- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混入
- VueJS - 渲染函数
- VueJS - 响应式界面
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 实例
要开始使用 VueJS,我们需要创建 Vue 的实例,称为根 Vue 实例。
语法
var app = new Vue({
// options
})
让我们看一个例子来了解 Vue 构造函数中需要包含哪些内容。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
<h1>{{mydetails()}}</h1>
</div>
<script type = "text/javascript" src = "js/vue_instance.js"></script>
</body>
</html>
vue_instance.js
var vm = new Vue({
el: '#vue_det',
data: {
firstname : "Ria",
lastname : "Singh",
address : "Mumbai"
},
methods: {
mydetails : function() {
return "I am "+this.firstname +" "+ this.lastname;
}
}
})
对于 Vue,有一个名为el的参数。它获取 DOM 元素的 id。在上面的例子中,我们有 id#vue_det。它是 div 元素的 id,存在于 .html 中。
<div id = "vue_det"></div>
现在,我们接下来要做的任何操作都会影响 div 元素,而不会影响其外部。
接下来,我们定义了 data 对象。它具有值 firstname、lastname 和 address。
相同的值分配在 div 内部。例如,
<div id = "vue_det">
<h1>Firstname : {{firstname}}</h1>
<h1>Lastname : {{lastname}}</h1>
</div>
Firstname : {{firstname}} 的值将在插值(即 {{}})中替换为 data 对象中分配的值,即 Ria。lastname 也是如此。
接下来,我们有 methods,其中我们定义了一个函数 mydetails 和一个返回值。它在 div 内部分配为
<h1>{{mydetails()}}</h1>
因此,在 {{} } 中调用函数 mydetails。Vue 实例中返回的值将打印在 {{}} 中。请查看输出以供参考。
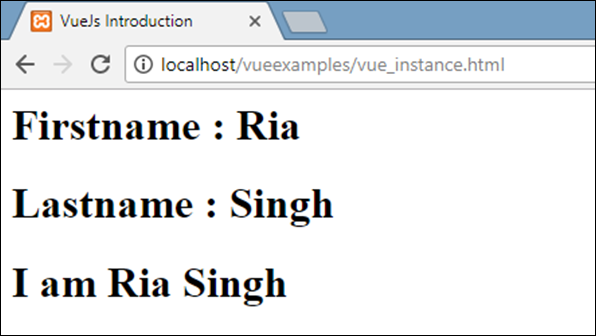
输出

现在,我们需要将选项传递给 Vue 构造函数,主要包括 data、template、要挂载的元素、methods、回调等。
让我们看看要传递给 Vue 的选项。
#data - 此类型的数据可以是对象或函数。Vue 将其属性转换为 getter/setter 以使其具有反应性。
让我们看看如何在选项中传递数据。
示例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"}
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
</script>
</body>
</html>
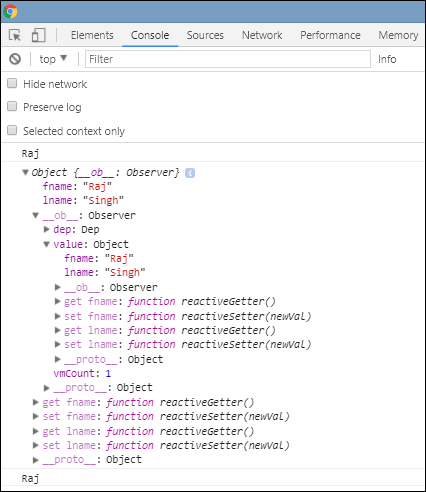
输出

