
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixins
- VueJS - 渲染函数
- VueJS - 响应式接口
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 简介
Vue是一个用于构建用户界面的JavaScript框架。其核心部分主要关注视图层,非常易于理解。本教程将使用2.0版本。
由于Vue主要用于前端开发,接下来的章节中我们将处理大量的HTML、JavaScript和CSS文件。为了理解细节,让我们从一个简单的例子开始。
在这个例子中,我们将使用Vue.js的开发版本。
示例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
<script type = "text/javascript">
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
});
</script>
</body>
</html>
输出

这是我们使用VueJS创建的第一个应用。如上代码所示,我们在.html文件的开头包含了vue.js。
<script type = "text/javascript" src = "js/vue.js"></script>
在body中添加了一个div,它在浏览器中打印“我的第一个VueJS任务”。
<div id = "intro" style = "text-align:center;">
<h1>{{ message }}</h1>
</div>
我们还在插值中添加了一条消息,即{{}}。它与VueJS交互并在浏览器中打印数据。为了在DOM中获取消息的值,我们将创建一个Vue.js实例,如下所示:
var vue_det = new Vue({
el: '#intro',
data: {
message: 'My first VueJS Task'
}
})
在上段代码中,我们调用Vue实例,它接收DOM元素的id,即e1:’#intro’,这是div的id。数据包含分配了值“我的第一个VueJS任务”的消息。VueJS与DOM交互并使用“我的第一个VueJS任务”更改DOM中{{message}}的值。
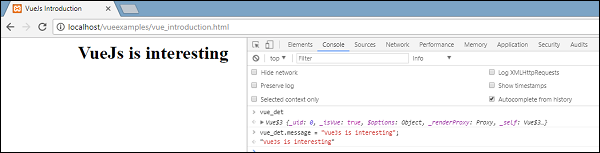
如果我们在控制台中更改消息的值,则更改会立即反映在浏览器中。例如:

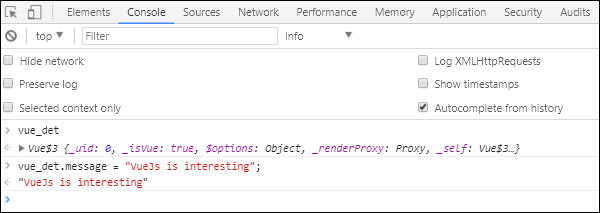
控制台详情

在上图控制台中,我们打印了vue_det对象,它是Vue的一个实例。我们将消息更新为“VueJs很有趣”,更改立即反映在浏览器中,如上图所示。
这只是一个基本的例子,展示了VueJS与DOM的连接以及如何操作它。在接下来的几章中,我们将学习指令、组件、条件循环等。
广告