- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境设置
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混入
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 事件
v-on 是添加到 DOM 元素上的属性,用于在 VueJS 中监听事件。
点击事件
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click = "displaynumbers">Click ME</button>
<h2> Add Number 100 + 200 = {{total}}</h2>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : ''
},
methods : {
displaynumbers : function(event) {
console.log(event);
return this.total = this.num1+ this.num2;
}
},
});
</script>
</body>
</html>
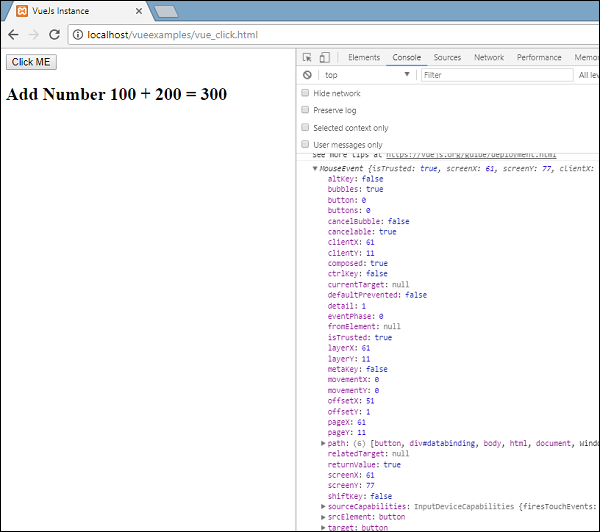
输出

以下代码用于为 DOM 元素分配点击事件。
<button v-on:click = "displaynumbers">Click ME</button>
v-on 有一个简写形式,这意味着我们也可以如下调用事件:
<button @click = "displaynumbers">Click ME</button>
点击按钮时,它将调用方法“displaynumbers”,该方法接收事件,我们在浏览器中对其进行了控制台输出,如上所示。
现在我们将检查另一个事件 mouseover mouseout。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
num1: 100,
num2 : 200,
total : '',
styleobj : {
width:"100px",
height:"100px",
backgroundColor:"red"
}
},
methods : {
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
},
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
},
});
</script>
</body>
</html>
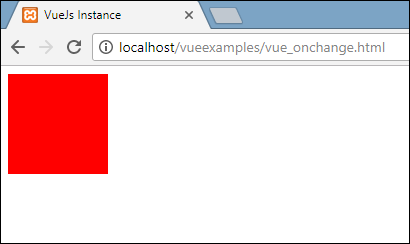
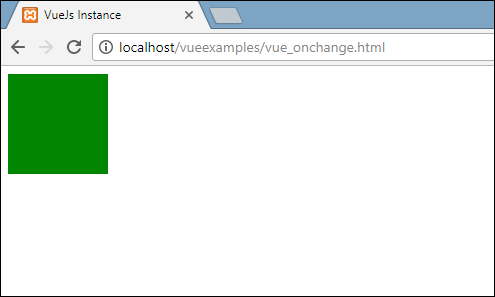
在上面的示例中,我们创建了一个宽度和高度为 100px 的 div。它被赋予了红色背景色。在鼠标悬停时,我们将颜色更改为绿色,在鼠标移出时,我们将颜色更改回红色。
因此,在鼠标悬停期间,会调用一个名为 changebgcolor 的方法,一旦我们把鼠标移出 div,就会调用一个名为 originalcolor 的方法。
操作如下:
<div v-bind:style = "styleobj" v-on:mouseover = "changebgcolor" v-on:mouseout = "originalcolor"></div>
如上所示,两个事件 - mouseover 和 mouseout - 被分配给 div。我们创建了一个 styleobj 变量,并为其提供了要分配给 div 的所需样式。同一个变量使用 v-bind:style = ”styleobj” 绑定到 div 上。
在 changebgcolor 中,我们使用以下代码将颜色更改为绿色。
changebgcolor : function() {
this.styleobj.backgroundColor = "green";
}
使用 stylobj 变量,我们将颜色更改为绿色。
类似地,以下代码用于将其更改回原始颜色。
originalcolor : function() {
this.styleobj.backgroundColor = "red";
}
这就是我们在浏览器中看到的。

