li><p>主要好处是优化的图片提高了出现在 Google 图片中的可能性。</p></li> <li><p>另一点是图片对于页面内 SEO 至关重要。</p></li> <li><p>在书面内容中添加图片可以提高读者的理解力和互动性。此外,还可以用于分割可能很长的文本部分。</p></li> </ul> <img src="/seo/images/optimised.jpg" alt="Optimised"> <!--<p style="text-align:center">Pic 2: Images Should to Optimised for Better User Experience</p>--> <h2>提升用户体验</h2> <p>为访客而非搜索引擎设计网站,以提高您的内容在 Google 图片搜索中的曝光率。以下是一些提示 −</p> <h3>充分情境化</h3> <p>确保网站上的图片内容与网站主题相关。专家建议您将网站上的图片限制在它们带来独特价值的情况下。Google 强烈建议不要使用既没有真实内容也没有图片的网站。</p> <h3>应优化位置</h3> <p>尽可能将图片放在相关信息旁边。考虑将非常重要的图片放置在网页顶部附近。</p> <h3>创建内容丰富、具有教育意义的网站</h3> <p>对于 Google 图片来说,网站上的相关数据与图片一样重要,因为它为结果提供了上下文,使用户更容易执行操作。Google 在索引图片时会考虑页面内容标准,并可用于为图片创建信息摘要。</p> <h3>避免将关键文本放在图片中</h3> <p>避免在图片中包含文本,特别是重要的文本元素,如菜单项和网站标题。只有一部分访客可以访问这些元素;网站翻译服务无法处理图片。将文本保留在 HTML 中,并为图片使用 alt 文本,以确保您的内容尽可能易于访问。</p> <h3>确保您的图片具有正确的 URL 结构</h3> <p>在解释上传的图片时,Google 会考虑文件名和 URL 路径。如果您想创建有意义的 URL,请考虑组织您的图片信息。</p> <h3>创建可在不同设备上访问的网站</h3> <p>与台式机相比,移动设备上的 Google 图片搜索更为常见。因此,您必须构建可在所有尺寸和类型的设备上运行的网站。使用移动友好性测试工具来查看您的网站在手机和平板电脑上的运行效果,并获取有关需要纠正的问题的反馈。</p> <img src="/seo/images/apple.jpg" alt="Apple"> <!--<p style="text-align:center">Pic 3: An Image File in <a target="_blank" rel="nofollow" href="https://www.apple.com/">www.apple.com</a></p>--> <h2>Alt 文本:它是什么?</h2> <p>网站编写中的图片描述称为 alt 文本或替代文本。有时,开发人员将 alt 文本称为“alt 属性”或“alt 标签”。如果您希望 Google 在 Google 图片中索引您的图片,那么拥有优化的 alt 文本至关重要。因此,您可以使用 alt 文本告诉 Google 图片描述的是什么。此外,如果其中一张图片出现故障,它还可以帮助访客理解图片应该显示的内容,从而提高用户对您网站的可访问性。</p> <pre class="just-code notranslate language-html" data-lang="html"><img src="blue-offroad-car.png alt="blue offroad car from ABC motors"/> </pre> <!--<img src="/seo/images/image_optimization.jpg" alt="Image Optimization" /> <p style="text-align:center">Pic 4: Example of Alt Text in Image Optimization</p>--> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>Alt 文本</th> <th>强度</th> </tr> <tr> <td>alt="鞋子"</td> <td>差</td> </tr> <tr> <td>alt="棕色鞋子"</td> <td>好</td> </tr> <tr> <td>alt="棕色皮鞋"</td> <td>更好</td> </tr> <tr> <td>alt="带黑色鞋底和深棕色鞋带的棕色皮鞋"</td> <td>最佳</td> </tr> </tbody></table></div> <h2>图像格式</h2> <ul class="list"> <li><p><b>PNG</b> − PNG 可以生成更好的图片。但是,文件大小要大得多。</p></li> <li><p><b>JPEG</b> − 图片质量可能会丢失,但是您可以更改细节量以达到令人满意的折衷方案。</p></li> <li><p><b>WebP</b> − 这是 Mozilla Firefox 和 Google Chrome 中唯一支持的图像格式,您可以使用它以无损或有损方式压缩图像。</p></li> <li><p><b>SVG</b> − 用于网站上的图标和徽标。</p></li> </ul> <img src="/seo/images/image_properties.jpg" alt="Image Properties"> <!--<p style="text-align:center">Pic 5: An Image Properties on <a target="_blank" href="https://tutorialspoint.com/index.htm">www.tutorialspoint.com</a></p>--> <h2>图像优化技巧</h2> <ul class="list"> <li><p>应压缩图像文件。</p></li> <li><p>注意版权。</p></li> <li><p>创建对 SEO 友好的 Alt 文本。</p></li> <li><p>制作醒目的图片。</p></li> <li><p>选择合适的格式。</p></li> <li><p>适当地更改图像文件名。</p></li> <li><p>考虑图像文件的组织。</p></li> <li><p>调整网站标题和描述以匹配已发布的图片。</p></li> <li><p>仔细指定图片的尺寸。</p></li> <li><p>制作移动友好的图片。</p></li> <li><p>使用图片更新您的网站地图。</p></li> <li><p>集成结构化数据。</p></li> </ul> <img src="/seo/images/sitemap.jpg" alt="Sitemap"> <!--<p style="text-align:center">Pic 6: Sitemap of Images</p>--> <h2>使用内容分发网络 (CDN)</h2> <p>内容分发网络 (CDN) 可以提高图像和其他类型内容的加载速度。CDN 指的是分布在全球的一组服务器。因此,内容可以更快地分发到多个区域。</p> <p>例如,假设您居住在伦敦。英国服务器的加载速度将比亚洲日本的服务器快得多。</p> <pre class="just-code notranslate language-html" data-lang="html"><img src="static/images/simply-easy-learning.png" style=width:80%;margin:auto;" alt="Simple and Easy Learning" class="mobile-learning-img light-mode-item"> <img src="static/images/simply-easy-learning.png" style="width:80%;margin:auto;" alt="Simple and Easy Learning" class="mobile-learning-img dark-mode-item"> </pre> <!--<img src="/seo/images/published_image.jpg" alt="Published Image" /> <p style="text-align:center">Pic 7: Source Code of an Image published on <a target="_blank" href="https://tutorialspoint.com/index.htm">www.tutorialspoint.com</a></p>--> <h2>结论</h2> <p>经验丰富的和没有经验的 SEO 从业者都知道,网站图像优化需要投入时间和精力。如果您的网站图片没有优化,那么您就是在浪费宝贵的 SEO 资源。图像优化会带来许多好处,包括提高排名机会、改进用户体验和加快加载速度。此外,这项任务作为排名因素的重要性日益提高,因此也关系到您网站的成功。</p> <h1>SEO - 重复内容</h1> <h2>重复内容:它是什么?</h2> <p>重复内容是指与不同网站上或单个网页的不同部分中找到的内容相同或非常相似的内容。如果网站包含大量相同的内容,则其搜索引擎排名可能会受到影响。该术语指的是具有特定网站地址 (URL) 的位置;因此,当多个网络地址存在相同内容时,即存在重复内容。</p> <h2>重复内容的后果</h2> <p>搜索引擎结果中存在多种后果;有时,当发布包含相同内容的网站时,甚至还会面临经济处罚。重复内容最常见的问题包括 −</p> <ul class="list"> <li><p>在 SERP 中显示的网页具有不合适的复制版本。</p></li> <li><p>出乎意料的是,原始网站在搜索引擎结果页面 (SERP) 中的排名较低,或者存在索引问题。</p></li> <li><p>关键网站指标(如流量、排名或 E-A-T 标准)发生变化或下降。</p></li> <li><p>由于优先级信号冲突,搜索引擎算法可能会对有效的网站采取其他意外措施。</p></li> </ul> <img src="/seo/images/content_duplication.jpg" alt="Content Duplication"> <!--<p style="text-align:center">Pic 1: Duplication of Content Leads to Loss of Quality and Revenue</p>--> <h2>为什么避免重复内容很重要?</h2> <p>对于搜索引擎来说,相同的内容会尤其导致三个问题 −</p> <ul class="list"> <li><p><b>缺乏技术算法</b> − 他们需要更多技术专业知识来决定要索引哪些版本,以及要忽略哪些版本。由于各种算法因素,他们通常会在 SERP 中显示重复或复制的内容,其排名高于原始内容。</p></li> <li><p><b>统计问题</b> − 他们需要帮助分配连接统计信息,例如信任、权威性、锚文本、链接权重等,在不同网站上的多个内容版本之间。当内容在多个网站上变得相似时,评估和排名因素会受到干扰,消费者和网站所有者都会受到影响。</p></li> <li><p><b>不同版本之间的混淆</b> − 他们难以确定要优先考虑哪些版本用于搜索引擎结果。由于优先级失败,他们通常会同时显示相同的内容,一个接一个。</p></li> </ul> <p>当重复内容公开可用时,网站所有者可能会在排名和访问量方面蒙受损失。这些经济损失通常源于两个主要问题 −</p> <ul class="list"> <li><p><b>资本损失</b> − 由于竞争网站必须在重复内容、链接权重、资本投资和链接及广告的回报和利润之间做出选择,因此链接资本和利润可能会被大大稀释。与所有入站链接都指向单个内容项不同,入站链接通过链接到多个已发布的内容项来将链接资本分配到重复项之间。因此,由于入站链接作为排名因素,数据的在线曝光率可能会受到影响。</p></li> <li><p><b>SERP 排名降低</b> − 搜索引擎算法很少显示多个相似数据的版本以向用户提供最佳搜索体验;因此,他们被迫选择最可能的版本以产生最准确的结果。结果,每个副本的可见性都降低了。并且原始内容受到这种在线限制或曝光的影响。</p></li> </ul> <img src="/seo/images/duplication_causes.jpg" alt="Duplication Causes"> <!--<p style="text-align:center">Pic 2: Duplication causes Confusion</p>--> <h2>重复内容问题:它们是如何产生的?</h2> <p>网站所有者通常不会故意创建重复内容。话虽如此,它仍然可能存在。根据某些预测,四分之一的互联网可能包含重复内容。</p> <p>以下是一些最常见的意外情况下产生的重复数据 −</p> <h3>URL 变体</h3> <p>重复内容问题可能由URL参数引起,例如流量管理参数、点击率追踪器、分析来源代码和某些统计代码。这些参数在URL中的出现顺序,以及参数本身,都可能导致问题。</p> <h3>协议和子域名</h3> <p>如果“www.example.com”和“example.com”两个版本的网站都存在相同的内容,那么您就重复了每个网页。对于同时具有http://和https://版本的网站,情况也是如此。</p> <h3>产品规格</h3> <p>产品详情部分包含在内容、日志条目和书面内容中。如果许多销售相同产品的网站都使用制造商对这些商品的描述,那么相同的内容最终会出现在互联网上的多个地方。</p> <img src="/seo/images/harms_seo.jpg" alt="Harms SEO"> <!--<p style="text-align:center">Pic 3: Duplicate Content Harms SEO and User Experience</p>--> <h2>修复重复内容冲突</h2> <h3>网站结构</h3> <p>建议首先从广泛审视网站结构入手。无论您处理的是新文档、最新文档还是已更新文档,第一步都是使用站点爬取工具标记所有页面,并为每个页面赋予独特的H1标签和核心关键词。</p> <h3>301重定向代码</h3> <p>在许多情况下,设置301链接重定向将“重复”网页连接到原始内容网页是最有效的避免重复内容的方法。</p> <h3>rel=canonical属性</h3> <p>使用rel="canonical"属性是处理重复内容的另一种选择。这会通知搜索引擎爬虫,特定网站必须被视为复制特定URL。</p> <h3><meta name="robots" content="noindex,follow"></h3> <p>meta robots标签通常与“noindex, follow”参数组合使用,在遇到重复内容时非常有用。任何需要阻止搜索引擎索引的网站都可以在其HTML头部添加此meta robots标签。</p> <h3>验证网站重定向是否正确完成</h3> <p>网站的各个版本都应该最终指向同一个地址。</p> <img src="/seo/images/redirect_links.jpg" alt="Redirect Links"> <!--<p style="text-align:center">Pic 4: All Links redirect to One</p>--> <h2>如果我的内容没有版权会发生什么?</h2> <p>如果有人复制了您的作品,而您仍然需要使用canonical标签将其标记为原创作品,这是一个问题。请尝试以下方法:</p> <ul class="list"> <li><p>使用Search Console查找网站被索引的频率。</p></li> <li><p>联系未经许可使用您内容的网站管理员,请求承认或删除复制内容。</p></li> <li><p>为了确保您发布的内容被认为是数据的“原始来源”,请在您发布的每个新内容部分上使用自我引用的canonical标签。</p></li> </ul> <h2>结论</h2> <p>为您的网站创作独特、高质量的内容是预防重复内容的第一步。但是,降低他人窃取您提供内容的风险的措施可能具有挑战性——仔细考虑网页设计,并专注于用户在您网站上的体验,是预防重复内容问题的最有效方法。如果内容重复是由于技术原因造成的,上述策略应该可以降低对您网站的风险。</p> <h1>SEO - 元机器人标签</h1> <p>元标记在搜索引擎优化(SEO)中至关重要,因为它们有助于提高网站在搜索引擎结果中的可见性和排名。“Meta Robots Tag”是一个元标记,它会显著影响搜索引擎抓取和索引网页的方式。本章将涵盖Meta Robots Tag的重要性、其不同的指令以及如何使用它们来提高网站的SEO性能。</p> <h2>理解Meta Robots元素</h2> <p>Meta Robots Tag是一个HTML元元素,它告诉搜索引擎爬虫如何处理特定的网页。它包含多个指令来引导搜索引擎机器人,并位于HTML内容的<head>部分。</p> <p>Meta Robots Tag经常用于确定搜索引擎是否应该索引网站、跟踪其链接或存档其内容。它使网站所有者能够更好地控制其页面如何被抓取、索引以及在搜索引擎结果中显示。</p> <h2>示例</h2> <pre class="just-code notranslate language-html" data-lang="html"><!DOCTYPE html> <html><head> <meta name="robots" content="noindex"> (...) </head> <body>(...)</body> </html> </pre> <!--<img src="/seo/images/meta_robots.jpg" alt="Meta Robots" /> <p style="text-align:center">Pic 1: Illustration of Meta Robots Tag</p>--> <h2>常见的Meta Robots指令</h2> <ul class="list"> <li><p><b>index</b> − 此指令允许搜索引擎将页面索引到搜索引擎结果页面(SERP)中。如果没有提供Meta Robots Tag,则默认情况下会以这种方式运行。</p></li> <li><p><b>noindex</b> − noindex指令告诉搜索引擎不要索引该页面。这对于具有相同内容的页面、私人内容或仍在开发中且您希望避免出现在搜索结果中的页面很有用。</p></li> <li><p><b>follow</b> − follow指令指示搜索引擎跟踪和抓取页面上的链接。如果没有提供Meta Robots Tag,则默认情况下会以这种方式运行。</p></li> <li><p><b>nofollow</b> − nofollow指令告诉搜索引擎不要抓取或跟踪页面上的任何链接。这对于阻止向可能存在危险的网站赋予权重很有用,这些页面包含不可靠的或用户生成的内容,例如评论区。</p></li> <li><p><b>noarchive</b> − 此指令禁止搜索引擎缓存页面。包含敏感信息或经常更改且不应通过缓存访问的页面可以从中受益。</p></li> <li><p><b>nosnippet</b> − 此指令禁止搜索引擎在搜索结果中显示页面的摘要或概要。如果您希望读者访问页面以获取完整内容,或者页面上的内容过于复杂而无法浓缩成摘要,这将很有用。</p></li> </ul> <pre class="just-code notranslate language-html" data-lang="html"><meta name="robots" content="nofollow"> <meta name="googlebot" content="noindex"> </pre> <!--<img src="/seo/images/regulations.jpg" alt="Regulations" /> <p style="text-align:center">Pic 2: There are different crawlers listed alongside various regulations.</p>--> <h2>高级用法和推荐技巧</h2> <h3>排除和索引</h3> <p>选择要索引的页面和要从搜索引擎结果中排除的页面至关重要。例如,“noindex”指令可以使信息很少或冗余的页面(例如标签归档或索引页面)受益,以防止降低网站在搜索结果中的整体质量。将精力集中在索引独特、高质量的内容上,这些内容对您的受众有益。</p> <h3>指令组合</h3> <p>Meta Robots Tag允许您组合不同的指令以获得精确的结果。使用“index, follow”时,搜索引擎可以抓取和跟踪页面上的链接,但不能索引页面本身。</p> <h3>站点地图和一致性</h3> <p>确保网站XML站点地图中的指令与Meta Robots Tag中的指令一致。如果您将页面包含在站点地图中,但又使用了“noindex”指令,则搜索引擎可能会感到困惑,这可能会导致爬取和索引效果不佳。保持站点地图和指令的一致性,以便向搜索引擎发送清晰的信号。</p> <h2>用例示例</h2> <p>在以下情况下,特定的Meta Robots Tag指令可能很有用:</p> <ul class="list"> <li><p>在具有产品排序和筛选选项的电子商务网站上,对创建具有相同内容的多个URL的页面使用“noindex, follow”,以避免重复内容问题。</p></li> <li><p>“noindex”指令可以帮助保护登录或帐户页面上的私人信息,防止通过搜索引擎结果进行未经授权的访问。</p></li> <li><p>“nofollow”指令可以用于用户生成内容区域(例如论坛和评论部分),以防止向可能包含垃圾邮件或低质量的外部链接赋予链接权重。</p></li> </ul> <h2>X-Robots-Tag</h2> <p>必须在页面的HTTP响应中包含X-Robots-Tag标头才能使用该页面或记录。要在标题中指示网络爬虫不要跟踪网页,请使用以下示例:</p> <pre class="just-code notranslate language-html" data-lang="html">x-Robots-Tag: noindex </pre> <!--<img src="/seo/images/xrobot.jpg" alt="X-Robot" /> <p style="text-align:center">Pic 3: X-Robot Tag illustration</p>--> <p>X-Robots-Tag标头在管理搜索引擎和其他网络机器人的网站链接方式时很有用。应谨慎使用它并结合其他SEO最佳实践,以确保它不会对网站的搜索引擎排名产生负面影响。</p> <h2>持续测试和监控</h2> <p>与任何SEO策略一样,持续检查Meta Robots Tag指令的结果至关重要。使用Google Search Console等工具跟踪索引状态和任何抓取问题。此外,进行测试以验证搜索引擎是否正确读取并遵循指令。您可以通过定期监控和测试并进行必要的调整来优化网站的可见性。</p> <p>通过遵守某些推荐的实践并有效地使用Meta Robots Tag,您可以更好地控制搜索引擎抓取和索引网站的方式,从而改善您的SEO工作,并为您的受众提供更好的用户体验。</p> <p>请记住,搜索引擎算法和标准会随着时间的推移而发生变化,因此,了解最新的SEO技巧和方法对于最大限度地利用Meta Robots Tag至关重要。</p> <h2>使用Meta Robots Tag</h2> <p>必须将Meta Robots Tag添加到HTML文档的<head>部分才能使用它。以下是标签的编写示例:</p> <pre class="just-code notranslate language-html" data-lang="html"><head> <title>Tutorials Point Title </title> <meta name="robots" content="directive1, directive2"> </head> </pre> <!--<img src="/seo/images/meta_robot_example.jpg" alt="Meta Robot Example" /> <p style="text-align:center">Pic 4: Example of Meta Robot Tag</p>--> <p>"content"属性可以包含一个或多个指令,用逗号分隔,具体取决于您想要提供的指令。以下是如何组合多个指令的示例:</p> <pre class="just-code notranslate language-html" data-lang="html"><meta name="robots" content="noindex, nofollow"> </pre> <!--<img src="/seo/images/content_property.jpg" alt="Content Property" /> <p style="text-align:center">Pic 5: Example of Content Property of Meta tag</p>--> <h2>结论</h2> <p>总而言之,您可以使用Meta Robots Tag(SEO工具箱中一个强大的工具)来管理搜索引擎如何抓取和索引您的网页。通过仔细使用Meta Robots Tag和相关的指令,您可以改善用户体验、优化网站可见性、阻止不需要的网站被索引、管理链接权重等等。在使用Meta Robots Tag指令时,始终要考虑网站的目标和内容,以最大限度地发挥SEO工作的影响。</p> <h1>SEO - nofollow 链接</h1> <p>链接建设对于搜索引擎优化(SEO)至关重要,因为它可以提高网站的权威性和可见性。但是,搜索引擎在判断链接的价值和可靠性时会考虑多种因素,因为并非所有链接都是平等的。“nofollow”属性是维护链接权重的关键工具之一。本章将讨论nofollow链接的概念、它们如何影响SEO以及最佳使用方法。</p> <h2>了解Nofollow链接</h2> <p>Nofollow 是一个可以添加到链接 HTML 代码中的属性,用于告诉搜索引擎该关联不应向连接页面传递任何权威性或可信度。Nofollow 最初由 Google 于 2005 年推出,用于防止垃圾链接或质量低劣的链接。它赋予网站所有者管理链接权重交换的能力,并指示搜索引擎优先处理哪些链接以及忽略哪些链接。</p> <h2>Nofollow 链接对 SEO 的影响</h2> <p>在确定链接页面的排名和权威性时,搜索引擎会有效地忽略 nofollow 链接。这意味着任何通过常规的、已跟随的链接可能传递的 SEO 价值或排名信号都不会使连接的网站受益。</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>rel 属性值</th> <th>用途</th> </tr> <tr> <td>rel="sponsored"</td> <td>将 sponsored 属性值添加到广告或付费推广链接,也称为付费链接。</td> </tr> <tr> <td>rel="ugc"</td> <td>我们建议将 UGC 属性值添加到用户生成的内容链接 (UGC),例如论坛帖子和反馈。</td> </tr> <tr> <td>rel="nofollow"</td> <td>当其他设置不适用,并且您不希望 Google 从您的网站链接到或抓取引用的网页时,您可以使用 nofollow 参数。最好对您网站上的链接实施“robots.txt disallow”限制条件。</td> </tr> <tr> <td>多个属性值</td> <td>可以指定多个 rel 属性值,它们之间用空格或逗号分隔,构成一个数组。例如:rel="ugc,nofollow" 和 rel="ugc nofollow"</td> </tr> </tbody></table> </div> <p>Nofollow 链接不会直接影响网站的 SEO 排名,但它们具有重要的功能:</p> <ul class="list"> <li><p>Nofollow 链接经常用于用户生成内容的平台,例如论坛、评论区和社交媒体网站。这有助于防止垃圾邮件发送者使用无关或低质量的链接来操纵搜索引擎结果。</p></li> <li><p><b>付费和赞助链接</b> - 对于作为联盟营销工作、付费广告或赞助内容一部分的链接,应用 nofollow 标签至关重要,以遵守搜索引擎标准。博客文章、横幅广告和产品评论中的链接,如果得到支持或网站所有者与链接内容之间存在财务关系,则属于此类。</p></li> <li><p><b>指向问题或不可靠网站的链接</b> - 建议在链接到可疑或不可靠的外部网站时使用 nofollow 属性。这确保您不会支持或推荐潜在有害或不相关的资讯,同时维护您网站的声誉。</p></li> </ul> <h2>如何使用 Nofollow 链接?</h2> <p>要使用 nofollow 链接,请将 rel="nofollow" 标签添加到链接的 HTML 代码中。以下是如何编写 nofollow 链接的示例:</p> <pre class="just-code notranslate language-html" data-lang="html"><a href="https://www. TutorialsPoint.com" rel="nofollow">Link Text</a> </pre> <!--<img src="/seo/images/nofollow.jpg" alt="Nofollow" /> <p style="text-align:center">Pic 1: Example of Nofollow link</p>--> <h2>Nofollow 链接的理想做法</h2> <ul class="list"> <li><p><b>正确识别赞助或付费链接</b> - 使用 nofollow 标签清楚地标记网站上的任何赞助或付费链接,以正确识别它们。这使搜索引擎更容易理解链接的性质,并确保遵守 Google 网站管理员指南等规则。</p></li> <li><p><b>优先考虑质量和相关性</b> - 虽然 nofollow 链接可能不会显著影响 SEO 排名,但优先链接到相关且高质量的内容仍然至关重要。为观众提供有价值的体验可以提高用户互动性,并吸引来自可靠来源的自然跟随链接。</p></li> <li><p><b>监控和更新链接</b> - 密切关注并更新您网站上的链接,特别是指向外部资源的链接。检查相关网站的声誉或质量水平是否有任何变化。如果以前可靠的网站变得不可靠或过时,请考虑为这些链接添加 nofollow 标签,以保护您网站的重要性。</p></li> </ul> <h2>高级 Nofollow 链接技术</h2> <h3>策略性地使用 Nofollow 和 Followed 链接</h3> <p>虽然 nofollow 链接不会传递 SEO 价值,但在您的总链接配置文件中保持这两种链接类型的平衡至关重要。如果您的网站拥有真实的、多样化的链接配置文件,其中包含跟随和 nofollow 链接的组合,搜索引擎可能会判断您的网站值得信赖,并且不仅仅关心操纵结果。</p> <h3>内部 Nofollow 链接</h3> <p>您可以在网站内部使用 nofollow 链接。这可能对登录页面、感谢页面和您不希望搜索引擎抓取或索引的不必要的管理页面有用。</p> <h3>上下文相关性</h3> <p>应用 nofollow 链接时,请考虑链接内容的上下文和重要性。Nofollow 链接可能不会直接改善 SEO,但如果它们引导用户访问有帮助的相关信息,它们仍然很有价值——链接到有价值的文章并改善整体用户体验。</p> <h3>Nofollow 和锚文本优化</h3> <p>即使 nofollow 属性与锚文本优化无关,对跟随和 nofollow 链接进行锚文本优化仍然至关重要。即使链接设置为 nofollow,描述性和关键词丰富的锚文本也有助于搜索引擎理解链接信息的上下文和适用性。</p> <h3>跟踪和更新您的 Nofollow 链接</h3> <p>持续分析您网站的链接,并重新评估 nofollow 属性是否仍然必要。外部网站可能会变得更有信誉,或者相关内容的相关性可能会发生变化。如果必须更新这些 URL 上的 nofollow 属性以反映当前的网络标准,请这样做。</p> <p>通过有效地应用这些使用 nofollow 链接的先进技术,您可以改进您的链接建设策略,保护您网站的声誉,并改善用户体验。为了获得最佳结果,请记住 SEO 是一个动态领域,保持最新最佳实践和建议至关重要。</p> <h2>结论</h2> <p>总之,nofollow 链接对于管理链接权重和维护网站 SEO 活动的完整性至关重要。您可以使用 nofollow 属性来控制链接权威性的传递,遵守标准,保护您网站的声誉,并改善用户体验。为了优化您网站的链接策略,请记住仔细分析每个链接的上下文和目的,并在适当的时候使用 nofollow 标签。</p> <h1>SEO - XML 站点地图</h1> <h2>站点地图:它是什么?</h2> <p>您列出网站网页、视频和其他资源以及它们之间连接的文档。搜索引擎蜘蛛会检查此文件,以便它们可以抓取您的网站。文本、XML 和 RSS 是编写站点地图最常见的格式之一。最流行的格式是 XML。在本节中,我们将学习有关 XML 的知识。</p> <h2>您需要站点地图吗?</h2> <p>这取决于网站的大小和设计。如果您的网站有 100 个或更少的 URL,并且这些 URL 都通过内部链接连接,那么您通常不需要站点地图。但是,如果您管理一个大型网站,拥有数千、数百万甚至数十亿个 URL,那么站点地图将非常有用。</p> <pre class="just-code notranslate language-html" data-lang="html"><url> <loc>https://example.com/blog/sample-blog-article/</loc> <xhtml:link rel=alternate" hreflang="en" href="https://example.com/blog/sample-blog-article/"/> <xhtml:link rel=alternate" hreflang="de" href="https://example.com/de/blog/sample-blog-article/"/> <xhtml:link rel=alternate" hreflang="fr" href="https://example.com/fr/blog/sample-blog-article/"/> <xhtml:link rel=alternate" hreflang="es" href="https://example.com/es/blog/sample-blog-article/"/> <xhtml:link rel=alternate" hreflang="it" href="https://example.com/it/blog/sample-blog-article/"/> <xhtml:link rel=alternate" hreflang="nl" href="https://example.com/nl/blog/sample-blog-article/"/> </url> </pre> <!--<img src="/seo/images/xml_sitemap.jpg" alt="XML Sitemap" /> <p style="text-align:center">Pic 1: XML Sitemap in a Multilingual SEO</p>--> <h2>关于 XML</h2> <p>XML 格式的站点地图最灵活。它易于扩展,可用于提供有关您网页、图片、视频和新闻项目的本地化版本的更多详细信息。</p> <h3>优点</h3> <ul class="list"> <li><p>它灵活且可扩展。</p></li> <li><p>它可以提供有关您的 URL 的最详细信息。</p></li> <li><p>CMS 用户可以找到用于创建站点地图的插件。</p></li> </ul> <h3>缺点</h3> <ul class="list"> <li><p>高技能任务。</p></li> <li><p>在 URL 频繁变化的较大门户网站或网站上保持地图更新可能具有挑战性。</p></li> </ul> <p>XML 标签构成站点地图协议格式。对于站点地图中包含的任何信息或值,都需要实体转义。</p> <h2>站点地图的格式</h2> <ul class="list"> <li><p>开头使用 <urlset>,结尾使用 </urlset>。</p></li> <li><p>必须定义 <urlset> 标签的命名空间。</p></li> <li><p>作为父 XML 标签,为每个 URL 添加一个 <url> 条目。</p></li> <li><p>为每个 <url> 标签包含一个 <loc> 条目。</p></li> </ul> <p>其余标签是可配置的。搜索引擎蜘蛛可能会也可能不会适应这些附加标签。有关每个搜索引擎兼容性的详细信息,请阅读其说明手册。此外,站点地图中的每个 URL 都应来自同一主机,例如 www.tutorialspoint.com、guides.tutorialspoint.com 等。</p> <h2>XML 站点地图</h2> <p>这是一个示例 XML 站点地图,它显示了一个 URL 的位置:</p> <pre class="just-code notranslate language-html" data-lang="html"><?xml version="1.0 encoding="UTF-8"?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://www.example.com/foo.html</loc> </url> </urlset> </pre> <!--<img src="/seo/images/xml_sitemap_url.jpg" alt="XML Sitemap URL" /> <p style="text-align:center">Pic 2: Illustration of XML Sitemap with one URL</p>--> <p>现在,这是一个包含多个 URL 的 XML 站点地图示例:</p> <img src="/seo/images/xml_sitemap_multiple_url.jpg" alt="XML Sitemap with Multiple URLs"> <!