- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境设置
- VueJS - 简介
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听器
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - 混入
- VueJS - 渲染函数
- VueJS - 响应式接口
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 路由
VueJS 没有内置的路由功能。我们需要遵循一些额外的步骤来安装它。
从 CDN 直接下载
最新版本的 vue-router 可在 https://unpkg.com/vue-router/dist/vue-router.js 获取
Unpkg.com 提供基于 npm 的 cdn 链接。以上链接始终更新到最新版本。我们可以下载并托管它,并像下面这样使用脚本标签与 vue.js 一起使用:
<script src = "/path/to/vue.js"></script> <script src = "/path/to/vue-router.js"></script>
使用 NPM
运行以下命令安装 vue-router。
npm install vue-router
使用 GitHub
我们可以从 GitHub 克隆存储库,如下所示:
git clone https://github.com/vuejs/vue-router.git node_modules/vue-router cd node_modules/vue-router npm install npm run build
让我们从一个使用 vue-router.js 的简单示例开始。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
<script type = "text/javascript" src = "js/vue-router.js"></script>
</head>
<body>
<div id = "app">
<h1>Routing Example</h1>
<p>
<router-link to = "/route1">Router Link 1</router-link>
<router-link to = "/route2">Router Link 2</router-link>
</p>
<!-- route outlet -->
<!-- component matched by the route will render here -->
<router-view></router-view>
</div>
<script type = "text/javascript">
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' }
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
const router = new VueRouter({
routes // short for `routes: routes`
});
var vm = new Vue({
el: '#app',
router
});
</script>
</body>
</html>
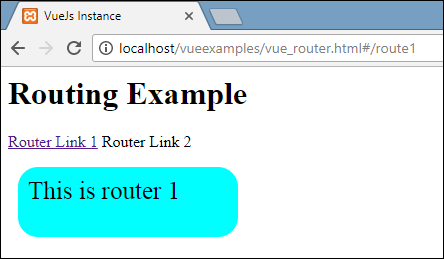
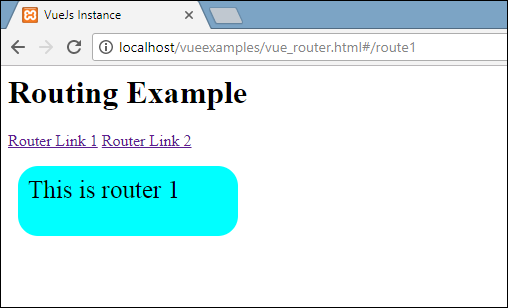
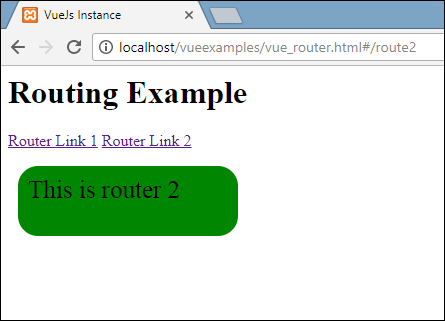
输出


要开始路由,我们需要添加 vue-router.js 文件。从 https://unpkg.com/vue-router/dist/vue-router.js 获取代码并将其保存在文件 vue-router.js 中。
脚本在 vue.js 之后添加,如下所示:
<script type = "text/javascript" src = "js/vue.js"></script> <script type = "text/javascript" src = "js/vue-router.js"></script>
在 body 部分,路由链接定义如下:
<p> <router-link to = "/route1">Router Link 1</router-link> <router-link to = "/route2">Router Link 2</router-link> </p>
<router-link> 是一个用于导航到要显示给用户的 HTML 内容的组件。to 属性是目标,即获取要显示内容的源文件。
在上面的代码片段中,我们创建了两个路由链接。
看一下脚本部分,其中初始化了路由器。创建了两个常量,如下所示:
const Route1 = { template: '<div style = "border-radius:20px;background-color:cyan;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 1</div>' };
const Route2 = { template: '<div style = "border-radius:20px;background-color:green;width:200px;height:50px;margin:10px;font-size:25px;padding:10px;">This is router 2</div>' }
它们有模板,当点击路由链接时需要显示。
接下来是 routes 常量,它定义了要在 URL 中显示的路径。
const routes = [
{ path: '/route1', component: Route1 },
{ path: '/route2', component: Route2 }
];
路由定义路径和组件。当用户点击路由链接时,路径,即/route1,将显示在 URL 中。
组件获取要显示的模板名称。路由中的路径需要与路由链接的 to 属性匹配。
例如,<router-link to = ”path here”></router-link>
接下来,使用以下代码片段创建 VueRouter 实例。
const router = new VueRouter({
routes // short for `routes: routes`
});
VueRouter 构造函数将路由作为参数。路由对象使用以下代码片段分配给主 vue 实例。
var vm = new Vue({
el: '#app',
router
});
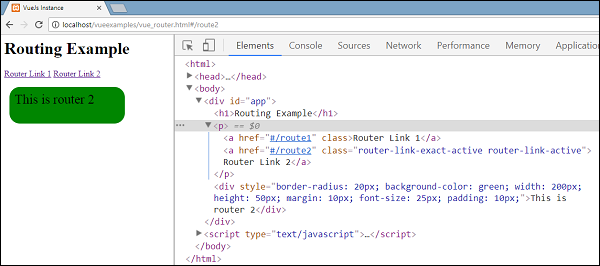
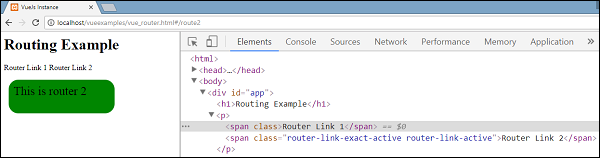
执行示例并在浏览器中查看显示。在检查和检查路由链接时,我们会发现它会向活动元素添加类,如下面的屏幕截图所示。

