
- SEO 教程
- SEO - 首页
- SEO - 什么是 SEO?
- SEO - 策略与方法
- SEO - 页面内优化技巧
- SEO - 页面外优化技巧
- SEO - 网站域名
- SEO - 相关文件名
- SEO - 设计与布局
- SEO - 优化关键词
- SEO - 长尾关键词
- SEO - 标题标签
- SEO - 元描述
- SEO - 优化元标签
- SEO - 为 Google 优化
- SEO - robots.txt 文件
- SEO - URL 结构
- SEO - 标题
- SEO - 重定向
- SEO - 权威性和信任度
- SEO - PDF 文件
- SEO - 优化锚文本
- SEO - 优化图片
- SEO - 重复内容
- SEO - 元机器人标签
- SEO - nofollow 链接
- SEO - XML 网站地图
- SEO - 规范化 URL
- SEO - UI/UX 的作用
- SEO - 关键词差距分析
- SEO - 获取高质量反向链接
- SEO - 添加 Schema 标记
- SEO - 作者权威
- SEO - 修复断开的链接
- SEO - 内部页面链接
- SEO - 清理有害链接
- SEO - 获取权威反向链接
- SEO - 核心网页指标
- SEO - 更新旧内容
- SEO - 填补内容空白
- SEO - 链接建设
- SEO - 特色片段
- SEO - 从 Google 中删除 URL
- SEO - 内容为王
- SEO - 验证网站
- SEO - 多媒体类型
- SEO - Google 段落排名
- SEO - 最大化社交分享
- SEO - 首次链接优先规则
- SEO - 优化页面加载时间
- SEO - 聘请专家
- SEO - 学习 EAT 原则
- SEO - 移动端 SEO 技巧
- SEO - 避免负面策略
- SEO - 其他技巧
- SEO - 持续网站审计
- SEO - 总结
- SEO 有用资源
- SEO - 快速指南
- SEO - 有用资源
- SEO - 讨论
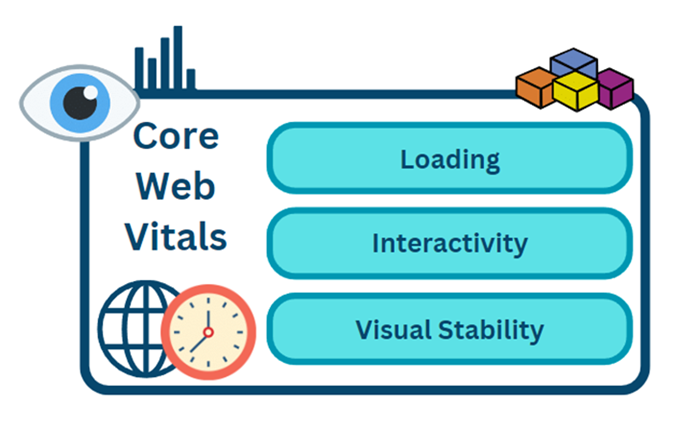
SEO - 核心网页指标
虽然我们非常重视关键词优化、移动体验和超链接,但 Google 优先考虑页面体验。因此,他们发布了一套新的信号,称为核心网页指标。这些信号将考虑页面的加载速度、响应能力和整体网站外观。在这篇文章中,我们将详细讨论核心网页指标。
核心网页指标:它们是什么?
Google 发布的一组预定义指标称为核心网页指标,可帮助开发者了解用户如何与网站互动。核心网页指标是为开发者创建的,但由于它们分析用户在页面上的体验,因此任何网站所有者都可以使用它们。
Google 声称,优化核心网页指标有助于网站适应移动用户的期望,并使所有浏览器和界面上的用户都能获得更愉快的网络体验。
核心网页指标为用户体验的三个重要方面创建了统计数据,如下所示 -
页面加载性能
交互简单性
用户对页面视觉稳定性的感知

核心网页指标的重要性
核心网页指标对于 SEO 至关重要,因为它们显示了用户如何与您的网站互动。
如果访客对您网站的体验积极,他们更有可能返回并向他们的联系人推荐您的网站。
同样,如果网站速度缓慢且充满弹出窗口,人们将不会返回。为了在搜索引擎中获得排名并获得重复流量和忠实访客,您必须提供轻松的用户体验。
Google 已经有大约 200 个排名变量;但是,核心网页指标无疑将成为最重要的变量之一。因此,Google 喜欢提供积极用户体验的网站,而核心网页指标衡量了对您网站的影响。

