
- VueJS 教程
- VueJS - 首页
- VueJS - 概述
- VueJS - 环境搭建
- VueJS - 入门
- VueJS - 实例
- VueJS - 模板
- VueJS - 组件
- VueJS - 计算属性
- VueJS - 侦听属性
- VueJS - 数据绑定
- VueJS - 事件
- VueJS - 渲染
- VueJS - 过渡与动画
- VueJS - 指令
- VueJS - 路由
- VueJS - Mixins
- VueJS - 渲染函数
- VueJS - 响应式接口
- VueJS - 示例
- VueJS 有用资源
- VueJS - 快速指南
- VueJS - 有用资源
- VueJS - 讨论
VueJS - 指令
指令是指示 VueJS 以某种方式执行操作的指令。我们已经看到了诸如 v-if、v-show、v-else、v-for、v-bind、v-model、v-on 等指令。
在本章中,我们将了解自定义指令。我们将创建全局指令,类似于我们对组件所做的操作。
语法
Vue.directive('nameofthedirective', {
bind(e1, binding, vnode) {
}
})
我们需要使用 Vue.directive 创建指令。它采用指令的名称,如上所示。让我们考虑一个示例来展示指令工作细节。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle>VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
在这个例子中,我们创建了一个自定义指令changestyle,如下面的代码片段所示。
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
e1.style.color = "red";
e1.style.fontSize = "30px";
}
});
我们将以下 changestyle 分配给一个 div。
<div v-changestyle>VueJS Directive</div>
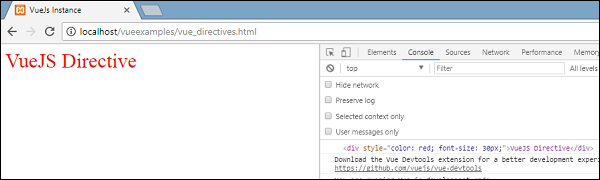
如果我们在浏览器中查看,它将显示红色文本“VueJs 指令”,并且字体大小增加到 30px。
输出

我们使用了 bind 方法,它是指令的一部分。它接受三个参数:el,需要应用自定义指令的元素;binding,类似于传递给自定义指令的参数,例如 v-changestyle = "{color:'green'}", 其中 green 将在 binding 参数中读取;vnode 是元素,即节点名。
在下一个示例中,我们输出了所有参数,并显示了每个参数的详细信息。
下面是一个向自定义指令传递值的示例。
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
</div>
<script type = "text/javascript">
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
var vm = new Vue({
el: '#databinding',
data: {
},
methods : {
},
});
</script>
</body>
</html>
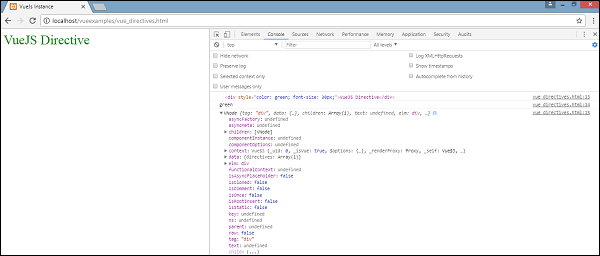
输出

文本颜色更改为绿色。值使用下面的代码片段传递。
<div v-changestyle = "{color:'green'}">VueJS Directive</div>
And it is accessed using the following piece of code.
Vue.directive("changestyle",{
bind(e1,binding, vnode) {
console.log(e1);
console.log(binding.value.color);
console.log(vnode);
e1.style.color=binding.value.color;
e1.style.fontSize = "30px";
}
});
过滤器
VueJS 支持有助于文本格式化的过滤器。它与 v-bind 和插值 ({{}}) 一起使用。我们需要在 JavaScript 表达式的末尾使用管道符号 | 来使用过滤器。
示例
<html>
<head>
<title>VueJs Instance</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "databinding">
<input v-model = "name" placeholder = "Enter Name" /><br/>
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
</div>
<script type = "text/javascript">
var vm = new Vue({
el: '#databinding',
data: {
name : ""
},
filters : {
countletters : function(value) {
return value.length;
}
}
});
</script>
</body>
</html>
在上面的示例中,我们创建了一个简单的过滤器 countletters。Countletters 过滤器计算文本框中输入的字符数。为了使用过滤器,我们需要使用 filter 属性并定义使用的过滤器,如下面的代码片段所示。
filters : {
countletters : function(value) {
return value.length;
}
}
我们正在定义方法countletters 并返回输入字符串的长度。
要在显示中使用过滤器,我们使用了管道运算符和过滤器的名称,即countletters。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters}}</b></span>
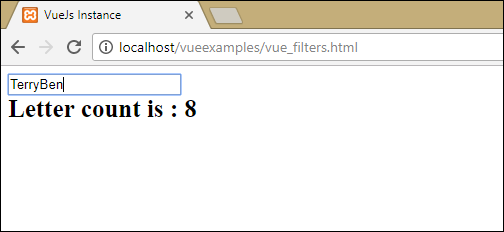
以下是浏览器中的显示。

我们还可以使用下面的代码片段向过滤器传递参数。
<span style = "font-size:25px;"><b>Letter count is : {{name | countletters('a1', 'a2')}}</b></span>
现在,countletters 将具有三个参数,即message、a1 和 a2。
我们还可以使用下面的代码片段将多个过滤器传递给插值。
<span style = "font-size:25px;"><b>Letter count is : {{name | countlettersA, countlettersB}}</b></span>
在 filter 属性中,countlettersA 和 countlettersB 将是两种方法,并且countlettersA 将把详细信息传递给countlettersB。