--<p style="text-align:center">Pic 3: XML Sitemap with Multiple URLs</p>--> <h2>XML 的标签规范</h2> <p>可用的 XML 标签如下:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>XML 标签</th> <th>状态</th> <th>定义</th> </tr> <tr> <td><urlset></td> <td>必需</td> <td>它引用当前协议标准并对文件的內容进行编码。</td> </tr> <tr> <td><url></td> <td>必需</td> <td>它指的是每个存在的 URL 的父标签。此标签的子项是其余标题。</td> </tr> <tr> <td><loc></td> <td>必需</td> <td>网站的 URL。如果托管网站的服务器需要,则协议名称 (HTTP) 必须在此 URL 中首先出现,并在末尾带有一个斜杠。此值必须小于 2048 位。</td> </tr> <tr> <td><lastmod></td> <td>可选</td> <td>这表示网站的最近更新日期。此日期必须使用 W3C 日期时间格式。如果需要,您可以使用 YYYY-MM-DD 代替此格式中的时间组件。请记住,日期必须配置为反映链接网站的最后一次内容编辑时间,而不是开发人员创建站点地图的时间。</td> </tr> <tr> <td><changefreq></td> <td>可选</td> <td>页面定期更新的可能性。虽然它可能无法准确地表示搜索引擎抓取网站的频率,但此值可以为它们提供大致的概述。有效代码包括:<ul class="list"> <li><p>always。</p></li> <li><p>hourly。</p></li> <li><p>daily。</p></li> <li><p>weekly。</p></li> <li><p>monthly。</p></li> <li><p>yearly。</p></li> <li><p>never。</p></li> </ul> <p>always - 文档在每次访问时都会更新。</p> <p>never - 存档 URL 需要分配此值。</p> </td> </tr> <tr> <td><priority></td> <td>可选</td> <td>此标签表示 URL 与您网站上的其他 URL 相比的重要性。0.0 到 1.0 之间是有效值。此数字会告知搜索引擎您认为哪些页面对抓取机制最重要。但是,它不会影响您的网页与其他网页上的内容相比的评估方式。默认值 - 0.5</td> </tr> </tbody></table></div> <h2>注意</h2> <ul class="list"> <li><p>所有标签值都需要实体转义,就像所有 XML 文件一样。</p></li> <li><p>Google 会忽略 <priority> 和 <changefreq> 的值。</p></li> <li><p>如果 <lastmod> 值可以定期且独立地验证为准确,则 Google 将使用它。</p></li> </ul> <h2>实体转义捕获</h2> <p>您的网站地图文件需要使用 UTF-8 编码。所有 XML 文件都必须对以下任何字符使用实体转义值,包括网址和任何信息内容、值以及网址。</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <td>字符</td> <td>符号</td> <td>转义码</td> </tr> <tr> <td>和号</td> <th>&</th> <th>&</th> </tr> <tr> <td>单引号</td> <th>'</th> <th>'</th> </tr> <tr> <td>双引号</td> <th>"</th> <th>"</th> </tr> <tr> <td>大于号</td> <th>></th> <th>></th> </tr> <tr> <td>小于号</td> <th><</th> <th><</th> </tr> </tbody></table></div> <h2>网站地图索引文件</h2> <p>您提供的每个网站地图文件中的 URL 总数限制为 50,000 个,其组合大小不得超过 50MB。如果您想最大限度地减少所需的带宽,可以使用 gzip 压缩网站地图文档的内容;但是,网站地图文件的未压缩大小不能超过 50MB。要包含超过五万个 URL,您需要创建多个网站地图文件。</p> <p>如果您的网站有很多不同的网站地图,则应创建一个名为“Sitemap”的目录文件,其中列出所有网站地图文件。网站地图索引文件的标准包括:最多 50,000 个网站地图、最大文件大小为 50MB 以及压缩。</p> <p>网站地图文件的 XML 格式及其索引文件的 XML 格式相同。网站地图索引模板需要:</p> <ul class="list"> <li><p>开头处有一个 `<sitemapindex>` 开启标签,结尾处有一个 `</sitemapindex>` 关闭标签。</p></li> <li><p>每个网站地图都应在其父 XML 标签中具有其 `<sitemap>` 条目。</p></li> <li><p>对于每个 `<sitemap>` 父标签,请提供一个子条目 `<loc>`。</p></li> <li><p>同样,网站地图索引文件支持可选标签 `<lastmod>`。</p></li> </ul> <pre class="just-code notranslate language-html" data-lang="html"><?xml version="1.0 encoding="UTF-8"?> <sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://wwwtutorialspoint.com/sitemap01.xml.gz</loc> <lastmod>2023-06-18T18:21:00+00:00</lastmod> </sitemap> <sitemap> <loc>https://tutorialspoint.com/sitemap02.xml.gz</loc> <lastmod>2023-06-18</lastmod> </sitemap> </sitemapindex> </pre> <!--<img src="/seo/images/two_sitemaps.jpg" alt="Two Sitemap" /> <p style="text-align:center">Pic 4: A Sitemap Index with Two Sitemaps Specified</p>--> <h2>上传 XML 网站地图</h2> <p>使用 Search Console 将您的 XML 网站地图上传到 Google;请按照以下步骤操作:</p> <ul class="list"> <li><p>登录 Google Search Console。</p></li> <li><p>选择“网站地图”。</p></li> <li><p>将网站地图的网址添加到网页顶部的“添加新的网站地图”部分。</p></li> <li><p>点击“提交”,Google 将会处理您新创建的 XML 网站地图。</p></li> </ul> <h2>结论</h2> <p>良好的 XML 网站地图可以为 Google 指明您网站的关键页面,就像路线图一样。无论您的网站内部结构是否可以改进,XML 网站地图都可以帮助 Google 高效地识别您的关键页面,从而对 SEO 有益。</p> <h1>SEO - 规范 URL</h1> <h2>规范标签:它们是什么?</h2> <p>rel="canonical" 被称为 HTML 元素,它指示重复、几乎相同或相似的网站的主要版本。换句话说,您可以使用规范标签来标识哪个版本的內容是原始的真实版本。当用户进行 Google 搜索时,Google 将会索引规范网址并将其显示给用户。</p> <pre class="just-code notranslate language-html" data-lang="html"><link rel="canonical" href="https://wwwtutorialspoint.com/seo/what-is-seo.htm"/> </pre> <!--<img src="/seo/images/canonical_url.jpg" alt="Canonical URL" /> <p style="text-align:center">Pic 1: Example of Canonical URL</p>--> <h2>规范网址的类型</h2> <p>规范网址有两种类型:</p> <ul class="list"> <li><p>自我引用的规范网址</p></li> <li><p>将用户从替代页面定向到所需页面的规范网址。</p></li> </ul> <p>可以使用 Google Search Console 的网址检查工具查看用户声明的和 Google 选择的规范网址。</p> <h2>规范网址:为什么它们很重要?</h2> <ul class="list"> <li><p>由于 Google 主要索引规范网址,因此规范网址至关重要。简而言之,如果您的网站上有重复的内容——也就是说,网页内容几乎相同或完全相同——Google 只会索引其中一个(即规范网址)。</p></li> <li><p>如果您的规范网址设置正确,Google 将会识别您的选择并将该网站识别为官方网站。但是,如果您没有为相同或几乎相同的页面提供规范网址,Google 将会根据其最准确的评估来确定规范网址。</p></li> <li><p>您可能不希望 Google 将该地址选为规范网址。因此,如果您希望它有最大的几率成为真正的规范网址,则必须手动设置规范网址。</p></li> </ul> <h2>规范网址指南</h2> <p>尽管规范化很复杂,但大多数网站所有者需要了解一些最佳实践:</p> <h3>使用自我引用的规范标签</h3> <p>指向自身页面的规范标签被称为自我引用的规范标签。</p> <h3>避免在网站地图中使用非规范网址</h3> <p>由于 Google 将非规范网址视为建议的规范网址,因此建议不要将它们包含在网站地图中。</p> <h3>规范网址不应配置为 404 页面</h3> <p>当无法找到网站或资源时,浏览器会提供 404 错误代码。最常见的原因是网站已被删除或已失效。</p> <h2>多个规范标签是不可接受的</h2> <p>单个网页上使用多个规范标签不是一种可接受的做法,Google 可能会忽略所有规范标签,并选择不索引该网站。</p> <h2>为什么我的网站上有重复内容?</h2> <p>网站上出现重复内容有很多原因,包括:</p> <ul class="list"> <li><p>特定地区的内容,例如一篇针对美国和英国分别使用不同网址的文章,但内容基本相同。</p></li> <li><p>针对不同类型设备的变体,例如具有移动版本和桌面版本的网页。</p></li> <li><p>协议变体,例如网站的 HTTP 和 HTTPS 版本。</p></li> <li><p>例如,类别页面上的排序和筛选操作的结果是网站功能。</p></li> <li><p>意外变体包括,例如,意外地让爬虫访问网站的测试版本。</p></li> </ul> <h2>实施规范标签:基础知识</h2> <p>实施规范标签很简单。您必须始终遵循以下五个明显的原则:</p> <h3>规则一:仅使用绝对 URL</h3> <p>应使用以下框架:`<link rel="canonical" href="https://tutorialspoint.com/example-page/" />`</p> <p>与这个相反:`<link rel="canonical" href="/example-page/" />`</p> <h3>规则二:使用小写 URL</h3> <p>在为规范标签使用小写 URL 之前,您必须确保已在服务器上配置了小写 URL。Google 可能会将小写和大写 URL 视为两个不同的 URL。</p> <h3>规则三:选择合适的域名协议 (HTTP 或 HTTPS)</h3> <p>如果您已从 SSL 迁移到 HTTP,请确保不要在规范标签中包含任何 HTTP URL。这样做可能会导致令人困惑的情况,并产生意想不到的后果。如果您使用的是安全域名 (HTTPS),请使用以下格式的 URL:</p> <pre class="just-code notranslate language-html" data-lang="html"><link rel="canonical" href="https://tutorialspoint.com/example-page/" /></pre> <p>与</p> <pre class="just-code notranslate language-html" data-lang="html"><link rel="canonical" href="https://tutorialspoint.com/example-page/" /></pre> <p>如果您使用的是 HTTP,则反之亦然。</p> <p></p> <h3>规则四:应使用规范自我引用标签</h3> <p>使用自定义 CMS(内容管理系统)时,开发人员必须定义自我引用 URL。但是,大多数当前主流 CMS 都能有效且自动地做到这一点。</p> <h3>规则五:每个网页都应该只有一个规范标签</h3> <p>如果一个网页包含多个规范标签,Google 将不会同时考虑这两个规范标签。当存在多个 rel=canonical 声明时,Google 可能会忽略所有 rel=canonical 建议。</p> <h3>使用规范标签的最佳方法</h3> <p>规范网址可以通过五种不同的方法指定。规范化信号包括:</p> <ul class="list"> <li><p>(rel=canonical) HTML 标签。</p></li> <li><p>HTTP 协议的标头。</p></li> <li><p>网站地图。</p></li> <li><p>重定向到 301 页面。</p></li> <li><p>内部链接。</p></li> </ul> <h2>规范化时不要做什么?</h2> <p>规范化的概念有点复杂。因此,许多人需要学习规范化以及最佳方法。</p> <p>尝试规范化的人经常会犯以下错误:</p> <ul class="list"> <li><p>规范化 URL 配置为“noindex”。</p></li> <li><p>使用 robots.txt 阻止访问规范化 URL。</p></li> <li><p>将每个带有分页的网页规范化到主网页。</p></li> <li><p>将规范化 URL 的 HTTP 代码状态选择为 4XX。</p></li> <li><p>添加多个 rel=canonical 标签</p></li> <li><p>在没有规范标签的情况下使用 hreflang</p></li> <li><p>源代码的 `<body>` 部分中的 rel=canonical 标签。</p></li> </ul> <h2>结论</h2> <p>规范标签相对简单。简而言之,它们需要一些时间才能理解。不要忘记,规范标签是对搜索引擎爬虫的提示,而不是指令。因此,它们可能会选择一个与您指定的不同的规范网址。</p> <h1>SEO - UI/UX 的作用</h1> <p>用户体验 (UX) 和用户界面 (UI) 是搜索引擎优化 (SEO) 中的两个关键因素。UI 和 UX 决定了用户如何与网站的界面或设计互动、浏览网站、可用性、功能、整体实用性和用户友好性,从而影响搜索引擎排名。在本节中,我们将了解 UI/UX 在 SEO 中的重要性、它们如何影响消费者参与度以及 UI/UX 优化的最佳实践以提高 SEO 性能。</p> <img src="/seo/images/ui_ux.jpg" alt="UI UX"> <!--<p style="text-align:center">Pic 1: Impact of UI and UX in SEO</p>--> <h2>了解 UI/UX 在 SEO 中的作用</h2> <p>UX 包括用户与网站互动时的整体体验和满意度,而 UI 指的是网站的视觉和互动组件。UI 和 UX 以以下方式帮助 SEO:</p> <ul class="list"> <li><p><b>用户参与度</b>——具有出色用户体验和易于使用的界面的网站更有可能吸引并留住用户。参与度高的用户会更长时间地浏览网站,访问更多页面,并且更有可能转化或采取所需的行动。这些有益的用户参与度指标可能会对 SEO 排名产生间接影响。</p></li> <li><p><b>低跳出率</b>——良好的 UI/UX 设计可以降低跳出率,即仅查看一个页面后就离开网站的用户数量。当用户可以轻松访问所需信息并拥有愉快的浏览体验时,他们更有可能在网站上停留更长时间。较低的跳出率向搜索引擎表明网站对用户有益且相关,从而提升 SEO。</p></li> <li><p><b>移动友好性</b>——随着移动设备使用量的增长,SEO 需要具有移动友好的 UI/UX。响应式网站可在各种屏幕尺寸和设备上提供一致的用户体验,更有可能在移动搜索结果中获得更高的排名。Google 的算法现在将移动友好性视为排名标准,这表明了 UI/UX 在 SEO 中的重要性。</p></li> </ul> <img src="/seo/images/components_of_seo.jpg" alt="Component of SEO"> <!--<p style="text-align:center">Pic 2: An essential component of SEO</p>--> <h2>UI/UX 优化以提高 SEO 性能</h2> <ul class="list"> <li><p><b>灵活的设计</b>——创建一个可在多种屏幕尺寸和设备上适应的界面。这确保了用户无论使用什么设备访问您的网站,都能获得无缝且愉快的体验。</p></li> <li><p><b>直观的导航</b>——设计一个直观的导航结构,以便用户可以轻松快速地获取所需信息。清晰的菜单、逻辑页面层次结构和内部链接使用户和搜索引擎更容易访问导航。</p></li> <li><p><b>页面加载速度</b>——优化网站上页面的加载速度,以改善用户体验并降低跳出率。使用缓存技术、减少代码和压缩图片以提高网站性能。更快的加载时间可同时改善 UX 和 SEO。</p></li> </ul> <h2>表 1:UI/UX 的组成部分</h2> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>元素</th> <th>描述</th> <th>SEO 影响</th> </tr> <tr> <td>响应式设计</td> <td>适应不同设备和屏幕尺寸的设计</td> <td>改进移动排名,提升用户体验</td> </tr> <tr> <td>直观的导航</td> <td>清晰且逻辑的导航结构,便于信息检索</td> <td>降低跳出率,提升用户参与度</td> </tr> <tr> <td>页面加载速度</td> <td>最佳加载时间,确保快速无缝的用户体验</td> <td>降低跳出率,提升用户参与度</td> </tr> </tbody></table></div> <ul class="list"> <li><p><b>引人入胜且易于阅读的内容</b>——制作优秀、引人入胜且易于阅读的内容,以满足目标受众的需求和标准。使用标题、副标题、项目符号和相关图形使信息易于扫描和理解。引人入胜的内容可以改善用户体验,促进社交分享,并可能带来自然反向链接,所有这些都有助于 SEO。</p></li> <li><p><b>视觉吸引力和品牌推广</b>——设计一个具有强烈视觉吸引力和一致品牌推广的网站,以留下良好的第一印象。使用与您的品牌标识相符的合适的颜色、字体和图像。视觉上美观的网站可以提高参与度,增强信任感并改善用户体验。</p></li> <li><p><b>用户友好的表单和号召性用语 (CTA)</b> − 简化表单和号召性用语 (CTA),使其更易于用户使用和填写。限制表单字段数量并提供详细说明。有效的 CTA 促进转化,引导访客执行所需操作,从而增强用户参与度和 SEO。</p></li> </ul> <img src="/seo/images/combination_ui_ux.jpg" alt="Combination UI UX"> <!--<p style="text-align:center">Pic 3: Combination of UI and UX for Effective SEO</p>--> <h2>UI/UX SEO 优化的进阶技巧</h2> <ul class="list"> <li><p><b>用户行为分析</b> − 为了解访客如何使用您的网站,请使用热力图、会话记录和用户调查等工具。通过分析用户行为,可以发现设计、导航和内容布局的改进机会。利用这些见解来改进网站的 UI/UX 并做出数据驱动的决策。</p></li> <li><p><b>A/B 测试</b> − 执行 A/B 测试以对比网站 UI/UX 组件的多个迭代版本。尝试不同的设计、布局、配色方案和号召性用语,以确定哪些版本可以提高用户参与度指标和转化率。您可以使用 A/B 测试迭代改进,从而提升 UI/UX 以增强 SEO 性能。</p></li> <li><p><b>无障碍性考虑</b> − 无障碍性考虑:为了给残疾人士提供良好的用户体验,请确保您的网站符合无障碍性指南。包含诸如键盘导航兼容性、适当的标题布局和图像替代文本等元素。除了增强 UX 之外,无障碍性还可以提升 SEO,因为搜索引擎更青睐包容性和用户友好的网站。</p></li> </ul> <h2>表 2:用于 SEO 的高级 UI/UX</h2> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>序号</th> <th style="text-align:center">实践 & 说明</th> </tr> <tr> <td>1</td> <td><p><b>用户行为分析</b></p><p>通过热力图、会话记录和调查等工具分析用户行为,以改进 UI/UX。</p></td> </tr> <tr> <td>2</td> <td><p><b>A/B 测试</b></p><p>进行实验以比较不同 UI/UX 元素的版本,从而确定最有效的设计。</p></td> </tr> <tr> <td>3</td> <td><p><b>无障碍性考虑</b></p><p>确保您的网站符合无障碍性标准,方便残疾人士使用。</p></td> </tr> <tr> <td>4</td> <td><p><b>社交分享集成</b></p><p>集成社交分享按钮,鼓励用户分享内容,从而增加曝光度和潜在链接。</p></td> </tr> <tr> <td>5</td> <td><p><b>个性化和细分</b></p><p>实施个性化体验并定位特定受众群体,以增强 UI/UX 和参与度。</p></td> </tr> </tbody></table></div> <ul class="list"> <li><p><b>社交分享集成</b> − 通过添加按钮和其他元素,将社交分享集成到网站的 UI/UX 中。鼓励读者在社交媒体上分享您的内容,以提高可见性、流量和潜在反向链接。诸如分享和参与等社交信号会间接影响 SEO 结果。</p></li> <li><p><b>个性化和用户细分</b> − 根据用户偏好、浏览历史或人口统计信息实施个性化功能。个性化和用户细分。定制单个用户的体验可以提高参与度,延长用户在网站上的停留时间,并提高转化率。</p></li> </ul> <h2>结论</h2> <p>针对 SEO 的 UI/UX 优化不仅仅是遵循基本指南,还需要采用高级技术和更深入地理解用户行为。通过利用用户行为数据、执行 A/B 测试、保证无障碍性、集成社交分享以及采用个性化和细分,您可以创建一个无缝且引人入胜的用户体验,从而使用户和搜索引擎排名都受益。如果您想在不断变化的 SEO 世界中保持领先地位,则必须根据用户反馈和数据驱动的见解不断分析和改进您的 UI/UX。</p> <h1>SEO - 关键词差距分析</h1> <h2>引言</h2> <p>关键词差距分析是一种有效的 SEO 策略,可以发现关键词机会,并在搜索引擎结果页面 (SERP) 中获得竞争优势。通过查看竞争对手的关键词并分析您想要提升排名的目标域名及其可用的关键词,您可以发现优化网站并吸引目标有机流量的机会。本章将介绍关键词差距分析的概念、优势以及如何使用各种工具和方法进行有效的分析。</p> <h2>了解关键词差距分析</h2> <p>要发现机会或差距,您必须将您目前排名的词与竞争对手的词进行比较。它可以深入了解内容优化和关键词定位技术,并帮助您识别您忽略的关键词。通过弥补这些差距,您可以提高曝光度,吸引更多相关流量,并提高整体 SEO 性能。</p> <h2>关键词差距分析的收益</h2> <ul class="list"> <li><p><b>发现可用的未挖掘关键词</b> − 通过找出竞争对手排名但您没有排名的关键词,您可以发现有价值的机会来增加关键词组合中的关键词数量。由于竞争较低且搜索量较大,这些未挖掘的关键词可能更容易定位和排名更高。</p></li> <li><p><b>获得竞争优势</b> − 通过了解竞争对手的关键词,您可以更多地了解他们的 SEO 策略。利用这些信息,您可以更精确地定位关键词并优化您的内容以进行搜索,从而在搜索结果中获得竞争优势。这需要时间,但获得更高的排名是值得的。</p></li> <li><p><b>改进内容策略</b> − 关键词差距分析可以为您提供改进内容策略的重要信息。它有助于发现内容差距,并建议在哪里撰写新的、以关键词为中心的内容。您可以通过将内容与相关关键词相匹配并避免关键词堆砌来提高网站的参与度和增加有机流量。</p></li> </ul> <img src="/seo/images/overlapping.jpg" alt="Overlapping"> <!--<p style="text-align:center">Pic 1: Overlapping of Keywords</p>--> <h2>利用关键词差距分析</h2> <ul class="list"> <li><p><b>确定竞争对手</b> − 首先,在搜索引擎结果页面和排名中查找针对目标关键词与您竞争的公司。分析提供与您的网站类似产品、服务或内容的网站。</p></li> <li><p><b>进行研究</b> − 列出您目前排名的关键词,并从竞争对手网站收集关键词信息。SEMrush、Ahrefs、Moz 等在线工具可以帮助您从竞争对手网站提取关键词信息。</p></li> <li><p><b>分析关键词重叠</b> − 将您的关键词列表与每个竞争对手的列表进行比较,以查找重叠和不同的词语。查找出现在竞争对手排名中但不在您列表中的关键词。这些就是您应该关注的关键词差距。</p></li> <li><p><b>分析竞争对手优势</b> − 通过查看竞争对手针对您未使用的关键词的内容和 SEO 策略来分析他们的优势。了解他们与众不同之处以及改进您网页 SEO、优化内容以及提高网站针对特定关键词的相关性的机会。</p></li> <li><p><b>规划内容和优化策略</b> − 根据检测到的关键词差距规划您的内容策略和优化策略。为定位特定关键词,您可以创建新的相关内容或改进现有页面。确保您的方法专注于提供有价值和准确的信息,并符合目标受众的意图。记住要提供用户所需的内容。</p></li> </ul> <img src="/seo/images/graphical_representation.jpg" alt="Graphical Representation"> <!--<p style="text-align:center">Pic 2: Graphical Representation of Keyword Gap</p>--> <h2>关键词差距分析的工具和高级技巧</h2> <ul class="list"> <li><p><b>长尾关键词分析</b> − 除了研究广泛的关键词外,请考虑专注于长尾关键词。这些是更长、更精确的搜索词,具有更高的转化潜力,并且通常竞争较少。使用 Google Keyword Planner、SEMrush 或 Ahrefs 等工具来识别竞争对手排名的长尾关键词,而您尚未使用。</p></li> <li><p><b>反向链接分析</b> − 将反向链接分析纳入您的关键词差距研究中,以全面了解竞争对手的 SEO 工作。检查指向竞争对手网站的反向链接,并寻找获得您自己同等高质量反向链接的机会。Ahrefs 或 Moz 等工具可以帮助您进行反向链接分析。</p></li> <li><p><b>关键词研究工具</b> − 使用关键词研究工具来发现新的机会并验证您的关键词差距分析。Google Keyword Planner、SEMrush、Ahrefs 和 Moz 等工具可以提供有关搜索量、竞争和类似关键词和词语的重要见解,从而使您可以拓宽关键词定位策略。</p></li> <li><p><b>竞争性内容差距分析</b> − 进行竞争性内容差距研究,以发现竞争对手正在处理但您尚未处理的主题、领域、主题或内容领域。这超越了关键词差距。您可以使用 BuzzSumo 或 SEMrush 的内容差距功能等工具,获得关于创作与目标受众产生共鸣的有意义且引人入胜内容的新想法。</p></li> </ul> <h2>结论</h2> <p>高级关键词差距分析方法和技术可以更深入地了解竞争对手的策略,同时还可以帮助您识别新的关键词机会。通过使用长尾关键词分析、竞争性内容差距分析、反向链接分析和关键词研究工具,您可以改进关键词定位策略,并在搜索引擎排名中获得竞争优势。定期监控和更新您的关键词差距分析,以适应竞争格局的变化,并在不断变化的 SEO 世界中保持领先地位。</p> <h1>SEO - 获取高质量反向链接</h1> <p>只有当您的公司正在生成高质量的反向链接时,您才获得认可。为了在搜索引擎结果页面 (SERP) 上排名更高,您需要获得知名度。众所周知,Google 的搜索算法会奖励接近度、流行度和相关性。这三个提到的 SEO 因素会影响您的搜索排名。尽管企业有时只能缩短与消费者的距离,但企业可以尝试提高其相关性和可见性。</p> <img src="/seo/images/seo_pillars1.jpg" alt="SEO Pillars"> <!--<p style="text-align:center">Pic 1: Pillars of SEO</p>--> <h2>为什么需要反向链接?</h2> <p>高质量、合乎道德的反向链接对于每家企业都至关重要。白帽反向链接充当网站的背书,并让 Google 知道您的网站是可靠的来源。您的网站获得的推荐越多,它就越会被视为更大更好。白帽反向链接也是以合乎道德的方式完成的,而不是使用垃圾邮件技术。然而,获得高质量的反向链接比看起来要复杂得多。</p> <p>如果您想制定白帽反向链接计划,那么您来对地方了。在接下来的段落中,我们将介绍一些行之有效的反向链接构建技术,以及如何增强您的搜索引擎优化 (SEO) 工作。</p> <h3>调整竞争对手的顶级反向链接</h3> <p>模仿竞争对手的反向链接是发现新的链接机会和提升 SEO 的最佳策略之一。首先选择针对主要关键词排名靠前的五个网站作为您的直接竞争对手。如果您的竞争对手排名比您高,那么他们的链接配置文件更强大,他们的反向链接也更高质量。选择要观察的竞争对手后,您应该检查他们的反向链接。努力弄清楚竞争对手的每个反向链接来自哪里。</p> <img src="/seo/images/backlinks.jpg" alt="Backlinks"> <!--<p style="text-align:center">Pic 2: Backlinks</p>--> <h3>检查竞争对手的提及</h3> <p>仅仅观察竞争对手的反向链接是不够的。您还应该了解他们品牌名称的在线提及。使用各种在线工具,您可以了解关键词在哪里被提及,例如留言板、网站上的帖子或社交媒体提及。您可以使用营销工具设置“数字营销工具”之类的通知。当有人在社交媒体上发布内容或撰写关于数字营销工具的博客文章时,您可以进行回应,并请他们考虑一下或包含您的软件。</p> <h3>利用信息图表来增加反向链接</h3> <p>近年来,信息图表已成为一种流行的反向链接构建工具。对信息图的需求急剧增加。消费者喜欢信息图表,这些信息图表经常发表在信誉良好的报纸上。除了非常适合生成有机反向链接外,信息图表还非常适合通过社交媒体平台来产生流量。</p> <h3>联系您的营销人员、承包商和合作伙伴</h3> <p>如果您与某个组织合作,或者您的公司是他们的首选营销人员或业务合作伙伴之一,请请求许可从该组织的网站链接到您的网站。您通常帮助的企业更有可能反向链接到您的企业,因为您已经与他们建立了专业关系,并为他们的公司提供优质服务。</p> <p>此外,许多公司都建立了合作伙伴页面,可以在其中列出他们合作的组织。如果他们目前没有链接到您的网站,这应该是一个简单的请求,并且它将尽快为您提供可靠的白帽反向链接。</p> <img src="/seo/images/traffic.jpg" alt="Traffic"> <!--<p style="text-align:center">Pic 3: High-Quality Backlinks Increase Reliability and Traffic</p>--> <h3>创建一个强大的内部链接框架</h3> <p>内部链接会显著影响反向链接管理并提高网站的实用性。虽然它们不会显著提高您的 SEO,但它们可能是利用您选择的锚文本建立链接的好方法。但是,请注意不要滥用此方法;向网页添加超过一百个内部链接可能会使您的网站看起来可疑。</p> <h3>最具价值的材料应广泛分发以进行推广</h3> <p>即使是最有价值的文章,如果公众不知道,也不会获得反向链接。最好尽一切努力寻找对链接和分享您在社交媒体平台上的内容感兴趣的人和企业。</p> <p>为了找到准备分发您资料的消费者,请使用影响者研究工具。您互动的博客数量越多,人们分享您资料的可能性就越大。一旦您与行业内有影响力的博主建立了良好的关系,事情就会变得简单得多。</p> <h3>修复损坏的链接</h3> <p>损坏链接构建策略是一种鲜为人知的反向链接创建方法。这需要检测博主网站上的 404 错误或其他问题,并礼貌地告知他们。因为您是在帮他们一个忙,所以他们可能会感谢您的帮助并链接到您的网站。这些超链接通常在参考页面上找到,网站管理员会在那里链接到外部网站。</p> <img src="/seo/images/broken_links.jpg" alt="Broken Links"> <!--<p style="text-align:center">Pic 4: Fixing Error 404 or Broken Links to Get Quality Backlinks</p>--> <h3>申请客座博客</h3> <p>寻找客座博客机会是创建白帽反向链接最简单有效的方法之一。通过在适当和相关时加入到您资产、研究等的链接,客座博客使您的公司能够自然地增加指向它的反向链接数量。</p> <p>网站也喜欢客座博主在他们的博客上发帖,因为它为他们提供了新的博客主题,这些主题他们可能不会考虑,并且允许他们轻松地添加到他们的内容列表中,而无需投入太多工作。</p> <h2>结论</h2> <p>您可以通过实施创新技术来增加指向您网站的反向链接数量。整个过程在您刚开始时看起来可能非常耗时,但最终会证明是有益的。少花时间和金钱在可能导致问题的反向链接上,而是购买高质量的反向链接。</p> <h1>SEO - 添加 Schema 标记</h1> <p>SEO 中有许多策略可用于改进和优化您的网站。如果您正在寻找一种提高其 SERP 排名和 SEO 价值的方法,请尝试将 Schema 标记添加到您的网站中。尽管最初令人不安,但如果使用得当,Schema 会对您的网站性能产生重大影响。</p> <h2>什么是 Schema 标记?</h2> <p>Schema 标记是一种页面内 SEO 技术,它涉及将结构化数据词汇添加到您的网站中,以便搜索引擎更好地理解网站中所述某些实体之间的关系和含义。</p> <p>搜索引擎的算法有助于准确识别内容。该算法将理解网页数据和实体之间的关系。在为内容构建结构后,Schema 就会发挥作用。</p> <h2>采用 Schema 标记的优势</h2> <p>实施 Schema 使您有资格获得丰富的摘要,将您的页面置于 SERP 的顶部,这可以通过吸引潜在客户或为基于产品的品牌提供品牌认知度来增加网站流量。</p> <p>丰富的摘要包括出现在 SERP 之上的结果,并为用户提供比 URL 或元描述更多信息。</p> <p>随着页面 SERP 排名的提高,网站的号召性用语 (CTA) 也随之增加。</p> <h2>不同类型的 Schema 代码语言</h2> <p>将 Schema 标记插入 Web 文档的三种编程语言是“Json-LD”、“Microdata”和“RDFA”。</p> <h3>链接数据的 JavaScript 对象表示法 (JSON-LD)</h3> <p>JSON-LD 是最流行的 SEO Schema 格式,我们将在本文中使用它。此代码更易于创建,因为它可以插入网页 HTML 主体中的任何位置。由于 JSON-LD 易于阅读和添加或删除,因此谷歌(占据 92.24% 的搜索引擎市场份额)尽可能地首选它。它易于设置和维护,并且允许您在一个页面上添加多种 Schema 类型,这对于帮助搜索引擎理解您的网站非常有用。JSON-LD 中的属性包括 @context 和 @type。</p> <p>JSON-LD Schema 代码如下所示:</p> <img src="/seo/images/json_ld.jpg" alt="JSON-LD"> <!--<p style="text-align:center">Pic 1: Code using JSON-LD</p>--> <h3>Microdata</h3> <p>Microdata 标记 HTML 标签,使其更易于机器处理和阅读。它们更易于使用,但可能会变得杂乱无章,因为它们必须包含在文档主体内的每个 HTML 标签中。它们具有 itemscope、itemtype 和 itemprop 等功能。</p> <h3>“属性中的资源描述框架 (RDFA)”</h3> <p>Microdata 和 RDFA 需要页面主体内的不同 HTML 元素,其用途相似。RDFA 使用的几个属性包括 Typeof、Property、About 和 Datatype。