核心网页指标中的主要指标
让我们从构成核心网页指标的所有三个主要指标开始,这些指标将帮助您立即优化您的网站!
“最大内容绘制 (LCP)”
网站管理员可以使用的一个核心网页指标,用于衡量加载速度,即最大内容绘制 (LCP)。它计算呈现显示在用户屏幕上最重要的内容元素所需的时间。
网站所有者需要他们的网站快速加载才能提供令人满意的用户体验。加载时间对于良好的用户体验至关重要;快速加载的网站更有可能在 Google 中获得更高的排名。此外,与加载时间较慢的页面相比,快速加载时间已被证明会影响参与度。
LCP 可以评估什么?
LCP 检查以下页面元素 -
图像或 <img> 元素
H1 或 <h1> 标签
文本块
视频海报图片
URL() 函数加载背景图片。
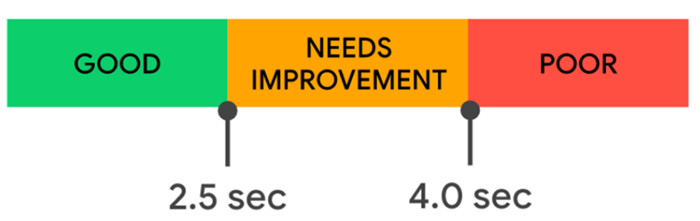
衡量 LCP 的界限
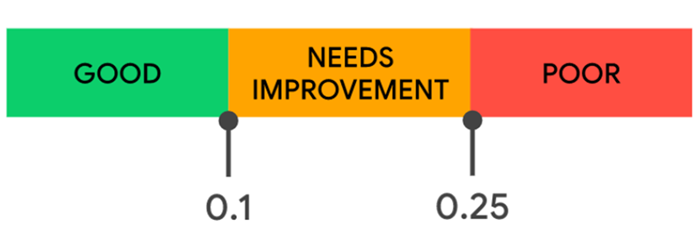
所有 URL 的理想 LCP 分数为 2.5 秒或更短。Google 将 URL 分为这三组,使识别哪些页面需要改进变得简单。

首次输入延迟 (FID)
首先,输入延迟监控输入延迟或网站元素对用户输入的响应时间。
现代网站使用各种尖端技术和交互式小部件为其观众提供引人入胜的内容。虽然此内容可以提高内容交付速度,但它也可能会导致浏览器延迟响应其输入。
为了提高整个网站的参与度和效率,开发者必须减少用户等待浏览器响应其输入的时间。
FID 可以评估什么?
FID 检查网页响应用户输入(例如以下任务)所需的时间 -
点击超链接或按钮
在空白字段中填写文本
使用下拉菜单
启用复选框
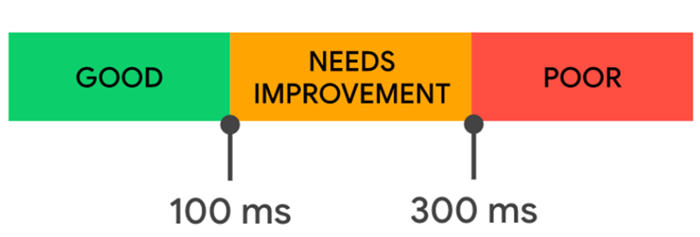
衡量 FID 的界限
Google 使用以下指标对 FID 进行评分 -

延迟可能对任何在线客户造成困扰。因此,网站必须具有响应能力才能提高交互性和功能性。
“累积布局偏移 (CLS)”
CLS 是一个衡量页面“视觉稳定性”的指标。它有助于识别加载页面后移动的链接或图标。它还指示用户在与您的网站互动时会遇到的难度级别。
例如,如果您在阅读或参与时网页的组件发生变化,您会感到恼火。CLS 可以通过在网站加载后提醒您图片或链接是否移动来帮助避免这种情况。这减少了跳出率,同时也改善了用户体验。
Google 如何计算您的 CLS 分数?
为了确定您的 CLS 分数,Google 将影响分数(发生偏移的视图百分比)乘以距离分数(在该偏移期间项目移动的距离)。
CLS 可以评估什么?
CLS 检查基本参数以从查看者的角度建立网站的视觉稳定性,并考虑各种标准 -
布局修改
影响百分比
距离分数
衡量 CLS 的界限
Google 将所有布局更改的分数加起来,从而产生以下排名 -

提升核心网页指标
1. LCP
以下是一些提高 LCP 分数的策略 -
删除任何不必要的第三方脚本。如果您不再需要某个脚本,请删除该代码。如果您不需要某个脚本,请将其从您的网站中删除。
压缩:如果您的 JavaScript 和 CSS 文件过大,则您的 LCP 分数可能会降低。在线压缩工具允许您免费压缩源代码。
选择更快的 Web 主机。某些 Web 托管服务速度非常慢。如果您遇到并非您自身造成的普遍速度问题,请选择提供更快速度的专用服务器。
您还应该优化网站上的图片。确保图像在台式机和移动电话上都能快速加载。
2. FID
以下是一些提高 FID 分数的策略 -
应缓存您的内容。当您向用户提供缓存内容时,您的网站(包括 JavaScript)将加载得更快。
使用热图和各种 Google Analytics 工具等大量脚本可能会显着降低用户交互速度。减少您使用的监控和跟踪脚本的数量。
简化您的 JavaScript 程序,因为 JavaScript 作业可能会长时间阻塞浏览器的主线程。
减少请求数量也会提高 FID。渲染页面可能需要浏览器发出数百个请求。
3. CLS
以下是一些提高 CLS 分数的策略 -
删除广告可能会提高 CLS。如果您必须在网站上添加广告,请使用 CSS 分配空间或避免将其放置在主要内容之上。
在将图片或视频添加到页面时始终指定大小属性。如果元素的大小不确定,则显示在其后面的信息在图片或视频加载时可能会发生偏移。
限制您的元素。网站上的每个元素都应有其位置。
结论
总而言之,核心网页指标是 Google 用于评估特定 URL 速度的指标。其基本部分是 LCP、FID 和 CLS,它们衡量用户体验的不同方面。您应该不断努力提高您的用户体验分数,因为它们对于推动销售和转化至关重要。