当我们鼠标悬停时,颜色将更改为绿色,如下面的屏幕截图所示。

事件修饰符
Vue 在 v-on 属性上提供了事件修饰符。以下是可用的修饰符:
.once
允许事件只执行一次。
语法
<button v-on:click.once = "buttonclicked">Click Once</button>
在调用修饰符时,我们需要添加点运算符,如上面的语法所示。让我们在一个示例中使用它,并了解 once 修饰符的工作原理。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button>
Output:{{clicknum}}
<br/><br/>
<button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
Output:{{clicknum1}}
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
backgroundColor: '#2196F3!important',
cursor: 'pointer',
padding: '8px 16px',
verticalAlign: 'middle',
}
},
methods : {
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
}
});
</script>
</body>
</html>
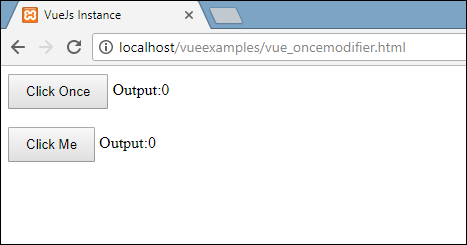
输出

在上面的示例中,我们创建了两个按钮。带有“单击一次”标签的按钮添加了 once 修饰符,另一个按钮没有任何修饰符。这就是按钮定义的方式。
<button v-on:click.once = "buttonclickedonce" v-bind:style = "styleobj">Click Once</button> <button v-on:click = "buttonclicked" v-bind:style = "styleobj">Click Me</button>
第一个按钮调用方法“buttonclickedonce”,第二个按钮调用方法“buttonclicked”。
buttonclickedonce : function() {
this.clicknum++;
},
buttonclicked : function() {
this.clicknum1++;
}
在 clicknum 和 clicknum1 中定义了两个变量。当点击按钮时,这两个变量都会递增。这两个变量都初始化为 0,并且输出显示在上面。
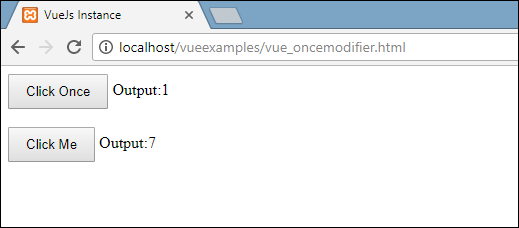
点击第一个按钮时,变量 clicknum 递增 1。在第二次点击时,数字不会递增,因为修饰符阻止它执行或执行分配给按钮点击的任何操作项。
点击第二个按钮时,执行相同的操作,即变量递增。在每次点击时,值都会递增并显示。
以下是我们在浏览器中获得的输出。

.prevent
语法
<a href = "http://www.google.com" v-on:click.prevent = "clickme">Click Me</a>
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
输出

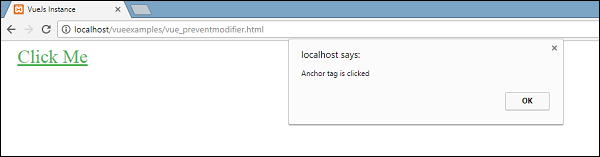
如果我们点击 clickme 链接,它将发送一个警报“锚标签被点击”,并且它将在新标签页中打开链接 https://www.google.com,如下面的屏幕截图所示。


现在这以正常方式工作,即链接按我们想要的方式打开。如果我们不希望链接打开,我们需要向事件添加一个修饰符“prevent”,如下面的代码所示。
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
添加后,如果我们点击按钮,它将发送一条警报消息,并且不再打开链接。prevent 修饰符阻止链接打开,并且只执行分配给标签的方法。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<a href = "http://www.google.com" v-on:click.prevent = "clickme" target = "_blank" v-bind:style = "styleobj">Click Me</a>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
clicknum : 0,
clicknum1 :0,
styleobj: {
color: '#4CAF50',
marginLeft: '20px',
fontSize: '30px'
}
},
methods : {
clickme : function() {
alert("Anchor tag is clicked");
}
}
});
</script>
</body>
</html>
输出