</p> <p>注意:存在不同类型的 Schema 标记</p> <img src="/seo/images/schema_types.jpg" alt="Schema Types"> <!--<p style="text-align:center">Pic 2: types in schema.org</p>--> <h2>在网站上添加 Schema 标记以进行 SEO 的步骤</h2> <h3>1. 构建 Schema 代码</h3> <h3>手动生成 Schema 标记代码</h3> <p>手动添加 Schema 标记的步骤如下:</p> <p><b>步骤 1:</b>评估内容所需的 Schema 标记类型,并从上面列出的三个选项中选择合适的 Schema 格式或语言。在这篇文章中,我们将分别使用 Article 和 JSON-LD。</p> <p><b>步骤 2:</b>构建您的 Schema 代码。我们将使用图 1 中所示的代码。</p> <h3>使用 Schema 生成器生成 Schema 标记代码</h3> <p>假设所有手动输入的 Schema 标记代码看起来都很复杂或费时。在这种情况下,您可以始终使用 Merkle 的 Schema 标记生成器或其他类似服务等工具来自动化大部分流程。</p> <p><b>步骤 1:</b>启动您首选的标记生成器</p> <p>在下一节中,我们将使用 Merkle Schema 标记生成器。</p> <img src="/seo/images/schema_markup.jpg" alt="Schema Markup"> <!--<p style="text-align:center">Pic 3: Merkle Schema Markup Generator</p>--> <p><b>步骤 2:</b>然后,使用下拉菜单选择要构建的 Schema 类型。</p> <img src="/seo/images/desired_type.jpg" alt="Desired Type"> <!--<p style="text-align:center">Pic 4: Choosing the desired type</p>--> <p><b>步骤 3:</b>生成器提供一个简单的表单,用于为每个 Schema 属性分配条目。当您完成表单的每一部分时,Schema 代码会自动修改以包含该属性。</p> <img src="/seo/images/code_generated.jpg" alt="Code Generated"> <!--<p style="text-align:center">Pic 5: Code generated</p>--> <h3>2. 验证或测试您的 Schema 标记</h3> <p>在将标记提交到生产环境之前对其进行测试非常重要。为此,请使用 Google 的“结构化数据测试工具”和“丰富结果测试工具”,或者通过在 Schema.org 中输入您的代码片段进行验证,以发现是否存在任何问题或改进之处,这些问题或改进之处会阻止您充分利用 Schema 标记的优势。</p> <img src="/seo/images/schema_org.jpg" alt="Schema.org"> <!--<p style="text-align:center">Pic 6: Using schema.org</p>--> <img src="/seo/images/rich_results.jpg" alt="Rich Results"> <!--<p style="text-align:center">Pic 7: using Rich Results Test</p>--> <h3>将 Schema 插入您的页面</h3> <p>有三种方法可以合并您已标记的信息:直接在 HTML 中,使用 Google 标记管理器,以及通过 CMS 和插件。您应该使用哪种方法取决于网站和标记系统。</p> <ul class="list"> <li><p>JSON-LD Schema 的结构是一个放置在 HTML 的 <head> 或 <body> 中的脚本。</p></li> <li><p><b>使用 Google 标记管理器</b> - 人们过去认为使用 GTM 提供 Schema 标记不是一个好主意,因为 Googlebot 需要执行 JavaScript 才能使用它。但是,Google 最近引入了 GTM 执行作为正式支持的解决方案。</p> <p>对于开发人员团队花费很长时间才能应用 SEO 修改的公司来说,这是一个很好的解决方法。</p></li> <li><p><b>使用 CMS 和插件</b> - 这是部署 Schema 标记的一种流行且用户友好的方法。但是,由于可用的 CMS 和插件种类繁多,它也可能需要澄清。Yoast 和 RankMath 是两个知名的 WordPress 插件。</p></li> </ul> <p><b>注意</b> - 了解在网站上放置 Schema 标记的位置是添加 Schema 标记最具挑战性的方面之一。之所以如此棘手,是因为某些 Schema 类型(例如评分、评论和常见问题解答)适用于特定内容区域,因此应将其放置在页面 <body> 标签中与相关标签相邻的位置。</p> <p>您可以在 Google Search Console 的“增强功能”选项卡下找到针对常见问题解答、徽标、产品页面等的已识别标记类型。您可以单击该功能并确定标记是否有效,或者是否存在任何警告和问题来查看报告的数据。</p> <h2>结论</h2> <p>当您的公司出现在 SERP 上时,您只有几秒钟的时间来吸引用户的注意力,因此您必须利用一切可以利用的优势。在 SEO 活动中使用 Schema 标记使搜索引擎能够显示您公司最重要和最令人兴奋的内容,从而吸引用户的注意力并鼓励他们访问您的网站。Schema 标记必须对您的 SEO 策略至关重要,才能在搜索结果竞争中胜出。</p> <h1>SEO - 作者权威性</h1> <p>SEO 领域是一个充满活力的地方,各种策略和潮流此起彼伏。“作者权威”的概念最近引起了很多讨论,它在有机数字营销中迅速发展势头。与典型的 SEO 策略不同,“作者权威”关注内容背后的个人,使其成为一个独特且重要的因素。在本文中,我们将探讨“作者权威”的优势,它对您的网站为何如此重要,以及如何获得它。</p> <h2>什么是作者权威?</h2> <p>作者权威关注的是在线创作和传播内容的个人知识和可信度。这是搜索引擎(如 Google)在对内容进行排名时考虑的一个重要因素。</p> <p>建立作者权威使您可以展示您在特定领域的专业知识,同时为您的内容添加个性化的色彩,使其更易于理解并为您的受众提供更多价值。</p> <p>当读者得知某篇文章是由经验丰富且声誉良好的作者撰写时,他们往往会相信文章中的信息。最重要的是,我们更喜欢在最重要的问题上获得专家的见解。</p> <img src="/seo/images/organic_traffic.jpg" alt="Organic Traffic"> <!--<p style="text-align:center">Pic 1: Higher Authority Means More Organic Traffic</p>--> <h2>作者权威在 SEO 中很重要:为什么?</h2> <p>这是一个好问题!</p> <p><b>建立信心和信誉</b> - 当读者或潜在客户寻找特定主题的知识时,他们会选择权威性来源。通过建立作者权威,您可以建立一个与高质量信息相关的强大的个人品牌。因此,消费者更有可能再次访问您的网站以寻找真实可靠的信息。</p> <p><b>提高排名和曝光度</b> - 随着搜索引擎不断更改其算法以向读者呈现最合适和最可靠的内容,展示您的作者权威变得越来越重要。向搜索引擎表明此内容是可靠的并且至关重要,可能会导致更高的排名和可见性,使其成为您 SEO 策略的重要组成部分。</p> <p><b>吸引受众并增加有机访问者</b> - 通过持续提供独特的内容并与您的受众互动,您将建立一个忠诚的受众,他们倾向于分享和推广您的作品,从而增加有机流量和反向链接,从而带来显著的 SEO 收益。</p> <h2>建立作者权威:如何操作?</h2> <p>建立作者权威是提高网站搜索引擎优化和在您所在领域建立声誉的关键组成部分。以下是一些成功建立作者权威的方法:</p> <p>打造强大的在线形象:通过建立强大的在线身份来建立作者权威。方法如下:</p> <ul class="list"> <li><p>开发一个专业的网站。</p></li> <li><p>保持活跃的社交媒体网站。</p></li> <li><p>更新您的 LinkedIn 页面。</p></li> <li><p>在您的网站上发布一份描述性作者简介,突出您的技能和成就。</p></li> </ul> <p>建立作者权威的关键是优先考虑“质量胜于数量”,这意味着创作高质量的内容,这些内容与您的目标受众相关且具有指导意义。</p> <p>创作详细、经过充分研究的出版物,为您的受众提供独特的见解和有价值的建议。这将有助于将自己确立为您所在领域的权威声音。</p> <p>与其他行业专家和思想领袖建立联系将有助于您提高权威性和信誉。这包括:</p> <ul class="list"> <li><p>在可靠的博客上发表客座文章</p></li> <li><p>托管和参与播客</p></li> <li><p>与您所在行业的其他专业人士合作</p></li> <li><p>互相推荐彼此的内容</p></li> <li><p>参加行业活动以拓宽人脉,提升声誉,并了解最新趋势。</p></li> </ul> <p>与您的受众互动对于提升作者权威至关重要。</p> <ul class="list"> <li><p>回复您网站和社交媒体平台上的评论和疑问。</p></li> <li><p>加入相关的论坛和在线社区。</p></li> </ul> <p>平易近人且乐于助人可以与读者建立深厚联系,从而增加信任度和忠诚度。</p> <p>您的作品在公认的行业出版物和博客上发表,将有助于您在您的细分市场或行业中获得声誉和知名度。这包括向受尊敬的出版物和期刊发送文章、博客文章和其他内容。</p> <img src="/seo/images/author_authority.jpg" alt="Author Authority"> <!--<p style="text-align:center">Pic 2: Elements of Author Authority</p>--> <h2>提升作者权威的其他策略</h2> <p>通过定制您的材料以满足目标受众的需求、兴趣和顾虑,采取个性化内容创作方法。这表明您充分了解您的目标受众,同时为他们提供有价值的相关内容。这种联系可以帮助您获得忠实的追随者并提升您的作者权威。</p> <p>在内容创作中保持诚信对于发展和维持作者权威至关重要。始终在应有的地方给予署名,准确地注明您的来源,并避免使用虚假材料。</p> <p>考虑使用多媒体格式,例如播客、视频和网络研讨会,以及书面内容来展示您的专业知识。您可以通过改变内容形式来接触更广泛的受众并增强您作为该领域专家的权威性。</p> <p>研究您所在细分市场中表现最佳的材料和作者,以确定导致他们成功的因素。</p> <p>这使您可以确定可以在哪些方面与众不同,并为您的受众提供独特的价值。</p> <h2>作者权威是否会影响谷歌排名?</h2> <p>虽然谷歌从未直接声明作者权威是排名标准,但有证据表明它可以间接影响任何网站的排名。</p> <p>然而,作者身份的重要性近年来有所提高。谷歌在其最近修订的搜索质量评估指南中强调了主要文章作者的重要性。此外,对于寻求增强其 E-A-T(专业知识、权威性和可信度)的营销人员而言,这一概念仍然是一个关注点。</p> <p>尽管作者权威并非谷歌排名算法中的一个因素,但它构成了谷歌确定高质量内容的一种方法,这在排名搜索结果时会被考虑。</p> <img src="/seo/images/google_eat.jpg" alt="Google EAT"> <!--<p style="text-align:center">Pic 3: EAT by Google</p>--> <h2>谷歌如何确定作者权威?</h2> <p>作者权威可以通过社交信号影响网站排名,社交信号是指在社交媒体上收到的评论、分享和点赞。当材料在社交媒体上频繁分享时,谷歌会得到该项目重要且相关的指示。</p> <p>反向链接是指其他网站指向您网站的链接。当值得信赖的网站链接到您的网站时,谷歌会认为您的网站是可靠的信息来源。</p> <p>谷歌使用作者的“关于我”或个人简介页面来确定作者权威。</p> <h2>监控和评估您的作者权威</h2> <p>定期监控和评估个人作者权威的影响对于持续改进至关重要。搜索排名、反向链接、社交媒体参与度和自然流量等关键绩效指标 (KPI) 可以帮助您跟踪您的发展。通过仔细跟踪这些指标,您可以找到改进的领域,同时做出明智的选择来提升您的作者权威。</p> <h2>结论</h2> <p>作者权威是一个重要概念,不应在您的 SEO 方法中被忽视。通过建立信任和可靠性,您可以建立强大的个人品牌,与您的目标受众建立联系,从而提高排名和知名度。记住,投资您的业务是对您网站成功的投资,因此请开始培养您的作者权威。</p> <h1>SEO - 修复断开的链接</h1> <p>如果您运营一个网站,您应该定期监控损坏的链接。遇到损坏链接的访问者可能会感到沮丧并离开您的网站,这会损害您网站的 SEO。您可以自己检测和修复这些损坏的链接。本文将讨论损坏的链接、它们的负面影响、它们的原因以及如何检测和修复它们。</p> <h2>损坏的链接</h2> <p>损坏的链接包括由于各种原因而不可用的超链接。当用户尝试访问损坏的链接时,Web 服务器通常会显示错误消息。主要原因是链接的页面不再存在(404 错误)。损坏的链接被称为“死链接”或“链接腐烂”。损坏的超链接可以是内部的也可以是外部的。</p> <h2>为什么内部链接很重要?</h2> <p>内部链接对于 SEO 至关重要,因为它们可以帮助搜索引擎理解您网站的框架。它们还可以帮助用户浏览您的网站并找到他们感兴趣的任何数据。</p> <p>此外,谷歌已声明内部链接是一个重要的排名因素。因此,如果您忽略网站的内部链接,您可能会损失重要的搜索引擎流量。</p> <img src="/seo/images/404_error.jpg" alt="404 Error"> <!--<p style="text-align:center">Pic 1: Broken Links lead to 404 Error</p>--> <h2>为什么需要修复损坏的链接?</h2> <p>损坏的内部链接可能会对您的网站产生许多不利影响,包括:</p> <ul class="list"> <li><p>用户不满:用户满意度是一个影响 SEO 的关键因素。当一个人点击损坏的链接时,他会被定向到 404 错误页面。这可能会导致人们离开您的网站并在其他地方寻找信息。这无疑会损害您的声誉。</p></li> <li><p>索引问题:当搜索引擎无法正确索引您的网站(因为它有损坏的链接)时,您可能会失去宝贵的访问者。</p></li> <li><p>对 SEO 的负面影响:内部链接帮助搜索引擎理解您网站的框架。</p> <p>损坏的内部链接可能会对您网站的 SEO 产生不利影响。损坏的外部链接可能会向谷歌发出关于您网站权威性的负面信号。</p> <p>但是,虽然这些对您网站的排名或流量的影响很小,但优化仍然值得。</p></li> </ul> <h2>损坏链接的原因</h2> <p>您的网站上可能会出现损坏的内部链接,原因如下:</p> <p>如果您最近更新了网站上某个页面的 URL,则所有指向旧 URL 的内部链接将不再有效。</p> <p>假设您有一个网页,其 URL 为 https://tutorialspoint.com/broken-links。</p> <p>但是,您将网站地址更改为 https://tutorialspoint.com/fix-broken-links。</p> <p>由于它们仍然指向页面的旧地址,因此指向旧 URL 的内部链接将被破坏。</p> <p>通过拼写错误或错打页面的 URL 并输入 URL 中的额外空格来输入错误的 URL。在构建链接时始终检查您的工作,以确保您使用正确的 URL。</p> <p>防火墙或地理限制阻止外部访问。</p> <p>外部网站已不可访问或不可用。</p> <p>某些类型的内容,例如 PDF、图像、视频和音频文件,经常会被撤回或移至网站的其他区域,从而导致链接损坏。验证您网站对此类内容的链接,以确保它们仍然有效。</p> <p>有缺陷的插件和其他页面元素是损坏链接的其他来源。这些可能包括损坏的社交媒体插件、联系表单以及 HTML、Javascript 或 CSS 文件。</p> <p>如果整个网站都宕机,任何指向它的链接都将被破坏,因为用户无法访问它。这可能会导致整体流量大幅下降。虽然这通常会影响外部链接,但它也可能会影响内部链接,因为它们的价值现在将为零。</p> <img src="/seo/images/degrade_consumer_experience.jpg" alt="Degrade Consumer Experience"> <!--<p style="text-align:center">Pic 2: Broken Links Degrade Consumer Experience</p>--> <h2>如何检测损坏的链接?</h2> <p>要修复损坏的链接,您必须首先找到它们。有多种方法可以在您的网站上查找损坏的链接。</p> <h2>Google Search Console(谷歌搜索控制台)</h2> <p>使用“覆盖率报告”,您可以找到 Google 在索引您的网站时发现的任何损坏的链接。虽然此分析仅显示损坏的内部链接,但这必须是您的主要关注点,因为内部链接可能比外部或外部链接更重要。</p> <p>对于以下错误,请转到“覆盖率报告”中的“已排除”部分:</p> <ul class="list"> <li><p>“由于未经授权的请求而被阻止。”</p></li> <li><p>“未找到 (404)。”</p></li> <li><p>“软 404。”</p></li> <li><p>“由于访问被禁止 (403) 而被阻止。”</p></li> <li><p>“由于其他 4xx 问题而被阻止。”</p></li> </ul> <p>点击上述任何问题都会显示 Google 识别的 URL 索引。一旦用户选择一个 URL 并继续“检查 URL”,他们就会遇到关键的“引用页面”,这将告诉您损坏的链接源自何处。</p> <h2>使用“Screaming Frog”(尖叫青蛙)</h2> <p>首先,在使用“Screaming Frog”时,开始抓取您的网站。完成“Screaming Frog”后,向下滚动右侧面板,直到找到“响应代码”。在本节中,用户必须注意“客户端错误 (4xx)”以及“服务器错误 (5xx)”。这些会揭示网站上损坏的内部和外部链接。</p> <p>点击它们将显示损坏链接的索引。点击其中一个 URL,然后从菜单中选择“入站链接”。这应该会显示所有包含损坏链接的网站。</p> <h2>修复损坏的内部链接</h2> <p>查找损坏的链接只是成功的一半;现在,您必须修复它们!这是耗时的部分。</p> <ul class="list"> <li><p>修改链接 - 如果 URL 有错别字或指向错误的页面,您可以将其更改为指向正确的页面。</p></li> <li><p>关于 4xx 内部链接 - 在采取任何步骤之前,需要对它们进行彻底评估。当内部链接返回 4xx 错误状态时,应该调查损坏的 URL 背后的原因。</p></li> <li><p>在您的网站上查找类似的材料,并将损坏的页面重定向到另一个相关的页面。</p></li> <li><p>如果您有 5xx 内部链接,则应调查服务器或托管提供商上导致这些问题的原因。它们可能是更深层问题的症状。</p></li> </ul> <img src="/seo/images/broken_links_fixed.jpg" alt="Broken Links Fixed"> <!--<p style="text-align:center">Pic 3: Broken Link needs to be Fixed</p>--> <h2>修复损坏的外部链接</h2> <p>外部链接是指将您的网站链接到另一个网站的链接。许多网站管理员认为损坏的外部链接并不重要,因为它们不会影响其页面指标的跳出率。另一方面,损坏的外部链接可能会给您的网站带来问题。许多损坏的外部链接可能会向 Google 发出信号,表明网站需要更新,这可能会损害您的排名。修复损坏的外部链接相对简单。您有两种选择:</p> <ul class="list"> <li><p>联系链接到您的网站的网站并寻求修复。</p></li> <li><p>如果 URL 源或网站不可用,请将其替换为其他来源或将其删除。</p></li> </ul> <h2>结论</h2> <p>检测和修复网站上的损坏链接可能很费力,因为它们可能会随着时间的推移而累积。如果用户在您的网站上遇到许多损坏的链接,请记住它们不会立即影响您的流量或排名。但是,修复它们仍然是必要的。无论优化的可能性或区域大小如何,对 SEO 来说都没有区别。记住,每一个细节都很重要。</p> <h1>SEO - 内部页面链接</h1> <p>内部链接对于有效的SEO策略至关重要,适用于每个网站页面。它使消费者能够浏览您网站的内容。它还为搜索引擎爬虫提供有关网站功能的详细信息。为了优化您的内容以进行SEO,您必须首先了解内部链接的工作原理、放置位置以及它们为何如此重要。这篇文章将介绍内部链接和最佳实践。</p> <h2>什么是内部页面链接?</h2> <p>内部链接是指在您的网站上从一个页面到另一个页面的超链接构建的SEO实践,即从单个域中的一个页面到另一个页面的链接。内部链接通过创建页面的重要性层次结构、简化导航以及提供有关您内容的信息来帮助用户和搜索引擎。</p> <p>示例代码 −</p> <pre class="just-code notranslate language-html" data-lang="html"><a ref="https://tutorialspoint.com/" title="Example Text">Example Reference Text</a> </pre> <!--<p style="text-align:center">Pic 1: Illustration of HTML Syntax</p>--> <h2>比较内部链接和外部链接</h2> <p>内部链接和外部链接的区别如下 −</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>内部链接</th> <th>外部链接</th> </tr> <tr> <td>1. 内部链接指向同一网站上的另一个网页。</td> <td>1. 网站页面上的外部链接指向另一个网站。</td> </tr> <tr> <td>2. 内部链接帮助搜索引擎识别您网站页面之间的关系。它们还有助于您网站的导航。</td> <td>2. 外部链接提升您网站的链接流行度。这是搜索引擎算法用于对网站进行排名的一个因素。</td> </tr> </tbody></table></div> <h2>多种类型的内部链接</h2> <p>您目前网站上肯定有各种各样的内部链接。了解它们的特性至关重要,因为它们在您网站访问者的旅程中扮演着至关重要的角色。</p> <ul class="list"> <li><p>导航链接:主导航菜单中的内部链接是您网站上最重要的链接。这些是您网站页眉的永久组成部分,它们向用户传达您网站的层次结构。它们最常围绕产品类别、核心服务或关键主题领域进行组织。导航链接还包括页脚和侧边栏。</p></li> <li><p>文本内链接:文本内链接位于网站文本内。文本内内部链接指的是用户可以参考的相关数据,而不是表示重要性或导航。</p></li> </ul> <img src="/seo/images/internal_linking.jpg" alt="Internal Linking"> <!--<p style="text-align:center">Pic 2: Internal Linking in SEO</p>--> <h2>内部页面链接的益处</h2> <p>努力建立到您网站页面的内部链接有很多好处。让我们看看它们如何帮助您提升您的SEO策略。</p> <p>用户体验和导航:指向您网站的内部链接使其成为更好的用户环境。</p> <ul class="list"> <li><p>它使访问者可以轻松地在您的网站上浏览并快速找到他们正在寻找的内容,从而保持良好的用户体验并增强用户旅程。</p></li> <li><p>用户不太倾向于访问另一个网站。这意味着更多的页面浏览量和更长的页面停留时间。只要您的号召性用语和转化活动得到优化,更长的页面停留时间就为访问者提供更多转化机会。</p></li> <li><p>大量指向全面、优质博客文章的内部链接还可以帮助提升您的品牌在用户心目中的行业知识。</p></li> </ul> <p>因此,它向谷歌发送一条信息,表明用户正在找到他们正在寻找的信息,并且该材料一定是有价值的。</p> <p>使用内部页面链接来加快抓取和索引:内部链接还有助于谷歌发现您网站上的其他网页。谷歌希望仅在搜索结果中显示最佳内容。</p> <p>内部链接告诉谷歌您最重视网站上的哪些页面。</p> <p>当被搜索引擎爬虫抓取和索引时,算法更有可能将它们包含在搜索结果中。</p> <p>网站上的任何网页都应该只需点击三次或更少次即可从主页访问。</p> <p>在页面之间分配链接权重:PageRank是谷歌专有的指标,它根据指向它的链接总数来衡量网页的知名度。</p> <p>内部链接还有助于在我们的域中分配PageRank。</p> <p>当一个网页链接到另一个网页时,它会传递一部分其PageRank,或链接权重。</p> <p>谷歌的排名系统包含PageRank,PageRank越高,在SERP中排名靠前的可能性就越大。</p> <img src="/seo/images/good_internal_linking.jpg" alt="Good Internal Linking"> <!--<p style="text-align:center">Pic 3: Good Internal Linking</p>--> <h2>最佳内部页面链接实践</h2> <p>以下是最佳内部链接策略,以最大限度地发挥链接对您网站搜索引擎性能的影响。</p> <p>使用结构化和上下文内部链接:两种链接都位于网站内容的文本中。</p> <ul class="list"> <li><p>内部结构化链接增强网站架构。</p></li> <li><p>上下文内部链接可以更有效地进行网站SEO,因为它们帮助搜索引擎爬虫确定网页在主题背景下的相关性和可信度。</p></li> </ul> <p>设置重要且有限的内部链接:虽然每页没有必须使用的理想内部链接数量,但请记住,内容中超链接越多,每个链接的效果往往越小。</p> <ul class="list"> <li><p>从用户的角度来看,每句话中的内部链接在视觉上令人费解且令人不快。</p></li> <li><p>如果用户必须参考您包含的众多内部链接,那么阅读您的博客文章之一可能需要花费数小时。</p></li> </ul> <p>避免使用常见的内部链接:最好避免使用“点击此处”或“阅读更多”之类的内部链接,因为它们不会向搜索引擎爬虫或读者提供有关文章主题的任何上下文。</p> <p>使用关键词丰富的锚文本:为网页选择三到四个相关的关键词。这些关键词应该与搜索词匹配,以便使用页面内SEO优化目标页面。</p> <p>避免使用相同的锚文本:当单个域中的多个网页使用相同的关键词短语包含内部链接时,搜索引擎爬虫需要弄清楚应该准确抓取和排名哪个URL的关键词短语。</p> <p>使用dofollow链接:dofollow是一个机器人搜索指令,指示谷歌爬虫跟随页面上的链接,而不是忽略它们。内部链接必须是dofollow才能传递PageRank。</p> <p>您可以对不需要排名的页面(例如“谢谢”或验证页面)应用nofollow标签。</p> <p>在较旧的帖子中链接到较新的帖子:您还应该在您撰写的任何新博客中包含指向较旧帖子的内部链接。如果没有指向它的链接,谷歌就找不到一篇文章,这是一个增加内容可见性的好方法。</p> <p>避免从图像创建链接:尽可能始终从书面信息而不是图像链接。与文本链接相比,视觉链接不会向谷歌或用户提供足够的上下文。</p> <img src="/seo/images/poor_internal_linking.jpg" alt="Poor Internal Linking"> <!--<p style="text-align:center">Pic 4: Poor Internal Linking</p>--> <h2>结论</h2> <p>最后,您的内部链接策略对您的SEO成功至关重要。因此,您应该注意它。内部优化良好的链接会提升您的结果,并帮助您从购买意向关键词获得更多访问者。同样,它们还会提高您网站的参与度,因为消费者认为它们很有价值,并且会继续阅读您的内容。</p> <h1>SEO - 清理不良链接</h1> <p>任何在过去几年中使用链接建设进行SEO的人都会告诉您,这种方法最大且最严重的问题是因发布垃圾链接而受到惩罚。由于谷歌核心算法的更新,特别是谷歌反垃圾邮件算法(Google SpamBrain),基于数量的链接评估时代已经结束。搜索引擎巨头现在可以识别您的链接是“自然地”为了增加在线用户的价值而创建的,还是“非自然地”为了提高您的排名而创建的。</p> <h2>垃圾链接:它们是什么?</h2> <p>垃圾链接包括指向您网站的链接,这些链接会影响谷歌对您网站的整体评估,从而导致您的整体排名下降。这些链接在每个SEO手册中的定义都不同,谷歌也没有对垃圾链接的定义。相反,谷歌使用“垃圾链接”或“操纵性链接”。如果谷歌检测到操纵性SEO实践(例如复制文本和从不同网站上的相似文章链接),它会将链接标记为垃圾链接。</p> <img src="/seo/images/toxic_links.jpg" alt="Toxic Links"> <!--<p style="text-align:center">Pic 1: Toxic Links</p>--> <p>是什么导致垃圾链接?</p> <p>在搜索引擎看来,可能提高链接毒性水平的各种因素包括 −</p> <ul class="list"> <li><p>镜像网页 - 如果多个网站上的类似网页使用相同的锚文本链接到您,搜索引擎可能会将其解释为链接建设策略。</p></li> <li><p>较低的域信任度 - 这取决于从值得信赖的网站到提供反向链接的域的链接数量。低排名表明该网站的域评分已被故意提高。来自此类网站的反向链接通常看起来像垃圾链接。</p></li> <li><p>如果可观察到的文本与HTML比率低,则链接的页面可能看起来质量低下。</p></li> </ul> <h2>垃圾链接的影响</h2> <p>自从谷歌企鹅算法升级以来,操纵性链接建设策略已变得不那么流行。此外,谷歌增加了其垃圾邮件团队中的人数,他们可能会积极惩罚具有有害链接的网站。此外,算法已经成熟,并且在检测垃圾邮件方面变得更好。</p> <p>让我们看看一些不良链接开发实践如何损害您的网站的示例 −</p> <p>垃圾链接会受到惩罚:主要有两件事可以激活企鹅算法 −</p> <ul class="list"> <li><p>关键词堆砌</p></li> <li><p>链接方案</p></li> </ul> <p>当您受到此惩罚时,您可以预期有机流量会急剧下降,在某些情况下,可见性也会下降。如果一次只影响少量URL,则惩罚可能难以检测。</p> <p>垃圾链接会受到人工干预:虽然人工干预正变得越来越少,但在链接领域仍然存在“独角兽”,特别是如果您是惯犯。</p> <p>当谷歌网络垃圾邮件团队的成员检查网站的链接配置文件并发现许多不自然或垃圾链接时,谷歌会采取必要的措施来对付该网站。</p> <p>算法或竞争对手提交垃圾邮件报告也可能触发人工检查。</p> <img src="/seo/images/good_links.jpg" alt="Good Links"> <!--<p style="text-align:center">Pic 2: Just like Good Links Increase Traffic, Toxic Links reduce Traffic</p>--> <h2>为什么消除垃圾链接至关重要?</h2> <p>垃圾链接会降低与其连接的网站的PageRank。因此,网站所有者希望尽可能少地拥有它们。如果谷歌SpamBrain发现某个网站有很多有害链接,它很可能会降低其PageRank。</p> <p>如果谷歌发现某个网站有很多垃圾链接,它很可能会将该网站完全从其数据库中删除。</p> <h2>识别垃圾链接</h2> <p>有很多方法可以评估您的网站是否具有有害链接。下面列出了一些示例 −</p> <ul class="list"> <li><p>您知道因为您创建了它们:如果您通过可疑的互联网活动(例如购买链接或内容垃圾邮件)创建了垃圾链接,那么您已经知道它们的存在。</p></li> <li><p>流量意外下降:垃圾链接很可能是导致有机流量快速下降的原因。</p></li> <li><p>谷歌向您发送警告通知:它们可能是由欺诈者或以前与您链接的有问题的网站生成的。如果您不知道此类垃圾链接,您可能只有在收到谷歌警告消息后才会知道它们。</p></li> <li><p>使用SEO网站审核工具或谷歌搜索控制台:使用SEO网站审核工具来查找垃圾链接通常更简单。如果您上次搜索有害链接的时间很久以前(或根本没有搜索过),尤其如此——例如,SEMrush。</p></li> <li><p>手动发布的处罚将显示在谷歌搜索控制台中的“安全性和手动操作 > 手动操作”中。</p></li> </ul> <h2>清除垃圾链接以优化您的链接配置文件</h2> <p>有很多方法可以处理垃圾链接。它们列举如下 −</p> <ul class="list"> <li><p>如果您发现过去创建的某些链接不符合新规定,请删除您负责的任何链接。</p></li> <li><p>如果您不负责,Google 建议寻求链接删除。您必须联系网站管理员或所有者(从任何提到的联系信息中),并请求他们从其网站删除不良链接。成功的可能性很小,但尝试一下总不会有坏处。</p></li> <li><p>如果链接是合法的并且处罚是手动激活的,您可以请求审核。根据 Search Engine Watch 的数据,在应用的 400,000 个手动处罚中,Google 每月处理大约 20,000 个复议请求。平均回复时间约为 30 天。</p></li> </ul> <img src="/seo/images/clean_toxic_links.jpg" alt="Clean Toxic Links"> <!--<p style="text-align:center">Pic 3: Disavow Links is a Solution to Clean Toxic Links</p>--> <h2>否定链接:何时以及如何操作?</h2> <p>如果存在过多的垃圾链接,您将无法通过发送礼貌的电子邮件来删除它们。由于忘记密码或网站失效,您可能无法删除您生成的链接。或者,如果反向链接对您来说并不重要,并且您想避免进行人工外链推广流程,您可以使用“否定链接”工具。</p> <p>有时,这可能是解决不良链接问题的唯一选择。</p> <p>使用下面列出的格式说明,准备您想要否定的链接列表:</p> <p># 需要否定的三个页面</p> <p>http://spam.abcwebsite.com/elements/mirrored-links.html</p> <p>http://spam.abcwebsite.com/elements/paid-links.html</p> <p>http://spam.abcwebsite.com/elements/comments.html</p> <p>继续运行“否定链接”工具并提交您的文件。</p> <p>如果您在未提供证据证明您已尝试自行删除链接的情况下提交任何请求,Google 可能会对您处以特定手动处罚。</p> <h2>结论</h2> <p>每个值得考虑的SEO建议都会警告您避免购买链接或创建垃圾网站等做法。Google 会惩罚有害或具有误导性的垃圾链接。确保网站链接高质量并符合 Google 的标准,以及手动删除或否定损害您分数的链接,对于SEO 的网站维护至关重要。</p> <h1>SEO - 获取权威反向链接</h1> <p>获得反向链接是网站SEO 的重要方面。链接获取或链接建设是指获得这些链接的过程。从定义上讲,某些反向链接比其他反向链接更重要。来自受信任的、知名的高权重网站的反向链接被认为是最理想的。在本文中,我们将介绍如何获得高质量的反向链接。</p> <h2>反向链接:它们是什么?</h2> <p>当一个网站链接到另一个网站时,就会形成一个反向链接。每当其他网站链接到您的网站时,您就会获得一个反向链接。每当您链接到另一个网站时,您就会为该网站提供一个反向链接。反向链接也称为“入站链接”或“反向链接”。</p> <img src="/seo/images/sitea.jpg" alt="Site A"> <!--<p style="text-align:center">Pic 1: Site B Receives A Backlink From Site A</p>--> <h2>是什么让反向链接如此重要?</h2> <p>反向链接之所以重要,是因为它们代表了一个网站对另一个网站的“信任投票”。链接有助于三个关键方面。</p> <ul class="list"> <li><p><b>排名</b> - 搜索引擎(如 Google)将反向链接视为信任投票。通常情况下,您的网站获得的投票越多,其在相关关键词搜索中排名的可能性就越大。</p></li> <li><p><b>可见性</b> - 搜索引擎会再次访问以前访问过的页面以查找新的链接,从而发现新的内容。来自热门页面的推荐或反向链接可以使搜索引擎(如 Google)更容易更快地找到您的内容,因为它们比访问不热门的页面更频繁地访问热门页面。</p></li> <li><p><b>推荐流量</b> - 反向链接旨在将访问者引导到有价值的网站。这就是它们可点击的原因。当一个人点击链接访问您的网站时,就会产生推荐流量。</p></li> </ul> <h2>什么构成有效的反向链接?</h2> <p>反向链接并非都相同。以下只是一些影响反向链接质量和可用性的众多因素中的几个。</p> <ul class="list"> <li><p><b>权威性</b> - 来自权威网页的反向链接通常比来自不可靠网页的反向链接传递更多的“权威性”。页面级别的权威性非常重要,并且它与自然流量水平之间存在明确的联系。此外,内部链接可以提高页面的权威性。</p></li> <li><p><b>相关性</b> - 相关的反向链接对 Google 更有价值,因为用户更有可能采取行动。这是他们在其“合理的冲浪者”专利中讨论的一个主题。