
- VueJS 教程
- VueJS - 首页
- VueJS - 概览
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混入
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 渲染函数
我们已经了解了组件及其用法。例如,我们有一个需要在整个项目中重复使用的内容。我们可以将其转换为组件并使用它。
让我们来看一个简单组件的示例,并了解渲染函数在其中需要做什么。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent></testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1>Hello World</h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
考虑上面一个简单的组件示例,它打印“Hello World”,如下面的屏幕截图所示。

现在,如果我们想重用该组件,只需再次打印它即可。例如,
<div id = "component_test"> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> <testcomponent></testcomponent> </div>
输出如下所示。

但是,现在我们需要对组件进行一些更改。我们不希望打印相同的文本。我们如何更改它?如果我们在组件内部输入一些内容,它是否会被考虑在内?
让我们考虑以下示例,看看会发生什么。
<div id = "component_test"> <testcomponent>Hello Jai</testcomponent> <testcomponent>Hello Roy</testcomponent> <testcomponent>Hello Ria</testcomponent> <testcomponent>Hello Ben</testcomponent> </div>
输出与我们之前看到的相同。它没有按照我们的预期更改文本。

组件提供了一些称为插槽的东西。让我们使用它,看看是否能得到我们想要的结果。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent>Hello Jai</testcomponent>
<testcomponent>Hello Roy</testcomponent>
<testcomponent>Hello Ria</testcomponent>
<testcomponent>Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
template : '<h1><slot></slot></h1>',
data: function() {
},
methods:{
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
如上代码所示,在模板中我们添加了插槽,因此现在它接收发送到组件内部的值,如下面的屏幕截图所示。

现在,假设我们想要更改颜色和大小。例如,目前我们使用的是 h1 标签,我们希望将 HTML 标签更改为 p 标签或 div 标签以用于同一个组件。我们如何灵活地进行如此多的更改?
我们可以借助渲染函数来实现。渲染函数有助于使组件动态化,并根据需要使用它,使其保持通用性,并帮助使用同一个组件传递参数。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "component_test">
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
<testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent>
<testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent>
<testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent>
</div>
<script type = "text/javascript">
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
var vm = new Vue({
el: '#component_test'
});
</script>
</body>
</html>
在上面的代码中,我们更改了组件并添加了带有 props 属性的渲染函数,使用了以下代码段。
Vue.component('testcomponent',{
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
},
props:{
elementtype:{
attributes:String,
required:true
}
}
});
props 看起来如下。
props:{
elementtype:{
attributes:String,
required:true
}
}
我们定义了一个名为 elementtype 的属性,它接收类型为字符串的 attributes 字段。另一个必填字段,表示该字段是必须的。
在渲染函数中,我们使用了 elementtype 属性,如下面的代码段所示。
render :function(createElement){
var a = this.elementtype.split(",");
return createElement(a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
}
渲染函数将 createElement 作为参数并返回它。createElement 以与 JavaScript 中相同的方式创建 DOM 元素。我们还使用 attrs 字段中的值以逗号分隔 elementtype。
createElement 将第一个参数作为要创建的 elementtag。它通过以下代码段传递给组件。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
组件需要接收 props 字段,如上所示。它以 : 开头,后跟 props 的名称。在这里,我们传递了元素标签、颜色、字体大小和元素的 id。
在渲染函数中,在 createElement 中,我们以逗号分隔,因此第一个元素是 elementtag,它传递给 createElemet,如下面的代码段所示。
return createElement(
a[0],{
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
},
this.$slots.default
)
a[0] 是 html 元素标签。下一个参数是元素标签的属性。它们在以下代码段的 attr 字段中定义。
attrs:{
id:a[3],
style:"color:"+a[1]+";font-size:"+a[2]+";"
}
我们为元素标签定义了两个属性 - id 和 style。对于 id,我们传递 a[3],它是我们以逗号分隔后获得的值。使用 style,我们定义了颜色和字体大小。
最后一个是插槽,即我们在以下代码段的组件中给出的消息。
<testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent>
我们使用以下代码段在 createElement 中定义了要打印的文本。
this.$slots.default
它接收组件字段中分配的默认值。
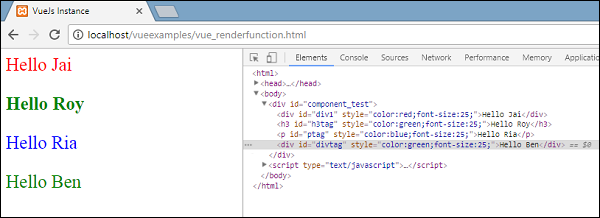
以下是我们在浏览器中获得的输出。

这些元素还显示了结构。这些是我们定义的组件 -
<div id = "component_test"> <testcomponent :elementtype = "'div,red,25,div1'">Hello Jai</testcomponent> <testcomponent :elementtype = "'h3,green,25,h3tag'">Hello Roy</testcomponent> <testcomponent :elementtype = "'p,blue,25,ptag'">Hello Ria</testcomponent> <testcomponent :elementtype = "'div,green,25,divtag'">Hello Ben</testcomponent> </div>