添加的类是class = “router-link-exact-active router-link-active”。活动链接获取如上图所示的类。需要注意的另一件事是,<router-link> 呈现为 a 标签。
路由链接的属性
让我们看看要传递给 <router-link> 的更多属性。
to
这是给 <router-link> 的目标路径。当点击时,to 的值将内部传递给 router.push()。该值需要是字符串或位置对象。使用对象时,我们需要像示例 2 中所示那样绑定它。
e.g. 1: <router-link to = "/route1">Router Link 1</router-link>
renders as
<a href = ”#/route”>Router Link </a>
e.g. 2: <router-link v-bind:to = "{path:'/route1'}">Router Link 1</router-link>
e.g. 3: <router-link v-bind:to =
"{path:'/route1', query: { name: 'Tery' }}">Router Link 1</router-link>//router link with query string.
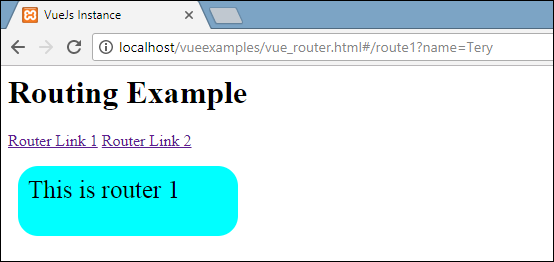
以下是示例 3 的输出。

在 URL 路径中,name = Tery 是查询字符串的一部分。例如:https://127.0.0.1/vueexamples/vue_router.html#/route1?name = Tery
replace
向路由链接添加 replace 将调用router.replace() 而不是router.push()。使用 replace,不会存储导航历史记录。
示例
<router-link v-bind:to = "{path:'/route1', query: { name: 'Tery' }}" replace>Router Link 1</router-link>
append
向 <router-link><router-link> 添加 append 将使路径相对。
如果我们想从路径为 /route1 的路由链接转到路径为 /route2 的路由链接,它将在浏览器中显示路径 /route1/route2。
示例
<router-link v-bind:to = "{ path: '/route1'}" append>Router Link 1</router-link>
tag
目前 <router-link> 呈现为 a 标签。如果我们想将其呈现为其他标签,我们需要使用 tag = ”tagname” 指定相同的标签;
示例
<p>
<router-link v-bind:to = "{ path: '/route1'}" tag = "span">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
我们已将标签指定为 span,这就是在浏览器中显示的内容。

现在显示的标签是 span 标签。当我们点击路由链接进行导航时,我们仍然会看到点击事件。
active-class
默认情况下,当路由链接处于活动状态时添加的活动类是 router-link-active。我们可以通过设置相同的类来覆盖它,如下面的代码所示。
<style>
._active{
background-color : red;
}
</style>
<p>
<router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
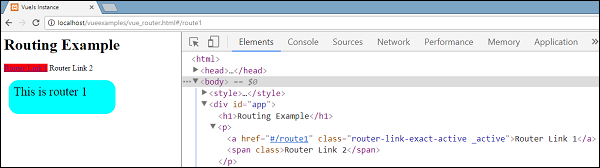
使用的类是 active_class = ”_active”。这是在浏览器中显示的输出。

exact-active-class
应用的默认 exactactive 类是 router-link-exact-active。我们可以使用 exact-active-class 覆盖它。
示例
<p>
<router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link>
<router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link>
</p>
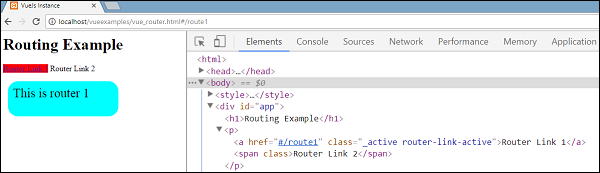
这就是在浏览器中显示的内容。

event
目前,router-link 的默认事件是 click 事件。我们可以使用 event 属性更改它。
示例
<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>
现在,当我们鼠标悬停在路由链接上时,它将进行导航,如下面的浏览器所示。将鼠标悬停在路由链接 1 上,我们会看到导航发生变化。