</p></li> <li><p><b>位置</b> - 由于人们往往更倾向于点击醒目位置的链接,因此网站上的某些链接比其他链接更有可能传递可信度。</p></li> <li><p><b>流量</b> - 自然搜索流量页面排名与反向链接之间存在微弱但明显的相关性。与来自低流量页面的反向链接相比,您通常会从来自高流量页面的反向链接获得更多推荐流量。</p></li> <li><p><b>利用 followed 链接</b> - 建议优先考虑获得 followed 链接,因为链接建设需要时间和精力。如果您收到一个 nofollow 链接,也不要过于担心。即便如此,它仍然可能对 SEO 有帮助。</p></li> </ul> <img src="/seo/images/relevance.jpg" alt="Relevance"> <!--<p style="text-align:center">Pic 2: Earning Authority Backlinks Improves Security, Trust, Traffic And Relevance</p>--> <h2>如何获得高权重反向链接?</h2> <p>Google 和其他搜索引擎强调高质量反向链接的重要性。它们不仅可以提高搜索引擎结果排名 (SERP),还可以帮助您的网站获得大量的在线流量。要获得高权重反向链接,请仔细遵循以下六种方法。</p> <h2>创建优秀的指南</h2> <p>创建一个关于特定主题的综合指南。这不仅可以帮助您在搜索结果中排名更高,还可以帮助您从其他网站获得链接。它将充当链接磁铁。即使在发布信息数年后,您仍将继续收到指向它的链接。</p> <p>在制作完成的指南之前,您应该寻找一个需要在网上充分报道的主题。可能会有许多关于该主题的博客,但一份综合指南博客需要围绕它展开。人们也会选择一个网站来获取有关该特定问题的所有信息。</p> <p>许多作者会在他们的网站上提到您的指南博客,您将轻松获得反向链接。</p> <h2>利用失效链接</h2> <p>您可以使用这种聪明而简单的方法从高权重网站获得反向链接。以下是您应该执行的操作:</p> <ul class="list"> <li><p>在您的利基市场中查找包含失效链接的相关博客或内容。</p></li> <li><p>针对该主题创建新的内容。</p></li> <li><p>通过联系网站的管理员或所有者,建议链接到您的新内容。</p></li> </ul> <p>这对所有参与者来说都是双赢的局面。您通过修复失效链接来帮助所有者,同时获得指向您网站的免费推荐。将精力集中在具有强大域名权威的网站上就足够了。</p> <h2>使用视觉素材和信息图表</h2> <p>一般来说,视觉材料比文字更具对比度和吸引力。因为人脑比文字更快地分析图形信息,所以图表和图形非常容易分享。另一方面,网站通常会链接到信息图表以外的其他内容。以下是一些帮助您链接视觉素材的重要提示:</p> <ul class="list"> <li><p>确保您的图形带有适当的内容。请记住,Google 对文字进行排名,而不是视觉效果。</p></li> <li><p>为了方便他人轻松链接到您的素材,为它们创建嵌入代码。</p></li> <li><p>使用鼠标悬停分享工具来简化分享,以便用户可以快速将您的信息图表或其他视觉内容添加到他们的网站。</p></li> </ul> <p>如果您能够设计出足够有趣和信息量丰富的作品,您应该能够为您的网站获得具有出色权威性的反向链接。花时间将您的信息图表推销给需要在其网站上了解更多信息的出版物。</p> <img src="/seo/images/prominence.jpg" alt="Prominence"> <!--<p style="text-align:center">Pic 3: Road to Prominence</p>--> <h2>通过客座博客提升排名</h2> <p>在行业领先的网站上发布客座文章和博客是提高品牌知名度的绝佳方式。这并不一定能直接带来反向链接。但是,它可能会增加您网站的访问量和社交媒体参与度。反向链接将由此增加的流量和人气产生。</p> <p>如果您在 Google 中搜索“为我们撰写”以及相关的关键词,则很容易找到欣赏客座文章的权威网站。请记住,这些应该是受信任的、拥有大量受众的网站。</p> <h2>利用网红</h2> <p>无论您取得多大的成功,您都极有可能只是您所在行业中的一个权威人士。与著名和知名的网红以及其他行业专家建立关系并与他们合作,将提高您的作者权威性并增加指向您网站的反向链接。</p> <p>简明扼要地说明他们为什么应该为您的网站添加反向链接。谈论您网站的人越多,您获得高权重反向链接的可能性就越大。</p> <h2>进行自我推广</h2> <p>虽然认为网站的内容和质量会吸引自然关注是很好的,但您可能需要进行一些自我推广才能在竞争激烈的领域中脱颖而出。</p> <p>联系著名的网站和新闻机构,最好是那些定期提供行业新闻综述的机构。联系这些出版物,并解释您的文章如何以及为什么与他们的读者的兴趣相关。</p> <p>我们明白,一次完成所有这些任务可能会非常令人不知所措。在继续下一个任务之前,我们建议您选择一个任务,并开始朝着它稳步前进。</p> <h2>结论</h2> <p>搜索引擎排名(如 Google 排名)取决于反向链接。但是,并非所有反向链接都是相同的。位置、相关性、流量和其他属性都会影响链接的质量和可用性。</p> <p>一般来说,获得链接越容易,其价值就越低。您应该期待来自高权重链接的良好结果,这些链接会让您在搜索结果中名列前茅。</p> <h1>SEO - 核心 Web 指标</h1> <p>虽然我们非常关注关键词优化、移动体验和超链接,但 Google 优先考虑页面体验。因此,他们发布了一组新的信号,称为核心 Web 指标。这些信号将考虑页面的加载速度、响应速度和整体网站外观。在这篇文章中,我们将详细讨论核心 Web 指标。</p> <h2>核心 Web 指标:它们是什么?</h2> <p>Google 的一组预定义指标,称为核心 Web 指标,可帮助开发者了解人们如何与网站互动。核心 Web 指标是为开发者创建的,但由于它们分析用户在页面上的体验,因此任何网站所有者都可以使用它们。</p> <p>Google 声称,优化核心 Web 指标有助于网站适应移动用户期望,并使所有浏览器和界面上的用户都能更愉快地使用网络。</p> <p>核心 Web 指标为用户体验的三个重要方面创建了一个统计数据,如下所示:</p> <ul class="list"> <li><p>页面加载性能</p></li> <li><p>交互简洁性</p></li> <li><p>用户对页面视觉稳定性的感知</p></li> </ul> <img src="/seo/images/webvitals.jpg" alt="Web Vitals"> <!--<p style="text-align:center">Pic 1: Core Web Vitals</p>--> <h2>核心 Web 指标的重要性</h2> <p>核心 Web 指标对于 SEO 至关重要,因为它们显示用户如何与您的网站互动。</p> <p>如果访问者在您的网站上有积极的体验,他们更有可能返回并向他们的同事推荐您的网站。</p> <p>同样,如果网站速度缓慢且充满弹出窗口,人们就不会返回。为了在搜索引擎中排名并获得重复流量和忠实访问者,您必须提供轻松的用户体验。</p> <p>Google 已经有大约 200 个排名变量;但是,核心 Web 指标无疑将是最重要的变量之一。因此,Google 喜欢提供积极用户体验的网站,而核心 Web 指标衡量对您网站的影响。</p> <img src="/seo/images/popups.jpg" alt="Pop-ups"> <!--<p style="text-align:center">Pic 2: Too many pop-ups and higher loading time hinders user experience</p>--> <h2>核心 Web 指标中的主要指标</h2> <p>让我们从构成核心 Web 指标的所有三个主要指标开始,这些指标将帮助您立即优化您的网站!</p> <h2>“最大内容绘制 (LCP)”</h2> <p>网站管理员可以使用的一个核心 Web 指标来衡量加载速度是最大内容绘制 (LCP)。它计算渲染用户屏幕上显示的最大内容元素所需的时间。</p> <p>网站所有者需要他们的网站快速加载才能提供令人满意的用户体验。加载时间对于良好的用户体验至关重要;加载速度快的网站更有可能在 Google 中排名更高。此外,事实证明,与加载时间较慢的页面相比,快速加载时间会影响参与度。</p> <h2>LCP 可以评估什么?</h2> <p>LCP 检查以下页面元素:</p> <ul class="list"> <li><p>图片或<img>元素</p></li> <li><p>H1 或<h1>标签</p></li> <li><p>文本块</p></li> <li><p>视频海报图片</p></li> <li><p>URL() 函数加载背景图片。</p></li> </ul> <h2>LCP 测量边界</h2> <p>所有网址的理想 LCP 分数为 2.5 秒或更少。Google 将网址分为以下三组,方便识别哪些页面需要改进。</p> <img src="/seo/images/lcp.jpg" alt="LCP"> <!--<p style="text-align:center">Pic 3: Measuring LCP</p>--> <h2>首次输入延迟 (FID)</h2> <p>首先,输入延迟监控输入延迟或网站元素对用户输入的响应时间。</p> <p>现代网站采用各种尖端技术和交互式小部件,为观众提供引人入胜的内容。虽然此内容可以提高内容交付速度,但也可能导致浏览器响应其输入延迟。</p> <p>为了提高整个网站的参与度和效率,开发人员必须减少用户等待浏览器响应其输入的时间。</p> <h2>FID 可以评估什么?</h2> <p>FID 检查网页响应用户输入执行以下任务所需的时间:</p> <ul class="list"> <li><p>点击超链接或按钮</p></li> <li><p>在空白字段中填写文本</p></li> <li><p>使用下拉菜单</p></li> <li><p>启用复选框</p></li> </ul> <h2>FID 测量边界</h2> <p>Google 使用以下指标对 FID 进行评分:</p> <img src="/seo/images/fid.jpg" alt="FID"> <!--<p style="text-align:center">Pic 4: Measuring FID</p>--> <p>延迟可能会让任何在线客户感到恼火。因此,网站必须具有响应能力才能提高交互性和功能性。</p> <h2>“累积布局偏移 (CLS)”</h2> <p>CLS 是一种衡量页面“视觉稳定性”的指标。它有助于识别页面加载后移动的链接或图标。它还指示用户与您的网站互动时会遇到的难度级别。</p> <p>例如,如果您在阅读或参与时网页组件发生变化,您会感到恼火。CLS 可以通过在页面加载后提醒您网站上的图片或链接是否移动来帮助避免这种情况。这减少了跳出率,同时也改善了用户体验。</p> <h2>Google 如何计算您的 CLS 分数?</h2> <p>为了确定您的 CLS 分数,Google 将影响分数(偏移视图的百分比)与距离分数(在该偏移期间项目移动的距离)相乘。</p> <h2>CLS 可以评估什么?</h2> <p>CLS 检查基本参数,以从查看者的角度确定网站的视觉稳定性,并考虑各种标准:</p> <ul class="list"> <li><p>布局修改</p></li> <li><p>影响百分比</p></li> <li><p>距离分数</p></li> </ul> <h2>CLS 测量边界</h2> <p>Google 将所有布局更改的分数相加,得出以下排名:</p> <img src="/seo/images/cls.jpg" alt="CLS"> <!--<p style="text-align:center">Pic 5: Measuring CLS</p>--> <h2>提升核心 Web 指标</h2> <h3>1. LCP</h3> <p>以下是一些提高 LCP 分数的策略:</p> <ul class="list"> <li><p>删除所有不必要的第三方脚本。如果您不再需要某个脚本,请删除该代码。如果您不需要某个脚本,请将其从您的网站中删除。</p></li> <li><p>压缩:如果您的 JavaScript 和 CSS 文件过大,您的 LCP 分数可能会降低。在线压缩工具允许您免费压缩源代码。</p></li> <li><p>选择更快的网络主机。某些网络托管服务非常缓慢。如果您遇到并非由您造成的普遍速度问题,请选择提供更快速度的专用服务器。</p></li> <li><p>您还应该优化网站上的图片。确保图片在台式机和移动设备上都能快速加载。</p></li> </ul> <h3>2. FID</h3> <p>以下是一些提高 FID 分数的策略:</p> <ul class="list"> <li><p>应缓存您的内容。当您向用户提供缓存内容时,包括 JavaScript 在内的网站将加载更快。</p></li> <li><p>使用热图和各种 Google Analytics 工具等大型脚本会严重减慢用户的交互速度。减少您使用的监控和跟踪脚本的数量。</p></li> <li><p>简化您的 JavaScript 程序,因为 JavaScript 作业可能会长时间阻塞浏览器的主线程。</p></li> <li><p>减少请求数量也可以提高 FID。渲染页面可能需要浏览器发出数百个请求。</p></li> </ul> <h3>3. CLS</h3> <p>以下是一些提高 CLS 分数的策略:</p> <ul class="list"> <li><p>删除广告可能会提高 CLS。如果您必须在网站上添加广告,请使用 CSS 分配空间或避免将其放置在主要内容之上。</p></li> <li><p>在向页面添加图片或视频时,始终指定大小属性。如果元素的大小不确定,则在图片或视频加载时,显示在其后面的信息可能会发生偏移。</p></li> <li><p>限制您的元素。网站上的每个部分都应该有其位置。</p></li> </ul> <h2>结论</h2> <p>总而言之,核心 Web 指标是 Google 用于评估特定网址速度的指标。其基本组成部分是 LCP、FID 和 CLS,它们衡量用户体验的各个方面。您应该不断努力提高用户体验分数,因为它们对于推动销售和转化至关重要。</p> <h1>SEO - 更新旧内容</h1> <p>与大多数团队的看法相反,您可以通过维护网站上先前发布的内容获得更好的结果。您的网站上很可能积压了大量旧内容,这些内容自发布以来几年都没有更新过。</p> <p>虽然您必须定期检查它们,但您的目标客户(和 Google)很可能会这样做。如果不更新这些内容,可能会危及您的内容营销计划。</p> <h2>内容更新:它是什么?</h2> <p>内容更新是对现有内容的升级,它使用增强的數據、专业知识、引用和示例来回答搜索意图,并向搜索引擎证明您仍然是搜索查询的可靠来源。</p> <img src="/seo/images/updating_old_content.jpg" alt="Updating Old Content"> <!--<p style="text-align:center">Pic 1: Updating old content</p>--> <h2>为什么要更新旧博客文章?</h2> <p>在我们开始之前,让我们先打好基础,考虑一下为什么要升级现有的博客文章(而不是仅仅每周在新的内容上点击“发布”)。</p> <p>更新过时的信息有三种好处:</p> <p><b>提升您的 SEO 策略</b>——搜索引擎旨在为用户找到最准确和最有用的内容。相关的新信息优先显示,而较旧的内容在排名中逐渐下降。这可能会随着时间的推移损害您的内容价值和 SEO 工作。</p> <p>通过进入并升级旧信息,您可以向搜索引擎表明您发布的内容是最新、准确和相关的。</p> <p>节省时间同时获得结果:重新制作现有文章比撰写新文章所需的时间少得多。</p> <p>这并不意味着您应该完全停止创建内容,但将时间分配给这两种做法可以以更少的努力产生结果。</p> <p>获得更多反向链接:更新过时的内容可以让您从信誉良好的域名获得更多反向链接。</p> <p>增强受众兴趣:将自己视为目标受众的一员。你喜欢阅读过时和陈旧的内容吗?显然,答案是不。如果读者遇到您的早期作品之一,您希望他们继续阅读。新鲜的内容和最新的信息可以保持访客的兴趣,增加自然流量并降低跳出率。</p> <img src="/seo/images/important_outcomes.jpg" alt="Important Outcomes"> <!--<p style="text-align:center">Pic 2: Important outcomes</p>--> <h2>查找或选择要更新的内容</h2> <p>既然我们已经确定了为什么升级旧内容应该是您网站的首要任务,那么让我们进入困难的部分:选择要更新哪些博客文章。</p> <p>在寻找要更新的网站时,请注意以下事项:</p> <h2>以前排名较高的页面排名下降</h2> <p>内容衰减是指博客文章针对特定关键词的排名下降且流量减少。这些内容最初通常表现良好,但当搜索引擎意识到它不像以前那样有效地服务于主题,或者竞争对手针对同一主题制作了更好或更新的信息时,增长开始放缓并最终停滞。</p> <p>您可以通过比较 Google Analytics 报表中的行为 > 网站内容 > 所有页面来发现这些可能性。</p> <h2>某些页面从未实现过高期望</h2> <p>当您发现一篇具有良好计划和充分执行但未排名靠前的文章时,您应该调查原因。</p> <p>此内容非常适合修订,因为您可以找出问题所在(或尚未优化),修复它并扩展您对最佳实践的了解。</p> <h2>包含季节性内容的页面</h2> <p>大多数优秀的内容营销计划将包含各种形式的内容,这些内容在季节性、年度或其他重复周期中相关。</p> <p>应定期评估此类内容,并在其变得相关之前几个月进行修订。</p> <p>刷新、更新和推广此类信息通常是每年保持排名一致的唯一方法。</p> <h2>更新旧内容的最佳实践</h2> <p>更新您的内容可能不仅仅是筛选您的内容以确定可以修改的内容,或者从头开始构建新页面。</p> <p>为了提高内容质量,您可以寻找五种方法:</p> <h3>搜索关于同一主题的较新内容</h3> <p>对主题进行简短的研究应该会揭示是否有可用的更新数据。如果有,请更新文章中的事实和数字以及您链接的资源,以反映最新的研究。</p> <ul class="list"> <li><p>删除不必要的信息并用有用的技巧代替。</p></li> <li><p>即使是流行的信息也可能会发生变化。例如,关于某个国家总统的知识可能会立即使您的文章过时,即使它在发布时排名靠前。</p></li> </ul> <h3>进行关键词研究</h3> <p>确定您希望内容排名的关键词后,您可以评估页面的标题、描述标签和副标题。这些部分应通过使用精确匹配、近似匹配或解决搜索者提出的问题来代表搜索者语言。</p> <h3>包含适当的多媒体</h3> <p>视觉效果为您的内容增加了维度并分解了文字,使其更易于阅读;在某些情况下,它们甚至可以更有效地传达信息。因此,向页面添加图形是一种简单易行的方法,可以改善用户体验。其理念是包含相关且有价值的多媒体。</p> <h3>检查内部和外部链接</h3> <p>检查文章中的每个链接,以确保它们都重定向到功能正常的网站。如果不是,则需要查找新的页面来替换它。此外,寻找构建内部链接的新机会。您的旧文章有空间链接到您的新内容。包含对您网站上其他相关网站的引用可以帮助引导流量到这些页面并让访客留在您的网站上。</p> <h3>避免更改 URL</h3> <p>如果您的旧博客文章包含内链,无论是通过访客发帖、自然链接还是其他来源,更改 URL 将使其无效。当个人点击指向该特定帖子的链接时,他们将看不到您最近更新的内容。您希望保持对页面任何现有链接的 SEO 优势。</p> <img src="/seo/images/best_strategies.jpg" alt="Best Strategies"> <!--<p style="text-align:center">Pic 3: Best strategies for updating content</p>--> <h3>更新旧内容的其他方法</h3> <p>更新网站上任何过时内容的其他方法包括:</p> <ul class="list"> <li><p>修改格式或布局。</p></li> <li><p>回答“人们也问”的问题。</p></li> <li><p>更改图片的替代文本。</p></li> <li><p>包含专家引用</p></li> <li><p>删除任何品牌特定的引用。</p></li> </ul> <h2>多久应该更新一次旧帖子?</h2> <p>一项研究发现,大多数帖子都经历了三个不同的生命阶段,包括:</p> <ul class="list"> <li><p><b>爆发期</b>——帖子在最初的 7-10 天内获得指数级增长的印象(约 50%)。</p></li> <li><p><b>回声期</b>——帖子在回声期内获得 72% 的访问量,回声期通常持续爆发期后的约 30 天。</p></li> <li><p><b>回响期</b>——此网站帖子在 30-700 天的时间段内跟踪其其他 28% 的访问量。</p></li> </ul> <p>考虑到这一点,升级之前的博客内容提供了多种机会,例如增加点击次数、印象和转化次数。</p> <h2>结论</h2> <p>新的并不总是意味着更好。如果您迫切需要提升,请花一些时间升级过时的内容,无论您是针对普通 SEO 还是本地 SEO。如果做得有效,内容更新可以帮助您获得可观的流量结果,保持受众的兴趣,并向引擎证明您的文章值得在 SERP 上占据首位。</p> <h1>SEO - 填补内容空白</h1> <p>内容缺口是不可避免的,尤其是在内容创作中。即使你是世界上最好的作家,世界也会不断发展变化。客户偏好和关键词会随着时间推移而改变。如果你的目标是保持竞争优势,就必须识别并填补任何内容缺口。这篇文章将讨论内容缺口。</p> <h2>什么是内容缺口?</h2> <p>内容缺口是指内容未能满足消费者期望的地方,因此他们正在积极浏览网络以填补这些缺口。这些部分必须为搜索者的查询提供可接受的答案,提供过时的信息,或正确显示材料。</p> <p>随着搜索模式和客户需求的变化,解决内容缺口需要持续的努力。定期分析和修改你的内容策略将帮助你保持竞争优势,并确保你的内容满足客户不断变化的需求。</p> <img src="/seo/images/content_gap.jpg" alt="Content Gap"> <!--<p style="text-align:center">Pic 1: Content Gap</p>--> <h2>内容缺口分析</h2> <p>内容缺口分析是识别当前内容中缺口的过程。</p> <p>它包括检测信息缺口,这些缺口可能也应该与潜在买家旅程的每个阶段相对应。</p> <h2>识别内容缺口的重要性</h2> <p>有效的内容营销计划需要识别内容缺口。原因如下:</p> <ul class="list"> <li><p>创造机会:如果你的竞争对手没有涉及特定主题或关键词,那么这是一个脱颖而出的机会。你可以在其他人之前创作关于该主题的内容,从而获得大量流量。</p></li> <li><p>提升效果:通过填补内容缺口,你可以通过吸引更多访客和潜在客户来提高内容的整体效果。</p></li> <li><p>这是提高网站搜索引擎性能、SEO和SERP排名的绝佳方法。</p></li> <li><p>内容缺口分析降低跳出率并提高网站停留时间,从而提高转化率并增加销售额。</p></li> <li><p>建立权威性:如果你是内容缺口领域唯一可靠的权威来源,那么就树立你的权威性。人们会信任你的公司和信息,因为你是最好的权威。</p></li> </ul> <h2>识别内容缺口</h2> <p>既然你已经了解了识别内容缺口的价值,那么你就可以开始进行SEO内容缺口分析了。以下是三种识别内容缺口的方法:</p> <h2>进行竞争对手关键词研究</h2> <p>这是发现内容缺口最简单的方法。为了确定正确的内容,你可以使用SEMrush或Ahrefs之类的工具。</p> <ul class="list"> <li><p>复制你竞争对手网站上的网页,并将其粘贴到工具中以检查他们竞争的关键词。</p></li> <li><p>然后,你可以在Google中搜索这些关键词并查看结果。</p></li> </ul> <p>如果搜索结果中很少有值得信赖的网站针对这些关键词进行排名,那么你就有机会成为排名靠前的网站。</p> <h2>检查你的客户旅程</h2> <p>深入研究你的客户旅程,以确定你的目标受众在购买过程的每个阶段需要什么。</p> <p>并非所有访问你网站的消费者都打算购买。有些只是感兴趣,而有些则将你的产品与竞争对手的产品进行比较。</p> <p>为了获得最佳结果,你应该为这些阶段创建内容。</p> <p>你需要发布文章来告知人们你公司提供的服务。还需要发布文章提供重要的行业见解、解决客户痛点和问题。</p> <h2>使用Google Search Console</h2> <ul class="list"> <li><p>登录Search Console,然后导航到屏幕左侧的“搜索结果”部分。</p></li> <li><p>点击“搜索类型”和“日期范围”旁边的“+新建”。</p></li> <li><p>出现方框后,选择“页面”。逐一输入你表现最佳页面的网址。</p></li> </ul> <p>结果出现后,检查你在该页面上排名的关键词。</p> <p>一旦你确定了你排名的关键词,而这些关键词并未包含在页面上,则创建新内容或向现有内容添加一个部分。</p> <img src="/seo/images/finding_content.jpg" alt="Finding Content"> <!--<p style="text-align:center">Pic 2: Finding content gaps</p>--> <h2>填补内容缺口的方法</h2> <h3>选择与你的公司相关的內容缺口</h3> <p>当你发现内容缺口时,优先考虑与你的业务相关的那些缺口。你的内容应该始终适合你的组织和行业。</p> <p>不要仅仅因为存在缺口而感到高兴。如果该问题与你的公司无关或与你的行业无关,则应避免它。</p> <h3>解决关键词内容缺口</h3> <p>一旦你确定了文章更强大的关键词,就可以通过多种方式填补内容缺口。</p> <p>在未来的内容中加入这些新关键词。不要只是随意散布它们。相反,要以自然的方式加入关键词,从而提高内容的质量。</p> <p>替换旧内容中缺失的关键词。有时,为了保持内容对观众的吸引力,需要修改短语甚至整个部分。</p> <p>作为预防措施,你可以更改当前的关键词优化方法。养成在你的文章中查找关键词内容缺口的习惯,以保持在行业搜索结果的顶部。</p> <h3>有用的购买相关文章</h3> <p>规划好客户旅程后,你就能更准确地了解购买旅程的哪些阶段需要添加到当前内容中。</p> <p>撰写有用的指导性和信息性行业文章。撰写关于你的产品和服务的文章。将你提供的产品与竞争对手的产品进行比较。</p> <h3>竞争对手分析</h3> <p>访问每个竞争对手的页面,并记下你的网站缺少的内容。你应该探索他们仍然需要解决的新观点。</p> <p>最后,与你的团队讨论如何就此主题创作替代性或更好的博客。</p> <p>虽然竞争对手可能是创新想法的灵感来源,但要避免完全复制他们的做法。</p> <h3>拓宽你的内容类型</h3> <p>你可以通过改变内容类型来吸引更广泛的受众,并使自己区别于竞争对手。</p> <h3>定期检查内容缺口</h3> <p>当前信息可以在搜索结果中找到。但是,这些数据在六个月后可能会发生变化,所有这些网站都需要更新。你必须不断分析内容并识别出现的內容缺口。</p> <p>此外,你可能会发现以前不知道的其他缺口。你可能会发现一年前你不知道的新问题或观点。持续的内容缺口评估将帮助你随着时间的推移发展你的内容策略。</p> <img src="/seo/images/fill_content_gaps.jpg" alt="Fill Content Gaps"> <!--<p style="text-align:center">Pic 3: Best ways to fill content gaps</p>--> <h2>结论</h2> <p>你的主要目标之一应该是确保你的目标受众可以在客户旅程的每个阶段获得他们需要的信息。识别和修复任何潜在的内容缺口是实现这一目标的一部分。</p> <p>你还必须确保你创建的内容能够填补这些缺口,并为你的目标受众提供高质量和价值。但是,如果你识别并提供了适当的内容缺口,你将朝着实现内容营销目标迈进一大步。</p> <h1>SEO - 链接建设</h1> <p>链接衡量网站的价值。谷歌会对“安全、权威”的页面(拥有大量链接的页面)给予较高的排名。没有链接的网站将会消失。链接建设与高质量的网站SEO、优秀的内容、特定的技术搜索引擎优化(SEO)基础和友好的用户界面相结合,可以有效地增加有机流量。</p> <h2>链接建设:它是什么?</h2> <p>从不同的网站获取指向你网站的链接被称为链接建设。超链接,通常是链接,允许访问者在网站之间导航。搜索引擎利用链接来抓取网络。他们会抓取你网站上的链接以及不同网站之间的链接。</p> <p>使用链接建设是因为它向搜索引擎表明你的网站是一个相关的资源,值得参考。因此,拥有多个反向链接的网站往往排名更高。</p> <h2>链接的结构</h2> <p>为了理解链接的重要性,有必要从链接创建的基础知识开始。</p> <img src="/seo/images/key_elements.jpg" alt="Key Elements"> <!--<p style="text-align:center">Pic 1: Key elements of a link</p>--> <h2>链接建设的重要性</h2> <p>谷歌更喜欢具有以下特征的网站:</p> <ul class="list"> <li><p>具有内部链接的一致网站架构会在同一域上的网站之间建立牢固而有意义的关系。</p></li> <li><p>来自真实、可信和高质量网站的反向链接。</p></li> </ul> <p>以下是一些具体示例,说明了为什么链接建设如此重要:</p> <ul class="list"> <li><p><b>链接建立你的权威性</b> - 链接通过作为你域名权威性的外部信号来提升你网站的声誉。谷歌力求为消费者提供最相关的结果。指向你网站的高质量链接越多,它就越值得信赖。</p> <p>五个好的链接通常比五十个坏链接更有价值,因此要努力只从可信的网站链接。</p></li> <li><p><b>内部链接和反向链接增加流量</b> - 创建链接是从行业可靠网站获得相关访问者的最有效策略之一。你可以通过关注对你重要的主题和受众来增加来自其他网站的流量,而网站流量是衡量网站运行状况的准确指标。内部链接可以帮助你将更多有机流量吸引到网站的其他页面。</p></li> <li><p><b>谷歌根据链接对网站进行排名</b> - 没有链接建设,谷歌排名因素的一半以上都会丢失。即使你的网站有优秀的信息,如果链接没有连接,谷歌也不会对其进行良好的排名。</p> <p>参与尊重谷歌算法的行为,例如尝试创造价值和权威。分享你独特的内容。创建更值得信赖、更引人入胜和更相关的链接可以提高你的结果。</p></li> <li><p><b>链接建设改善SEO排名和网站分析</b> - 通过建立反向链接,你可以提高域名权威 (DA)、页面排名 (PR) 等指标以及网站的整体健康状况。可见性和曝光度将显著提高。</p></li> </ul> <h2>链接建设:如何操作?</h2> <img src="/seo/images/link_building.jpg" alt="Link Building"> <!--<p style="text-align:center">Pic 2: Methods of link building</p>--> <p>通常,链接建设方法和技术属于以下四类之一:</p> <h3>添加反向链接</h3> <p>访问不属于你的网站并在那里放置你的链接被称为“添加”链接。这相对简单,因此,此类链接在谷歌眼中意义不大。没有什么可以阻止你的竞争对手做同样的事情。</p> <p>但是,你不应该完全忽视此类链接建设策略。每一个都可能对你的互联网业务有利。</p> <h3>请求链接</h3> <p>当你联系你想要链接到的网站所有者并说服他们链接到你时,就会发生这种情况。</p> <p>以下是属于此组的三个链接建设方法和策略:</p> <ul class="list"> <li><p>链接交换意味着为了让他们链接到你,而你也提供链接给他们。</p></li> <li><p>通过客座博客为他们的网站创建有用的内容。</p></li> <li><p>失效链接创建 - 帮助他们替换其页面上的“失效”链接。</p></li> </ul> <h3>购买链接</h3> <p>我们不建议购买链接。搜索引擎试图在对有机搜索结果进行排名时尽量减少已购买链接的影响。</p> <p>如果你还没有体验过,你会在无用的链接上花很多钱,这些链接会损害你的排名。甚至可能会导致你的网站受到惩罚。</p> <h3>赢得链接</h3> <p>当其他人未经你的请求就链接到你的网站页面时,你“赢得”了链接。这当然只有在其他网站管理员想要在其网站上突出显示某些真正特殊的内容时才会发生。</p> <p>但是,人们无法与他们不知道的东西建立联系。因此,无论你的页面多么精彩,你都必须投资于推广它。</p> <h2>强大链接的品质</h2> <p>搜索引擎在评估链接时会分析链接的多个属性。它们如下:</p> <ul class="list"> <li><p><b>相关性</b> - 如果主题的其他重要网站链接到该页面,则表明该内容是相关且高质量的。</p></li> <li><p><b>锚文本</b> - 链接文本中的术语可以帮助谷歌确定所引用的网站涵盖的内容以及它应该排名的关键词。</p></li> <li><p><b>位置</b> - 影响链接点击率 (CTR) 的另一个因素是其在页面上的位置。内容中的链接会获得更多点击,因为内容区块最能吸引访客的注意力。</p> <p>保持关注链接和nofollow链接的平衡。</p></li> <li><p><b>权威性</b> - 尝试从可靠的来源获取链接,而不是低质量的来源。</p></li> </ul> <img src="/seo/images/quality_links.jpg" alt="Quality Links"> <!--<p style="text-align:center">Pic 3: Characteristics of quality links</p>--> <h2>有效的链接建设策略</h2> <h3>创建高质量的网站</h3> <p>创建高质量、合适的博客,以吸引您的目标受众。一旦确定了目标受众,就可以开始与该细分市场中更有可能回应您的链接建设请求的网站建立联系。这样一来,你们双方都能从更多的流量中受益。</p> <h3>修复顶级文章</h3> <p>如果您注意到一些可靠的行业网站都链接到一个过时的热门资源,请更新它并通知这些行业网站——您可能会获得一个优秀的链接。</p> <h3>考虑客座发文</h3> <p>撰写并创作一篇优秀的客座博客,其中包含指向您网站的链接,瞧!一旦内容发布到网上,您就增加了推荐域的数量,这应该会产生连锁反应。</p> <h3>制作信息图表</h3> <p>出版物喜欢链接到信誉良好、视觉吸引人的内容,这些内容呈现事实和数据。如果您有可以轻松循环利用的信息或类似主题的其他高度共享项目的思路,请创建信息图表。</p> <h3>推广您的内容</h3> <p>您可以通过在社交媒体平台上做广告,立即吸引大量访客访问您的内容。或者,您可以付费给您所在领域的意见领袖和内容提供商,让他们向他们的受众推荐您的内容。</p> <h3>引人注目</h3> <p>吸引媒体、作者和媒体机构的关注是获得链接行之有效的方法。</p> <h3>链接配置文件管理</h3> <p>通过扫描损坏的链接并删除不再需要的链接来维护健康的链接配置文件。</p> <h3>竞争对手研究</h3> <p>链接开发中最关键的操作之一是竞争对手链接和关键词分析。调查这些链接是如何获得的,并采用相同的策略来获得更多链接。</p> <h2>结论</h2> <p>理想的情况是与属于您的类别或专业的优质网站建立链接,因为这会产生更好的结果。如果您建立有价值的链接,就会产生自然流量。使用重要的策略来改进它,您很快就能成功地获得优秀的链接。</p> <h1>SEO - 特色摘要</h1> <h2>特色摘要:它们是什么?</h2> <p>一种独特的搜索结果,称为“特色摘要”,出现在 Google 结果页面的顶部,并提供对搜索查询的简短回答。Google 从中收集这些数据,以将排名最高的网页之一提升到自然搜索结果的榜首。</p> <p>它为消费者提供即时信息,显示在他们搜索结果的主要结果之上,通常称为“第 0 位”。</p> <p>它旨在对用户的查询做出简短、直接的回应。Google 不会专门为特色摘要创建内容。相反,它使用其索引中的一个网站直接从消费者那里获取信息。</p> <img src="/seo/images/snippet.jpg" alt="Snippet"> <!--<p style="text-align:center">Pic 1: Example of Featured Snippet</p>--> <h2>存在哪些特色摘要类别?</h2> <p>根据搜索的目的,Google 会显示五种不同类型的特色摘要之一:</p> <h2>段落</h2> <img src="/seo/images/featured_snippet.jpg" alt="Featured Snippet"> <!--<p style="text-align:center">Pic 2: Paragraph in Featured Snippets</p>--> <h2>编号列表</h2> <img src="/seo/images/numbered_list.jpg" alt="Numbered List"> <!--<p style="text-align:center">Pic 3: Numbered List in Featured Snippets</p>--> <h2>项目符号列表</h2> <img src="/seo/images/bulleted_list.jpg" alt="Bulleted List"> <!--<p style="text-align:center">Pic 4: Bulleted List in Featured Snippets</p>--> <h2>表格</h2> <img src="/seo/images/table.jpg" alt="Table"> <!