
- VueJS 教程
- VueJS - 首页
- VueJS - 概览
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混合
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 组件
Vue 组件是 VueJS 的重要特性之一,它可以创建可重用的自定义元素,并在 HTML 中使用。
让我们通过一个例子来创建一个组件,这将有助于更好地理解组件如何在 VueJS 中工作。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_component.js
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
在 .html 文件中,我们创建了两个带有 id 为 component_test 和 component_test1 的 div。在上面显示的 .js 文件中,创建了两个使用 div id 的 Vue 实例。我们创建了一个公共组件,用于这两个视图实例。
要创建组件,语法如下。
Vue.component('nameofthecomponent',{ // options});
创建组件后,组件名称将成为自定义元素,并且可以在创建的 Vue 实例元素中使用,即在带有 id 为 component_test 和 component_test1 的 div 内部。
在 .js 文件中,我们使用 test component 作为组件名称,并在 div 内部将其作为自定义元素使用。
示例
<div id = "component_test"> <testcomponent></testcomponent> </div> <div id = "component_test1"> <testcomponent></testcomponent> </div>
在 .js 文件中创建的组件中,我们添加了一个模板,并为其分配了 HTML 代码。这是一种注册全局组件的方法,可以将其作为任何 Vue 实例的一部分,如下面的脚本所示。
Vue.component('testcomponent',{
template : '<div><h1>This is coming from component</h1></div>'
});
执行后,将在浏览器中反映出来。

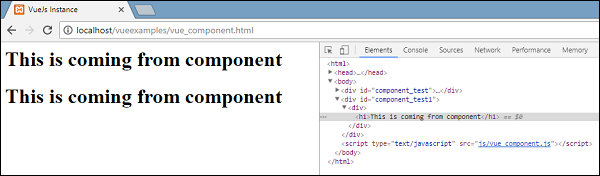
组件被赋予了自定义元素标签,即<testcomponent></testcomponent>。但是,当我们在浏览器中检查它时,我们不会注意到模板中存在的普通 HTML 中的自定义标签,如下面的屏幕截图所示。

我们还直接将组件作为 Vue 实例的一部分,如下面的脚本所示。
var vm = new Vue({
el: '#component_test',
components:{
'testcomponent': {
template : '<div><h1>This is coming from component</h1></div>'
}
}
});
这称为局部注册,组件将仅是创建的 Vue 实例的一部分。
到目前为止,我们已经看到了带有基本选项的基本组件。现在,让我们向其中添加更多选项,例如数据和方法。就像 Vue 实例具有数据和方法一样,组件也共享相同的内容。因此,我们将扩展我们已经看到的数据和方法的代码。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<div id = "component_test1">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript" src = "js/vue_component.js"></script>
</body>
</html>
vue_component.js
Vue.component('testcomponent',{
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
data: function() {
return {
name : "Ria"
}
},
methods:{
changename : function() {
this.name = "Ben";
},
originalname: function() {
this.name = "Ria";
}
}
});
var vm = new Vue({
el: '#component_test'
});
var vm1 = new Vue({
el: '#component_test1'
});
在上面的 .js 文件中,我们添加了数据,它是一个函数,返回一个对象。该对象有一个 name 属性,其值为 'Ria'。这在下面的模板中使用。
template : '<div v-on:mouseover = "changename()" v-on:mouseout = "originalname();"><h1>Custom Component created by <span id = "name">{{name}}</span></h1></div>',
尽管在组件中将数据作为函数,但我们可以像使用直接 Vue 实例一样使用其属性。此外,还添加了两个方法,changename 和 originalname。在 changename 中,我们正在更改 name 属性,而在 originalname 中,我们将其重置回原始名称。
我们还在 div 上添加了两个事件,mouseover 和 mouseout。事件的详细信息将在事件章节中讨论。因此,现在,mouseover 调用 changename 方法,而 mouseout 调用 originalname 方法。
相同的显示在下面的浏览器中。

如上面浏览器所示,它显示了在 data 属性中分配的名称,即相同的名称。我们还在 div 上分配了一个 mouseover 事件,以及一个 mouseout 事件。让我们看看当我们鼠标悬停和移出时会发生什么。

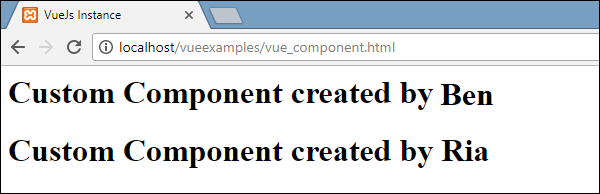
在鼠标悬停时,我们看到第一个组件的名称更改为 Ben,但是第二个组件保持不变。这是因为数据组件是一个函数,它返回一个对象。因此,当它在一个地方更改时,在其他情况下不会被覆盖。
动态组件
动态组件是使用关键字 <component></component> 创建的,并使用属性绑定,如下面的示例所示。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<component v-bind:is = "view"></component>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
</script>
</body>
</html>
输出

动态组件使用以下语法创建。
<component v-bind:is = "view"></component>
它具有 v-bind:is = ”view”,并且为其分配了一个值 view。View 在 Vue 实例中定义如下。
var vm = new Vue({
el: '#databinding',
data: {
view: 'component1'
},
components: {
'component1': {
template: '<div><span style = "font-size:25;color:red;">Dynamic Component</span></div>'
}
}
});
执行后,模板 Dynamic Component 将在浏览器中显示。