
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixins
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 例子
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 响应式界面
VueJS 提供了向动态添加的属性添加响应性的选项。假设我们已经创建了 Vue 实例,并且需要添加 watch 属性。可以按如下方式操作:
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ counter }}</p>
<button @click = "counter++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#app',
data: {
counter: 1
}
});
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
setTimeout(
function(){
vm.counter = 20;
},2000
);
</script>
</body>
</html>
在 data 对象中定义了一个名为 counter 的属性,其值为 1。单击按钮时,计数器会递增。
Vue 实例已创建。要向其添加 watch,需要执行以下操作:
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
我们需要使用 `$watch` 在 Vue 实例外部添加 watch。添加了一个警报,显示计数器属性的值变化。还添加了一个计时器函数,即 `setTimeout`,它将计数器值设置为 20。
setTimeout(
function(){
vm.counter = 20;
},2000
);
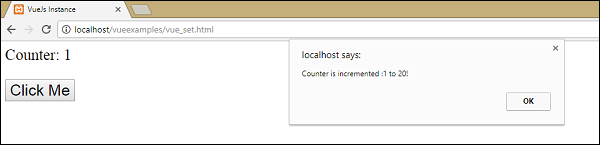
每当计数器发生更改时,watch 方法中的警报都会触发,如下面的屏幕截图所示。

VueJS 无法检测属性的添加和删除。最好的方法是在 Vue 实例中预先声明所有需要响应性的属性。如果需要在运行时添加属性,可以使用 Vue 全局方法 `Vue.set` 和 `Vue.delete`。
Vue.set
此方法用于在对象上设置属性。它用于解决 Vue 无法检测属性添加的限制。
语法
Vue.set( target, key, value )
其中:
target:可以是对象或数组
key:可以是字符串或数字
value:可以是任何类型
让我们来看一个例子。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
vm.products.qty = "1";
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
在上面的例子中,使用以下代码段在开始时创建了一个名为 myproduct 的变量。
var myproduct = {"id":1, name:"book", "price":"20.00"};
它在 Vue 实例中作为 data 对象的一部分:
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
假设我们想要在创建 Vue 实例后向 myproduct 数组添加另一个属性。可以按如下方式操作:
vm.products.qty = "1";
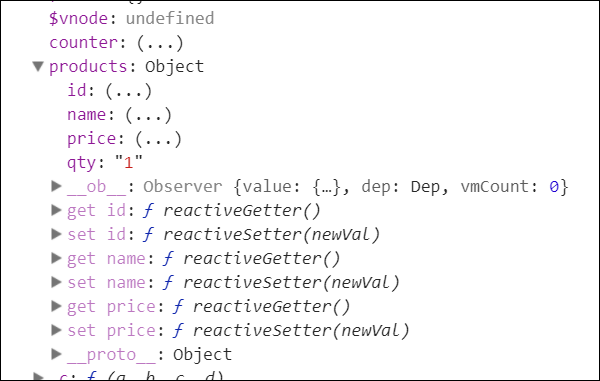
让我们看看控制台中的输出。

如上所示,在 products 中添加了数量。基本添加响应性的 get/set 方法适用于 id、name 和 price,而不适用于 qty。
我们不能仅仅通过添加 Vue 对象来实现响应性。VueJS 主要希望所有属性都在开始时创建。但是,如果需要稍后添加,可以使用 `Vue.set`。为此,我们需要使用 Vue 全局方法 `Vue.set`。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.set(myproduct, 'qty', 1);
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
我们使用 `Vue.set` 使用以下代码段将 qty 添加到数组中:
Vue.set(myproduct, 'qty', 1);
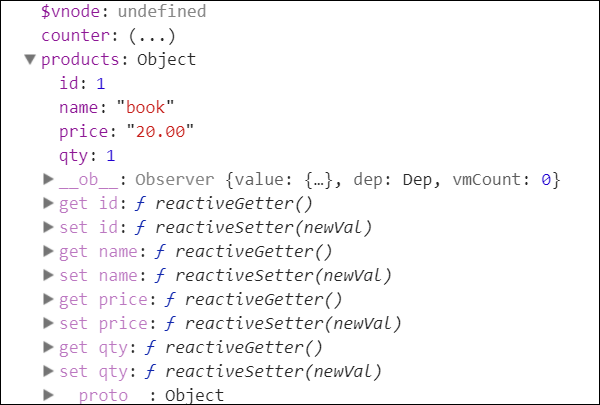
我们在控制台中输出了 Vue 对象,以下是输出结果:

现在,我们可以看到使用 `Vue.set` 添加的 qty 的 get/set 方法。
Vue.delete
此函数用于动态删除属性。
示例
Vue.delete( target, key )
其中:
target:可以是对象或数组
key:可以是字符串或数字
要删除任何属性,可以使用 `Vue.delete`,如下面的代码所示。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "app">
<p style = "font-size:25px;">Counter: {{ products.id }}</p>
<button @click = "products.id++" style = "font-size:25px;">Click Me</button>
</div>
<script type = "text/javascript">
var myproduct = {"id":1, name:"book", "price":"20.00"};
var vm = new Vue({
el: '#app',
data: {
counter: 1,
products: myproduct
}
});
Vue.delete(myproduct, 'price');
console.log(vm);
vm.$watch('counter', function(nval, oval) {
alert('Counter is incremented :' + oval + ' to ' + nval + '!');
});
</script>
</body>
</html>
在上面的例子中,我们使用 `Vue.delete` 使用以下代码段从数组中删除 price:
Vue.delete(myproduct, 'price');
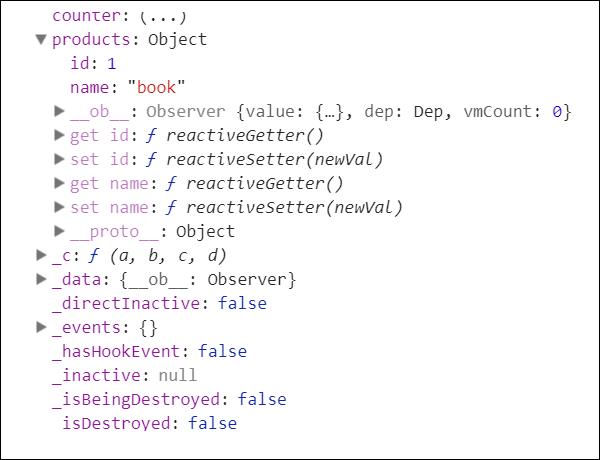
以下是我们在控制台中看到的输出。

删除后,我们只能看到 id 和 name,因为 price 已被删除。我们还可以注意到 get/set 方法也被删除了。