--<p style="text-align:center">Pic 5: Table in Featured Snippets</p>--> <h2>YouTube 视频</h2> <img src="/seo/images/youtube.jpg" alt="YouTube"> <!--<p style="text-align:center">Pic 6: YouTube Video in Featured Snippets</p>--> <h2>词典</h2> <img src="/seo/images/dictionary.jpg" alt="Dictionary"> <!--<p style="text-align:center">Pic 7: Dictionary or Word Meaning in Featured Snippets from Trusted Websites.</p>--> <p><b>注意</b> - 还有一些额外的“类似摘要”的结果,同样重要的是要记住。为了避免误解,您必须了解这些:</p> <h2>实体轮播</h2> <img src="/seo/images/carousel.jpg" alt="Carousel"> <!--<p style="text-align:center">Pic 8: Entity Carousel</p>--> <h2>知识卡片</h2> <img src="/seo/images/knowledge_card.jpg" alt="Knowledge Card"> <!--<p style="text-align:center">Pic 9: Knowledge Card</p>--> <h2>知识面板</h2> <img src="/seo/images/knowledge_panel.jpg" alt="Knowledge Panel"> <!--<p style="text-align:center">Pic 10: Knowledge Panel</p>--> <h2>阻止摘要</h2> <ul class="list"> <li><p>将“nosnippet”约束添加到网页,以防止特色摘要或标准摘要显示在该页面上。</p></li> <li><p>应用了“data-nosnippet”HTML 属性的内容既不会包含在特色摘要中,也不会包含在标准摘要中。</p></li> <li><p>如果一个网页同时包含“nosnippet”和“data-nosnippet”规则,“nosnippet”约束将优先,关闭该页面的摘要显示。</p></li> </ul> <h2>特色摘要:为什么它们很重要?</h2> <p>摘要框通过提供对用户问题的简短而直接的回答,简化了 Google 用户的任务。消费者应该能够通过浏览摘要而不是浏览多个 SERP 页面来快速轻松地找到他们查询的简单答案。</p> <p>以下是特色摘要可能为您的网站带来的一些优势:</p> <h3>获得信任度</h3> <p>特色摘要将您的组织定位为特定主题的专家。由于它们的存在,消费者更有可能将您视为您所在行业中的权威人士。</p> <h3>提高点击率 (CTR)</h3> <p>即使样本为客户提供了对其搜索的简单答案,他们也可能获得更全面的信息。客户可以通过访问指向您网站的突出显示链接,快速找到他们一直在寻找的内容。</p> <h3>证明您的内容高效、实用且组织合理</h3> <p>您可以使用特色摘要评估您的内容。如果 Google 选择将您的内容包含在摘要中,则这是一个很好的信号,表明消费者重视您网站上的信息。</p> <h3>帮助减少对购买不感兴趣的访问者</h3> <p>由于访问者通常会找到他们正在寻找的内容,因此特色摘要会提高“无点击搜索”。这意味着如果某人打算购买某些东西,他们点击您链接的可能性更高。</p> <h3>使您能够利用语音技术</h3> <p>像 Alexa、Siri、Google 助理和 Microsoft Cortana 这样的 AI 语音助手经常使用特色摘要来回应消费者的语音搜索。大约 50% 的互联网消费者定期在笔记本电脑和智能手机上进行语音搜索。</p> <h3>快速获得最佳自然排名</h3> <p>如果您的网站出现在显示突出显示摘要的搜索词的第一个 SERP 上,您可以“赢得”该摘要并加快您获得最佳排名的进程。您的作品排名越高,获得特色摘要的可能性就越大。与获得某个词的排名第一相比,进入 SERP 顶部是一个更容易实现的目标。但是,如果搜索词导致特色摘要,则获得最显眼的位置更容易实现。</p> <h2>优化以出现在摘要中的方法</h2> <h3>首先,进行一些基本的关键词分析</h3> <p>根据多项研究,长尾关键词最常导致特色摘要出现。当在搜索框中输入更多短语时,出现特色摘要的可能性更大。随时研究您的关键词都是一个好方法。</p> <h3>不要仅仅提出问题;力求提供答案</h3> <p>虽然特色摘要旨在对用户的查询提供快速响应,但不同类型的查询也可能导致这些特色结果出现。通过搜索 Google 查找更多问题。请务必调查常见的专业问题,以便更深入地了解主题。</p> <h3>找到您已经排名靠前的搜索词</h3> <p>您必须弄清楚您目前哪些关键词排名靠前。一旦您优化了摘要,获得特色答案将是最简单的。Google Search Console 显示导致流量和参与的搜索词。</p> <h3>优化页面 SEO</h3> <p>没有秘密工具或特定的 HTML 能保证您的网站被列出。只有在搜索中表现出色才能获得突出显示。从一般的 SEO 最佳实践开始是有道理的。</p> <h3>确保准确性和正确的组织</h3> <p>Google 偏爱统计数据、步骤和列表。摘要中经常包含信息,例如原材料、步骤数量、流程数量、持续时间、任何特定时间、搜索词的日期和位置等。</p> <img src="/seo/images/time_featured_snippet.jpg" alt="Time in Featured Snippet"> <!--<p style="text-align:center">Pic 11: Time in Featured Snippet</p>--> <p>要充分了解 Google 寻求创建摘要的摘要和回复类型,请查阅公司关于创建元描述的指南。基于数字的深入、准确的信息是 Google 偏爱的。</p> <p>要组织您的内容,不需要任何特殊的标记。如果您使用 H2 和 H3 子标题,Google 和您的查看者将更容易理解信息。</p> <h3>确保单一内容解决多个相关问题</h3> <p>您需要能够像 Google 一样确定同义词和彼此密切相关的查询。为每个查询的响应创建额外的页面是没有意义的。</p> <p>如果您想出现在摘要中,撰写解决许多相关问题的內容是一个更好的选择。</p> <h2>结论</h2> <p>当用户点击特色摘要时,他们会直接跳转到显示该摘要的页面区域。无需进一步的站点注释,浏览器会自动滚动到摘要出现的位置。如果用户的浏览器不支持必要的底层软件,或者他们的算法不确定网站上要引导点击的精确位置,则点击特色摘要会将用户带到源网页的顶部。</p> <h1>SEO - 从谷歌删除网址</h1> <p>虽然大多数 SEO 都争取获得最高的排名,但有时需要相反的操作——从 Google 中删除 URL。也许您的整个登台环境都被索引了,不应该公开给 Google 的敏感内容已被索引,或者由于网站被黑客入侵而上传的垃圾邮件网站正在 Google 中出现。无论如何,人们都希望尽快删除这些 URL。在本教程中,我们将向读者讲解如何做到这一点。</p> <h2>删除 URL 的原因</h2> <p>以下是您需要立即从 Google 中删除 URL 的最常见情况:</p> <ul class="list"> <li><p>您有重复或过时的内容。</p></li> <li><p>您正在使用的登台环境已被索引。</p></li> <li><p>您的网站已被入侵,包含垃圾邮件页面。</p></li> <li><p>无意中索引了敏感内容。</p></li> </ul> <img src="/seo/images/remove_urls.jpg" alt="Remove URLs"> <!--<p style="text-align:center">Pic 1: Few reasons why one should remove URLs</p>--> <h2>如何安排删除?</h2> <p>如果您希望从 Google 索引中删除大量页面,请相应地设置优先级。</p> <p><b>最高优先级</b> - 这些网站通常与安全相关或包含机密信息。这包括包含个人身份信息 (PII)、客户数据或专有知识的内容。</p> <p><b>中等优先级</b> - 这通常指面向特定用户组的内容。公司内部网或公司门户网站、仅限会员的内容以及登台、评估或开发平台都是受限内容的示例。</p> <p><b>低优先级</b> - 这些网站通常包含重复内容。从不同 URL 提供服务的页面、带有参数的 URL 以及再次出现的登台或测试环境都是这种情况。</p> <h2>从 Google 中删除 URL 的方法</h2> <h3>删除您的内容</h3> <p>如果您网站上有过时的内容不再有用,您可以将其删除。根据 URL,有两种替代解决方案:</p> <p>如果 URL 产生流量和超链接,请将 301 重定向部署到您网站上的重要 URL。避免转发到不相关的 URL,因为 Google 可能将其视为软 404 错误。因此,Google 不会为该重定向目标分配任何价值。</p> <p>如果网址没有流量或链接,请返回 HTTP 410 状态值,以告知 Google 这些网址已被永久删除。当您使用 410 状态代码时,Google 会快速地从索引中删除网址。</p> <h3>使用Google Search Console</h3> <p>访问 Google Search Console 帐户并选择正确的网站属性。</p> <img src="/seo/images/adding_property.jpg" alt="Adding Property"> <!--<p style="text-align:center">Pic 2: Adding property</p>--> <h3>在右侧菜单中,选择“移除”。</h3> <img src="/seo/images/removals_option.jpg" alt="Removals Option"> <!--<p style="text-align:center">Pic 3: Removals option</p>--> <h3>点击“新建请求”按钮,进入“临时移除网址”标签页。</h3> <p>选择“仅移除此网址”,输入您想要移除的网址,然后点击“下一步”按钮。该网址现在将被 Google 隐藏 180 天,但请记住,这些网址仍将包含在 Google 的索引中,这意味着您仍然需要采取其他步骤来隐藏它们。</p> <p>根据需要重复此过程。如果特定目录中包含机密材料,我们建议您使用“移除所有具有此前缀的网址”复选框,以便一次隐藏该目录中的所有网址。如果您有大量网址没有相同的前缀,我们建议您隐藏在 Google 中出现频率最高的那些网址。</p> <img src="/seo/images/temporarily_remove_url.jpg" alt="Temporarily Remove URL"> <!--<p style="text-align:center">Pic 4: "TEMPORARILY REMOVE URL" option</p>--> <h3>对于缓存内容</h3> <ul class="list"> <li><p>访问您的 Google Search Console 帐户。</p></li> <li><p>选择正确的网站属性。</p></li> <li><p>在左侧菜单中,选择“移除”。</p></li> <li><p>选择“新建请求”选项。</p></li> <li><p>选择“清除缓存网址”标签页。</p></li> <li><p>选择您是希望 Google 删除单个网址的缓存,还是删除以特定前缀开头的所有网址的缓存。</p></li> <li><p>输入网址并点击“下一步”。</p></li> </ul> <p>请记住,您可以通过使用 noarchive 元 robots 标签来告知 Google 不要存储您网页的缓存版本。</p> <img src="/seo/images/clear_cached_url.jpg" alt="CLEAR CACHED URL"> <!--<p style="text-align:center">Pic 5: "CLEAR CACHED URL" option</p>--> <h2>使用 Noindex 元标签</h2> <p>noindex 元标签是用于从结果页面中移除网址或阻止其被索引的最常用方法之一。</p> <p>这是您网站 HTML 的 head 元素中的代码片段。它指示 Google 不要在搜索结果中显示该网站。</p> <p><meta name="robots" content="noindex" /></p> <p>它可能显示“noindex, follow”而不是“noindex”——两者效果相同。</p> <p>如果您有权访问网站的 HTML 代码,您可以手动将此代码添加到您的网站,或者使用 X-Robots-Tag HTTP 标头。搜索引擎必须允许抓取带有此类标签的页面才能使其可见。因此,请确保它们没有被 robots.txt 阻止。</p> <h3>规范化</h3> <p>当您有多个页面版本并希望汇集信号(如指向特定版本的链接)时,您需要进行规范化处理。这通常会在将各种网站类型合并到唯一 URL 时保护相同的内容。</p> <ul class="list"> <li><p><b>规范标签</b> − 这会提供一个不同的地址作为规范副本或您希望看到的副本。如果页面是重复的或非常相似,这应该是可以接受的。当网页差异太大时,可以忽略规范化,因为它只是一个建议,而不是强制要求。</p></li> <li><p><b>重定向</b> − SEO 最常用的重定向是 301 重定向,它通知像 Google 这样的引擎您需要最终 URL 作为结果页面上显示的 URL。302 或临时重定向表示您希望搜索引擎将原始 URL 保留在索引中并在那里集中信号。</p></li> </ul> <img src="/seo/images/301_redirects.jpg" alt="301 Redirects"> <!--<p style="text-align:center">Pic 6: 301 redirects</p>--> <h2>如何删除不在您网站上的网址?</h2> <h3>联系网站管理员</h3> <p>联系网站管理员,并请求他们提供指向您网站的跨域引用链接或 301 重定向到您的 URL,或者完全删除它。</p> <h2>如果网站所有者没有回应或拒绝采取行动怎么办?</h2> <p>如果网站运营商没有回应您删除内容的请求,您可以寻求其他选择。如果您有可执行的权利来删除内容,例如版权声明,那么您可以联系网站的网页托管商。他们通常会删除侵犯版权的信息。然后,您可以使用 Google 的“删除过时内容”功能将其从索引和缓存中删除。</p> <h3>删除图像</h3> <p>从 Google 中删除图像最简单的方法是使用 robots.txt。虽然 robots.txt 中已删除对删除网站的未经授权支持,但禁用图像抓取是删除图像的正确方法。</p> <h3>对于单个图像</h3> <p>User-agent: Googlebot-Image</p> <p>Disallow: /images/dogs.jpg</p> <p>对于所有图像</p> <p>User-agent: Googlebot-Image</p> <p>Disallow: /</p> <h2>常见的移除错误及避免方法</h2> <p>以下是一些常见的移除错误,应避免。请考虑以下几点 −</p> <ul class="list"> <li><p>避免在 Robots.txt 文件中阻止抓取</p></li> <li><p>与其使用 Txt 文件阻止页面扫描,不如使用 noindex 删除它。</p></li> <li><p>使用 nofollow 标签。</p></li> <p></p> </ul> <h2>结论</h2> <p>在某些情况下,您可能需要快速地从 Google 中移除网址。每种情况都需要不同的策略;因此,不存在“一刀切”的解决方案。而且,如果您一直在关注,您会注意到大多数必须移除网址的情况是可以避免的。</p> <p>有备无患!</p> <h1>SEO - 内容为王</h1> <p>在寻找网络信息时,“内容为王”这句话从未如此贴切。高质量的内容对于每一个成功的 SEO 策略都至关重要,因为它有助于搜索引擎机器人准确有效地抓取和索引网页。创作高质量内容以提升您的搜索引擎排名可能既困难又耗时。</p> <p>这篇文章将解释为什么内容是 SEO 的王者,以及如何创作高质量内容。</p> <h2>“内容为王”这句话的起源?</h2> <p>比尔·盖茨在 1996 年撰写了一篇文章,改变了数字营销的轨迹。在他的题为“内容为王”的文章中,他提出,在线赚取的大部分资金将来自类似于电视的内容。</p> <img src="/seo/images/king.jpg" alt="king"> <!--<p style="text-align:center">Pic 1: "Content Is King" </p>--> <h2>内容是 SEO 之王的原因</h2> <p>成功的 SEO 策略包括创作高质量内容。写得好的内容使网站所有者受益,改善其网站在搜索引擎中的曝光率,并提供积极的用户体验。以下是为 SEO 创作高质量内容的一些优势 −</p> <ul class="list"> <li><p><b>更好的排名</b> − 高质量内容对于在热门关键词的 SERP 中获得更高的排名至关重要。与消费者相关且有益的高质量内容会提高网站在 SERP 中获得更高排名的机会。</p> <p>高质量内容还有助于建立权威性,从长远来看,这可能会导致更高的排名。</p></li> <li><p><b>曝光率增加</b> − 高质量内容有助于提高网站在搜索引擎上的可见性。内容丰富的优质网站更有可能在搜索引擎结果页面 (SERP) 中获得更高的排名。它提高了网站流量,这可能导致转化率和销售额的提高。</p></li> <li><p><b>转化率增加</b> − 高质量内容可以帮助访问者采取必要的步骤,例如购买商品或与他人分享材料。高质量内容还可以提高用户再次访问网站并再次转化的可能性。</p></li> <li><p><b>经济实惠且可定制</b> − 内容易于审核和修改 −</p><ul class="list"> <li><p>切换格式</p></li> <li><p>更改目标受众</p></li> <li><p>增加或减少预算。</p></li> <li><p>尝试新的技术和方法。</p></li> </ul><p></p></li> <li><p><b>增强用户参与度</b> − 高质量内容还可以保持网站访问者的兴趣。高质量内容可能会吸引用户在网站上停留更长时间并浏览其他页面,从而增加转化率和购买量。高质量内容还有助于建立访问者的信任,这可能会导致客户忠诚度和留存率的提高。</p></li> <li><p><b>品牌知名度</b> − 一篇好的内容可以帮助建立良好的品牌形象并提高品牌知名度。高质量内容使访问者能够了解公司、其产品和解决方案以及其最终目标。高质量内容还可以帮助建立真实的反向链接,这有可能提高网站在 SERP 上的排名。</p></li> </ul> <img src="/seo/images/content_matters.jpg" alt="Content Matters"> <!--<p style="text-align:center">Pic 2: Reasons why quality content matters</p>--> <h2>如何创作高质量内容?</h2> <h3>了解您的目标市场</h3> <p>您必须了解您的受众,才能创建与您的更大品牌目标相关的相关内容。</p> <p>受众研究是一项持续的投资,需要您随时掌握行业动态。但是,您可以通过完成以下一些操作,对您当前的目标受众有一个清晰的了解</p> <p>分析您的数据。Google Analytics 或您的 Facebook 帐户中存在更多关于您的客户的数据。</p> <p>查看社交媒体。一些在线社交聆听应用程序可以帮助您跟踪人们何时讨论您的品牌、产品或特定关键词。</p> <p>收集反馈。您可以通过请求直接从客户那里获得反馈。通过调查、推荐信或焦点小组征求反馈总是有益无害的。</p> <p>对细节的洞察至关重要。</p> <h3>关键词研究</h3> <p>在创作内容之前,进行关键词研究以识别恰当反映内容主题的相关术语至关重要。这将使您能够根据合适的受众调整内容,并确保其出现在合适的搜索引擎结果中。</p> <h3>提供完整且高质量的内容</h3> <p>分析搜索意图可以高层次地了解搜索者想要的内容。这是一个问题,因为查询的最佳答案包括搜索者正在寻找的一切。查找排名靠前的页面之间的相似之处。</p> <p>专注于创作内容翔实、具有教育意义且引人入胜的与主题相关的材料。高质量的内容比低质量的内容更容易被分享和消费。</p> <h3>使其引人入胜</h3> <p>如果人们发现您的内容难以阅读,他们就会离开。这是一个问题,因为像 Google 这样的搜索引擎使用互动数据来确定相关性。如果消费者放弃了内容,SEO 就会受到影响。</p> <p>以下是一些使内容更引人入胜的建议 −</p> <ul class="list"> <li><p>保持简单。避免使用复杂的词语和语句。</p></li> <li><p>对其进行图形化表示。图像和视频有助于打破文本障碍。</p></li> <li><p>使用您的受众的语言。使用您的受众可以理解的短语和术语。</p></li> </ul> <h3>使用超链接</h3> <p>内部链接和外部链接对于 SEO 和内容优化至关重要。内部链接帮助搜索引擎确定内容的相关性,而外部链接则提供额外信息并证明内容的可靠性。</p> <h3>使用数据</h3> <p>当读者在内容中看到数字时,他们被迫停止略读并关注正在传递的精确数据片段或统计数据。</p> <p>数据还可以帮助您的内容显得更有权威性,尤其是在您使用图表、图形和信息图表时。</p> <p>通过强调经过研究的事实来提高内容的可信度。通过将您的内容与研究和知名学者的姓名联系起来,您可以通过邻近性来提高您的声誉。</p> <h3>构建您的内容结构</h3> <p>使用标题和副标题来分割您的信息,使其更易于阅读,并提供内部链接以允许读者在相关页面之间移动是良好的实践。此外,请确保您的数据格式良好且易于理解,因为这使得搜索引擎爬虫更容易解释。</p> <h3>移动端优化</h3> <p>随着越来越多的人使用移动设备来查找信息,移动优化对于每个网站都至关重要。确保您的内容与移动设备兼容,并在每台设备上都能快速读取。</p> <h3>保持其活跃和良好状态</h3> <p>内容并非一成不变。如果您试图涵盖一个快速变化的主题,这是一个很大的问题。这意味着您需要努力保持内容的最新状态,以使搜索引擎和用户都满意。</p> <img src="/seo/images/quality_content.jpg" alt="Quality Content"> <!--<p style="text-align:center">Pic 3: Ways to create quality content</p>--> <h2>结论</h2> <p>创作和推广一流的内容具有挑战性,但只要遵循正确的指南就能做到。然而,SEO 的关键因素是内容为王,这适用于搜索引擎和网站用户。优秀的内容不仅可以增加网站曝光度和排名,还可以帮助建立积极的品牌形象和提升品牌知名度。网站管理员应该专注于生成高质量的内容,以获得 SEO 的好处。</p> <h1>SEO - 验证网站</h1> <p>仅仅上线一个网站不足以提升您品牌的在线知名度。您需要将您的网站提交给 Google 进行网站验证。您可以利用此功能来规划您未来的 SEO 运营并改进您的网站。</p> <h2>什么是网站验证?</h2> <p>向搜索引擎确认您拥有某个网站被称为网站验证。在您的网站经过验证后,您可以使用 Search Console 访问您网站的 Google 搜索数据。您可以利用这些有用的信息来制定您未来的数字营销计划,并进一步改进您的网站。</p> <h2>为什么网站验证是必要的?</h2> <p>通过完成 Google 网站管理员验证,您可以告知搜索引擎(特别是 Google)您的网站的存在。它允许您上传网站地图,爬虫可以使用该地图来了解您网站的页面。</p> <p>Google 必须能够访问您的网站才能抓取和索引您的页面。如果您提供网站地图,搜索引擎可能只会索引您的内容。如果您的页面未被索引,您的网站将不会出现在相关的搜索结果列表中,因此您生成潜在客户和吸引有机流量的可能性就会受到限制。</p> <p>Google 网站验证提供了更多选项来控制您的网站并修改其在搜索结果中的显示方式。您可以使用其选项来定位特定的人群和地理区域,从而提高您的网站获得高质量潜在客户的可能性。</p> <p>如果您跳过 Google 网站管理员工具网站验证,您就会冒着在没有足够数据支持您的广告活动的风险运营您的网站。这些数据包括用户人口统计、点击率、跳出率、引导用户访问您网站的搜索词等等。</p> <p>您可以免费从 Google Analytics 获取市场数据。如果您设置了您的 Analytics 帐户并将 Google 网站验证代码提供给您的网站,您可以免费使用此服务。</p> <h2>如何将网站注册到 Google Search Console?</h2> <p>按照以下步骤将您的网站注册到 Google Search Console:</p> <p>步骤 1:登录 Google 帐户后,打开 Google Search Console。</p> <img src="/seo/images/two_property_types.jpg" alt="Two Property Types"> <!--<p style="text-align:center">Pic 1: The two property types</p>--> <p>步骤 2:切换到“URL 前缀”属性类型,并使用 https:// 协议提供 URL。例如,https://www.abcwebsite.com。</p> <img src="/seo/images/entering_the_url.jpg" alt="Entering the URL"> <!--<p style="text-align:center">Pic 2: Entering the URL</p>--> <p>步骤 3:选择“继续”。</p> <h2>不同的网站验证方法</h2> <h3>方法 1:使用 HTML 标签</h3> <p>HTML 标签方法要求您在网站的<head> 部分包含简单的元标签。如果您使用 WordPress,您可以通过以下方式实现:</p> <ul class="list"> <li><p>直接在子主题的 header.php 文件中包含该元素。</p></li> <li><p>使用插件将其添加到 header 中。</p></li> </ul> <p>您可以使用子主题直接将其添加到您的主题中。如果您没有这样做,那么每次更新主题时,您都会删除 Google 网站验证。</p> <h3>复制元标签</h3> <p>在您的 Google Search Console 界面中,导航到“其他验证方法”区域以查找元标签。</p> <p>HTML 元标签窗口中显示了围绕“HTML 标签”和生成的标签代码的突出显示区域。</p> <p>单击“复制”选项以复制框中的元标签。</p> <img src="/seo/images/dropdown_box.jpg" alt="Drop-down Box"> <!--<p style="text-align:center">Pic 3: HTML tag drop-down box</p>--> <p>可以在 header 部分手动添加元标签。但是,如果您需要对修改 WordPress 核心文件更有信心,我们建议您使用插件。</p> <p>您可以将免费的“插入页眉和页脚”插件安装到您的网站上。转到“设置”,然后转到“插入页眉和页脚”,并将元标签粘贴到“页眉中的脚本”框中。</p> <p>“插入页眉和页脚”插件现在包含 HTML 元标签。</p> <p>对网站的 header 进行必要的调整后,单击“保存”。</p> <p>返回“Google Search Console”页面并选择“验证”选项以结束此过程。如果您将代码上传到您的页面,Search Console 可以识别它。</p> <h3>方法 2:使用 HTML 文件</h3> <p>要使用此方法,必须将 HTML 文件上传到网站的根目录。它很简单,但有一个缺点。要放置文件,您必须使用 FTP/SFTP 客户端访问您的服务器。</p> <p>步骤 1:在 Google Search Console 中注册您的网站后,从“推荐的验证方法”选项卡访问 HTML 文件框。</p> <p>在包含 Google Search Console 验证文件的下载链接的窗口中,应单击“下载文件”选项。</p> <img src="/seo/images/html_file_box.jpg" alt="HTML File Box"> <!--<p style="text-align:center">Pic 4: HTML file box</p>--> <h3>步骤 2:使用 SFTP 上传文件</h3> <p>下一步是建立到您网站的 FTP 或 SFTP 连接。成功连接后,将您从“HTML 标签”框下载的文件上传到您网站的根目录。</p> <h3>步骤 3:选择“验证”按钮</h3> <p>将文件添加到您的网站后,返回“Google Search Console”。按“验证”选项完成此过程。“Google Search Console”将找到您服务器上的文件,从而确认网站的所有权。</p> <h3>方法 3:使用 Google Analytics</h3> <p>如果您已经在您的网站上放置了 Google Analytics 的跟踪代码,您可以快速使用 Google Analytics 验证网站。此过程只有两个简单的步骤:</p> <p>在“其他验证方法”下,选择 Google Analytics。</p> <p>选择“验证”。</p> <p>如果使用插件将 Google Analytics 集成到 WordPress 中,则跟踪代码必须存在于主页上。因此,您可以随意使用此方法。</p> <img src="/seo/images/google_analytics.jpg" alt="Google Analytics"> <!--<p style="text-align:center">Pic 5: Using Google Analytics</p>--> <h3>方法 4:使用“Google Tag Manager”或 GTM</h3> <p>如果您目前使用 Google Tag Manager,它只需单击一下即可验证网站,就像 Google Analytics 一样。“Google Tag Manager”容器代码片段必须在网站上处于活动状态。</p> <p>在“其他验证方法”下,选择 Google Tag Manager。</p> <p>选择“验证”。</p> <p>如果使用 Google Tag Manager,则可以使用此方法几乎立即在 Search Console 上验证您的网站。</p> <img src="/seo/images/using_gtm.jpg" alt="Using GTM"> <!--<p style="text-align:center">Pic 6: Using GTM</p>--> <h3>方法 5:使用域名提供商</h3> <p>如果要使用域名提供商验证您的网站,则需要将 TXT 记录添加到域的 DNS 配置中。</p> <img src="/seo/images/domain_name_provider.jpg" alt="Domain Name Provider"> <!--<p style="text-align:center">Pic 7: "Domain name provider" box</p>--> <p>请记住,此过程会因域名提供商而异。</p> <h2>验证有效期多久?</h2> <p>只要 Search Console 可以验证您的验证令牌的存在和有效性,验证就会持续进行。Search Console 定期检查验证令牌以确保其仍然有效。如果无法验证,您将收到通知。如果问题未解决,您使用该属性的权限将在规定的宽限期后终止。</p> <h2>如何检查验证问题?</h2> <p>如果您在让 Google Search Console 验证您的网站时遇到问题,请尝试以下步骤:</p> <ul class="list"> <li><p>确保网站正在运行。</p></li> <li><p>验证您的电子邮件地址。</p></li> <li><p>再次登录“Google Search Console”并检查您的帐户属性。</p></li> <li><p>检查您的主页是否有密码。</p></li> <li><p>清除浏览器中的 Cookie 和缓存。</p></li> </ul> <h2>结论</h2> <p>您必须首先通过 Google Search Console 或任何其他 WordPress 插件验证您的网站,才能更好地控制其在 Google 搜索结果中的显示方式。</p> <p>它确保 Google 可以访问您的网站,对其进行管理而不会影响搜索性能,例如确定哪些搜索查询导致您的网站出现在搜索结果中。</p> <h1>SEO - 多种媒体类型</h1> <p>搜索引擎可以找到和传播互联网上的高质量信息。博客文章、操作指南、信息图表和专家撰写的指南有助于理解信息,并且是内容营销的一部分,可以扩展业务并吸引更多潜在客户。值得分享的材料可以促进您的网络推广。与您的销售人员相比,更多的人会了解它。</p> <h2>SEO 需要哪些不同类型的媒体?</h2> <p>将 SEO 内容视为一套工具。内容类型是您的工具。请记住,只有当您的读者认为它们有效时,它们才能成功。您选择的媒体类型取决于您的目标以及读者的目的。以下是八个最常见的 SEO 内容类别。这些内容形式很受欢迎,因为它们很有效。</p> <p>博客文章、电子书、白皮书、指南、视频内容、信息图表、社交网络帖子、播客、案例研究和网络研讨会。</p> <h2>媒体类型的组成部分是什么?</h2> <p>媒体的三个媒体组成部分是目的、结构和社会认可。</p> <ul class="list"> <li><p><b>目的</b> - 通过各种媒体类型实现目标。</p></li> <li><p><b>结构</b> - 任何媒体的结构都扮演两个角色:1) 它告知观众他们可以期待什么;2) 它允许组织以创造性的方式重复使用结构的部分。考虑一下来自通讯的分析图表在博客文章中的重复使用。</p></li> <li><p><b>社会认可</b> - 媒体通过社会认可有助于形成社区。</p></li> </ul> <h2>多种媒体类型的优势是什么?</h2> <p>在您的内容营销计划中包含各种类型的材料有很多好处。</p> <h3>您的受众将受益于各种媒体形式</h3> <p>您的目标受众并非都以相同的方式消费内容。有些人喜欢基于文本的材料而不是视频,而其他人则恰恰相反。同样,并非每个人都可以用相同的方式来解决。</p> <p>通过采用各种媒体形式,您可以接触并满足更大一部分受众的需求。这直接关系到更好的业务成果。</p> <h3>媒体类型的规模优势</h3> <p>当您拥有各种媒体、可重复使用的内容结构和简化扩展的可靠流程时,内容创作将变得更容易、更快。</p> <h3>媒体类型有助于受众研究</h3> <p>事实上,并非您尝试的每一件媒体都会盈利。此外,受众的品味和习惯会随着时间的推移而改变。因此,受众对您内容的反应如何可以为您提供有益的信息,以提升 SEO 策略。</p> <h2>如何使用各种媒体类型?</h2> <p>让我们看看如何使用每种类型的材料来提高品牌知名度、增加网站流量、生成潜在客户或实现其他目标。</p> <img src="/seo/images/media_types.jpg" alt="Media Types"> <!--<p style="text-align:center">Pic 1: Some of the various media types</p>--> <h3>博客文章</h3> <p>持续撰写高质量的博客文章可以增加流量、建立权威形象并培养网站访问者。博客文章非常有益,尤其是在您拥有包含以下内容的完善 SEO 计划时:</p> <ul class="list"> <li><p>选择您有较高排名概率的合适的关键词,以吸引来自 Google 等引擎的流量。</p></li> <li><p>创建有效的内部链接架构以保留网站访问者。</p></li> <li><p>创建反向链接以增加流量以及网站和组织的可信度。</p></li> </ul> <p>撰写博客文章时,应努力创作常青内容,以便您的博客保持新鲜并持续吸引访问者。</p> <h3>电子书</h3> <p>许多内容营销人员会创建电子书而不是基于深入博客文章的指南。如果您的材料属于以下任何类别,电子书可能是一个不错的选择:</p> <ul class="list"> <li><p>它很长,并且强制用户无限滚动会导致糟糕的用户体验。</p></li> <li><p>这包括原始研究或其他您可能提供的功能,以换取电子邮件地址或付款。</p></li> </ul> <p>您的电子书的深度不仅可以使您在业务中成为值得信赖的权威人士,而且将其设为付费内容还可以促进未来的潜在客户培养。</p> <h3>白皮书</h3> <p>白皮书是详细的报告,提供经过深思熟虑、以研究为依据的答案,以解决受众的疑虑。它们是展示创新研究和将您的组织确立为市场上具有新思想的权威机构的绝佳平台。</p> <p>进行彻底的研究以证实任何说法,并为有关您问题的已公开资料增加价值。</p> <h3>指南</h3> <p>指南是包含主题各个方面和细节的综合性文档。深入的信息对SEO非常有益。因此,指南可以帮助您的SEO。较长的指南可能会让访问者在网站上停留更长时间,从而暗示谷歌您的网站值得访问。这会提高您网站的访问量,从而提高您在搜索结果中的排名。</p> <h3>视频内容</h3> <p>视频内容灵活多变,可用于各种情境,包括博客文章和社交媒体。它具有多种用途,例如:</p> <ul class="list"> <li><p>受众指导。</p></li> <li><p>产品演示。</p></li> <li><p>销售。</p></li> </ul> <p>由于其全球吸引力,视频消费量已大幅增加。