
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境设置
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混入
- VueJS - 渲染函数
- VueJS - 响应式接口
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 环境设置
有很多方法可以安装 VueJS。以下将讨论一些安装方法。
在 HTML 文件中直接使用 <script> 标签
<html>
<head>
<script type = "text/javascript" src = "vue.min.js"></script>
</head>
<body></body>
</html>
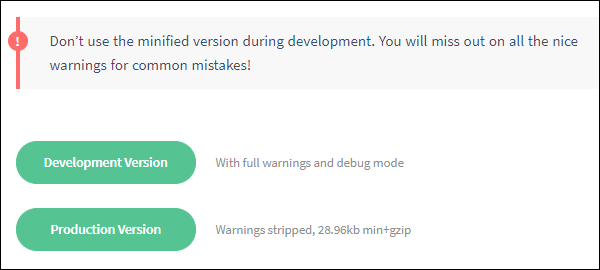
访问 VueJS 的官方网站 https://vuejs.ac.cn/v2/guide/installation.html 并根据需要下载 vue.js 文件。有两个版本可供使用 - 生产版本和开发版本。开发版本未压缩,而生产版本已压缩,如下面的截图所示。在项目开发过程中,开发版本将有助于显示警告和调试模式。

使用 CDN
我们也可以从 CDN 库开始使用 VueJS 文件。链接 https://unpkg.com/vue 将提供最新版本的 VueJS。VueJS 也可在 jsDelivr (https://cdn.jsdelivr.net.cn/npm/vue/dist/vue.js) 和 cdnjs (https://cdnjs.cloudflare.com/ajax/libs/vue/2.4.0/vue.js) 上获取。
如果需要,我们可以在自己的服务器上托管这些文件,并开始 VueJS 开发。
使用 NPM
对于使用 VueJS 的大型应用程序,建议使用 npm 包进行安装。它与 Browserify 和 Webpack 以及其他必要的工具一起提供,有助于开发。以下是使用 npm 安装的命令。
npm install vue
使用 CLI 命令行
VueJS 还提供 CLI 来安装 vue 并启动服务器。要使用 CLI 安装,我们需要先安装 CLI,使用以下命令进行安装。
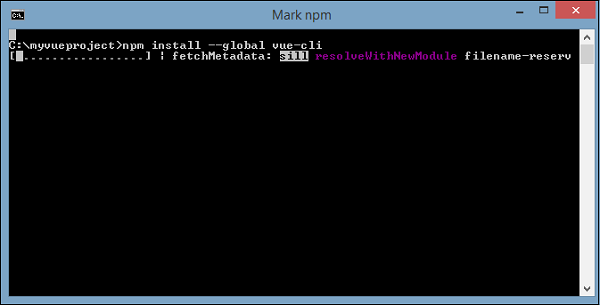
npm install --global vue-cli

完成后,它将显示 VueJS 的 CLI 版本。安装需要几分钟。
+ [email protected] added 965 packages in 355.414s
以下是使用 Webpack 创建项目的命令。
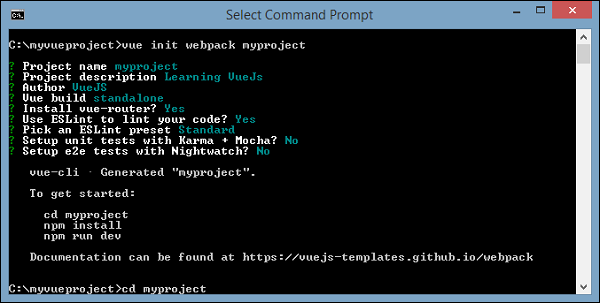
vue init webpack myproject

要开始使用,请使用以下命令。
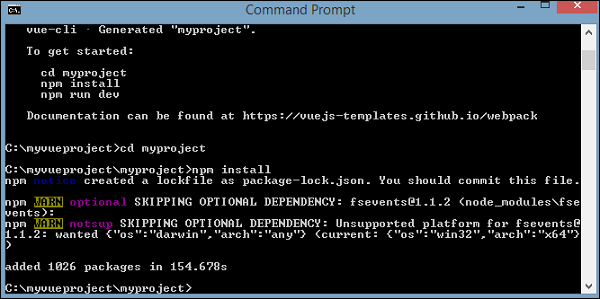
cd myproject npm install npm run dev


执行 npm run dev 后,它将启动服务器并提供浏览器显示的 URL,如下面的截图所示。

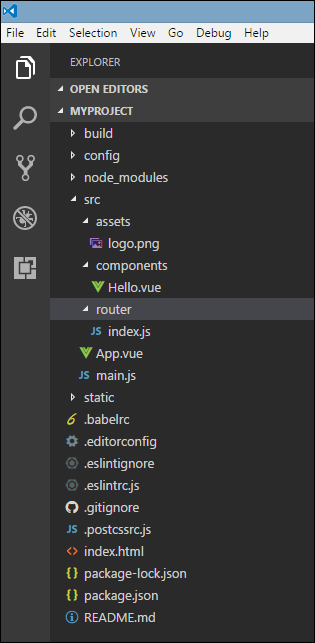
使用 CLI 创建的项目结构如下所示。

广告