
- VueJS 教程
- VueJS - 主页
- VueJS - 概览
- VueJS - 环境设置
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听属性
- VueJS - 绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡和动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixins
- VueJS - 渲染函数
- VueJS - 反应式接口
- VueJS - 示例
- VueJS 实用资源
- VueJS - 快速指南
- VueJS - 实用资源
- VueJS - 讨论
VueJS - 侦听属性
在本章中,我们将了解侦听属性。使用示例,我们将了解如何在 VueJS 中使用侦听属性。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "computed_props">
Kilometers : <input type = "text" v-model = "kilometers">
Meters : <input type = "text" v-model = "meters">
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#computed_props',
data: {
kilometers : 0,
meters:0
},
methods: {
},
computed :{
},
watch : {
kilometers:function(val) {
this.kilometers = val;
this.meters = val * 1000;
},
meters : function (val) {
this.kilometers = val/ 1000;
this.meters = val;
}
}
});
</script>
</body>
</html>
在上述代码中,我们创建了两个文本框,一个带有 千米 和另一个带有 米。在 data 属性中,千米和米均初始化为 0。创建一个侦听对象,其中包含两个函数 千米 和 米。在这两个函数中,完成了从千米到米的转换,以及从米到千米的转换。
当我们在任何文本框中输入值时,只要其中任何一个发生更改,侦听都会负责更新两个文本框。我们不必特意分配任何事件,也不必等待其更改,并进行额外的验证工作。侦听负责使用各自函数中完成的计算更新文本框。
让我们看看浏览器中的输出。

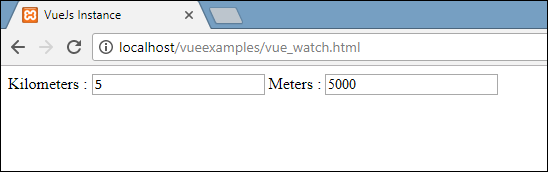
让我们在千米文本框中输入一些值,看看它如何在米文本框中更改,反之亦然。

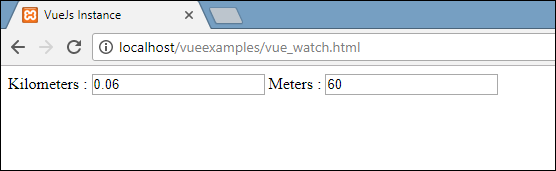
现在,让我们在米文本框中输入值,看看它如何在千米文本框中更改。这是在浏览器中看到的显示。

广告