</p> <p>这种经过SEO优化的内容非常适合吸引和留住潜在客户。您可以使用视频来改善网页的SEO。</p> <h3>信息图表</h3> <p>信息图表很棒,因为它们可以直观地展现事实和数据。读者喜欢信息图表,因为它们可以帮助他们理解和吸收复杂的信息。</p> <p>与仅以文本形式撰写的內容相比,消费者彻底吸收信息图表的可能性要高出三十倍。</p> <p>如果大部分资料都基于数据和事实,那么将这些内容转换成视觉内容是一种简单而有效的吸引更多感兴趣的访问者的方法。</p> <h2>社交媒体帖子</h2> <p>社交媒体网络正在有效地成为特定品牌的搜索引擎。40% 的人使用社交媒体来了解新品牌和商品。此外,买家倾向于从社交媒体上活跃且互动的公司购买商品。</p> <p>客户可以直接从社交媒体网络购买商品,从而简化了流程。Instagram 允许品牌在普通帖子和故事中加入直接产品链接。</p> <img src="/seo/images/direct_buy_product.jpg" alt="Direct Buy Product"> <!--<p style="text-align:center">Pic 2: Direct buy product links in stories</p>--> <h2>播客</h2> <p>播客是一种有趣且个性化的与用户联系的方式——即使是不喜欢阅读的人也可以了解您的产品和品牌理念。由于播客,客户可以更被动地吸收内容。例如,他们可以在开车时收听播客,但他们不能在做这些事情的同时阅读文章。</p> <h2>案例研究</h2> <p>案例研究非常适合赢得潜在消费者或支持者的信任。需要事实数据来支持这些说法。</p> <p>通过进行深入研究并检查特定问题,您的公司可以在用户的眼中提高其专业知识——这得到了已取得成功的证明。</p> <h2>网络研讨会</h2> <p>网络研讨会极大地改善了商业业绩、销售额和参与率。</p> <p>为了保持观众的参与度,网络研讨会必须令人兴奋且具有相关性。观众喜欢时长在30到45分钟之间的网络研讨会。</p> <p>另一个明智的建议是与您所在领域的其他专家合作,以获得专业建议并制作独家内容。</p> <img src="/seo/images/other_media_types.jpg" alt="Other Media Types"> <!--<p style="text-align:center">Pic 3: Other media types</p>--> <h2>结论</h2> <p>营销人员过去拥有用于品牌内容的选择要少得多。如今,企业可以构建最适合其目标市场的营销策略。它负责通过自然搜索吸引新客户并将这些潜在客户转化为实际客户。</p> <h1>SEO - 谷歌段落排名</h1> <p>除了学习按计划运行外,还必须经常更新算法。</p> <p>这使我们想到了段落排名,这是各种谷歌搜索升级之一。这是一个小的更新,它将使搜索引擎更好地分析材料并向用户提供最相关的结果。无需担心此升级,也无需疯狂尝试更新您的材料。</p> <p>但是,这并不意味着更新不重要。本文将讨论段落排名。</p> <h2>什么是段落排名?</h2> <p>谷歌段落排名或索引是一种工具,它会自动将网站的部分内容插入到搜索引擎的结果中,即使网页处理的主题与主要主题略有不同。</p> <p>自从这项升级于2021年2月10日生效以来,谷歌就能找到并显示出响应搜索者查询的特定数据部分。它显示在SERP的零位置。</p> <p>根据谷歌的说法,基于段落的索引有助于发现“大海捞针”,因为谷歌现在不仅会理解网页的主要主题,还会理解每个段落适用的确切子主题。</p> <img src="/seo/images/google_passage.jpg" alt="Google Passage"> <!--<p style="text-align:center">Pic 1: Google Passage Ranking And It Is Placed In Position #0 (Zero)</p>--> <h2>谷歌段落排名是如何运作的?</h2> <p>关键是要理解,谷歌段落排名不会影响SERP对用户的运作方式。至少在表面上是这样。此升级仅改变了谷歌人工智能对网站内容和关于特定搜索查询相关性的数据的理解。</p> <p>这意味着谷歌现在可以找到网页内非常具体的句子、段落或信息部分,这些部分可以回答长尾关键词或主题。谷歌使用“BERT和神经网络”来更好地理解内容并在适当的时候对部分内容进行排名。</p> <p>在完成谷歌搜索时,谷歌浏览器用户可能会发现与谷歌段落相关的附加功能。如果您在输入搜索查询后打开结果第一页上的任何网站链接,则很有可能这是一个跳转链接,它会将您带到谷歌认为可以回答您问题的材料的突出部分。</p> <h2>谷歌段落排名和特色摘要的区别</h2> <p>主要区别在于:</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>谷歌段落排名</th> <th>特色摘要</th> </tr> <tr> <td>段落排名是最新更新,重点关注特定网页内容的部分。</td> <td>特色摘要算法会索引整个网站。</td> </tr> <tr> <td>它将内容分成多个部分。</td> <td>它将信息视为一个整体,提供主题的广泛概述。</td> </tr> <tr> <td>另一方面,谷歌段落排名会将用户带到文本中找到解决方案的特定位置。</td> <td>当用户点击显示的摘要时,谷歌会将他们定向到包含答案的域名。</td> </tr> </tbody></table></div> <img src="/seo/images/featured_snippet1.jpg" alt="Featured Snippet"> <!--<p style="text-align:center">Pic 2: Featured Snippet</p>--> <h2>为什么段落排名有益?</h2> <p>既然我们已经了解了段落排名是什么以及它的运作方式,那么让我们讨论一下为什么现在应该关注段落排名,此修改是否会带来任何好处,或者仅仅是一个可以忽略不计的小调整。</p> <p>段落排名有多个优点:</p> <ul class="list"> <li><p>**关注消费者而不是谷歌机器人**——谷歌继续表明,它更喜欢网站所有者创建消费者认为有用的相关内容,而不是搜索机器人要求的内容。</p></li> <li><p>**长尾关键词变得更加重要**——长尾关键词及其相关短语可能会帮助段落索引,因此请添加单词和更长的术语。</p></li> <li><p>**长篇内容的好处增加**——此更改允许更长的内容针对更精准的关键词获得更好的排名。</p></li> </ul> <img src="/seo/images/passage_ranking.jpg" alt="Passage Ranking"> <!--<p style="text-align:center">Pic 3: Benefits of Passage Ranking</p>--> <h2>段落排名对SEO有什么影响?</h2> <p>对于大多数网站来说,它不会对SEO产生重大影响。检测到变化的网站很可能会看到流量略有增加。</p> <p>但是,可能有一些小的更改值得记录。</p> <p>由于谷歌现在使用段落索引来注释和单独分类同一页面的块,因此长篇内容占据了优势。它有更大的机会针对更多关键词进行排名。它们可能会享受流量的大幅增加。</p> <p>对于网站来说,使用合适的页面内SEO方法(例如选择合适的标题和优化锚文本)比以往任何时候都更加重要。优化程度较低但内容质量更高的页面可能会超过您的排名。</p> <h2>此更改将影响多少搜索?</h2> <p>此更新将影响全球7% 的所有查询。这是一个相当大的数量,因此我们可以预期一些调整。</p> <p>网站管理员预测,大多数网站的排名将会提高,因为网页将与各种关键词(特别是长尾专业关键词)相关,而不仅仅是与它们的中心主题相关的关键词。</p> <h2>针对段落索引进行优化</h2> <p>鉴于我们目前了解谷歌现在正在扫描的内容,以下是如何跟上算法和排名变化的方法:</p> <h3>提供提供解决方案的一流内容</h3> <p>您的内容首先应该具有信息性,回答消费者可能提出的所有重要问题。作为内容创作者,您应该对分享的信息有清晰的了解。</p> <p>谷歌无法对组织混乱且含糊不清的内容进行排名。您的内容组织得越有条理且更有价值,您的谷歌排名就越高。</p> <h3>使用合适的标题标签和模式标记</h3> <p>H标签负责吸引搜索引擎的注意。“标题1”至关重要,应包含主要关键词。</p> <p>在为文本使用H2时,请确保它包含来自潜在语义索引 (LSI) 的术语。包含LSI关键词将帮助谷歌完全理解文章的上下文。</p> <h3>包含相关关键词的长篇内容</h3> <p>您依赖的关键词数量越多,您的书面内容就越长,谷歌就会独立对这些个别术语进行排名。</p> <p>向长篇帖子添加新的指标、链接和资源。</p> <h3>使用具体的疑问</h3> <p>强烈建议在开发SEO内容时使用目标查询。最基本的问题是关于特定问题的什么、谁、何时、为什么和在哪里。</p> <h2>结论</h2> <p>搜索引擎致力于提供最佳的用户体验。谷歌的这个小幅升级将帮助消费者获得与其查询最相关的答案。</p> <p>请记住,许多网站管理员无需进行任何更改,也不会受到谷歌处罚。长篇网页可能会看到排名和流量略有增加。</p> <h1>SEO - 最大化社交分享</h1> <p>社交媒体在帮助企业将产品或服务展现在更广泛的受众面前方面发挥着至关重要的作用。这带来了各种SEO优势,例如更多反向链接、更高的参与度以及品牌查询的出色专用SERP。</p> <p>此外,了解SEO和在线营销可以帮助企业在这两个平台上更好地运作。社交媒体受众分析使您可以生成更具针对性的内容。SEO研究可以帮助您确定您的社交受众想要消费什么以及填补内容空白。</p> <h2>社交SEO:它是什么?</h2> <p>社交SEO是指使用社交媒体网络作为一种间接方法来提高网站的可见性和排名。</p> <p>虽然使用社交网络对SEO没有直接影响,但通过个人在社交媒体上分享帖子而产生的社会证据(点赞、分享和评论)有助于建立权威性和客户忠诚度,并提高品牌知名度和曝光度,这些都有助于提高网站的可见性和流量。</p> <h2>为什么提高社交分享至关重要?</h2> <h3>社交媒体可以帮助您改善SEO排名信号</h3> <p>即使社交分享并非排名因素,页面停留时间和网站停留时间肯定是。因此,许多受访者认为社交媒体通过帮助改进影响排名的因素来改善SEO。</p> <h3>社交分享带来自然流量</h3> <p>社交媒体分享可能是获得更多网站流量的一种非常有效的方法,这有助于提升SEO,尤其是在网站刚刚上线的初期。</p> <h3>在社交媒体上发布和分享内容</h3> <p>它可以加速内容索引,提高SEO排名并带来自然流量。</p> <img src="/seo/images/social_shares.jpg" alt="Social Shares"> <!--<p style="text-align:center">Pic 1: Importance Of Improving Social Shares</p>--> <h2>如何为了SEO而增加社交分享?</h2> <h3>创建美观的社交媒体账号和内容</h3> <p>人类是视觉动物。客户可能会因为内容或格式过时、错误或糟糕而访问网站后离开。</p> <p>客户有多种平台和帐户可供选择,因此您必须充分利用您的内容来吸引他们。尝试多种类型的内容,例如博客、视频、推荐等等,以了解什么最适合您的受众。</p> <p>此外,使用与您的品牌相关的良好图像,以便人们在看到它时能够识别出它是您的品牌。这将提升品牌识别度和知名度。</p> <h3>优化您的个人资料</h3> <p>无论您在哪里拥有社交媒体页面,都必须将其完整填写并优化。花时间完善个人资料,以确保共享的内容来自可靠且高质量的来源。</p> <ul class="list"> <li><p>**完整的个人资料**——不完整的个人资料可能会让客户质疑您的身份和公司业务。尽可能多地包含信息,以全面展现您的公司所做的工作。</p></li> <li><p>尽可能在每个平台上使用相同的照片、用户名和简介,以确保您易于被找到和识别。</p></li> <li><p>**多样性**——确保您的业务在所有相关的社交媒体平台上都广为人知。</p></li> <li><p>**提高您的可见性**——进行关键词研究,并确保您的个人资料出现在社交媒体搜索引擎中。</p></li> <li><p>**检查链接**——在发布前后确保所有媒体都正常运行。</p></li> <li><p>**优化信息图表**——每个社交网络都有自己的一套最佳尺寸和质量限制,请随时关注这些限制。</p></li> </ul> <h3>巧妙地放置您的分享按钮</h3> <p>您必须优化分享图标的位置,以确保您的读者能够看到它们并被激励点击它们。</p> <ul class="list"> <li><p>**突出显示您的按钮**——您需要避免重要的号召性用语(例如分享按钮)被杂乱无章的内容所掩盖。让它们从页面上的其他内容中脱颖而出。</p></li> <li><p>**不要让用户滚动太多**——用户经常会浏览帖子或选择在看完帖子之前进行分享。如果您的内容需要大量滚动才能看完,请将其放在顶部或侧面。</p></li> <li><p>**避免无效区域**——用户对网站的某些部分关注较少。热力图工具(如CrazyEgg)可以帮助您确定网站访问者与哪些部分互动,以及哪些部分被他们忽略。</p></li> </ul> <h3>通过高质量内容鼓励反向链接</h3> <p>人们只会分享他们认为对目标受众有价值或相关的材料。如果时间和资源有限,选择质量而不是数量是明智之举。</p> <p>为了展示权威性,研究问题并包含重要的研究和第三方链接以及内部链接。来自专业人士的引言或支持您观点的数据也很合适。</p> <p>最重要的是,要形成您所在行业的基调和观点,以帮助您成为思想领袖。</p> <h3>考虑利用网红并关注他们</h3> <p>您无疑知道,网红在社交媒体上拥有影响力。要了解其影响力有多大,请查看网红数据。</p> <p>您不必为您的网红营销策略设定过高的目标。但是,如果您了解您所在行业或地区的、您的目标受众会关注的网红,那么考虑在社交媒体上利用他们可能值得一试。</p> <p>使用社交聆听工具来发现您的竞争对手和其他人的动态。</p> <p>社交聆听是一种有效的SEO策略,并且有几种免费的解决方案可用。这些将帮助您监控讨论,以了解您的目标市场对您的看法,并跟踪您的竞争对手。</p> <p>人们越来越多地转向社交媒体来提问和查看评论(和投诉),因此密切关注您的平台对于处理在线评论和一般客户服务是一个好主意。</p> <img src="/seo/images/improve_social_shares.jpg" alt="Improve Social Shares"> <!--<p style="text-align:center">Pic 2: Few Ways to Improve Social Shares</p>--> <h2>社交分享对SEO的影响</h2> <p>社交媒体分享对SEO没有直接影响。但是,在社交媒体上分享您的内容可能会对SEO产生以下影响:</p> <ul class="list"> <li><p>增加自然流量</p></li> <li><p>提高可见性</p></li> <li><p>改进您的本地SEO</p></li> <li><p>通过扩大内容覆盖范围来提高品牌知名度</p></li> <li><p>增加反向链接数量</p></li> <li><p>树立权威</p></li> </ul> <h2>如何将SEO与社交媒体结合?</h2> <p>**找到融合点**——第一步是找到理想的切入点。理想的切入点是您的SEO、内容营销和社交媒体策略相交并相互补充的地方。</p> <p>您可以创作有效的博客文章和指南(操作指南)。播客配文字和视频,或者创建信息图表以达到这个理想的切入点。</p> <img src="/seo/images/blending_spot.jpg" alt="Blending Spot"> <!--<p style="text-align:center">Pic 3: Finding The Blending Spot</p>--> <p>**使用主题集群**——主题集群是组织您的内容并将SEO纳入您的整体内容策略的绝佳方法。从本质上讲,一个重要的主题和多个子主题从它分支出来。</p> <p>主题集群中的主要主题称为支柱内容。集群内容由子主题组成。在组织您的内容时,使用超链接连接您的支柱内容和集群内容。</p> <img src="/seo/images/topic_clusters.jpg" alt="Topic Clusters"> <!--<p style="text-align:center">Pic 4: Topic Clusters</p>--> <h2>结论</h2> <p>在社交媒体上分享内容可以提高其可见性并延长其生命周期,因为其他人会分享它。您的社交媒体内容规划和策略,以及两者的统计数据,必须协同工作。最好创作引人入胜的内容,让人们倾向于讨论和分享。</p> <h1>SEO - 首次链接优先规则</h1> <p>长期以来,网站程序员和搜索引擎优化 (SEO) 专业人员一直在争论和试验“首链接优先级”(FLP) 的概念。但是,要查明最初提出这个想法的确切日期或人需要时间和精力。</p> <p>必须理解的是,像谷歌这样的搜索引擎使用复杂的算法,在计算网页的相关性和价值时会考虑多个方面。FLP只是可能影响搜索引擎结果的众多因素之一。</p> <h2>什么是首链接优先级规则?</h2> <p>首链接优先级是一个内部链接概念,它指出谷歌优先考虑指向同一页面的第一个链接的锚文本。较早的网站链接被认为对SEO更重要,并有助于页面获得更高的排名。</p> <p>谷歌只会将链接权重传递给它在一个页面上找到的第一个链接,并忽略任何其他指向同一页面的链接。</p> <p>换句话说,当搜索引擎爬虫浏览网站上的一个页面并遇到两个指向同一网页的链接时,它只会评估第一个链接的锚文本,而忽略第二个链接。</p> <img src="/seo/images/pictorial_representation.jpg" alt="Pictorial Representation"> <!--<p style="text-align:center">Pic 1: Pictorial Representation Of First Link Priority Rule</p>--> <h2>实现首链接优先级的方法有哪些?</h2> <p>实现首链接优先级有几种方法。</p> <ul class="list"> <li><p>请求网站管理员或编辑将您的链接放在首位。如果您与网站所有者或编辑有联系,或者该提议实际上是他们受众的最佳选择,这可能会有所帮助。</p></li> <li><p>链接诱饵是获得首链接优先级的另一种方法。内容创作如此引人入胜,以至于迫使其他网站链接到它。这可能具有挑战性,但如果成功,它可以使您的SEO受益。</p></li> </ul> <p>获得首链接优先级可能是改进SEO工作的一种好方法。</p> <h2>链接优先级是如何工作的?</h2> <p>链接优先级是您博客文章中的外部链接的一个属性。当链接到您希望访问者首先看到的特定外部资源时,或者当链接到您希望引起关注的网站上的特定页面时,这很有用。</p> <p>要激活链接优先级,请转到您的博客或文章的设置,然后查找“链接优先级”选项。启用后,您添加到博客文章中的任何链接都将优先于其他链接。请记住,此选项仅影响外部链接;博客文章或文章内的链接不受影响。</p> <h2>导航菜单面临哪些问题?</h2> <p>在检查大量网站的源代码时,导航菜单位于大多数内容的顶部。因此,蜘蛛首先会浏览导航菜单。这会导致一个问题,因为菜单中的大多数导航按钮都没有使用经过适当优化的锚文本。</p> <p>例如,如果我销售办公钢笔,我的导航菜单上可能有两个单独的按钮,一个标记为“派克”,另一个标记为“自来水笔”。这些不是我正在定位的词语,但是“派克办公钢笔”和“自来水笔”在导航菜单中并不总是很好看。</p> <p>许多经验丰富的SEO人员认为,谷歌会继续跟踪页面书面内容中内部链接的锚文本。不幸的是,情况并非如此。</p> <img src="/seo/images/navigation_menu.jpg" alt="Navigation Menu"> <!--<p style="text-align:center">Pic 2: Issues With The Navigation Menu</p>--> <h2>如何将首链接优先级付诸实践?</h2> <p>最好考虑几个因素来建立您网站上的首链接优先级。首先,您必须确保您的网站结构允许Googlebot快速扫描和索引您的内容。这需要一个组织良好的站点地图以及清晰简洁的锚文本。</p> <p>在针对Googlebot优化您的网站后,您可以通过在robots.txt文件中包含以下代码行来开始强制执行首链接优先级:</p> <p>User-agent: Googlebot</p> <p>Allow: /</p> <p>Sitemap: https://tutorialspoint.com/sitemap.xml</p> <p>通过包含此代码,您正在通知Googlebot它可以浏览和索引您网站的内容。站点地图指令指示Googlebot可以在哪里找到您网站的站点地图,这有助于它了解您网站的结构。最后,允许指令指示Googlebot优先考虑您网站的链接而不是它发现的任何其他链接。</p> <h2>避免首链接优先级规则的方法有哪些?</h2> <p>有多种技术方法可以规避首链优先级约束。其中三种是:</p> <h3>将菜单插入网站源代码中的文本下方</h3> <p>如果您拥有静态网站,这可能是一个不错的选择。可以使用 DIV 和绝对定位在源代码中文本下方插入侧边导航栏。如果内容中没有锚文本,谷歌会先评估内容中的任何锚文本,然后计算侧边栏中的超链接。</p> <p>请记住,对于动态网站或任何使用 CMS 的网站,这很难实现。这需要一位精明的开发人员的服务,因为一个小的改动可能会危及您网站的绝对定位。</p> <h3>对多个内部链接使用哈希标签</h3> <p>哈希标签是在链接中使用的单词,用于引导用户跳转到网站的特定部分。由于只有网站的一部分可能对点击超链接的用户有帮助,因此 Google 将哈希标签链接评估为指向不同页面的链接,并将分析多个链接的锚文本。</p> <p>即使链接不会跳转到网站的特定部分,哈希标签方法仍然有效。</p> <img src="/seo/images/hashtags.jpg" alt="Hashtags"> <!--<p style="text-align:center">Pic 3: Using Hashtags For Multiple Links</p>--> <h3>仅对深度页面进行内部链接</h3> <p>最好将内部链接指向您网站的内部页面,而不是重复链接到之前已链接到的网站。</p> <p>这可以说是最普遍的方法,您会经常看到知名新闻出版物使用这种方法。其结果代表了一种深度链接方法,有助于获得深度页面的查看和索引。</p> <h2>首链优先级会影响搜索引擎排名吗?</h2> <p>答案是不会。我们的首要内部链接目标是提供流畅、简单的用户体验。内部链接帮助访问者在您的网站上移动和导航。</p> <p>它们作为 Google 的隐藏关键词线索的任何效用早已消失。</p> <p>关于反向链接策略,最好专注于提供人们倾向于链接的内容,而不是担心由于谁过于频繁地链接到您而可能浪费 PageRank。这种方法随着时间的推移会变得更加一致。</p> <p>底线是 Google 拒绝使用首链优先级作为搜索结果中的排名指标。</p> <h2>结论</h2> <p>运用首链优先级可以提高您网站的搜索引擎可见性和排名以及自然搜索结果点击率。如果您想优化网站以适应搜索引擎,那么首链优先级是一个绝佳的起点。</p> <h1>SEO - 优化页面加载时间</h1> <p>耐心是一种美德,但对于 Web 浏览器来说,这可能是一项艰巨的任务。用户需要快速的网站,如果页面的加载时间较长,访问者就会失去耐心,并且不太可能返回。</p> <p>提高网站性能不仅对消费者至关重要,对搜索引擎排名也很重要。在这篇文章中,我们将讨论页面速度、它的重要性以及如何更好地衡量和改进它。</p> <h2>什么是页面速度?</h2> <p>当个人查看您网站上的页面时,内容加载的速度称为页面速度或页面加载时间。</p> <p>许多因素都会影响页面加载时间。用户的互联网连接可能会滞后,或者网站的托管提供商可能存在故障。</p> <p>页面速度有时会被误认为是“站点速度”,后者指的是网站上随机样本页面访问的页面速度。</p> <img src="/seo/images/page_speed.jpg" alt="Page Speed"> <!--<p style="text-align:center">Pic 1: Page Speed or Page Load Time</p>--> <h2>为什么页面速度很重要?</h2> <p>在您所在行业中存在如此多的竞争网站的情况下,争夺网站流量并让访问者对丰富的可用性感到满意变得越来越重要。</p> <h2>页面加载速度的每一秒都很重要</h2> <p>根据 Google 的研究,加载时间从一秒增加到三秒会增加跳出率的风险(32%)。如果网页需要五秒钟才能显示出来,跳出率的可能性就会上升到 90%。</p> <img src="/seo/images/bounce_rate_statistics.jpg" alt="Bounce Rate Statistics"> <!--<p style="text-align:center">Pic 2: Bounce Rate Statistics</p>--> <p>另一方面,提高网页加载时间可以提高 Google 排名和网站流量。将页面速度提高一秒钟可以将转化率提高 7%。</p> <p>快速的页面加载时间还可以帮助提高您网站的抓取速度。页面加载速度越快,Google 就能越快地抓取更多网页。出色的页面速度可以提高您网站的抓取需求,这意味着 Google 将试图抓取更多您的页面。</p> <p>增加网站速度可以提高转化率并增强用户体验。</p> <h2>如何衡量页面速度?</h2> <p>“页面速度”这个词并不像看起来那么简单。</p> <p>这是因为有多种方法可以评估页面速度。以下是三种最常见的方法:</p> <ul class="list"> <li><p><b>完全加载页面</b> - 这是页面资源完全加载所需的时间。这是确定网站加载速度的最简单方法。</p></li> <li><p><b>首次字节时间 (TTFB)</b> - 指的是页面开始加载所需的时间。如果您曾经访问过一个网页,并且盯着一个空屏幕看了几秒钟,那么您就看到了 TTFB 的作用。</p></li> <li><p><b>首次有效绘制 (FMP)</b> - 页面加载足够的数据以便用户可以阅读页面上的内容所需的时间。</p></li> </ul> <p>使用“PageSpeed Insights”:这是一个用于衡量和测试网页性能的简单工具。</p> <p>此外,作为一个 Google 支持的工具,它可以帮助网站管理员确保个人正在满足获得顶级搜索结果排名所需的性能要求。</p> <p>要使用 PageSpeed Insights,只需将要测试的页面的 URL 输入文本区域并点击“分析”按钮:</p> <p>PageSpeed Insights 将继续分析您网站上的内容,并将其评估为 0 到 100 的分数。您的分数下方是提高页面加载速度的提示列表。</p> <h2>如何改进页面加载时间?</h2> <h3>选择高性能的托管解决方案</h3> <p>为了降低月费而接受劣质托管是您可以犯的最大错误之一。</p> <p>低成本托管通常与性能低下相关。这可能意味着在超负荷服务器上的多个网站之间共享资源,这可能会减慢页面加载时间。</p> <p>另一方面,一些面向性能的托管提供商(例如 SiteGround 和 Kinsta)提供经过速度优化的强大基础架构。由于这些提供商很少提供共享托管,因此您不必担心其他网站会耗尽您可用的资源储备。</p> <h3>优化图片格式并调整图片大小</h3> <p>图形可能会消耗大量的带宽,从而影响页面的加载速度。仅仅在 HTML 中缩小网站图片是不够的,因为这会改变图片的外观,而不是大小。使用外部图像编辑软件调整图片大小。</p> <p>坚持使用 JPG、PNG 和 GIF 等标准图片格式来优化页面的加载时间。</p> <h3>减少代码大小</h3> <p>代码越长越复杂,网站加载所需的时间就越长。缩小页面代码是提高页面加载速度的另一种方法。这包括减少它以去除多余的东西,例如字符、逗号、注释、格式和空格。</p> <h3>减少重定向</h3> <p>减少重定向可以加快服务过程。一些重定向是不可避免的,必须实施,但请记住,这需要额外的 HTTP 请求,从而导致更长的页面加载时间。查找损坏的链接并立即修复它们。</p> <h3>允许浏览器缓存</h3> <p>浏览器缓存是一种核心 SEO 方法,可以帮助页面更快地为重复访问者加载。</p> <p>激活浏览器缓存会在页面加载时将样式表、JavaScript 文件、图片和视频等项目保存在访问者的设备上。因此,当访问者返回网站时,网页浏览器无需刷新此信息,从而改善用户的整体体验。</p> <h3>删除阻塞渲染的资源</h3> <p>JavaScript 和 CSS 文件可能会减慢网站的加载速度。</p> <p>因为用户必须加载这些文件才能看到您的完全功能的网站,所以拥有太多这些文件可能会导致您的网站速度变慢。</p> <p>通过删除这些资源,我们可以将网站的加载时间缩短 0.26 秒。</p> <p>Google 建议采取以下措施:</p> <ul class="list"> <li><p>将 JavaScript 和 CSS 代码直接插入 HTML 中。</p></li> <li><p>向 JavaScript 添加 defer 属性,以防止它在 HTML 处理过程中运行。</p></li> </ul> <h3>减少 Cookie 大小</h3> <p>限制 Cookie 的大小可以减少传输的数据量,从而减少页面加载时间。消除不必要的 Cookie 或减小现有 Cookie 的大小。</p> <h3>删除任何不需要的插件</h3> <p>您的网站可能会因为安装了太多插件而变得臃肿和缓慢。</p> <p>维护不善的插件构成了安全风险,并可能带来影响性能的兼容性问题。</p> <p>因此,限制插件数量是一个好主意。可以禁用和删除任何当前未使用的插件。</p> <p>我们还建议您检查已安装的每个插件,查看它们是否真正需要。</p> <h3>使用 CDN</h3> <p>CDN 是一个服务器网络,可以帮助提高页面加载速度。CDN 与您的主机一起运行,而不是代替它。它是通过在全球各地的服务器上托管和分发静态内容副本来实现此目的。</p> <p>CDN 通过更靠近每个访问者的服务器加载页面的数据来减少网络延迟并产生更低的 TTFB。</p> <img src="/seo/images/page_load_time.jpg" alt="Page Load Time"> <!--<p style="text-align:center">Pic 3: Few Ways To Reduce Page Load Time</p>--> <h2>结论</h2> <p>如果 Web 管理员希望提供最佳的用户体验,页面速度是一个需要考虑的重要指标。网站页面快速加载以降低跳出率并提高访问者参与度至关重要。立即计划,然后检查您的基线以确保其不断改进。</p> <h1>SEO - 聘请专家</h1> <p>无论任何公司是成立时间长还是处于早期阶段,其网络影响力对于长期发展和成功都至关重要。顶级搜索引擎结果的点击次数是排名第 10 位结果的十倍。因此,您的网站在搜索引擎中的排名高低可能会决定交易的成败。</p> <p>SEO 专家可以帮助您最大限度地提高互联网可见性。在本文中,我们将探讨雇用 SEO 专家如何帮助企业发展。</p> <h2>SEO 专家究竟是谁?</h2> <p>在 SEO 的背景下,SEO 专家是指在优化网站以在搜索引擎中获得更好排名方面拥有良好记录的人。</p> <p>SEO 专家也可能是 SEO 顾问、SEO 专业人员或 SEO 专家。</p> <p>一些 SEO 专家独立工作,而另一些则为 SEO 或在线营销组织工作。</p> <img src="/seo/images/seo_expert.jpg" alt="SEO Expert"> <!--<p style="text-align:center">Pic 1: An SEO Expert</p>--> <h2>专家将有哪些 SEO 专业知识?</h2> <p>以下是最主要的 SEO 类型:</p> <ul class="list"> <li><p>“技术 SEO”</p></li> <li><p>“页面内 SEO”</p></li> <li><p>“页面外 SEO”</p></li> <li><p>“本地 SEO”</p></li> <li><p>“移动 SEO”</p></li> </ul> <p>这些是网站必须配置的最有效的 SEO 形式,大多数 SEO 专家都了解这些形式。</p> <p>技术 SEO:精通技术 SEO 的 SEO 专家需要准备好执行以下操作:</p> <ul class="list"> <li><p>检测网站上的抓取问题。</p></li> <li><p>了解 Google 如何评估网站的页面。</p></li> <li><p>检查网站是否对移动设备友好。</p></li> <li><p>检查网站的安全性。</p></li> <li><p>检查网页的加载速度。</p></li> </ul> <p>网站所有者可能拥有一个包含最佳内容的精彩页面,但如果忽略了技术 SEO,他们的网站将无法获得排名。</p> <p><b>页面内 SEO</b> - 一个经过良好优化的网站应该能够执行以下操作:</p> <p>它应该与标题、URL 和图片替代文本中的特定主题或术语相关。</p> <p>关键词应该在页面的文本中多次出现。</p> <p>网站首页的反向链接(通常通过在页面左上角显示网站徽标的图片链接实现)应该存在。</p> <p><b>站外SEO</b> − 这是一种从高质量网站获取指向您网站链接的技术。这会提高您网站在搜索引擎眼中的权威性和可信度,从而可能导致排名提升。</p> <p>站外SEO 指的是任何不需要修改网站或在网站上发布内容的SEO策略。</p> <p><b>本地SEO</b> − 专为服务特定地理区域的公司而设计。这种SEO侧重于优化网站的本地搜索结果,这包括在 Google 我的商家和其他目录中声明您的公司列表,以及针对本地关键词优化您的网站内容。</p> <p><b>移动端SEO</b> − 这非常重要,因为越来越多的人使用手机浏览网页。如果您希望您的网站出现在移动搜索结果中,请确保它是移动友好的。这包括拥有响应式布局并确保您的网站在移动设备上运行速度快。</p> <img src="/seo/images/types_of_seo.jpg" alt="Types of SEO"> <!--<p style="text-align:center">Pic 2: Types of SEO</p>--> <h2>我为什么要聘请SEO专家?</h2> <h3>找回您的时间</h3> <p>如果您依靠SEO专家,您可以专注于经营您的业务。您不必担心雇佣内部员工或试图理解SEO来管理您的推广活动。如果您将SEO工作委托给专业人士,您将高枕无忧。</p> <h3>网站流量几乎没有增长</h3> <p>如果内部SEO团队未能大幅提升流量,那么就该联系SEO专家了。您的网站是您在线营销工作的核心。当消费者进行搜索时,他们能够快速找到网站并了解更多关于您公司信息至关重要。</p> <h3>没有SEO经验</h3> <p>如果您仍在学习SEO,那么学习各种策略(例如关键词研究和页面速度优化)并将它们融入您的SEO策略可能会令人望而生畏。</p> <p>相反,您可以聘请SEO专家来指导您完成整个过程。</p> <h3>更好的网站性能</h3> <p>如果目标是从SEO策略中获得最佳结果,那么聘请SEO专家是一个绝佳的决定。这些人经常处理SEO,并且了解Google算法的更改。与SEO专家合作将确保您的推广活动包含最新的优化措施,以提高您网站的排名。</p> <h3>定期监控您的SEO策略</h3> <p>当您聘请专家时,您将有人监控您的策略结果,以查看它是否对您的公司有效。</p> <p>您的SEO专家可以跟踪您的推广活动,找出哪些方面取得了成功,哪些方面需要改进。</p> <h2>我如何找到并聘请最好的SEO专家?</h2> <h3>确保他们了解您公司的业务</h3> <p>在他们优化您的网站之前,他们首先必须了解您的业务和目标受众。向他们提供关于您独特业务需求和目标的所有信息。</p> <h3>审查他们的资质</h3> <p>虽然SEO专业人员没有正式的学术要求,但应该查看他们的资质。询问他们关于他们在SEO方面的经验、培训和历史。还要了解他们在该领域工作了多久。</p> <h3>查看客户评价和评论</h3> <p>客户评价和评论提供了大量关于SEO专家及其为客户完成的工作的信息。您可以查看其他人对与他们合作的感受,以及他们是否与该SEO专业人员有过良好的体验。</p> <h3>询问他们的流程</h3> <p>确保您聘请的专家有一个简单的方法来提高您网站的排名。</p> <h3>确保他们采用合规的策略</h3> <p>有许多SEO策略可用。但是,并非所有策略都是合法的。您应该确保您聘请的专家采用不会导致Google惩罚您网站的流程。</p> <h3>签订合同</h3> <p>在聘请SEO专家之前,请确保您已签订书面合同。如果在付款、项目范围或预期结果方面有任何误解,这将保护您。</p> <img src="/seo/images/things_check.jpg" alt="Things Check"> <!--<p style="text-align:center">Pic 3: Things To Check Before Hiring</p>--> <h2>在招聘过程中我应该提出哪些问题?</h2> <p>为了快速确定某个提供商是否最适合公司,网站所有者应该与专家和机构交谈,并就以下方面提出正确的问题:</p> <ul class="list"> <li><p>关于正在进行的工作的沟通频率和性质</p></li> <li><p>报告以及您将获得更新的频率,以及这些更新的内容</p></li> <li><p>是否需要最低合同期限。</p></li> <li><p>他们的收费、账单方式以及开具发票后何时要求付款。</p></li> </ul> <h2>聘请SEO专业人员后我应该期待什么?</h2> <p>如果您已经决定聘请SEO机构或专业人员,您可以期望他们获取详细信息,确定关键机会,并利用收集到的信息来创建可交付成果。