点击链接时,它将显示警报消息,并且不再打开 url。
事件 - 键修饰符
VueJS 提供了键修饰符,基于这些修饰符,我们可以控制事件处理。假设我们有一个文本框,我们希望仅在按下 Enter 时调用该方法。我们可以通过向事件添加键修饰符来做到这一点,如下所示。
语法
<input type = "text" v-on:keyup.enter = "showinputvalue"/>
我们想要应用于事件的键是 V-on.eventname.keyname(如上所示)
我们可以使用多个键名。例如,V-on.keyup.ctrl.enter
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input type = "text" v-on:keyup.enter = "showinputvalue" v-bind:style = "styleobj" placeholder = "Enter your name"/>
<h3> {{name}}</h3>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name:'',
styleobj: {
width: "30%",
padding: "12px 20px",
margin: "8px 0",
boxSizing: "border-box"
}
},
methods : {
showinputvalue : function(event) {
this.name=event.target.value;
}
}
});
</script>
</body>
</html>
输出

在文本框中输入一些内容,我们将在按下 Enter 时看到它被显示。

自定义事件
父组件可以使用 prop 属性向其子组件传递数据,但是,我们需要在子组件发生更改时告诉父组件。为此,我们可以使用自定义事件。
父组件可以使用 v-on 属性监听子组件事件。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div id = "counter-event-example">
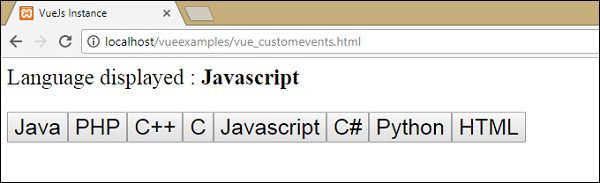
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
<button-counter
v-for = "(item, index) in languages"
v-bind:item = "item"
v-bind:index = "index"
v-on:showlanguage = "languagedisp"></button-counter>
</div>
</div>
<script type = "text/javascript">
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
</script>
</body>
</html>
输出

以上代码展示了父组件和子组件之间的数据传递。
组件使用以下代码创建。
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
有一个 v-for 属性,它将循环遍历 languages 数组。数组中包含一列语言。我们需要将详细信息发送到子组件。数组的值存储在 item 和 index 中。
v-bind:item = "item" v-bind:index = "index"
要引用数组的值,我们需要先将其绑定到一个变量,并且使用 props 属性引用该变量,如下所示。
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
props 属性包含数组形式的 item。我们也可以引用索引,如下所示:
props:[‘item’, ‘index’]
组件中还添加了一个事件,如下所示:
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
事件的名称是 showlanguage,它调用一个名为 languagedisp 的方法,该方法在 Vue 实例中定义。
在组件中,模板定义如下:
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
创建了一个按钮。按钮将根据语言数组中的计数创建。点击按钮时,会调用一个名为 displayLanguage 的方法,并将点击的按钮项作为参数传递给函数。现在,组件需要将点击的元素发送到父组件以进行显示,操作如下:
Vue.component('button-counter', {
template: '<button v-on:click = "displayLanguage(item)"><span style = "font-size:25px;">{{ item }}</span></button>',
data: function () {
return {
counter: 0
}
},
props:['item'],
methods: {
displayLanguage: function (lng) {
console.log(lng);
this.$emit('showlanguage', lng);
}
},
});
方法 displayLanguage 调用 this.$emit(‘showlanguage’, lng);
$emit 用于调用父组件方法。方法 showlanguage 是在组件上使用 v-on 给出的事件名称。
<button-counter v-for = "(item, index) in languages" v-bind:item = "item" v-bind:index = "index" v-on:showlanguage = "languagedisp"> </button-counter>
我们正在传递一个参数,即点击的语言名称,传递到主父 Vue 实例的方法,该方法定义如下。
var vm = new Vue({
el: '#databinding',
data: {
languageclicked: "",
languages : ["Java", "PHP", "C++", "C", "Javascript", "C#", "Python", "HTML"]
},
methods: {
languagedisp: function (a) {
this.languageclicked = a;
}
}
})
在这里,emit 触发 showlanguage,进而从 Vue 实例方法中调用 languagedisp。它将点击的语言值分配给变量 languageclicked,并在浏览器中显示,如下面的屏幕截图所示。
<p style = "font-size:25px;">Language displayed : <b>{{ languageclicked }}</b></p>
以下是我们在浏览器中获得的输出。