console.log(vm.fname); // 打印 Raj
console.log(vm.$data); 打印如上所示的完整对象
console.log(vm.$data.fname); // 打印 Raj
如果存在组件,则必须从函数中引用 data 对象,如下面的代码所示。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var _obj = { fname: "Raj", lname: "Singh"};
// direct instance creation
var vm = new Vue({
data: _obj
});
console.log(vm.fname);
console.log(vm.$data);
console.log(vm.$data.fname);
// must use function when in Vue.extend()
var Component = Vue.extend({
data: function () {
return _obj
}
});
var myComponentInstance = new Component();
console.log(myComponentInstance.lname);
console.log(myComponentInstance.$data);
</script>
</body>
</html>
在组件的情况下,data 是一个函数,它与 Vue.extend 一起使用,如上所示。data 是一个函数。例如,
data: function () {
return _obj
}
要从组件中引用 data,我们需要创建其实例。例如,
var myComponentInstance = new Component();
要从 data 中获取详细信息,我们需要执行与上面父组件相同的操作。例如。
console.log(myComponentInstance.lname); console.log(myComponentInstance.$data);
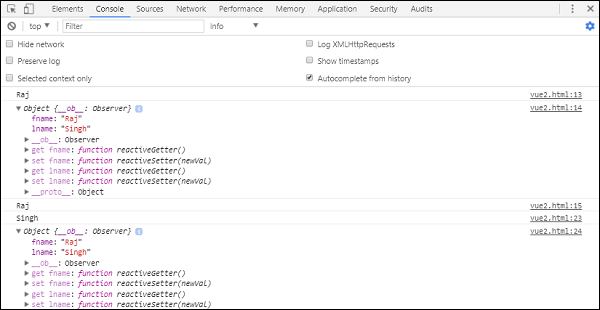
以下是浏览器中显示的详细信息。

Props - props 的类型是字符串或对象的数组。它采用基于数组或基于对象的语法。据说它们是用于从父组件接收数据的属性。
示例 1
Vue.component('props-demo-simple', {
props: ['size', 'myMessage']
})
示例 2
Vue.component('props-demo-advanced', {
props: {
// just type check
height: Number,
// type check plus other validations
age: {
type: Number,
default: 0,
required: true,
validator: function (value) {
return value >= 0
}
}
}
})
propsData - 用于单元测试。
Type - 字符串数组。例如,{ [key: string]: any }。它需要在创建 Vue 实例期间传递。
示例
var Comp = Vue.extend({
props: ['msg'],
template: '<div>{{ msg }}</div>'
})
var vm = new Comp({
propsData: {
msg: 'hello'
}
})
Computed - 类型:{ [key: string]: Function | { get: Function, set: Function } }
示例
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 2 },
computed: {
// get only, just need a function
aSum: function () {
return this.a + 2;
},
// both get and set
aSquare: {
get: function () {
return this.a*this.a;
},
set: function (v) {
this.a = v*2;
}
}
}
})
console.log(vm.aSquare); // -> 4
vm.aSquare = 3;
console.log(vm.a); // -> 6
console.log(vm.aSum); // -> 8
</script>
</body>
</html>
Computed 有两个函数aSum和aSquare。
函数 aSum 只是返回this.a+2。函数 aSquare 再次有两个函数get和set。
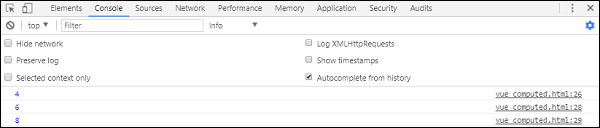
变量 vm 是 Vue 的实例,它调用 aSquare 和 aSum。同样,vm.aSquare = 3 调用 aSquare 中的 set 函数,而 vm.aSquare 调用 get 函数。我们可以在浏览器中检查输出,其外观如下面的屏幕截图所示。

Methods - 方法需要包含在 Vue 实例中,如下面的代码所示。我们可以使用 Vue 对象访问该函数。
<html>
<head>
<title>VueJs Introduction</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<script type = "text/javascript">
var vm = new Vue({
data: { a: 5 },
methods: {
asquare: function () {
this.a *= this.a;
}
}
})
vm.asquare();
console.log(vm.a); // 25
</script>
</body>
</html>
Methods 是 Vue 构造函数的一部分。让我们使用 Vue 对象vm.asquare ()调用该方法,属性a的值在asquare函数中更新。a 的值从 1 更改为 25,并且在下面的浏览器控制台中反映了相同的变化。