</p> <p>聘请顾问或机构后,您可以期待以下方面:</p> <ul class="list"> <li><p>讨论业务目标和目标。</p></li> <li><p>从当前网站和分析中收集统计数据和数据。</p></li> <li><p>进行网站评估以发现内容差距和技术机会。</p></li> <li><p>利用这些数据来开发内容和在线资产,并获得链接和知名度。</p></li> </ul> <h2>结论</h2> <p>聘请SEO专业人员或机构是一项复杂的工作。通过提出相关问题并公开表达可行的SEO目标和长期计划,您可以确保您合作的SEO专业人员适合您的网站。这可能是提高网站排名和增加访问量的一种有效方法。请记住,在聘请任何人之前都要做好功课。记住要签订合同!</p> <h1>SEO - 学习 EAT 原则</h1> <h2>E-A-T:这是什么?</h2> <p>缩写E-A-T代表“专业知识 (Expertise)、权威性 (Authority) 和可信度 (Trustworthiness)”。它源于168页的Google搜索质量评估指南,专业质量评估员使用该指南来评估Google显示的搜索结果的标准。为了帮助开发人员了解Google在对网站进行排名时考虑的因素,Google于2013年公开发布了这份在线指南。</p> <img src="/seo/images/eat_by_google.jpg" alt="EAT by Google"> <!--<p style="text-align:center">Pic 1: EAT by Google</p>--> <h2>EEAT和YMYL</h2> <p>缩写“E-E-A-T”代表“经验 (Experience)、专业知识 (Expertise)、权威性 (Authoritativeness) 和可信度 (Trustworthiness)”。在2022年12月Google的一次更新之前,并没有“经验”这一项;它只是E-A-T。</p> <p>缩写“YMYL”代表“您的金钱或您的生活 (Your Money or Your Life)”。如果您想提高您的搜索引擎排名,您必须充分理解这两个概念。</p> <img src="/seo/images/eeat_and_ymyl.jpg" alt="EEAT and YMYL"> <!--<p style="text-align:center">Pic 2: EEAT and YMYL</p>--> <h2>EAT重要吗?</h2> <p>虽然特定搜索比其他搜索更需要它,但E-A-T对所有搜索都很重要。</p> <h3>案例1</h3> <p>如果您只是想查找炫酷汽车的照片,那么E-A-T可能并不那么重要。如果您遇到一辆您认为不酷的汽车,也没关系,因为主题本身就存在争议。</p> <h3>案例2</h3> <p>但是,如果您正在寻找确定怀孕期间服用对乙酰氨基酚的正确剂量,那么E-A-T无疑非常重要。如果信息是由一个没有经验的作者撰写并在一个不可靠的网站上发布的,并且几乎没有权威性,那么Google搜索到的关于此主题的所有信息都很有可能是错误的或具有欺骗性的。</p> <h2>如何确定EAT评级?</h2> <p>专业知识、权威性和可信度这几个术语是相似的,但并非可以互换。因此,每个方面都是根据单独的指南进行评估的。</p> <img src="/seo/images/valued_individually.jpg" alt="Valued Individually"> <!--<p style="text-align:center">Pic 3: E-A-T are Valued Individually</p>--> <h3>专业知识</h3> <p>作为业内公认的权威人士,表明对该领域的深入了解或专业知识。它并非在网站或组织层面进行评估,而是在内容层面进行评估。Google正在寻找主题领域专家的数据,以提供最准确的数据。</p> <p>这与内容创建者关于YMYL主题的正式培训、资质和经验有关。对于非YMYL主题,展示您拥有实践知识和适当的现实世界经验至关重要。</p> <p><b>权威性</b></p> <p>声誉对权威性至关重要,尤其是在该领域的其他专业人士和关键意见领袖中。简而言之,当人们将某人或某个组织视为关于特定主题最可靠的信息来源时,他们就具有权威性。</p> <p>评估人员会尝试在线查找有关某人信誉或组织声誉的信息,以确定其权威性。</p> <p><b>可信度</b></p> <p>在信任方面,请考虑网站及其内容的真实性、责任性和可靠性。在评估可信度时,评估人员会考虑各种因素,例如网站是否识别内容的作者。这对于非YMYL查询也适用,但对于YMYL查询尤其重要。</p> <img src="/seo/images/eat1.jpg" alt="E-A-T"> <!--<p style="text-align:center">Pic 4: E-A-T</p>--> <p>但是,请记住,信任是一种人际关系概念,就像权威性一样。在任何情况下,相信人和网站是合法的都是不可能的。</p> <h2>网站是否有EAT分数?</h2> <p>如果您了解Google如何对E-A-T进行排名以及质量评估员的功能,那么这个问题的答案无疑是“没有”。Google不会提供您网站的E-A-T分数。但是,仍然有一些方法可以提高质量评估员对您的知识、权威性和可靠性的认知。</p> <h2>EAT会影响排名吗?</h2> <p>任何“排名标准”都必须是算法可以理解和评估的具体内容。指向网站的链接数量可能是对此最明显的例证。</p> <p>为了了解页面通常从其他网站接收的链接数量,Google会扫描整个互联网。开发一个列出具有最多数量和高质量反向链接的网站的计算机程序很简单。</p> <p>尽管专业知识、权威性和信任度都是内容的理想特性,但它们都源于内在的人类概念,这是一个问题。计算机主要以比特和字节解释数据。因此,您无法指示它对具有E-A-T的网站给予更高的排名。</p> <img src="/seo/images/eat_rankings.jpg" alt="EAT Rankings"> <!--<p style="text-align:center">Pic 5: EAT Rankings by Google</p>--> <h2>改进并获得更好并建立EAT的方法</h2> <h3>目标:定期更新内容</h3> <p>始终记得更新并输入新的最新数据到您的内容中。根据您正在处理的网站类型调整更新频率。</p> <h3>验证网站数据,防止发布不准确信息并确保其准确性</h3> <p>我们的建议是:在发布内容之前,验证内容中的信息——理想情况下使用可信赖的来源,例如维基百科和Wikidata——此外,您应该确认您引用的来源是可靠的。</p> <h3>建立更强大的链接</h3> <p>确保您优先发展高质量链接,而不是创建低质量链接,因为谷歌非常擅长识别有效且对排名重要的链接和连接。</p> <img src="/seo/images/seo_specialists.jpg" alt="SEO Specialists"> <!--<p style="text-align:center">Pic 6: Hire SEO Specialists and Build Links Efficiently</p>--> <h3>聘请专家</h3> <p>每个行业都有大量的专家。如果您无力支付人员费用,可以随时采访专业人士或邀请他们为您的网站撰写客座博客文章。</p> <p>如果您计划涵盖YMYL主题,则此要求是前提条件。但是,对于YMYL以外的主题,聘请具有专业知识的人员是可选的。但是,您可以聘用那些拥有成功记录或因创作优秀内容而广为人知的人。</p> <h3>获取更多评价</h3> <p>重视在所有相关网站上获得更多正面反馈,即您所代表领域的客户访问和信任的网站。</p> <img src="/seo/images/tutorialspoint_page.jpg" alt="TutorialsPoint Page"> <!--<p style="text-align:center">Pic 7: About Us page of TutorialsPoint</p>--> <h3>增加提及和引用次数</h3> <p>更多提及和引用意味着更准确、更可靠的数据。通过增加提及次数,您可以提升声誉,获得更高的排名和信任度。</p> <h3>在维基百科创建条目</h3> <p>获得维基百科页面具有挑战性。非常困难。如果您已在您的领域被广泛认可为专家,这需要在值得信赖的可靠出版物中进行广泛报道,那么获得维基百科页面相对容易。如果您已经拥有大量的客户,您也可以拥有一个。</p> <h3>提供联系方式</h3> <p>如果没有足够的联系方式和客户支持信息,消费者可能会认为组织不可靠。</p> <img src="/seo/images/page_tutorialspoint.jpg" alt="Page of Tutorialspoint"> <!--<p style="text-align:center">Pic 8: Contact Us Page of TutorialsPoint</p>--> <h3>展示您的身份和真实性证明</h3> <p>要透明和真实。通过“关于我们”页面向消费者展示您网站上的业务认证和身份证明。它们是真实性和专业性的标志。</p> <img src="/seo/images/policies_and_consumers.jpg" alt="Policies and Consumers"> <!--<p style="text-align:center">Pic 9: Policies and Consumers Desk of TutorialsPoint Website</p>--> <h2>结论</h2> <p>当您发布有关YMYL主题的内容时,E-A-T对于SEO至关重要,也是您应该努力改进的领域。您必须逐步完成此项工作。要值得信赖。聘请专业人士。给予您的客户充分的关注并考虑他们的观点。采取实际和权威的业务行动。提供有价值和适当的数据。不要犹豫向谷歌展示您的知识和原则。虽然这可能需要一些工作和计划,但这非常简单。</p> <h1>SEO - 移动端 SEO 技巧</h1> <h2>移动SEO:它是什么?</h2> <p>使您的网站对平板电脑和智能手机等移动设备友好,这被称为移动SEO。这需要与桌面SEO类似的技术。但是,如今越来越多的消费者正在使用手机和平板电脑进行搜索。因此,必须优先考虑移动设备上的用户体验。这需要针对移动用户优化网站布局、内容和其他方面。</p> <h2>移动SEO:重要性</h2> <p>如今,智能手机和平板电脑占据了搜索引擎流量的50%以上。随着移动搜索量的增加,桌面搜索流量持续下降。</p> <img src="/seo/images/graphical_representation1.jpg" alt="Graphical Representation"> <!--<p style="text-align:center">Pic 1: Graphical Representation of Mobile, Desktop and Tablet Search Traffic over Years</p>--> <h2>谷歌使用“移动优先索引”</h2> <p>谷歌采用移动优先算法。换句话说,它主要索引和排名在手机和平板电脑上可用的内容。这在2019年被采纳为标准程序。</p> <p>因此,每当谷歌抓取和索引您的内容时,您的网站的移动友好版本都会被优先考虑。值得注意的是,没有单独的移动和桌面索引。只有一个。并且移动端优先。</p> <p>但是,无论访问者是在台式机、智能手机还是平板电脑上,谷歌都会在搜索结果中显示与访问者最相关的网页。如果您仍然需要这样做,最有效的选择是采取预防措施,并针对智能手机用户优化您的网站。</p> <div class="table-wrapper"><table class="table table-bordered"> <tbody><tr> <th>配置</th> <th>URL状态</th> <th>HTML状态</th> </tr> <tr> <td>灵活的网页设计</td> <td>保持不变</td> <td>保持不变</td> </tr> <tr> <td>移动设备不同的URL</td> <td>更改的URL</td> <td>更改的HTML语法</td> </tr> <tr> <td>动态服务</td> <td>保持不变</td> <td>更改的HTML语法</td> </tr> </tbody></table></div> <h2>移动SEO原则</h2> <h3>网站性能</h3> <p>对于智能手机和平板电脑用户而言,网站性能比桌面用户更为重要,因为存在硬件和网络问题。除了图像优化外,您还应该最小化源代码、使用浏览器缓存并尽量减少重定向。</p> <h3>允许图像、Javascript和CSS</h3> <p>当这些元素首次出现时,许多手机无法支持所有这些元素;因此,移动网站的开发人员要么限制了这三个元素中的全部,要么只限制了其中一个。然而,现代智能手机已经改变了这一点,至少在很大程度上是这样。</p> <p>智能手机GoogleBot的目标是以类似于用户的方式检查和分类内容。这些组件对于谷歌确定您的网站是灵活的还是使用替代移动解决方案同样重要。因此,不要隐藏它们。</p> <h3>移动友好型网站设计</h3> <p>智能手机和平板电脑正在简化和彻底改变网站设计。</p> <p>响应式设计的网站使用CSS3媒体查询,通过自适应网格和自适应布局(自动调整以适应用户的屏幕尺寸)向智能手机和桌面用户提供相同的内容。</p> <img src="/seo/images/serp.jpg" alt="SERP"> <!--<p style="text-align:center">Pic 2: SERP On A Desktop Screen</p>--> <h3>仅使用HTML5</h3> <p>用户可能在其设备上没有安装插件;在这种情况下,将无法获得引人入胜的体验。使用HTML5而不是HTML4来创建非凡的效果。</p> <h3>避免使用弹出窗口</h3> <p>在智能手机或平板电脑上尝试关闭它们可能很困难且令人不快。这可能会导致跳出率升高。</p> <img src="/seo/images/serp_mobile.jpg" alt="SERP Mobile"> <!--<p style="text-align:center">Pic 3: Same SERP In A Mobile Screen</p>--> <h3>大型、手指友好的设计</h3> <p>如果您的按钮过大或过小,或者它们妨碍了手指尝试浏览内容,触摸屏导航可能会导致意外点击或点击。</p> <h3>使用Schema.org结构化数据</h3> <p>由于屏幕尺寸较小,在查看移动设备时,显示富片段的可能性比在台式机上大得多。</p> <h3>优化元标题和描述</h3> <p>在创建标题、URL和元描述时,尽量保持简洁,同时确保您的内容能够在SERP中展示您的最佳作品。请注意,当用户在智能手机或平板电脑上浏览时,屏幕空间有限。</p> <h3>实施本地搜索优化</h3> <p>如果您的业务包含本地化组件,请始终记得针对本地搜索优化网站移动版本上的数据。需要标准化您的联系信息,包括您的公司名称、本地地址和地区电话号码,以及网站元数据中的城市和州名称。</p> <h3>智能手机不同的URL</h3> <p>为智能手机用户创建单独的重复网站是另一种选择。这使您可以为使用智能手机和其他移动设备的用户创建独特的内容。大多数并行移动网站使用“m”子域来避免URL歧义。</p> <img src="/seo/images/different_devices.jpg" alt="Different Devices"> <!--<p style="text-align:center">Pic 4: Different URLs for Different Devices</p>--> <p>对于访问错误位置的访问者,要使其轻松切换到访问其首选内容,因为并行移动版本在将用户引导到正确的版本方面可能与动态服务网站一样无效。</p> <p>为了缩短网站的加载时间,您还需要采取措施来确保所有网站重定向都已设置好,并且尽可能少。请记住包含`<rel="canonical">`标签以避免重复内容问题。</p> <h2>动态环境下的服务</h2> <p>通过名为“动态服务”的设置,当通过智能手机或平板电脑浏览时,您的网站的URL不会更改,该设置提供替代的HTML内容。</p> <h2>示例代码</h2> <img src="/seo/images/sample_1.jpg" alt="Sample 1"> <!--<p style="text-align:center">Pic 5: Sample 1</p>--> <img src="/seo/images/sample_2.jpg" alt="Sample 2"> <!--<p style="text-align:center">Pic 6: Sample 2</p>--> <img src="/seo/images/sample_3.jpg" alt="Sample 3"> <!--<p style="text-align:center">Pic 7: Sample 3 from <a href="https://tutorialspoint.com/seo/mobile-seo-techniques.htm" target="_blank">https://tutorialspoint.com/seo/mobile-seo-techniques.htm</p>--> <img src="/seo/images/desktop_header.jpg" alt="Desktop Header"> <!--<p style="text-align:center">Pic 8: This header should appear on desktop websites.</p>--> <img src="/seo/images/mobile_websites.jpg" alt="Mobile Websites"> <!--<p style="text-align:center">Pic 9: This header should appear on mobile websites.</p>--> <img src="/seo/images/flexible_website.jpg" alt="Flexible Website"> <!--<p style="text-align:center">Pic 10: Flexible Website Designs should have this meta tag</p>--> <h2>结论</h2> <p>如今,由于移动性、可用性和易用性,人们更喜欢智能手机和平板电脑而不是台式机。因此,必须考虑到网站以有效的移动友好方式运行。由于您已经了解了这项技术,请为贵公司的网站使用移动SEO建议。</p> <h1>SEO - 避免负面策略</h1> <h2>负面SEO策略:它是什么?</h2> <p>每当竞争对手之一试图对竞争对手网站或网页的排名产生负面影响时;他们就参与了负面SEO。除了不道德之外,这种做法通常是被禁止的。过去几十年中的负面SEO可以简单地描述为黑客攻击网站并将源代码替换为可疑的弹出式广告。近年来,负面SEO已经变得更加阴暗和复杂。</p> <h2>负面SEO策略:类型</h2> <h3>网站黑客攻击</h3> <p>虽然成本很高,但这可能是最有效的方法。正如这里可以体验到的那样,黑客可以通过操纵网站来随意影响网站的SEO性能。如果此类违规行为导致搜索引擎可见性下降,则可能构成负面SEO攻击。</p> <h3>使用垃圾邮件锚文本向网站创建负面反向链接</h3> <p>这些类型的负面链接通常由自动化工具、链接农场和PBN(公共博客网络)生成。通常,可能有一两百到数千个连接和链接。</p> <h3>从网站收集内容并构建其副本</h3> <p>复制网站或其特定页面,使用热链接在互联网上传播伪造品,以及其他类似策略是这种做法的基础。</p> <h3>虚假评价网站并留下虚假的负面评论</h3> <p>此策略可能会破坏网站或公司的信誉,这可能会导致访问量下降。</p> <h3>通过联系发布者并提出欺诈性删除请求来删除网站的反向链接</h3> <p>试图对您的SERP排名产生负面影响的黑客可能会将公司反向链接配置文件作为目标。为了说服网站管理员删除指向您网站的链接,他们可能会冒充代表您工作的个人或公司与他们联系。</p> <h2>垃圾链接攻击</h2> <p>以下三种方法可以帮助您找到开发人员未创建的指向网站的垃圾链接:</p> <h3>立即识别垃圾链接</h3> <p>监控指向您网站的新反向链接是发现主动链接垃圾邮件攻击的最快方法。</p> <h3>检查推荐网站和网页图表</h3> <p>要快速检测反向链接配置文件中的峰值,请使用Site Explorer工具(Ahrefs的Site Explorer)提供的推荐域和网页图表。</p> <h3>检查锚点报告</h3> <p>当有人向您的网站添加大量链接时,这前两种方法对于检测大规模网络攻击最为有用。但是,识别试图更改锚文本比率的尝试很容易。</p> <h2>检查推荐IP分析</h2> <p>来自多个推荐域的相同子网IP上的链接的存在可能是负面SEO攻击的另一个迹象,因为这通常表明这些网站位于同一位置。</p> <p>同一位置存储的多个网站很可能属于同一个人。此外,如果同一个人管理这两个网站,则可能涉及PBN(私有博客网络)。查看站点资源管理器中的“引用IP”分析以获取概览。</p> <h2>如何应对链接垃圾邮件尝试</h2> <p>您需要主动放弃垃圾链接,因为不太可能将其删除。</p> <h3>虚假链接删除请求</h3> <p>负面SEO从业者使用这种极其狡猾的技术,向与您公司相关的网站发送电子邮件。</p> <h3>欺诈性链接请求可能如何损害您的网站</h3> <p>您的网站上是否存在链接垃圾邮件策略成功,不应该有任何疑问。尽管这种情况并不常见,但此类事件可能会造成严重后果。假设您一天内损失了许多最优秀的反向链接。结果,您的排名将像流星一样迅速下跌。</p> <h3>如何识别链接删除尝试</h3> <p>不幸的是,没有方法可以阻止发送虚假删除请求;您无法控制这一点。但是,为了保护您的反向链接,您可以监控链接删除尝试的迹象,并在必要时立即采取措施。</p> <h2>如何处理删除链接的欺诈性请求</h2> <p>当您怀疑已开始进行链接删除尝试后,您可以选择以下两种方法:</p> <ul class="list"> <li><p>如果您的链接已被删除,请联系负责删除链接的任何网站,告知他们您没有请求删除它,并请求他们允许您恢复链接。</p></li> <li><p>如果网站仍在链接,请密切关注反向链接通知;如果链接停止,请采取必要的步骤来恢复任何丢失的链接。</p></li> </ul> <h3>内容盗用</h3> <p>内容复制是指专家复制您的作品并在其他网站上完整发布。通常情况下,这并非恶意行为。大多数情况下,窃取您网站内容的人只是在寻找免费内容。他们并非故意损害您的网站,但他们仍然可能会这样做。</p> <h3>网站容易遭受内容抄袭事件的影响</h3> <p>当信息出现在多个网站上时,Google 会拒绝批准它。通常情况下,他们在排名时会选择一个特定版本并忽略其他版本。</p> <h3>如何识别内容抄袭尝试</h3> <p>复制网站上的一部分文本,并将其粘贴到包含引号的Google搜索中,这是确定您的内容是否被恶意盗用的最快捷、最直接的方法。</p> <h3>防止内容抓取的解决方案</h3> <ul class="list"> <li><p>根据《数字千年版权法案》提交投诉。</p></li> <li><p>请求引用链接以进行署名。</p></li> <li><p>确保内部链接框架正确。</p></li> </ul> <h3>DDoS攻击案例</h3> <p>虽然DDoS攻击也可以被认为是黑客攻击,但它们试图完全关闭网站,而不是破坏网站。DDoS(分布式拒绝服务)是一种未经授权的尝试,通过使服务器或其背后的基础设施过载,直到其硬件和软件耗尽为止,从而阻止合法流量和查询访问您的网站。</p> <h3>DDoS攻击的检测方法</h3> <p>务必监控传入的流量和请求,您可以自己监控,也可以由技术部门监控。然而,更强大的DDoS攻击可以迅速使您的在线运营完全停止。但技术团队有助于检测更隐蔽的DDoS攻击。</p> <h3>如何应对DDoS攻击</h3> <p>在大多数情况下,这将是您和团队都无法有效处理的问题。</p> <h3>虚假在线评论</h3> <p>注意在线搜索公司名称时出现的內容。每月进行一次调查以了解情况;在这种情况下,额外的跟踪可能会显得过于繁琐。报告您在评论服务中遇到的任何虚假评论。预计平台所有者会等待一段时间才能删除它们。</p> <h3>黑客访问您的网站</h3> <p>越界进入犯罪领域的负面SEO策略包括黑客攻击和网络攻击。</p> <h3>识别网站漏洞</h3> <p>这通常是本页所有负面SEO策略中最容易发现的一种。被黑客入侵的网站通常会遭受严重损失。如有需要,请访问Google Search Console中的“安全问题”选项。</p> <h2>如何应对网站黑客攻击</h2> <p>最好的防御是预防。您网站的网络安全和服务器配置会影响其安全性。</p> <ul class="list"> <li><p>考虑添加安全插件。</p></li> <li><p>有效使用凭据。</p></li> <li><p>更新您的CMS和插件。</p></li> <li><p>允许安全系统定期自动升级。</p></li> </ul> <h2>结论</h2> <p>正如文章中反复提到的那样,在现代社会中,负面SEO很难成功。但是,请密切关注您网站的流量和来自其他网站的链接数量,因为警惕威胁是值得的。</p> <h1>SEO - 其他技巧</h1> <h2>SEO杂项技巧:它们是什么?</h2> <p>此外还有许多其他与SEO相关的建议。由于我们没有将它们归入特定类别,因此我们将其放在通用分类下。一次检查这些建议中的每一个。</p> <h2>要做的事情和要采取的行动</h2> <ul class="list"> <li><p>为网站地图、支持、常见问题解答、关于我们、公司链接、版权、免责声明、隐私政策和服务条款建立必要的网页。</p></li> <li><p>为了最大限度地提高与Google的相关性,请保留包含至少200个单词文本的网页列表。</p></li> <li><p>注意动态页面的URL。避免在URL中使用超过两个参数,因为只要动态网站包含的参数不超过两个,Google就可以抓取和索引它们。</p></li> <li><p>为了避免损害与其他网站的排名,请确保您的网页没有任何失效链接。</p></li> <li><p>所有网站都必须易于浏览,并且应该包含指向网站主页的超链接。</p></li> <li><p>提供网络蜘蛛精确细节的其他杂项元标记包括那些不构成标题、描述或元关键字一部分的标记。此外,HTML代码的头部部分包含这些标记。</p></li> </ul> <h2>杂项元标记示例</h2> <pre class="just-code notranslate language-html" data-lang="html"><meta name="author" content="www.tutorialspoint.com"> <meta name="content-language" content="english"> <meta name="audience" content="all"> <meta name="distribution" content="Kolkata, Kol, East India"> <meta name="distribution" content="global"> <meta name="revisit-after" content="7 days"> <meta name="publisher" content="tutorialspoint"> </pre> <p>这些是一些杂项元标记的示例,如果您愿意,还可以添加更多。</p> <h2>要避免的事情和要预防的行动</h2> <ul class="list"> <li><p>避免在您的网站上放置隐藏信息。</p></li> <li><p>避免使用不合适的关键词创建替代图像垃圾邮件。</p></li> <li><p>避免堆砌元描述和元标记。</p></li> <li><p>避免在您的网站上使用框架和Flash播放器。</p></li> <li><p>避免与黑名单上的网站交换链接。</p></li> <li><p>避免使用拼写错误的关键词来误导用户访问您的网站。</p></li> <li><p>避免向大量电子邮件地址发送垃圾邮件。</p></li> <li><p>限制您在网站上使用的图片数量。</p></li> <li><p>避免创建过多的网关页面。</p></li> <li><p>避免为网页创建重复内容。</p></li> <li><p>避免将您的网站多次提交到同一个搜索引擎。</p></li> <li><p>最多使用1-2个子目录。</p></li> <li><p>避免创建过多交互式页面。尝试将其转换为静态页面。</p></li> <li><p>避免向您的网站添加过多的脚本和代码。</p></li> <li><p>您的网页不应该嵌套。</p></li> </ul> <h1>SEO - 持续的网站审核</h1> <h2>SEO杂项技巧:它们是什么?</h2> <p>网站是您在线营销工具包中最关键的工具之一,需要定期维护。网站审核文件对于对您的网站进行全面检查至关重要。网站审核可以帮助您识别需要关注的地方,以确保网站始终以最佳状态运行。</p> <h2>网站审核:它是什么?</h2> <p>网站审核对您的网站页面的工作方式进行全面审查。从内容到技术效率,网站审核过程将深入了解网站的优化水平和实现流量目标的能力。</p> <img src="/seo/images/site_audit.jpg" alt="Site Audit"> <!--<p style="text-align:center">Pic 1: Site Audit</p>--> <h2>不同类型的网站审核</h2> <p>虽然全面的网站审核将提供您网站效率的全面视图,但您还可以专注于关注网站特定领域的各种审核。这包括以下内容:</p> <h3>SEO网站审核</h3> <p>SEO网站审核检查所有可能影响网站在搜索引擎结果页面中性能的方面。这包括链接并涵盖关键词使用、内容、元数据、页面加载时间、用户体验和多媒体优化。</p> <h3>SEO链接审核</h3> <p>这种类型的审核检查指向您网站的链接,以识别反向链接配置文件中的任何缺陷。链接审核检查URL来源、域名和锚文本,以确定是否将价值和权重(称为“链接汁液”)传递到您的网站。这决定了链接是否有助于或损害网站在SERP中的可见性。</p> <h3>潜在客户转化优化审核</h3> <p>它检查网站上的转化难题。它检查流量如何以及在哪里到达您的网站。此外,还应审查网站的内容。检查信息是否相关、具有指导意义且已更新。</p> <h3>网站设计审核</h3> <p>此审核重点关注人们如何感知和与网站设计进行交互,强调视觉吸引力和用户体验。</p> <h3>社交媒体审核</h3> <p>如果您的在线形象没有为您的网站带来更多访问者,您应该进行社交媒体审核。</p> <p>最终,您可以调整您的社交网络计划,以进一步取悦您的受众,更成功地将访问者吸引到网站。</p> <h3>竞争性网站审核</h3> <p>此网站审核查看您的竞争对手的网站和在线策略,以发现您的品牌可能错过的机会。它确定哪些方法对您所在行业的其他组织有效,并将这些技术融入您的计划。</p> <h2>网站审核有哪些好处?</h2> <p>以下是将网站审核放在首位的一些好处:</p> <img src="/seo/images/continuous_audit.jpg" alt="Continuous Audit"> <!--<p style="text-align:center">Pic 2: Benefits of continuous site audit</p>--> <p>分析您网站的性能并对其进行优化,以确保其技术架构、基础设施和访客体验保持最佳状态。网站管理员可以评估哪些目标网页和号召性用语可以进行优化以增加潜在客户和转化次数,以及发现您网站内容中的SEO机会。</p> <p>您可以通过进行网站审核来评估您的网站与竞争对手相比的情况。您可以评估您与竞争对手在关键词方面的排名情况,并确定潜在的新收入来源。最终,这将帮助您为您的网站制定新的方法和计划。</p> <p>网站审核可以识别损害您的SEO和转化的问题,例如失效超链接、隐藏内容和较长的页面加载时间。识别这些问题将帮助您解决可能正在消耗流量的问题。</p> <h2>执行网站审核需要哪些步骤?</h2> <img src="/seo/images/website_audit.jpg" alt="Website Audit"> <!--<p style="text-align:center">Pic 3: Major steps to conduct a website audit</p>--> <ul class="list"> <li><p>**使用网站审核工具** — 找到一个网站审核工具,帮助分析网站的工作方式。您可以通过使用网站审核工具运行您的网站来获得精确的建议并评估您页面的性能。</p></li> <li><p>**查找技术问题** — 这包括性能、SEO、移动性和安全性,并可能对客户的在线体验产生不利影响。如果访问者在您的网站上停留时间不长,网站审核是确定原因的好方法。</p></li> <li><p>**检查SEO问题** — 专注于SEO问题以提高您的搜索引擎排名。这包括修改元描述、图片替代文本和其他方面。</p></li> <li><p>**检查设计和用户体验** — 此类研究将告诉您设计的哪些区域最吸引人,以及人们正在阅读什么内容,您的整体布局和用户界面如何影响您的访问者。</p></li> <li><p>**检查网站内容** — 它帮助您评估网站内容,例如博客和网页。</p></li> <li><p>**生成审核清单** — 使用全面的网站审核清单,您可以自己开始进行调整,或者快速将信息传递给合适的团队。</p></li> </ul> <h2>持续网站审核清单中的任务有哪些?</h2> <p>优化页面速度:当图片文件或代码过大时,网站性能会下降。由于页面加载时间较长,转化率会下降。</p> <p>根据用户调查,大约47%的读者不会等待超过两秒钟来加载网站内容。而40%的访问者会放弃加载时间超过三秒钟的网站。大约79%的浏览者会离开加载速度缓慢的网站。有多种方法可以减少页面加载速度。</p> <img src="/seo/images/page_load.jpg" alt="Page Load"> <!--<p style="text-align:center">Pic 4: Page Load time statistics</p>--> <h3>解决索引问题</h3> <p>确定 Google 仍需索引的网站。</p> <p>Google Search Console 报告中的“索引”部分由于各种原因未能正确索引特定网站。</p> <p>检查 Google 搜索面板中的抓取问题,并尽快解决。网站应包含 XML 网站地图。</p> <p>即使网站看起来没有错误,也应该始终仔细检查工作。Screaming Frog 是一款免费的 SEO 工具,它使用与 Google 相同的流程来评估网站。此外,如果任何特定网站受到限制,您将收到通知。调查任何声称被禁止的网站。</p> <h3>监控网站流量</h3> <p>网站管理员会遇到网站流量骤降的情况,而没有原因。最可能的答案是 Google 算法的新升级。使用流行的分析方法来监控您的网站访问者并了解趋势可能有助于您避免未来的排名下降和收入损失。</p> <p>如果您的网站流量停滞不前或下降,请保持冷静。完成 SEO 审核后,情况应该会开始好转。</p> <h3>页面内 SEO 审核清单</h3> <p>项目包括优化内容、关键词、标题标签、HTML 组件、元描述等。</p> <ul class="list"> <li><p>标题标签必须以您的目标关键词开头。</p></li> <li><p>在最初的 100 个单词的段落中,使用集中关键词。</p></li> <li><p>指向其他权威和相关来源的外部链接。</p></li> <li><p>指向其他相关信息的内部链接。</p></li> </ul> <p>定期检查您的排名关键词位置,以便更好地规划您的 SEO 审核活动。</p> <p>这将使您能够查看哪些搜索词产生了最多的流量,从而能够在您的内容中使用它们。</p> <p>还将显示与您的细分市场相关的热门关键词。定期关注当前趋势可以帮助您发布最佳内容。</p> <p>失效链接会降低排名,因为它会提醒搜索引擎您的网站已过时。修复失效链接非常简单。</p> <p>使用 Google 网站站长工具中的“抓取错误”或 Ahrefs SEO 工具可以帮助您找到内部和外部链接。找到失效链接后,请联系网站管理员,并请求在其网站上放置有效的链接。</p> <p>关注反向链接。搜索引擎将反向链接视为网站权威性和质量的标志。确保您链接到强大、相关和可信的来源。</p> <p>删除或修复任何减慢网站速度的内容。考虑清除网站上的低质量内容,以确保 Google 只读取和排名最有价值的页面。</p> <p>搜索内容差距并分析竞争对手网站以获得更好的搜索引擎排名。</p> <img src="/seo/images/checklist.jpg" alt="Checklist"> <!--<p style="text-align:center">Pic 5: Site audit checklist includes the above tasks</p>--> <h2>结论</h2> <p>请记住,执行网站审核非常耗时,世界上许多最大的公司都有可能需要改进的网站。耐心并乐于承认您的网站缺陷并找到解决方法将是您最重要的网站审核优点。祝您的网站健康运行,达到最佳性能!</p> <h1>SEO - 总结</h1> <p>本文几乎讨论了所有主要的 SEO 主题。您可能已经熟悉最常用的 SEO 相关术语。</p> <p>您现在已经熟悉从 SEO 角度优化内容的方法,包括锚文本、标题、alt、元标签和其他各种组件。您还学习了如何在网站上创作高质量内容。我们在关于其他技巧的最后一部分中为您提供了更多关于可以帮助优化网站的关键因素的建议。</p> <img src="/seo/images/key_components_of_seo.jpg" alt="Key Components of SEO"> <!--<p style="text-align:center">Pic 1: Few Key Components of SEO</p>--> <p>以下是关键要点回顾:</p> <ul class="list"> <li><p>搜索引擎优化,简称 SEO。SEO 的解释或描述:SEO 是一种有组织的流程,用于优化网页或网站在搜索引擎上的功能和访问性,以便用户能够访问。</p></li> <li><p>虽然搜索引擎非常智能,但它们不是能够理解他们感兴趣的内容的人;它们是程序化的算法和机器。因此,如果您的网站构建、框架和结构过于复杂,搜索引擎将无法正确解释数据和内容。因此,这会对您的 SERP 排名产生负面影响。</p></li> <li><p>SEO 技术主要分为三大类:页面内 SEO、页面外 SEO 和技术 SEO。</p></li> <li><p>“黑帽 SEO”方法用于提高 SEO,但未经 Google 或其他搜索引擎授权。</p></li> <li><p>白帽 SEO 是指使用符合并改善搜索引擎标准的方法来提高搜索引擎排名。</p></li> <li><p>要针对使用移动设备的用户优化网站,必须考虑到不同的屏幕尺寸和较低的带宽。这被称为移动 SEO。</p></li> <li><p>以用户易于理解的方式为网站撰写内容的过程称为 SEO 内容写作。此外,它还关注特定的关键词。此外,它还寻求在搜索引擎中获得所需关键词的较高排名。</p></li> </ul> <img src="/seo/images/more_key_components_of_seo.jpg" alt="More Key Components of SEO"> <!--<p style="text-align:center">Pic 2: Few More Key Components of SEO</p>--> <h2>这些是在 SERP 中获得顶级排名的道德方法。</h2> <ul class="list"> <li><p>网站的每个网页都必须遵循 W3C 标准。</p></li> <li><p>不滥用关键词密度。</p></li> <li><p>sitemap.xml、robots.txt 和 urllist.txt 应始终存在。</p></li> <li><p>在标题标签、元标签和标题中频繁使用关键词。</p></li> <li><p>贵公司请注意标题和 ALT 标签。</p></li> <li><p>为了被索引,所有内容都必须有适当的命名。</p></li> </ul> <img src="/seo/images/seo_pyramid.jpg" alt="SEO Pyramid"> <!--<p style="text-align:center">Pic 3: SEO Pyramid</p>--> <p>如有任何问题或反馈,请随时联系我们:webmaster@tutorialspoint.com。</p> <div class="mui-container-fluid button-borders"> <div class="pre-btn"> <a href="/seo/seo-summary.htm"><i class="fal fa-chevron-circle-left"></i> 上一页</a> </div> <div class="nxt-btn"> <a href="/seo/seo_useful_resources.htm">下一页 <i class="fal fa-chevron-circle-right"></i> </a> </div> </div> <div class="library-page-bottom-nav "> <div class="button button--blue" id="print-page"> <svg fill="white" xmlns="http://www.w3.org/2000/svg" height="1em" viewBox="0 0 512 512"><path d="M112 160V64c0-8.8 7.2-16 16-16H357.5c4.2 0 8.3 1.7 11.3 4.7l26.5 26.5c3 3 4.7 7.1 4.7 11.3V160h48V90.5c0-17-6.7-33.3-18.7-45.3L402.7 18.7C390.7 6.7 374.5 0 357.5 0H128C92.7 0 64 28.7 64 64v96h48zm16 208H384v96H128V368zm-16-48c-17.7 0-32 14.3-32 32H48V256c0-8.8 7.2-16 16-16H448c8.8 0 16 7.2 16 16v96H432c0-17.7-14.3-32-32-32H112zm320 80h48c17.7 0 32-14.3 32-32V256c0-35.3-28.7-64-64-64H64c-35.3 0-64 28.7-64 64V368c0 17.7 14.3 32 32 32H80v80c0 17.7 14.3 32 32 32H400c17.7 0 32-14.3 32-32V400z"></path></svg>打印页面</div> <div class="flex-group"> <a href="/seo/seo-summary.htm"> <div class="button button--neutral"> <svg xmlns="http://www.w3.org/2000/svg" width="10" height="16" viewBox="0 0 10 16" fill="none"><path d="M1.03117 8.48836C0.64065 8.09783 0.64065 7.46467 1.03117 7.07414L7.39514 0.710183C7.78566 0.319658 8.41883 0.319658 8.80935 0.710183C9.19987 1.10071 9.19987 1.73387 8.80935 2.1244L3.15249 7.78125L8.80935 13.4381C9.19987 13.8286 9.19987 14.4618 8.80935 14.8523C8.41882 15.2428 7.78566 15.2428 7.39513 14.8523L1.03117 8.48836ZM3.12109 8.78125L1.73828 8.78125L1.73828 6.78125L3.12109 6.78125L3.12109 8.78125Z" fill="black"></path></svg> 上一页 </div> </a> <a href="/seo/seo_useful_resources.htm"> <div class="button ">下一页 <svg xmlns="http://www.w3.org/2000/svg" width="10" height="16" viewBox="0 0 10 16" fill="none"><path d="M8.87117 8.48836C9.26169 8.09783 9.26169 7.46467 8.87117 7.07414L2.50721 0.710183C2.11668 0.319658 1.48352 0.319658 1.09299 0.710183C0.70247 1.10071 0.70247 1.73387 1.09299 2.1244L6.74985 7.78125L1.093 13.4381C0.702471 13.8286 0.702471 14.4618 1.093 14.8523C1.48352 15.2428 2.11668 15.2428 2.50721 14.8523L8.87117 8.48836ZM6.78125 8.78125L8.16406 8.78125L8.16406 6.78125L6.78125 6.78125L6.78125 8.78125Z" fill="white"></path></svg> </div> </a></div> </div> <div class="bottom-library-ads mt" style="margin:5px;"> <div class="google-bottom-ads" id="google-bottom-ads" style="height:450px;"> <div>广告</div> <div> <div id="ezoic-pub-ad-placeholder-131"></div> <div id="ezoic-pub-ad-placeholder-135"></div> <script> ezstandalone.cmd.push(function() { var width = window.innerWidth; if( width <= 768 ){ ezstandalone.showAds(135); document.getElementById("ezoic-pub-ad-placeholder-131").remove(); document.getElementById("google-right-ads").remove(); }else{ ezstandalone.showAds(131); document.getElementById("ezoic-pub-ad-placeholder-135").remove(); } }); </script> </div> </div> </div> </div> <div> <div class="data-sticky" id="google-right-ads"> <div class="google-right-ad" style="margin: 0px auto !important;margin-top:5px;min-height:280px!important"> <div id="ezoic-pub-ad-placeholder-127"></div> <script> ezstandalone.cmd.push(function() { ezstandalone.showAds(127); }); </script> </div> <div class="google-right-ad" style="margin-top:16px;min-height:280px!important"> <div id="ezoic-pub-ad-placeholder-128"></div> <script> ezstandalone.cmd.push(function() { ezstandalone.showAds(128); }); </script> </div> <div class="google-right-ad" style="margin-top:16px;margin-bottom:15px;min-height:600px!important"> <div id="ezoic-pub-ad-placeholder-129"></div> <script> ezstandalone.cmd.push(function() { ezstandalone.showAds(129); }); </script> </div> </div> </div> </div> </div> </main> <footer class="footer bg-neutral-800"> <div class="container"> <div> <h5>TOP TUTORIALS</h5> <ul> <li><a href="/python/index.htm" title="Python Tutorial">Python Tutorial</a></li> <li><a href="/java/index.htm" title="Java Tutorial">Java Tutorial</a></li> <li><a href="/cplusplus/index.htm" title="C++ Tutorial">C++ Tutorial</a></li> <li><a href="/cprogramming/index.htm" title="C Programming Tutorial">C Programming Tutorial</a></li> <li><a href="/csharp/index.htm" title="C# Tutorial">C# Tutorial</a></li> <li><a href="/php/index.htm" title="PHP Tutorial">PHP Tutorial</a></li> <li><a href="/r/index.htm" title="R Tutorial">R Tutorial</a></li> <li><a href="/html/index.htm" title="HTML Tutorial">HTML Tutorial</a></li> <li><a href="/css/index.htm" title="CSS Tutorial">CSS Tutorial</a></li> <li><a href="/javascript/index.htm" title="JavaScript Tutorial">JavaScript Tutorial</a></li> <li><a href="/sql/index.htm" title="SQL Tutorial">SQL Tutorial</a></li> </ul> </div> <div> <h5>TRENDING TECHNOLOGIES</h5> <ul> <li><a href="/cloud_computing/index.htm" title="Cloud Computing Tutorial">Cloud Computing Tutorial</a></li> <li><a href="/amazon_web_services/index.htm" title="Amazon Web Services Tutorial">Amazon Web Services Tutorial</a></li> <li><a href="/microsoft_azure/index.htm" title="Microsoft Azure Tutorial">Microsoft Azure Tutorial</a></li> <li><a href="/git/index.htm" title="Git Tutorial">Git Tutorial</a></li> <li> <a href="/ethical_hacking/index.htm" title="Ethical Hacking Tutorial">Ethical Hacking Tutorial</a></li> <li><a href="/docker/index.htm" title="Docker Tutorial">Docker Tutorial</a></li> <li><a href="/kubernetes/index.htm" title="Kubernetes Tutorial">Kubernetes Tutorial</a></li> <li><a href="/data_structures_algorithms/index.htm" title="DSA Tutorial">DSA Tutorial</a></li> <li><a href="/spring_boot/index.htm" title="Spring Boot Tutorial">Spring Boot Tutorial</a></li> <li><a href="/sdlc/index.htm" title="SDLC Tutorial">SDLC Tutorial</a></li> <li><a href="/unix/index.htm" title="Unix Tutorial">Unix Tutorial</a></li> </ul> </div> <div> <h5>CERTIFICATIONS</h5> <ul> <li><a href="/certification/business-analytics-certification-2023/index.asp" title="Business Analytics Certification">Business Analytics Certification</a></li> <li><a href="/certification/java-prime-pack/index.asp" title="Java & Spring Boot Advanced Certification">Java & Spring Boot Advanced Certification</a></li> <li><a href="/certification/data-science-advanced-certification/index.asp" title="Data Science Advanced Certification">Data Science Advanced Certification</a></li> <li><a href="/certification/cloud-computing-and-devops-advanced-certification/index.asp" title="Cloud Computing And DevOps">Cloud Computing And DevOps</a></li> <li><a href="/certification/advanced-certification-in-business-analytics/index.asp" title="Advanced Certification In Business Analytics">Advanced Certification In Business Analytics</a></li> <li><a href="/certification/artificial-intelligence-and-machine-learning-certification/index.asp" title="Artificial Intelligence And Machine Learning">Artificial Intelligence And Machine Learning</a></li> <li><a href="/certification/devops-certification/index.asp" title="DevOps Certification">DevOps Certification</a></li> <li><a href="/certification/game-development-prime-pack/index.asp" title="Game Development Certification">Game Development Certification</a></li> <li><a href="/certification/frontend-developer-certification/index.asp" title="Front-End Developer Certification">Front-End Developer Certification</a></li> <li><a href="/certification/aws-prime-pack/index.asp" title="AWS Certification Training">AWS Certification Training</a></li> <li><a href="/certification/complete-python-prime-pack/index.asp" title="Python Programming Certification">Python Programming Certification</a></li> </ul> </div> <div> <h5>COMPILERS & EDITORS</h5> <ul> <li><a href="/online_java_compiler.php" title="Online Java Compiler">Online Java Compiler</a></li> <li><a href="/online_python_compiler.php" title="Online Python Compiler">Online Python Compiler</a></li> <li><a href="/execute_golang_online.php" title="Online Go Compiler">Online Go Compiler</a></li> <li><a href="/compile_c_online.php" title="Online C Compiler">Online C Compiler</a></li> <li><a href="/compile_cpp_online.php" title="Online C++ Compiler">Online C++ Compiler</a></li> <li><a href="/online_csharp_compiler.php" title="Online C# Compiler">Online C# Compiler</a></li> <li><a href="/execute_php_online.php" title="Online PHP Compiler">Online PHP Compiler</a></li> <li><a href="/execute_matlab_online.php" title="Online MATLAB Compiler">Online MATLAB Compiler</a></li> <li><a href="/execute_bash_online.php" title="Online Bash Compiler">Online Bash Compiler</a></li> <li><a href="/execute_sql_online.php" title="Online SQL Compiler">Online SQL Compiler</a></li> <li><a href="/online_html_editor.php" title="Online Html Editor">Online Html Editor</a></li> </ul> </div> </div> <ul class="footer__list container"> <li><a href="/about/index.htm" title="ABOUT US">ABOUT US</a> | </li> <li><a href="/about/about_team.htm" title="OUR TEAM">OUR TEAM</a> | </li> <li><a href="/about/about_careers.htm" title="CAREERS">CAREERS</a> | </li> <li><a href="/job_search.php" title="JOBS">JOBS</a> | </li> <li><a href="/about/contact_us.htm" title="CONTACT US">CONTACT US</a> | </li> <li><a href="/about/about_terms_of_use.htm" title="TERMS OF USE">TERMS OF USE</a> | </li> <li><a href="/about/about_privacy.htm" title="PRIVACY POLICY">PRIVACY POLICY</a> | </li> <li><a href="/about/return_refund_policy.htm" title="REFUND POLICY">REFUND POLICY</a> | </li> <li><a href="/about/about_cookies.htm" title="COOKIES POLICY">COOKIES POLICY</a> | </li> <li><a href="/about/faq.htm" title="FAQ'S">FAQ'S</a></li> </ul> <div class="footer__socials container"> <img class="footer__logo" src="https://tutorialspoint.com/static/images/logo-footer.svg" alt="tutorials point logo"> <div> <a rel="nofollow" target="_blank" href="https://#/tutorialspointindia" title="Follow us on Facebook"><i class="fab fa-2x fa-facebook"></i></a> <a target="_blank" href="https://twitter.com/tutorialspoint" rel="nofollow" title="Follow us on Twitter"><i class="fab fa-2x fa-x-twitter"></i></a> <a target="_blank" href="https://www.youtube.com/channel/UCVLbzhxVTiTLiVKeGV7WEBg" rel="nofollow" title="Follow us on Youtube"><i class="fab fa-2x fa-youtube"></i></a> <a target="_blank" href="https://www.linkedin.com/company/tutorialspoint/" rel="nofollow" title="Follow us on LinkedIn"><i class="fab fa-2x fa-linkedin"></i></a> <a target="_blank" href="https://www.instagram.com/tutorialspoint_/" rel="nofollow" title="Follow us on Instagram"><i class="fab fa-2x fa-instagram"></i></a> </div> <div class="flex-group"> <button class="button-reset"><a href="https://play.google.com/store/apps/details?id=com.tutorialspoint.onlineviewer" target="_blank" title="Download Android App" rel="nofollow"><img src="https://tutorialspoint.com/static/images/googleplay.svg" alt="Download Android App"></a></button> <button class="button-reset"><a href="https://itunes.apple.com/us/app/tutorials-point/id914891263?ls=1&mt=8" target="_blank" title="Download IOS App" rel="nofollow"><img src="https://tutorialspoint.com/static/images/appstore.svg" alt="Download IOS App"></a></button> </div> </div> <div class="footer__legal-wrapper"> <div class="footer__legal ff-nunito"> <p> </p><p class="">Tutorials Point is a leading Ed Tech company striving to provide the best learning material on technical and non-technical subjects.</p> <p></p> <p class="footer__copyright ">© Copyright 2024. All Rights Reserved.</p> </div> </div> </footer> <script src="/static/js/lib-script.js?v12.43"></script> <script src="https://#/gsi/client" async="" defer=""></script> <script> function addParagraphs(ind) { let techLinks =[["Python","JavaScript","Spring Boot","Java","Linux/Unix","C#","Data Science","MySQL","Artificial Intelligence","SQL"], ["https://tutorialspoint.com/certification/complete-python-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=python_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/javascript-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=javascript_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/ultimate-guide-to-java-and-spring-boot-for-2022/index.asp?utm_source=tutorialspoint&utm_medium=java_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/ultimate-guide-to-java-and-spring-boot-for-2022/index.asp?utm_source=tutorialspoint&utm_medium=spring_boot_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/linux-system-administrator-certification/index.asp?utm_source=tutorialspoint&utm_medium=unix_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/chash-and-net-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=csharp_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/data-science-prime-pack/index.asp?utm_source=tutorialspoint&utm_medium=data_science_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/mysql-technologies-pack/index.asp?utm_source=tutorialspoint&utm_medium=mysql_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/artificial-intelligence-and-machine-learning-certification/index.asp?utm_source=tutorialspoint&utm_medium=artificial_intelligence_tutorial_3p&utm_campaign=internal", "https://tutorialspoint.com/certification/mysql-technologies-pack/index.asp?utm_source=tutorialspoint&utm_medium=sql_tutorial_3p&utm_campaign=internal"]] var p2 = ''; if(ind>=0){ p2 = p2 + '<a style="text-decoration:none;" href="' + techLinks[1][ind] +'" target="_blank" ><p class="prmt_ad">Learn <strong>'+ techLinks[0][ind] + '</strong> in-depth with real-world projects through our <strong>' + techLinks[0][ind] + ' certification course</strong>. Enroll and become a certified expert to boost your career.</p></a>'; } else{ p2 = p2 + '<a href="https://tutorialspoint.com/latest/courses?utm_source=tutorialspoint&utm_medium=tutorials_3p&utm_campaign=internal" style="text-decoration:none;" target="_blank"><p class="prmt_ad">Explore our <strong>latest online courses</strong> and learn new skills at your own pace. Enroll and become a certified expert to boost your career.</p></a>'; } $(p2).insertBefore($('.tutorial-content h2').eq(2)); } $(document).ready(function() { var url= window.location.href.toLowerCase(); if(url.indexOf('python') > -1){ addParagraphs(0); } else if(url.indexOf('javascript') > -1){ addParagraphs(1); } else if(url.indexOf('spring_boot') > -1){ addParagraphs(2); } else if(url.indexOf('java') > -1){ addParagraphs(3); } else if((url.indexOf('unix') > -1)||(url.indexOf('linux') > -1)){ addParagraphs(4); } else if((url.indexOf('csharp') > -1)||(url.indexOf('chash') > -1)){ addParagraphs(5); } else if(url.indexOf('data_science') > -1){ addParagraphs(6); } else if(url.indexOf('mysql') > -1){ addParagraphs(7); } else if((url.indexOf('artificial_intelligence') > -1)||(url.indexOf('artificial-intelligence') > -1)){ addParagraphs(8); } else if(url.indexOf('sql') > -1){ addParagraphs(9); } else{ addParagraphs(-1); } }); </script> <script> if(getCookie('user_id') == '' || getCookie('user_id') == null){ window.onload = function() { initializeGoogleOneTap(); }; } </script> <script src="https://tutorialspoint.com/fontawesome/js/all.min.js?v2.9"></script> <script src="https://#/cmp.min.js" data-cfasync="false"></script> <script async="" src="/static/js/ezoic-ad-inserter.js?v4.2"></script> <script async="" src="https://#/gtag/js?id=G-EX9ZP4VY84"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-EX9ZP4VY84'); </script> <!-- New Facebook Pixel Code --> <script> !function(f,b,e,v,n,t,s) {if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)}; if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0'; n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0]; s.parentNode.insertBefore(t,s)}(window,document,'script', 'https://#/en_US/fbevents.js'); fbq('init', '854536859149047'); fbq('track', 'PageView'); </script> <!-- End facebook Pixel Code --> <div style="padding: 5em 1em; font-size: smaller; text-align: center; background-color: var(--clr-neutral-150);"> © <script>document.write(new Date().getFullYear())</script> <em><script>document.write(location.host)</script></em>. All rights reserved. </div></body></html>